浏览器访问图片提示Net::ERR_CONNECTION_RESET
Posted 奔跑的大白啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器访问图片提示Net::ERR_CONNECTION_RESET相关的知识,希望对你有一定的参考价值。
| 前言 |
小伙伴们,好久不见!今天记录一个前端页面中图片加载失败的问题及解决过程。
| 问题描述 |
业务系统中预览图片功能显示不完整或请求超时
前端使用框架: vue
todo 贴图跟业务无关的图
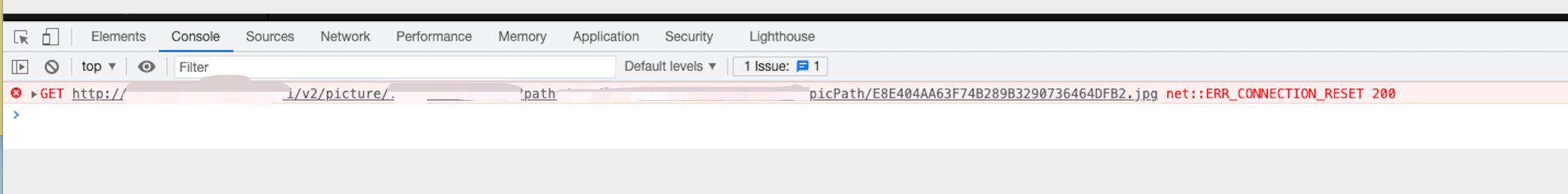
查看浏览器的控制台和网络,看到的现象是 请求的图片下载到原体积的一部分,请求就停止了(比如图片268kb,请求去下载图片到168kb,请求停止),部分图片请求超时,控制台提示信息:
Net::ERR_CONNECTION_RESET 200

| 问题排查 |
- 查看浏览器控制台的请求是否正常,请求图片相关的接口有无报错
- 查看网络是否不通畅,导致请求超时
- 查看被请求的图片是否存在,是否存在不完整的情况
- 查看nginx请求日志,分析日志
- 查看本地/开发环境是否存在相同问题
- 查看Nginx代理设置,图片转发是否失败
- 查看服务器内存/存储空间占用情况
根据以上排查过程进行了排查确认,最终定位到生产环境nginx的问题,发现是nginx默认的缓存空间不足,导致系统刚开始运行图片预览功能正常,经过近几十次的连续点击预览图片后,缓存空间被占满了,再有请求过来,在浏览器预设的超时时间内无法很快地作出响应,导致图片出现一部分最终显示请求fail。
| 问题解决 |
修改相应的nginx配置如下(关注proxy_cache关键字相关配置 ):
user root;
worker_processes 2;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
##
# Logging Settings
##
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
error_log /var/log/nginx/error.log warn;
#添加proxy_cache模块 /data/nginx/cache 本地缓存路径 cache_dir别名
proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=cache_dir:10m inactive=1d max_size=1g;
server {
listen 80;
location / {
root /xx/static-dist;
index index.html index.htm;
}
location /xx/api/
{
proxy_pass http://backendIP:port/;
proxy_cache cache_dir; #调用别名为cache_dir的这个缓存
proxy_cache_valid 200 302 2d;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
client_max_body_size 1024m;
}
}
}
| 参考资料 |
https://blog.csdn.net/weixin_46152207/article/details/111866678
https://www.cnblogs.com/zousc/p/12883961.html
| 总结 |
本次生产环境部署使用的服务器内存/存储空间有限,暴露出此问题,提醒自己多去关注组件及代码的性能,内存消耗,空间消耗等,这些都是程序的安全隐患。
以上是关于浏览器访问图片提示Net::ERR_CONNECTION_RESET的主要内容,如果未能解决你的问题,请参考以下文章
iPhone手机保存的图片在哪里?iOS超清壁纸软件保存的,不是相机照的,求解详细资料!
Silverlight保存文件 提示:不允许进行文本操作,拒绝访问路径,System.IO.FileSecurityState.EnsureState()