Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)七(品牌查询,品牌提交表单信息以及表单页面信息和校验)以及axios(Ajax)的使用(代码
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)七(品牌查询,品牌提交表单信息以及表单页面信息和校验)以及axios(Ajax)的使用(代码相关的知识,希望对你有一定的参考价值。
1、 商品分类完成以后,自然轮到了品牌功能了
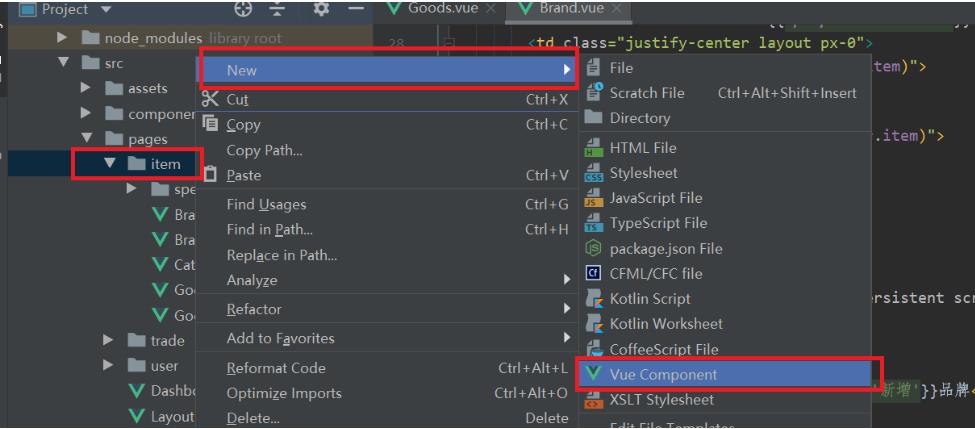
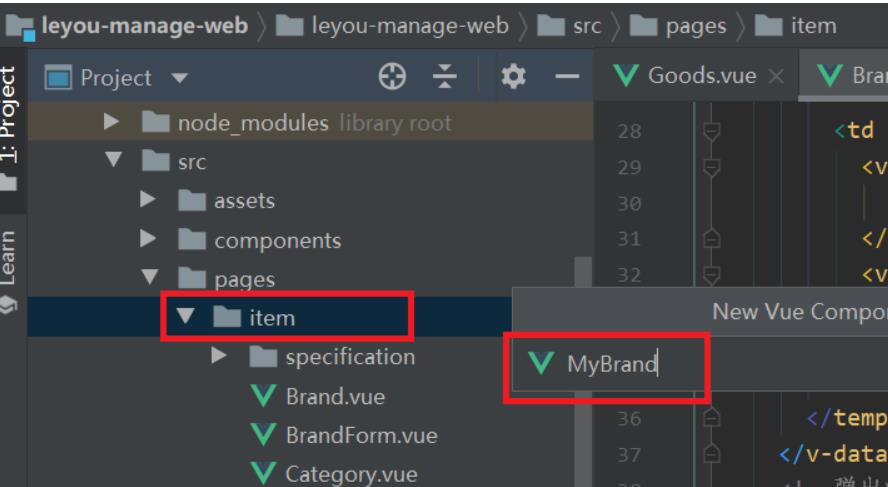
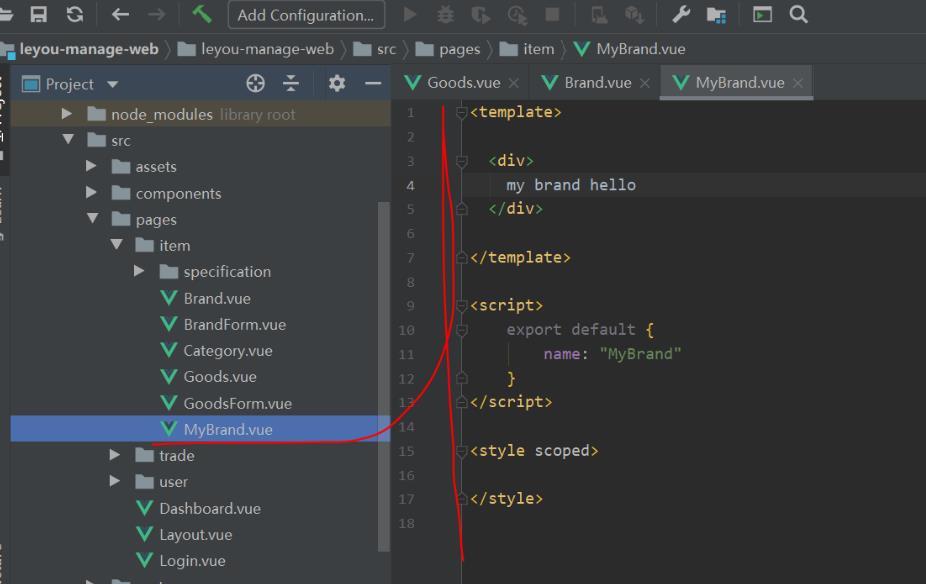
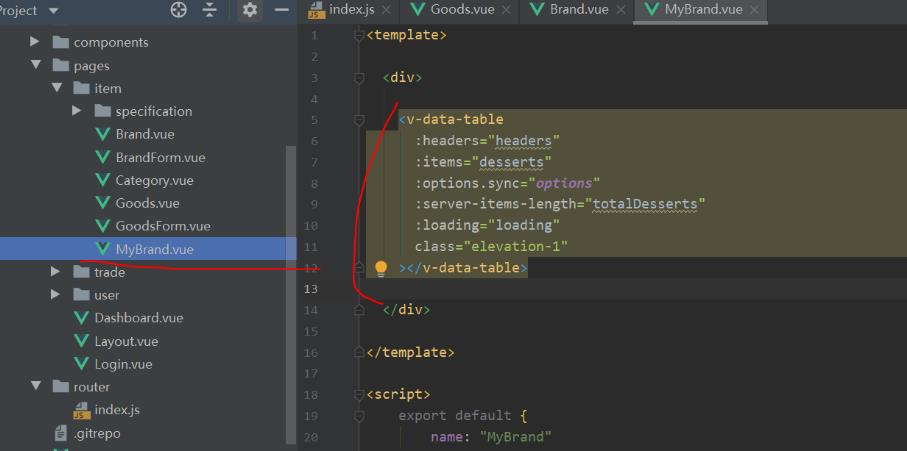
(1)为了方便看到效果,我们新建一个MyBrand.vue,从0开始搭建



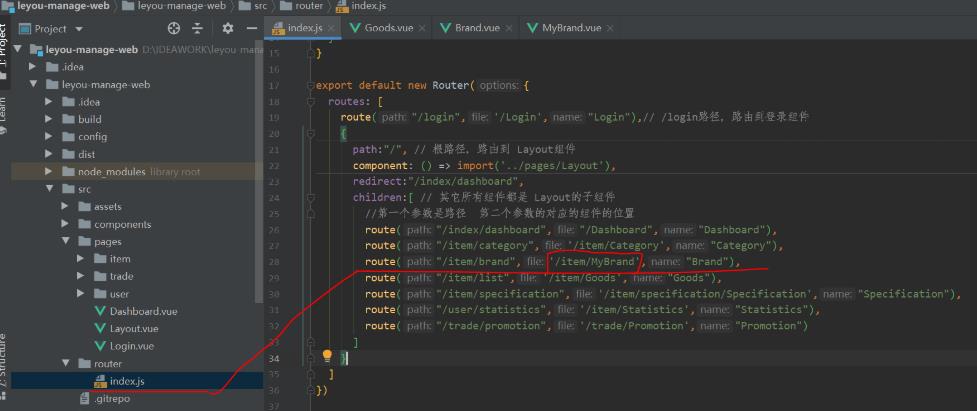
(2)修改item的路径

route("/item/brand",'/item/MyBrand',"Brand"),

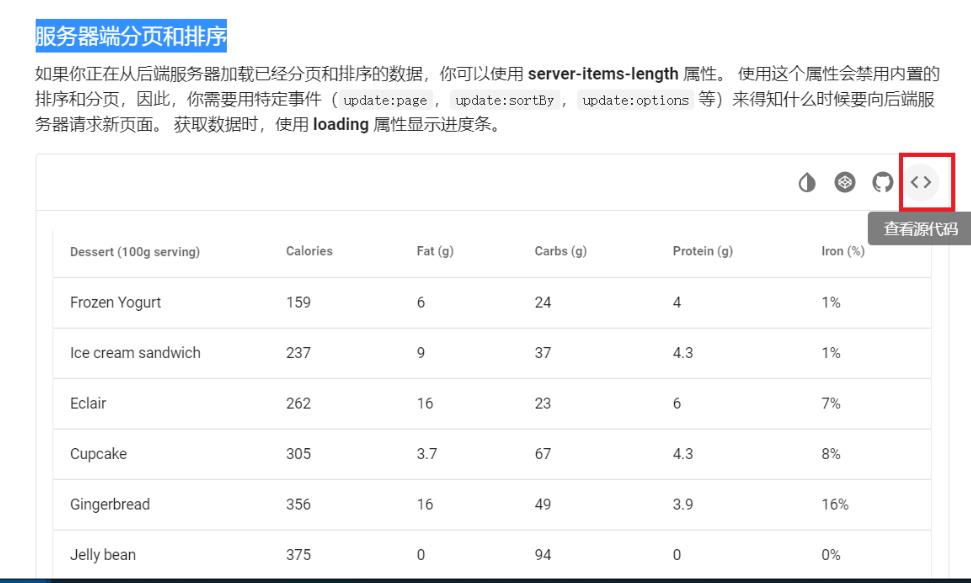
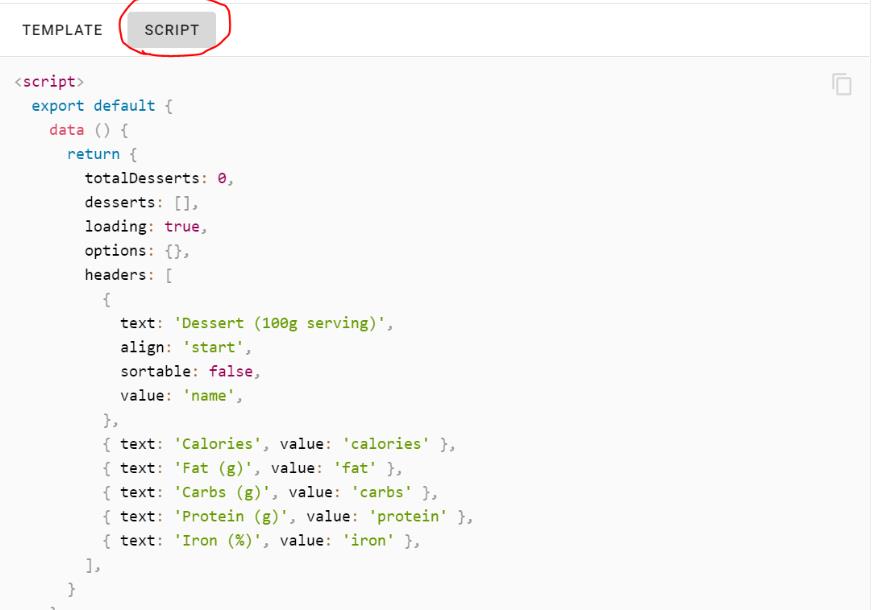
(3)进入Vuetify的官网:https://vuetifyjs.com/zh-Hans/components/data-tables/
找到服务器端分页和排序

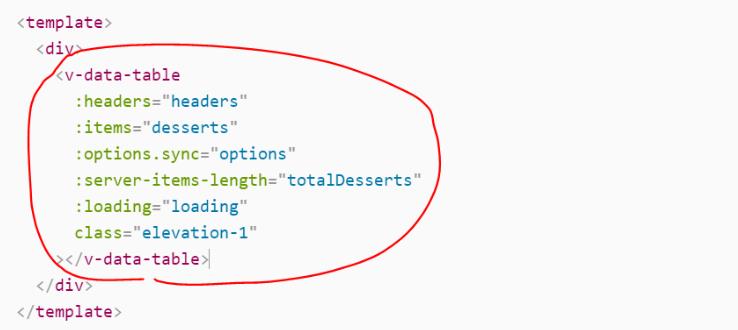
直接复制源代码


(4)完善其对应的源代码
定义与上述冒号对应的方法和数据
继续参考官网的源代码

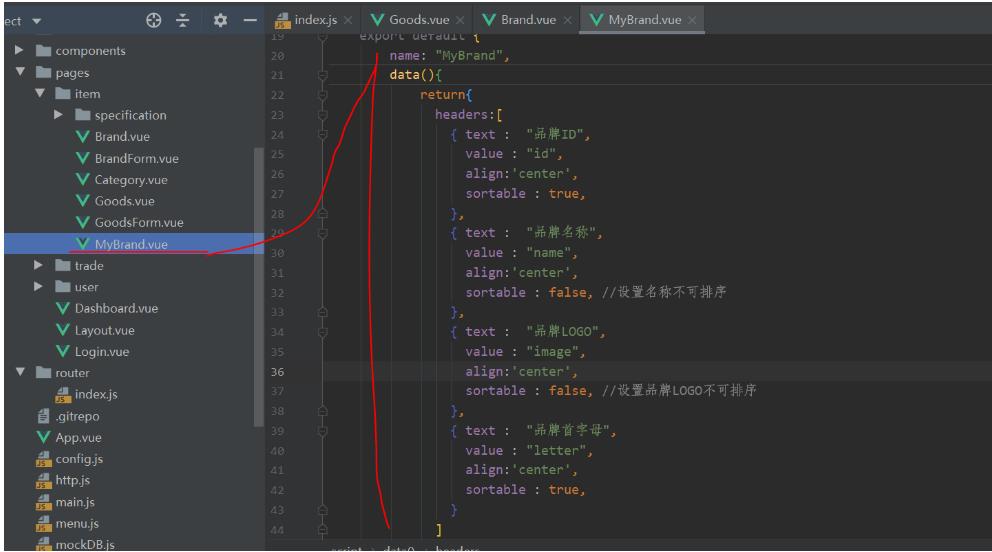
- 编写相关头信息的代码( :headers=“headers”)

<template>
<div>
<v-data-table
:headers="headers"
:items="desserts"
:options.sync="options"
:server-items-length="totalDesserts"
:loading="loading"
class="elevation-1"
></v-data-table>
</div>
</template>
<script>
export default {
name: "MyBrand",
data(){
return{
headers:[
{ text : "品牌ID",
value : "id",
align:'center',
sortable : true,
},
{ text : "品牌名称",
value : "name",
align:'center',
sortable : false, //设置名称不可排序
},
{ text : "品牌LOGO",
value : "image",
align:'center',
sortable : false, //设置品牌LOGO不可排序
},
{ text : "品牌首字母",
value : "letter",
align:'center',
sortable : true,
}
]
}
}
}
</script>
<style scoped>
</style>
http://manage.leyou.com/#/item/brand

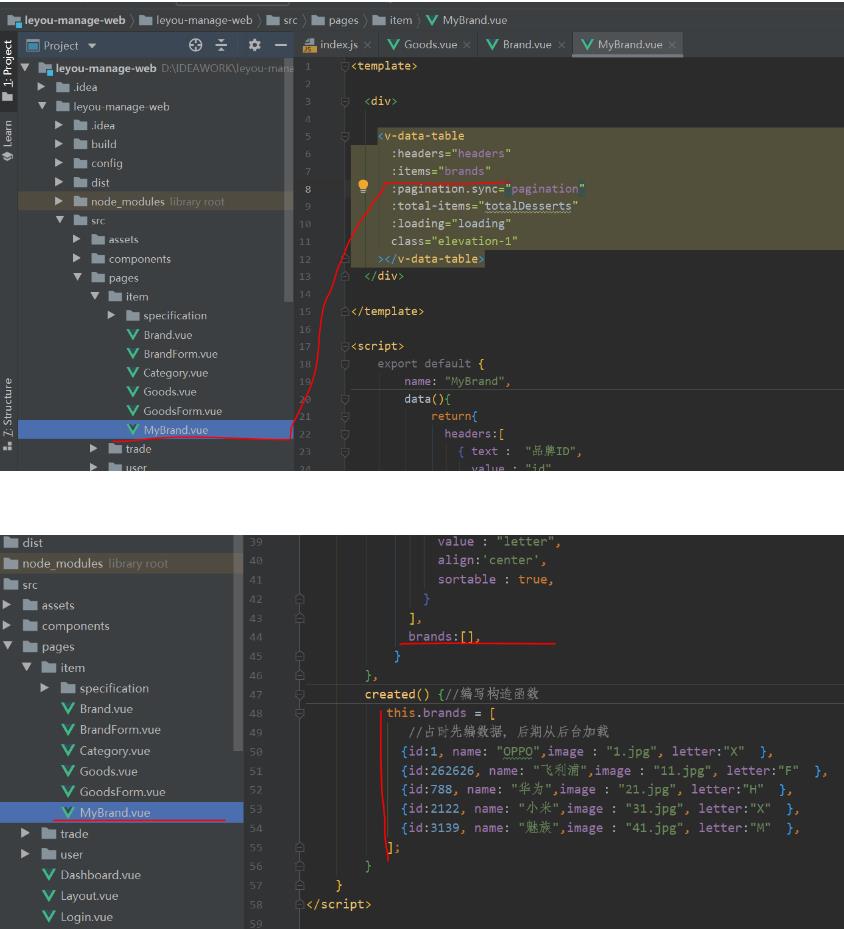
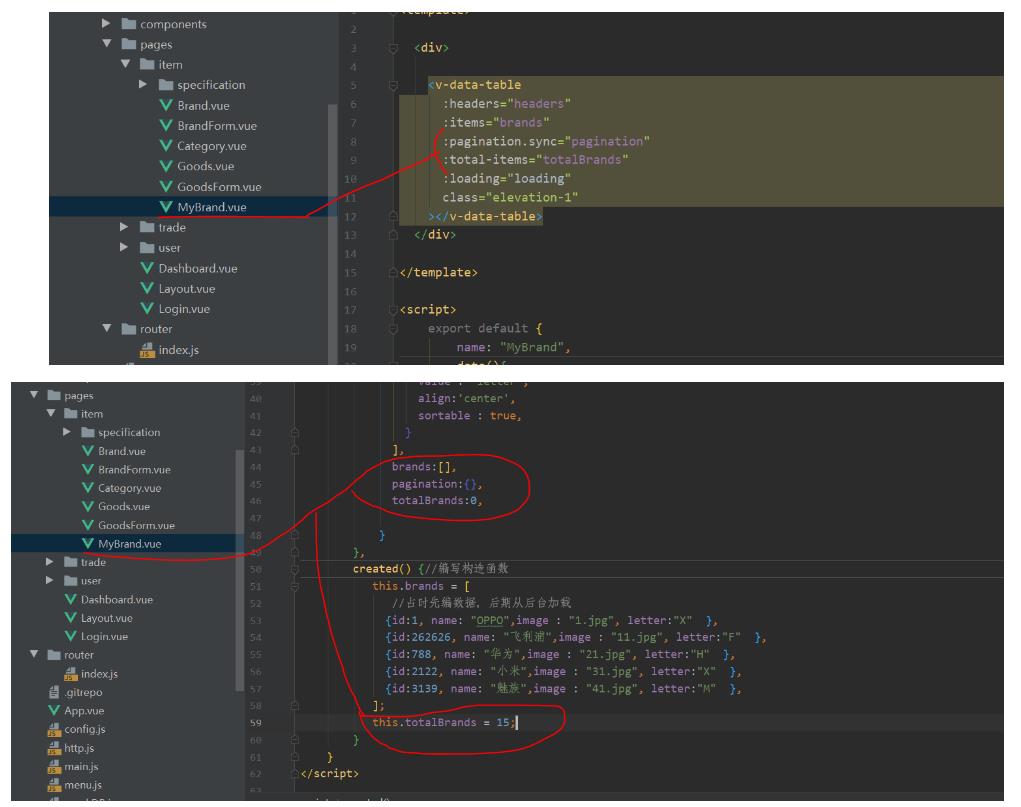
- 完善内容数据相关源代码( :items=“desserts”)这里需要去远程加载数据

<template>
<div>
<v-data-table
:headers="headers"
:items="brands"
:pagination.sync="pagination"
:total-items="totalDesserts"
:loading="loading"
class="elevation-1"
></v-data-table>
</div>
</template>
<script>
export default {
name: "MyBrand",
data(){
return{
headers:[
{ text : "品牌ID",
value : "id",
align:'center',
sortable : true,
},
{ text : "品牌名称",
value : "name",
align:'center',
sortable : false, //设置名称不可排序
},
{ text : "品牌LOGO",
value : "image",
align:'center',
sortable : false, //设置品牌LOGO不可排序
},
{ text : "品牌首字母",
value : "letter",
align:'center',
sortable : true,
}
],
brands:[],
}
},
created() {//编写构造函数
this.brands = [
//占时先编数据,后期从后台加载
{id:1, name: "OPPO",image : "1.jpg", letter:"X" },
{id:262626, name: "飞利浦",image : "11.jpg", letter:"F" },
{id:788, name: "华为",image : "21.jpg", letter:"H" },
{id:2122, name: "小米",image : "31.jpg", letter:"X" },
{id:3139, name: "魅族",image : "41.jpg", letter:"M" },
];
}
}
</script>
<style scoped>
</style>
- 完善其他相关内容

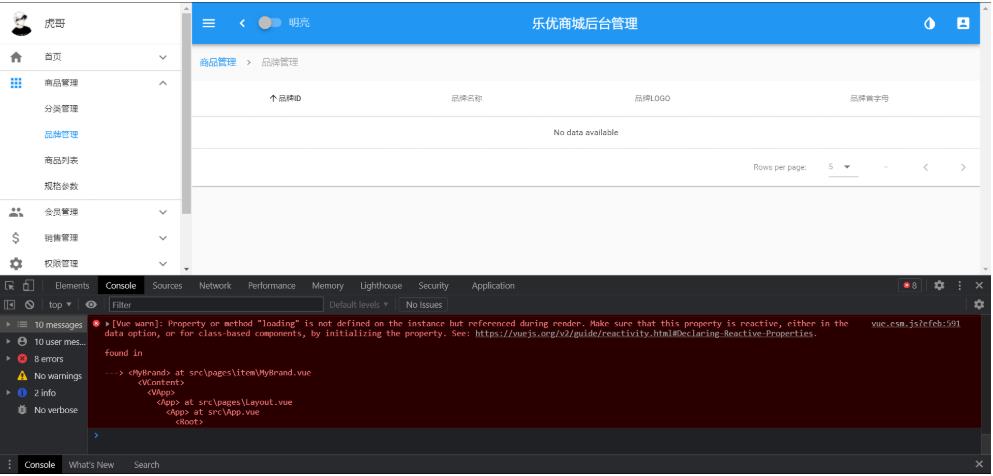
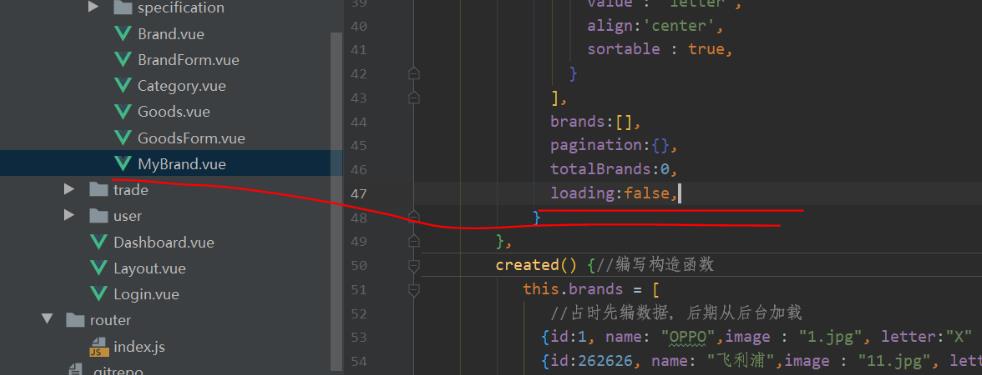
- :loading="loading"设置加载前开启加载后关闭
先默认设置为不显示

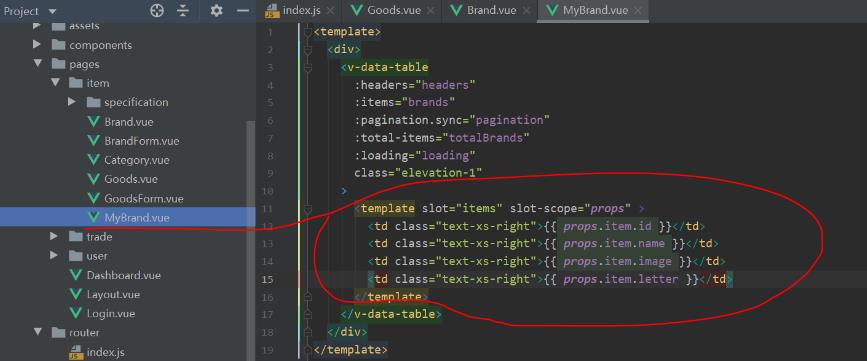
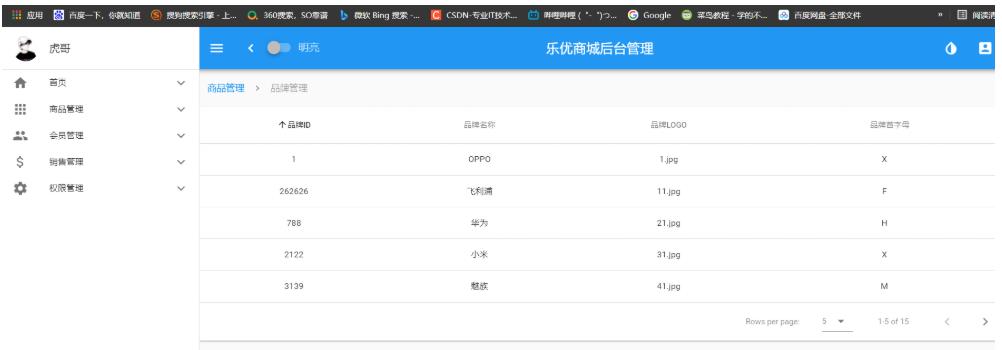
- 完善渲染表格的内容

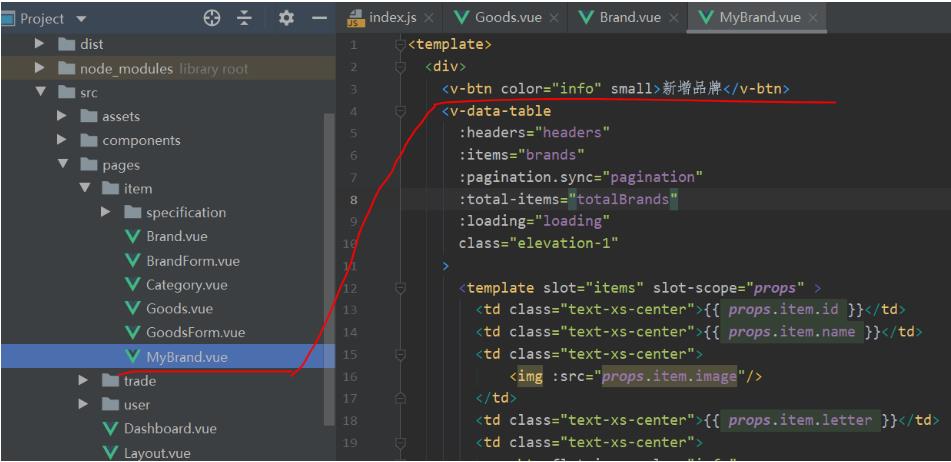
全部代码
<template>
<div>
<v-data-table
:headers="headers"
:items="brands"
:pagination.sync="pagination"
:total-items="totalBrands"
:loading="loading"
class="elevation-1"
>
<template slot="items" slot-scope="props" >
<td class="text-xs-right">{{ props.item.id }}</td>
<td class="text-xs-right">{{ props.item.name }}</td>
<td class="text-xs-right">{{ props.item.image }}</td>
<td class="text-xs-right">{{ props.item.letter }}</td>
</template>
</v-data-table>
</div>
</template>
<script>
export default {
name: "MyBrand",
data(){
return{
headers:[
{ text : "品牌ID",
value : "id",
align:'center',
sortable : true,
},
{ text : "品牌名称",
value : "name",
align:'center',
sortable : false, //设置名称不可排序
},
{ text : "品牌LOGO",
value : "image",
align:'center',
sortable : false, //设置品牌LOGO不可排序
},
{ text : "品牌首字母",
value : "letter",
align:'center',
sortable : true,
}
],
brands:[],
pagination:{},
totalBrands:0,
loading:false,
}
},
created() {//编写构造函数
this.brands = [
//占时先编数据,后期从后台加载
{id:1, name: "OPPO",image : "1.jpg", letter:"X" },
{id:262626, name: "飞利浦",image : "11.jpg", letter:"F" },
{id:788, name: "华为",image : "21.jpg", letter:"H" },
{id:2122, name: "小米",image : "31.jpg", letter:"X" },
{id:3139, name: "魅族",image : "41.jpg", letter:"M" },
];
this.totalBrands = 15;
}
}
</script>
<style scoped>
</style>
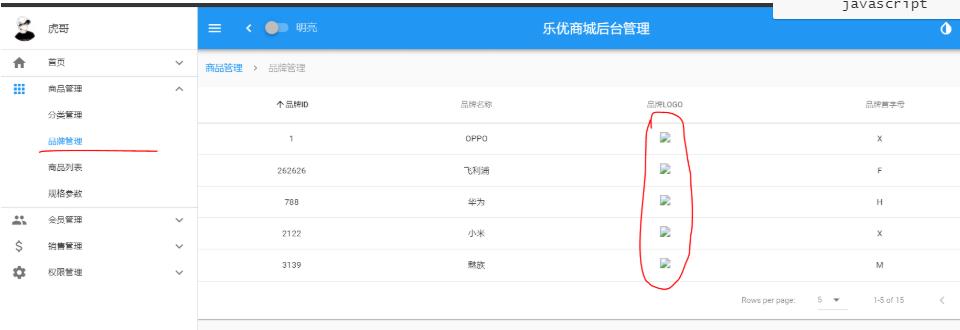
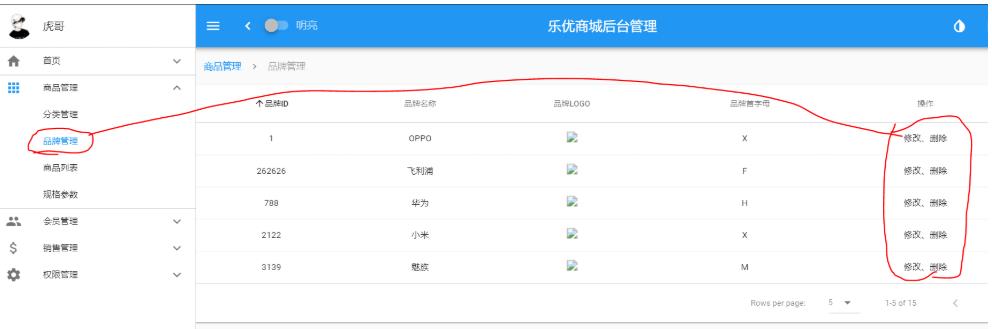
- 页面效果

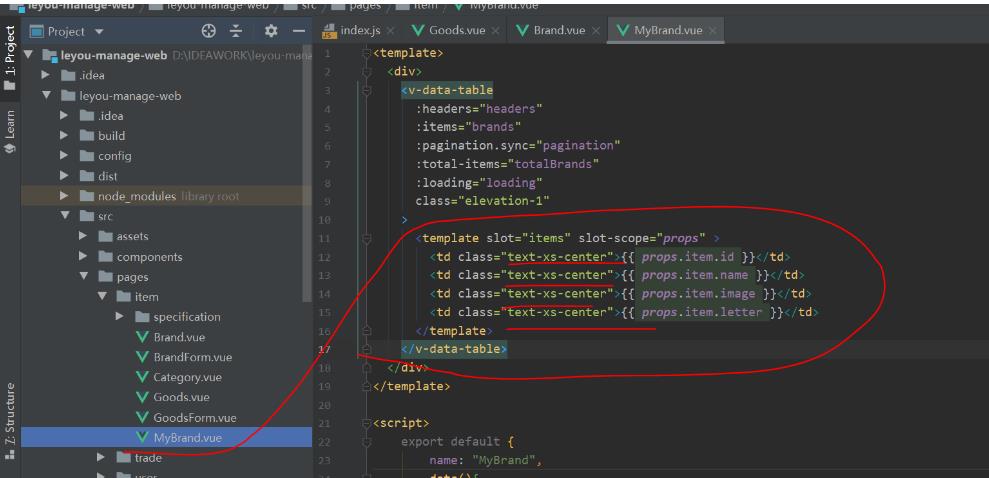
- 设置数据居中


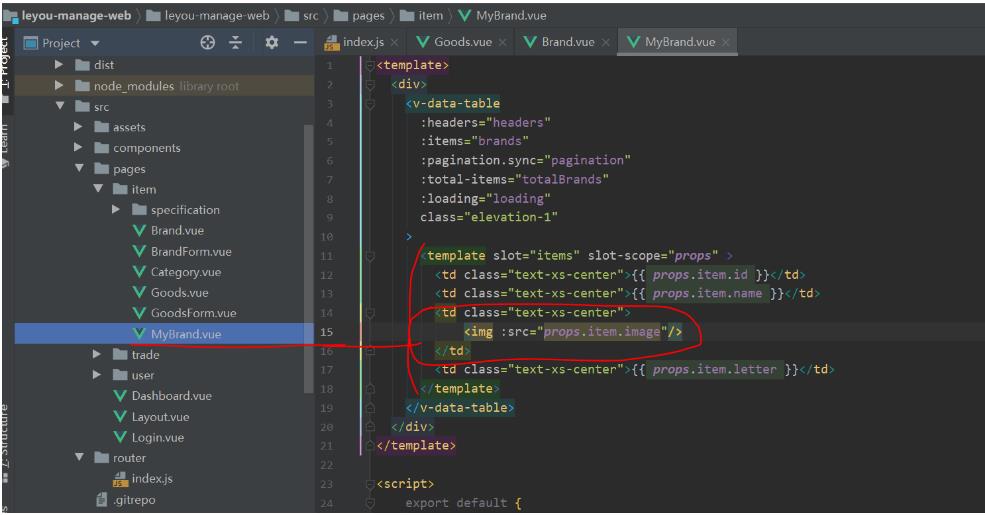
- 设置图片显示

<td class="text-xs-center">
<img :src="props.item.image"/>
</td>

品牌中有,id,name,image,letter字段
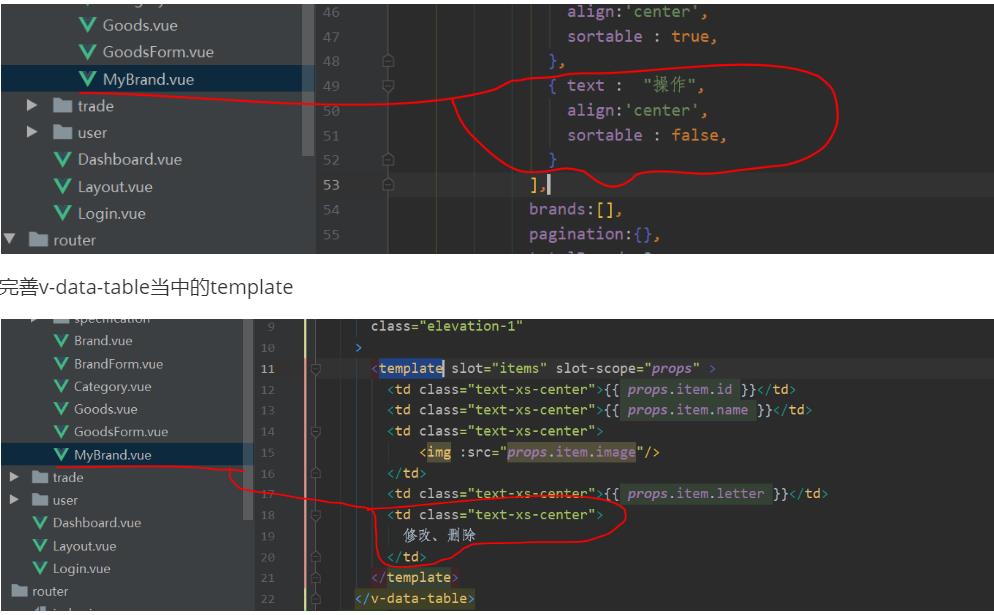
(5)完善品牌管理的,新增品牌,搜索框,编辑以及删除按钮
- 设置操作(设置当中的修改和删除按钮)
在headers当中

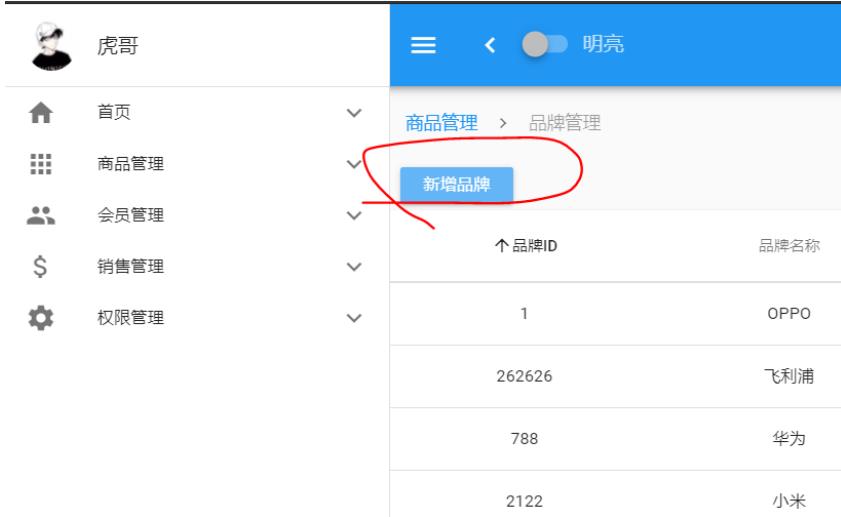
访问页面效果

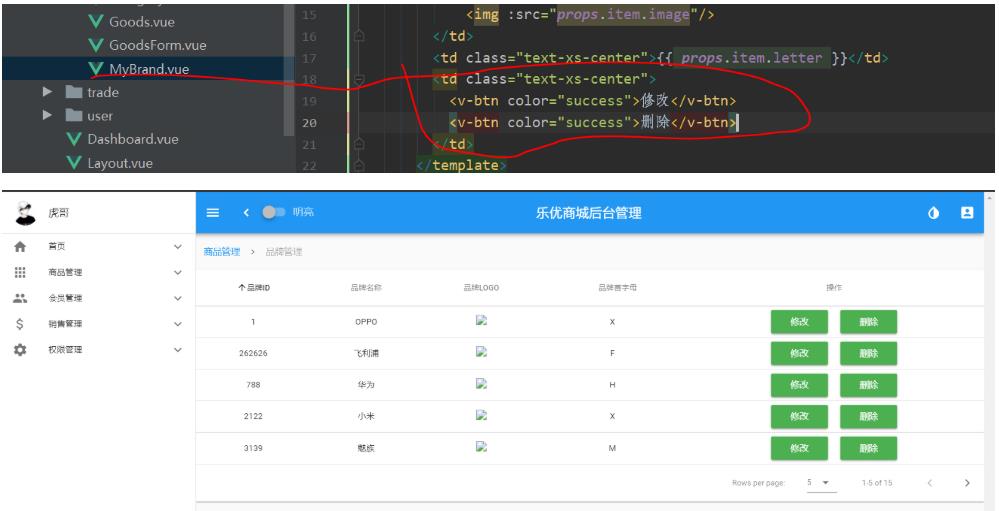
完善按钮效果

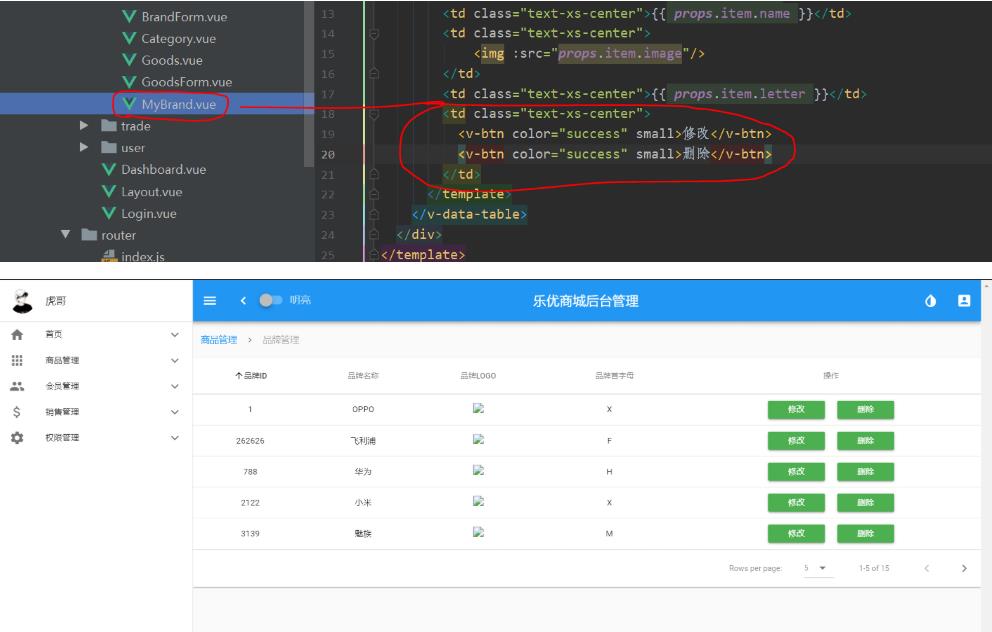
设置标签缩小 在后面填写small

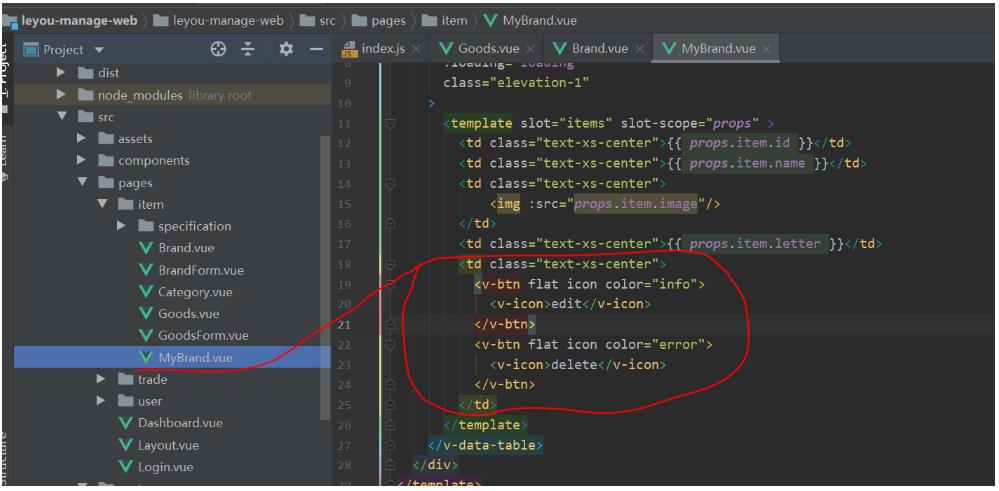
设置按钮为图标

<td class="text-xs-center">
<v-btn flat icon color="info">
<v-icon>edit</v-icon>
</v-btn>
<v-btn flat icon color="error">
<v-icon>delete</v-icon>
</v-btn>
</td>
效果

- 新增按钮

<v-btn color="info" small>新增品牌</v-btn>
效果

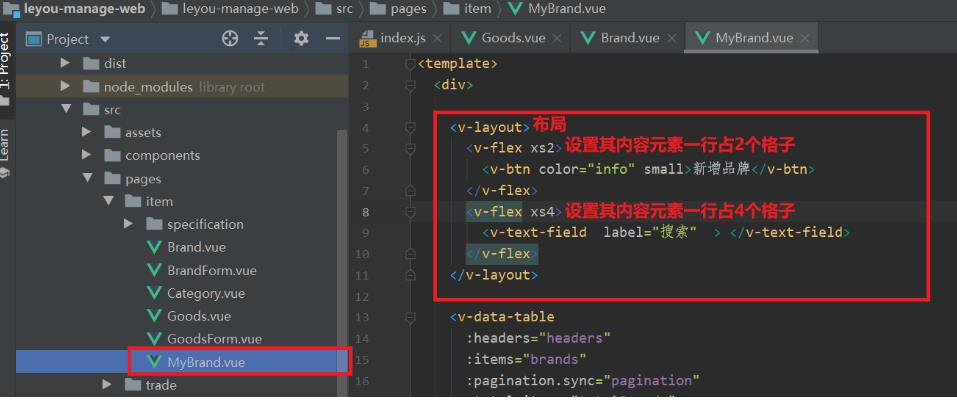
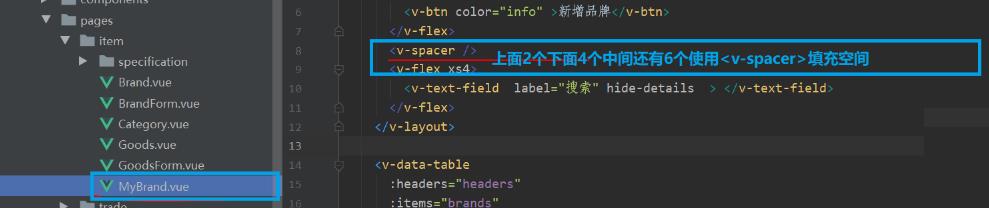
- 搜索框(并控制其宽度)

<v-layout>
<v-flex xs2>
<v-btn color="info" small>新增品牌</v-btn>
</v-flex>
<v-flex xs4>
<v-text-field label="搜索" > </v-text-field>
</v-flex>
</v-layout>
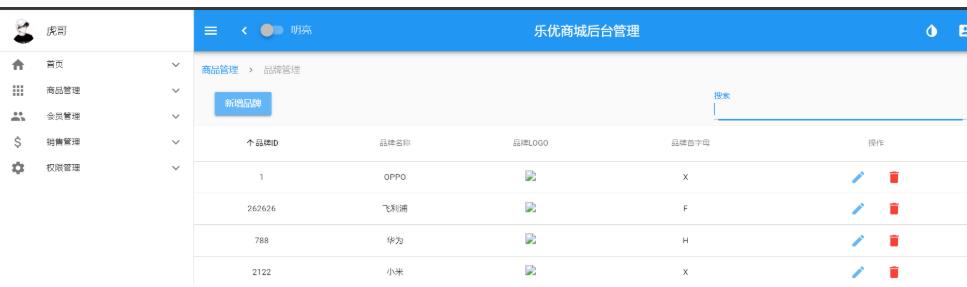
效果
发现页面下方以及按钮不太好看

在搜索框下默认有错误提示
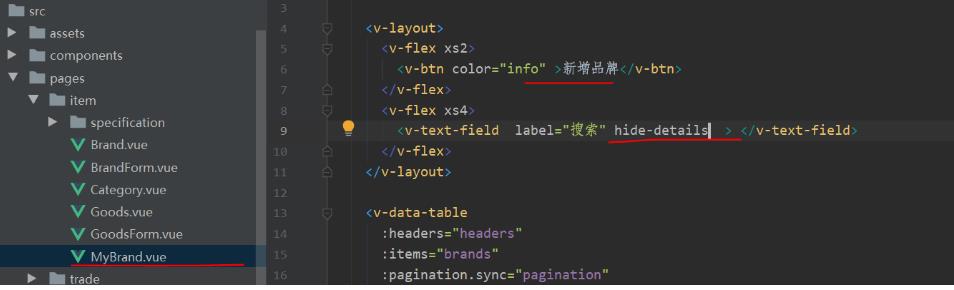
设置搜索框隐藏细节并去掉按钮的small

效果

设置搜索框距离按钮远一些

页面效果

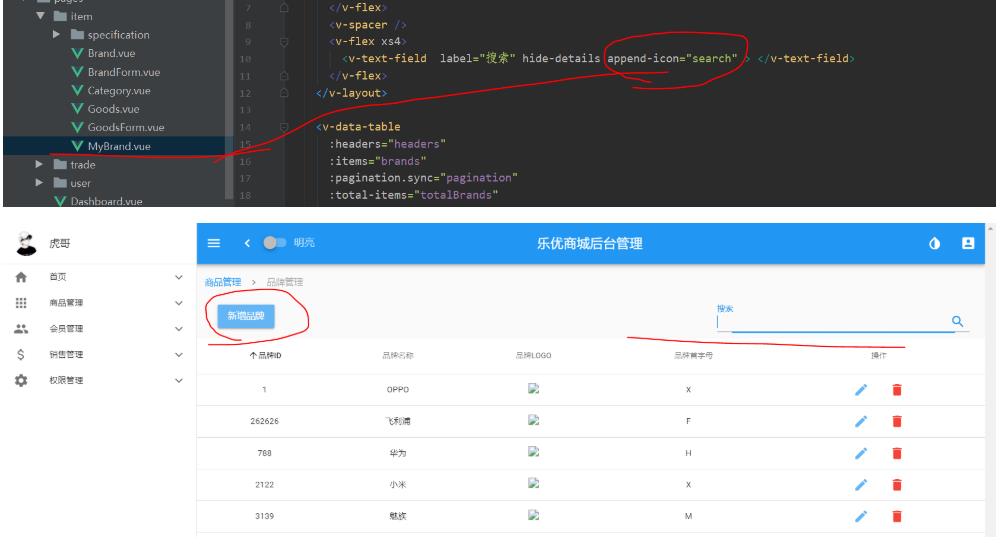
设置搜索框的图标

(6)实现数据的动态查询以及axios
a、发送Ajax请求(异步查询工具)
异步查询数据,自然是通过ajax查询,大家首先想起的肯定是jQuery。但jQuery与MWVM的思想不吻合,而且ajax只是jQuery的一小部分。因此不可能为了发起ajax请求而去引用这么大的一个库。
http://www.axios-js.com/zh-cn/docs/

axios快速入门
执行 GET 请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行 POST 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
axios API
可以通过向 axios 传递相关配置来创建请求
axios(config)
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
// 获取远端图片
axios({
method:'get',
url:'http://bit.ly/2mTM3nY',
responseType:'stream'
})
.then(function(response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});
b、完善页面的Ajax请求
在http.js当已经将axios对象添加到Vue的静态常量当中,直接可以通过this.$http来调用axios
虽然Vue类以及写好了但是依旧可以往里面添加东西
设置请求测试
this.$http.get("/brand/page",{//设置请求路径
params:{//设置请求参数
page : 1,
}
}).then(resp => {//在http.js当已经将axios对象添加到Vue的静态常量当中,直接可以通过this.$http来调用axios
})
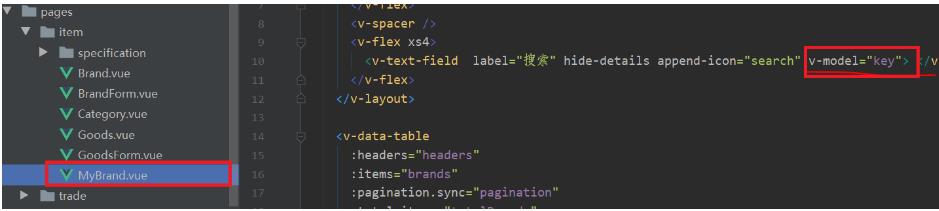
- 搜索功能
双向绑定数据(v-model)

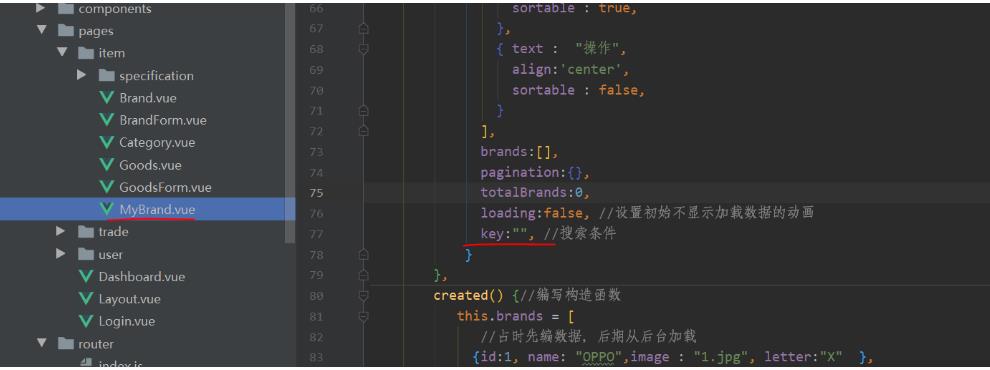
设置初始值

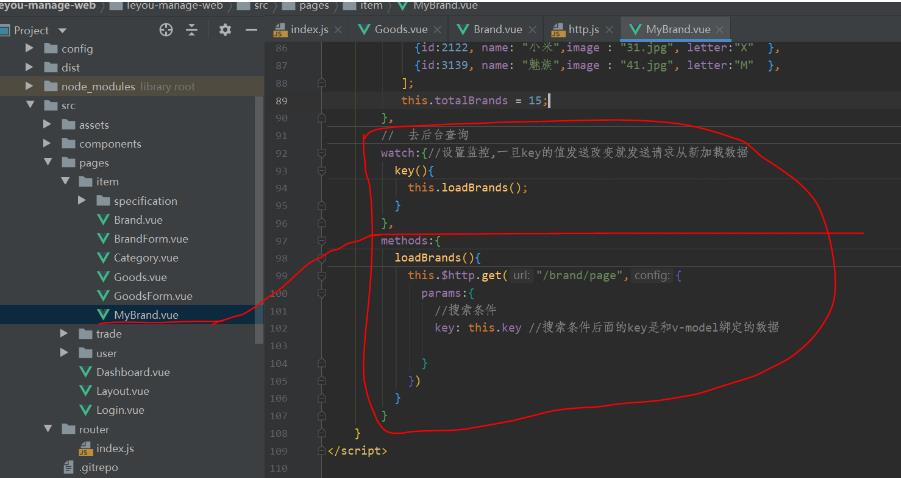
实现发送请求返回对应的数据(设置搜索框改变数据的时候边改变边发送数据)

全部代码
<template>
<div>
<v-layout class="px-4 pb-2">
<v-flex xs2>
<v-btn color="info" >新增品牌</v-btn>
</v-flex>
<v-spacer />
<v-flex xs4>
<v-text-field label="搜索" hide-details append-icon="search" v-model="key"> </v-text-field>
</v-flex>
</v-layout>
<v-data-table
:headers="headers"
:items="brands"
:pagination.sync="pagination"
:total-items="totalBrands"
:loading="loading"
以上是关于Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)七(品牌查询,品牌提交表单信息以及表单页面信息和校验)以及axios(Ajax)的使用(代码的主要内容,如果未能解决你的问题,请参考以下文章