传统Web应用案例(采用服务端渲染)
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了传统Web应用案例(采用服务端渲染)相关的知识,希望对你有一定的参考价值。
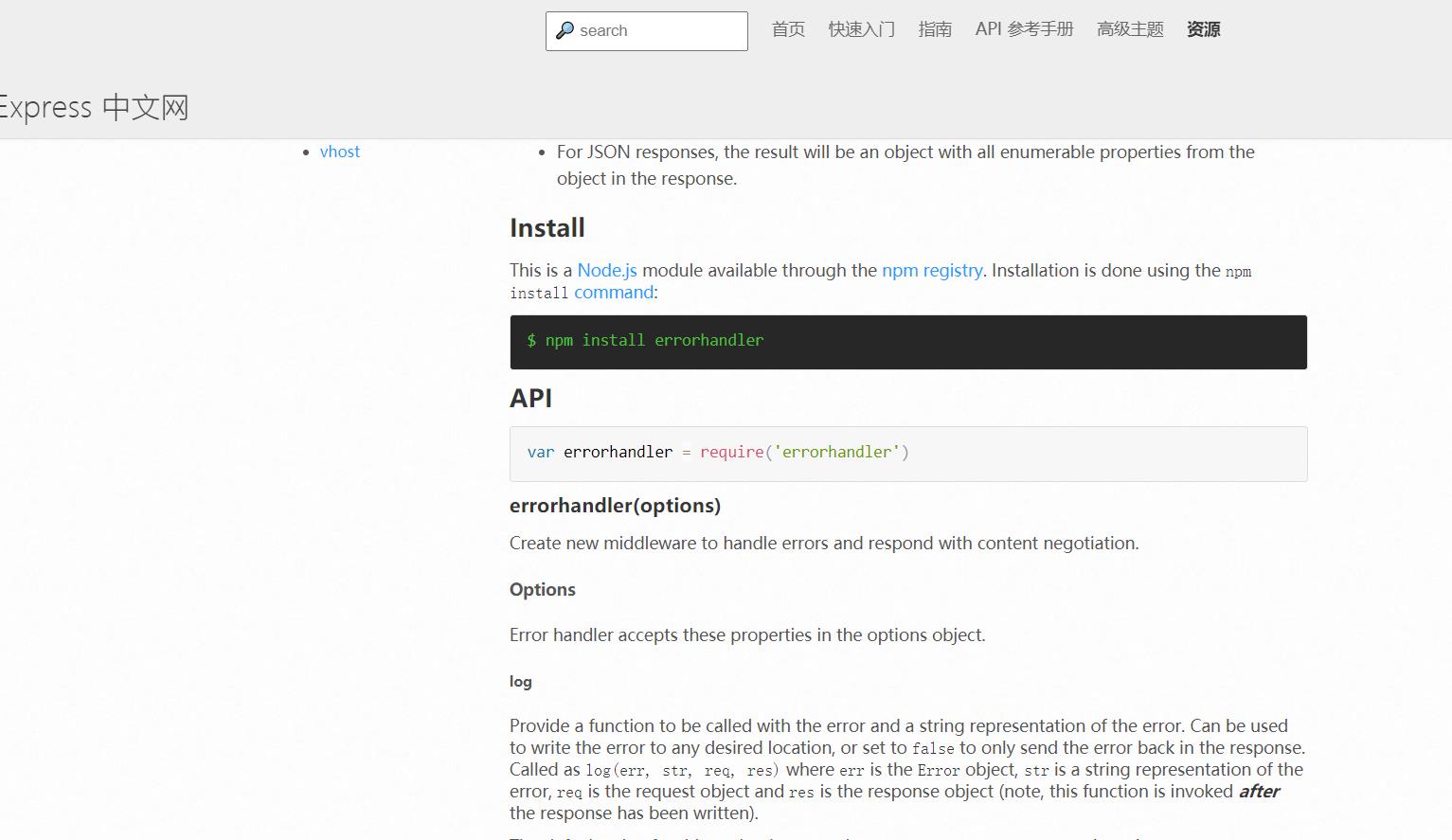
一、准备静态页面
https://www.expressjs.com.cn/resources/middleware/errorhandler.html

静态页面:
https://github.com/gothinkster/realworld-starter-kit/blob/master/FRONTEND_INSTRUCTIONS.md

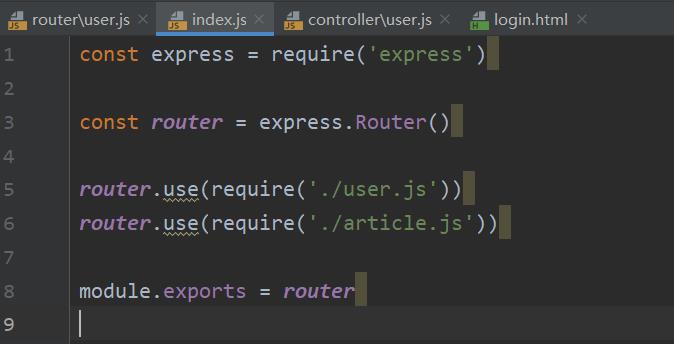
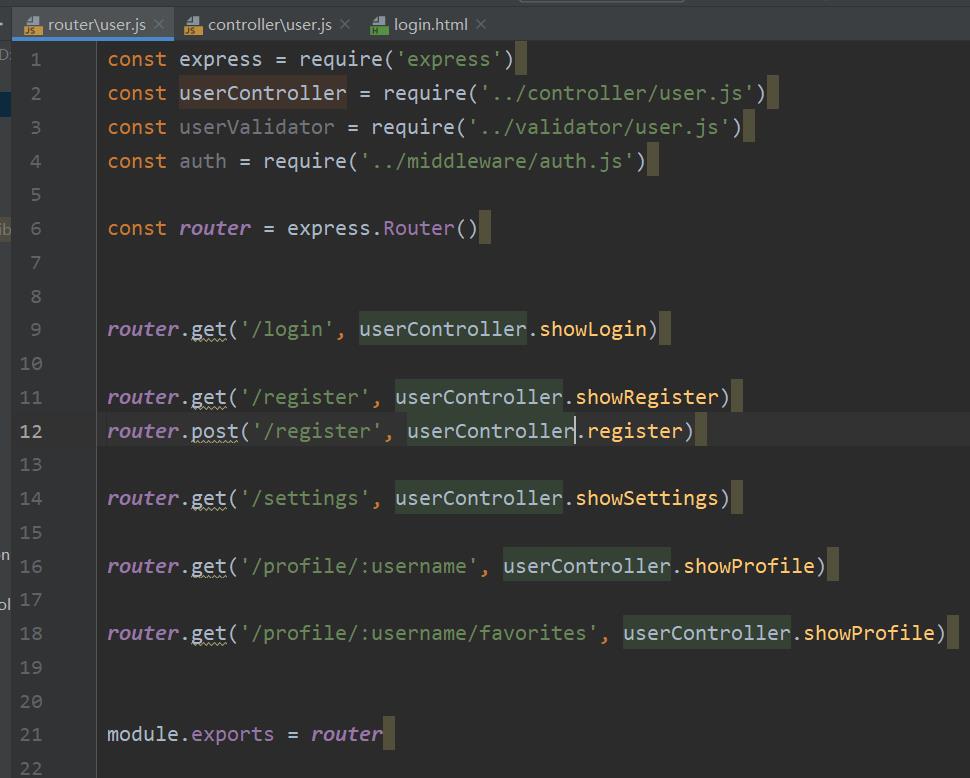
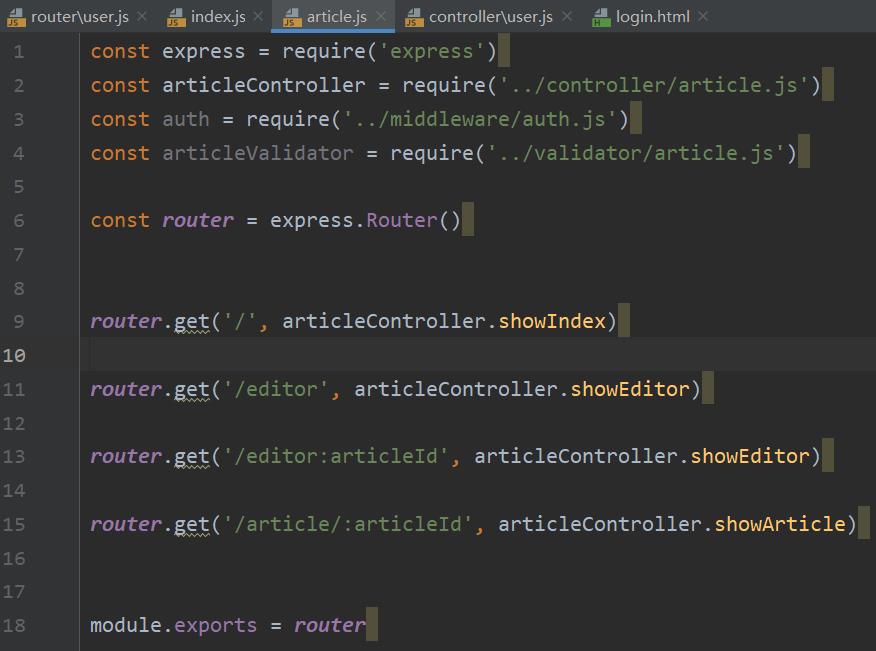
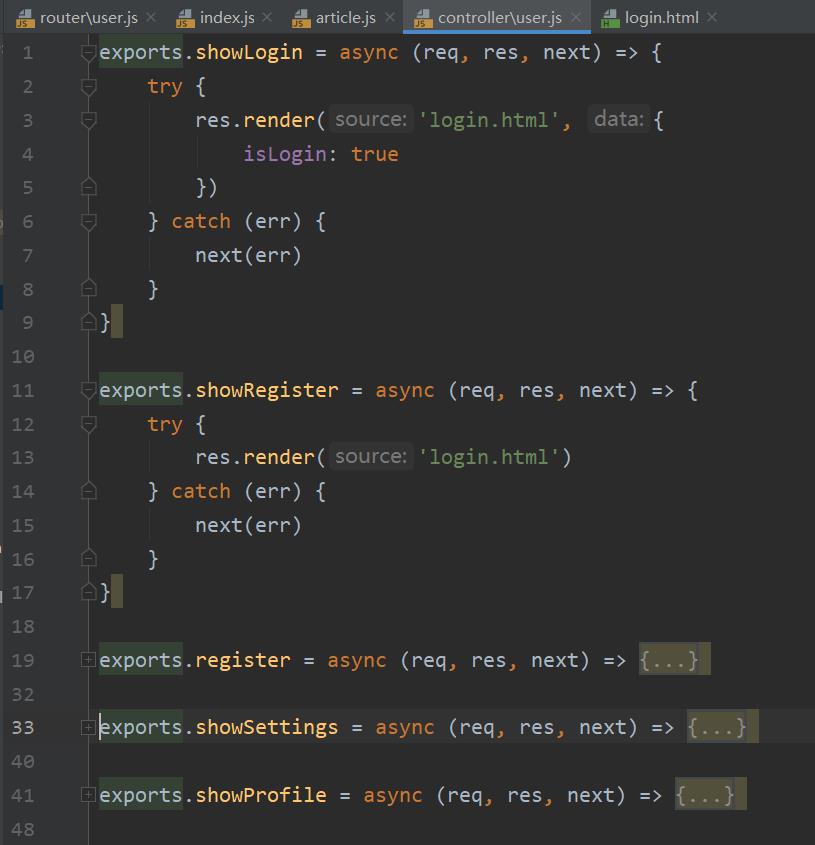
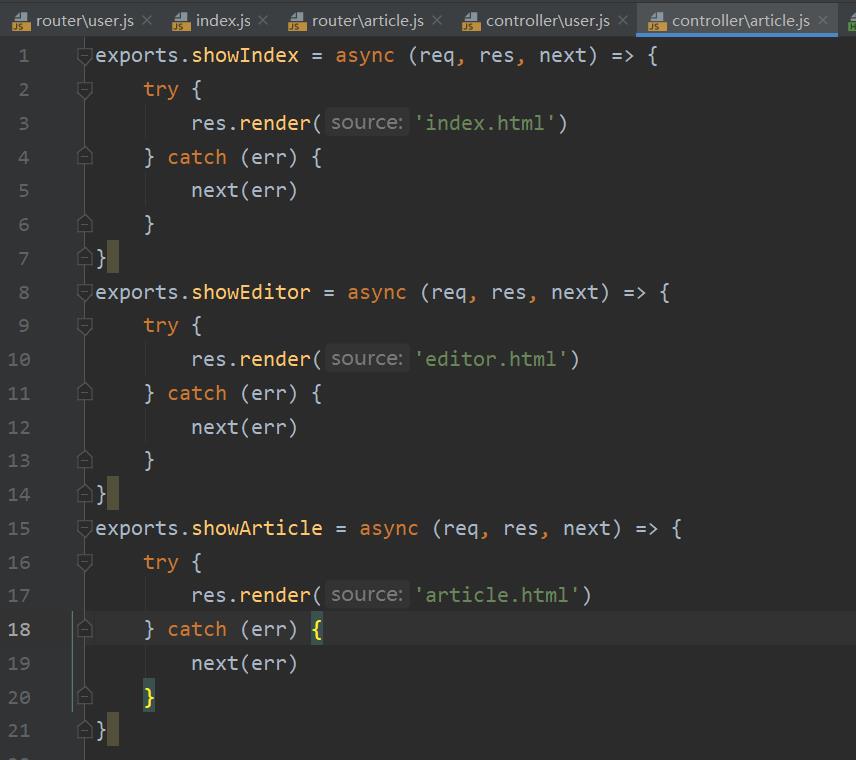
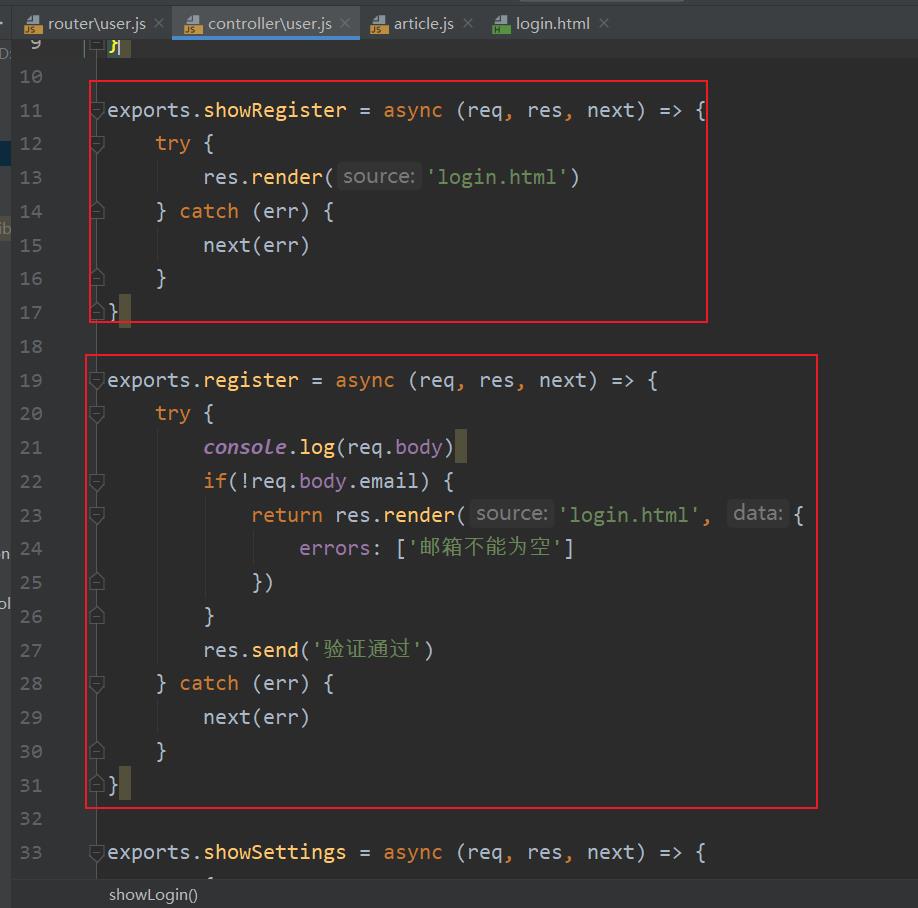
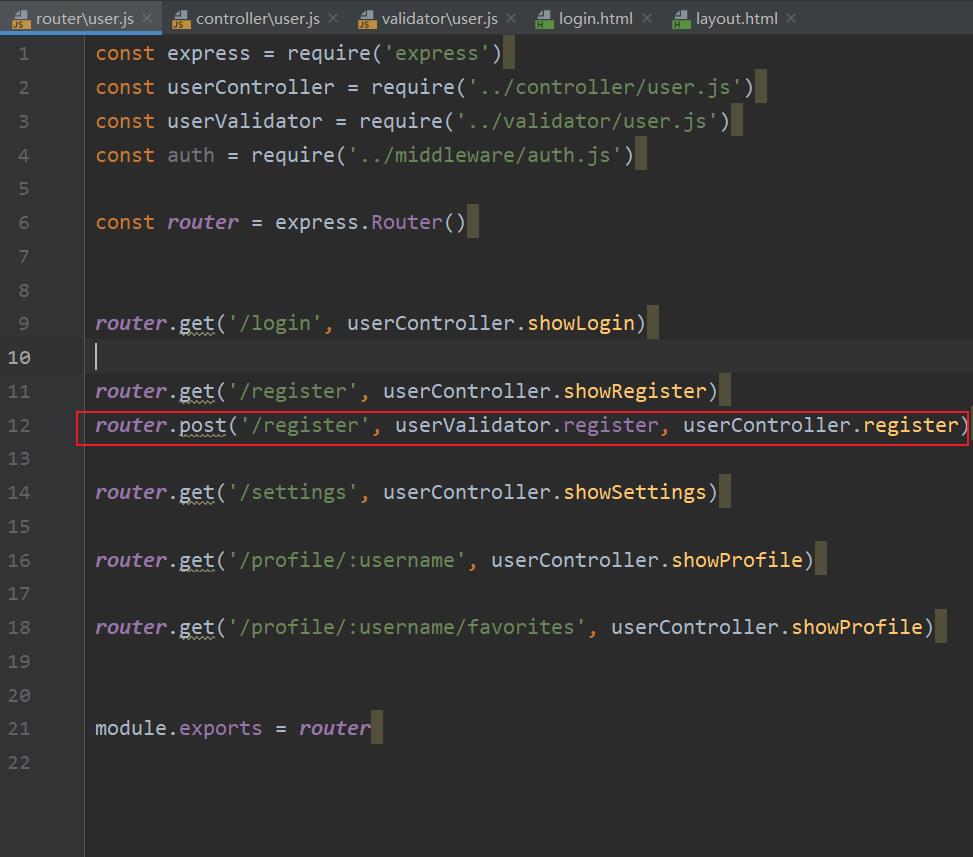
二、提取控制器模块






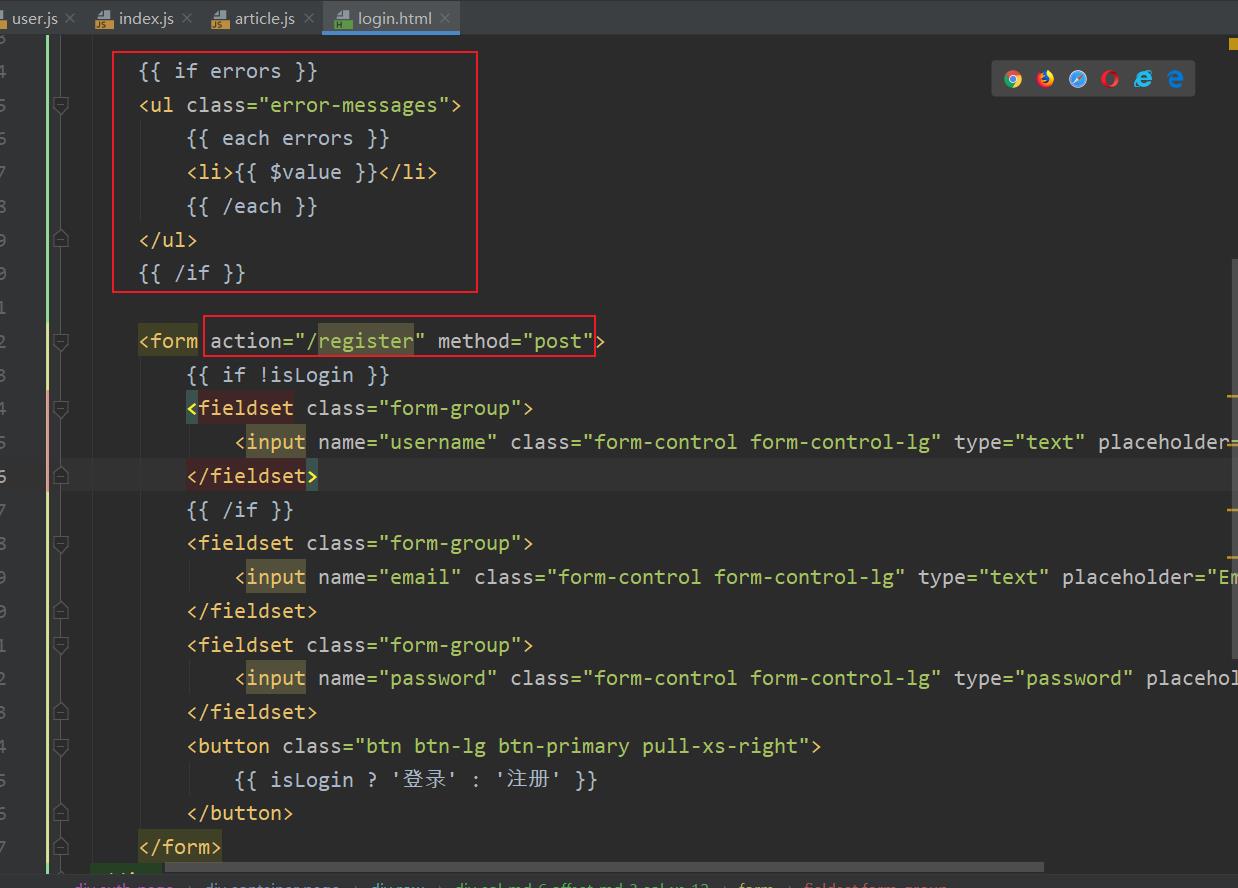
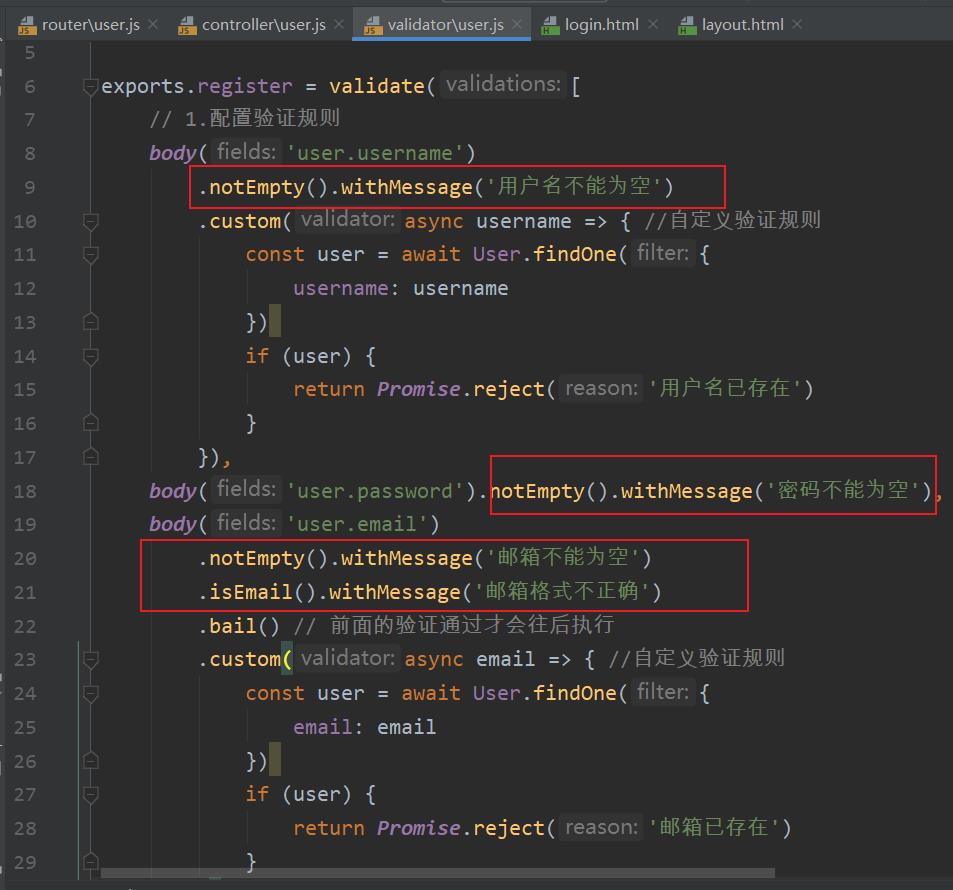
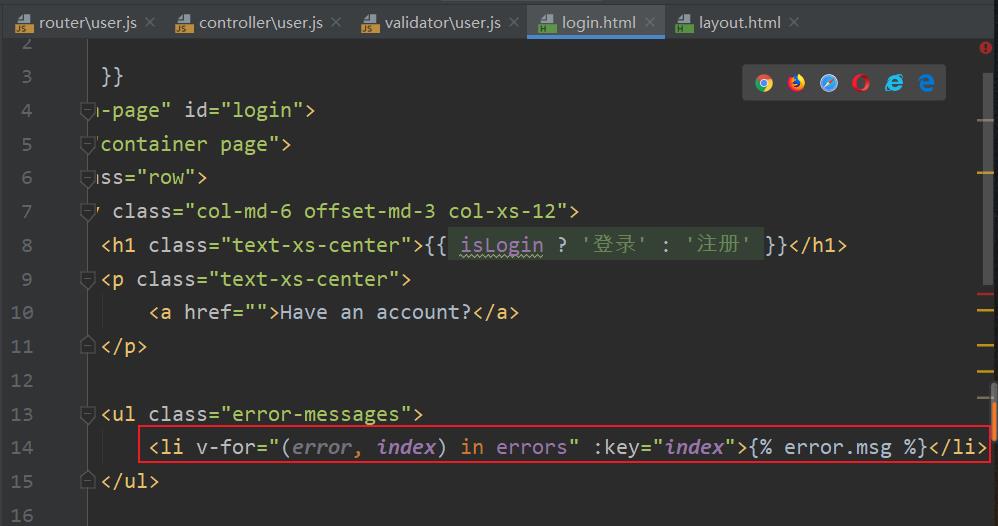
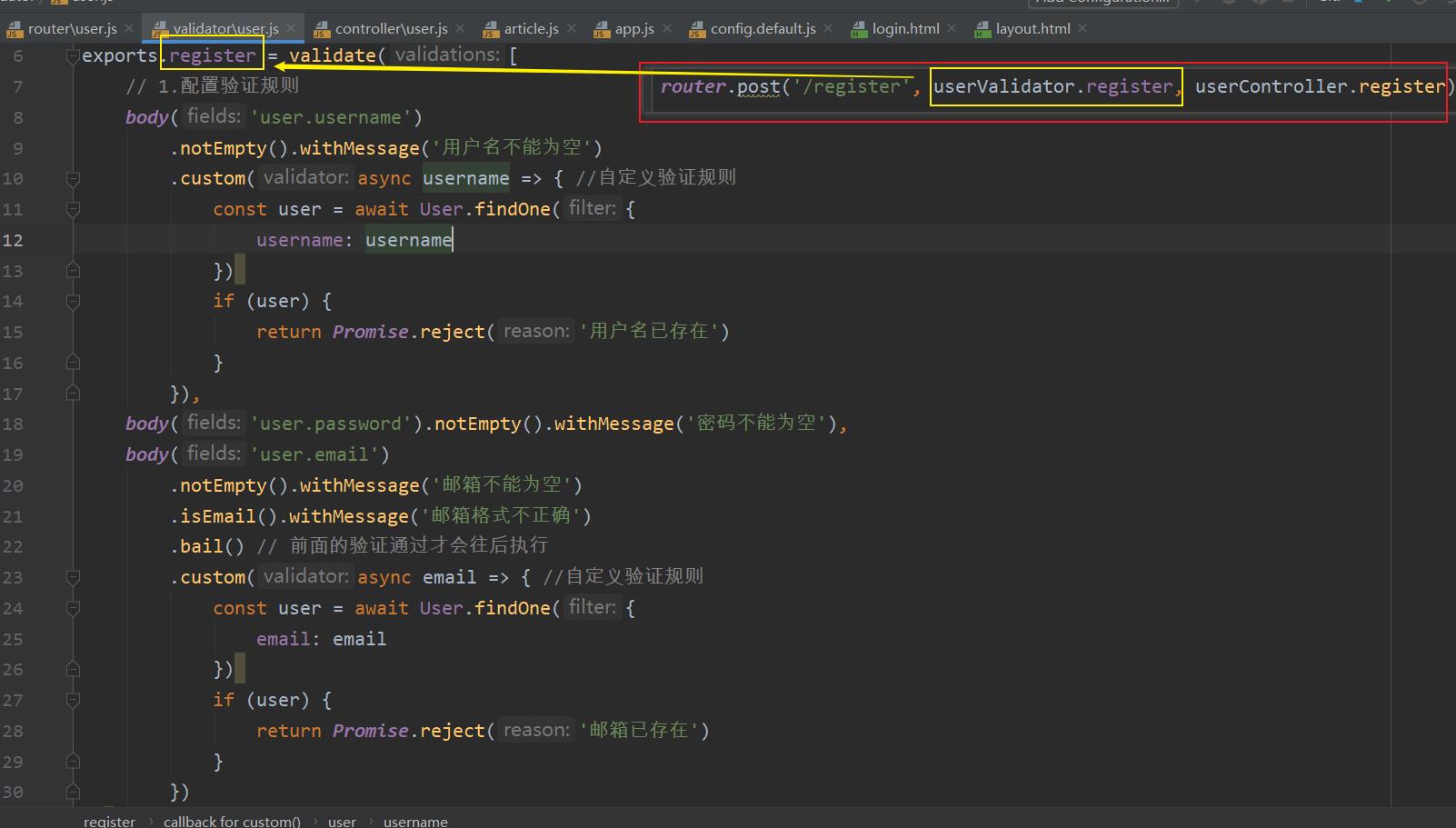
三、用户注册的表单提交

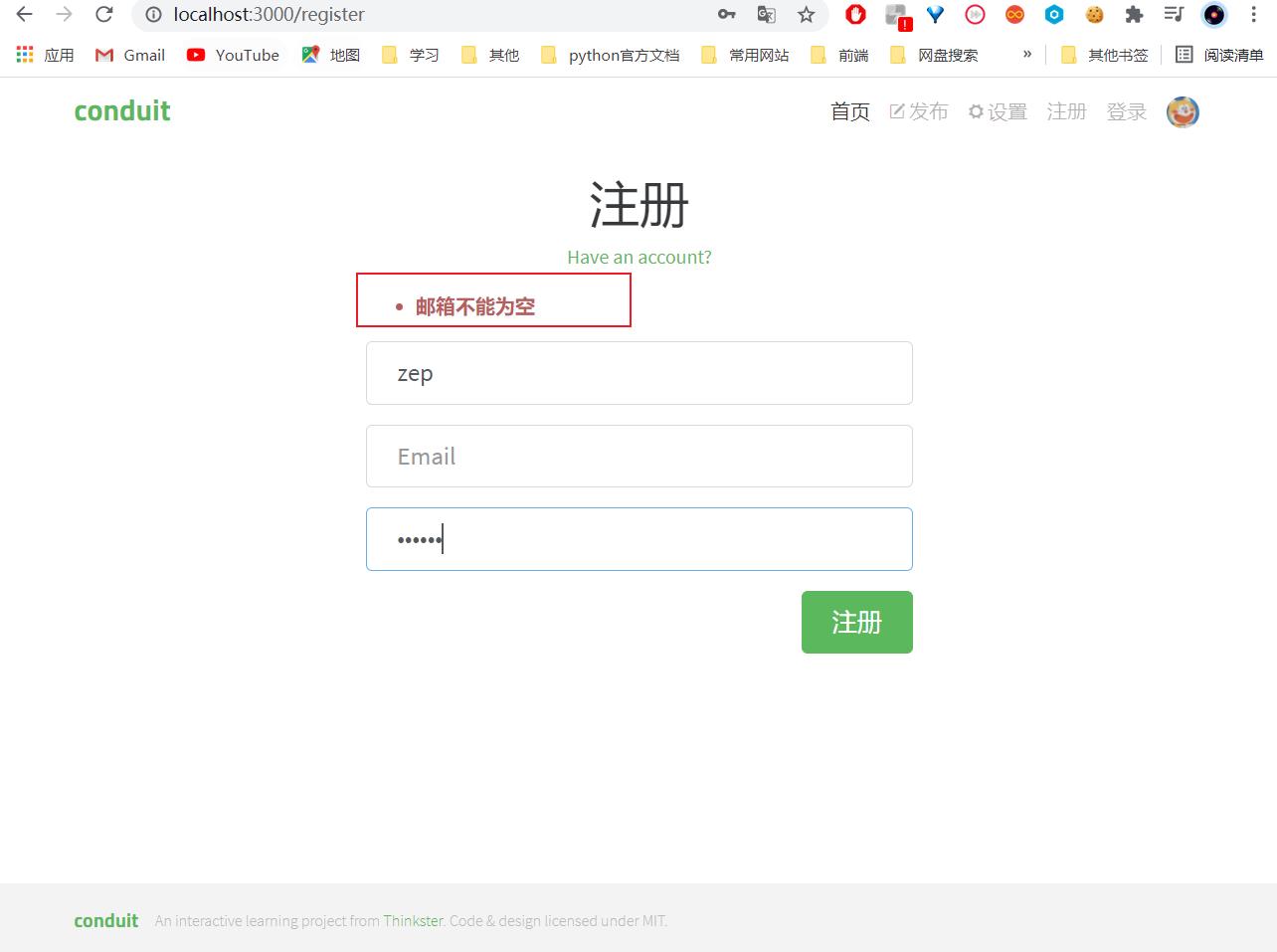
3.1 同步方式提交表单



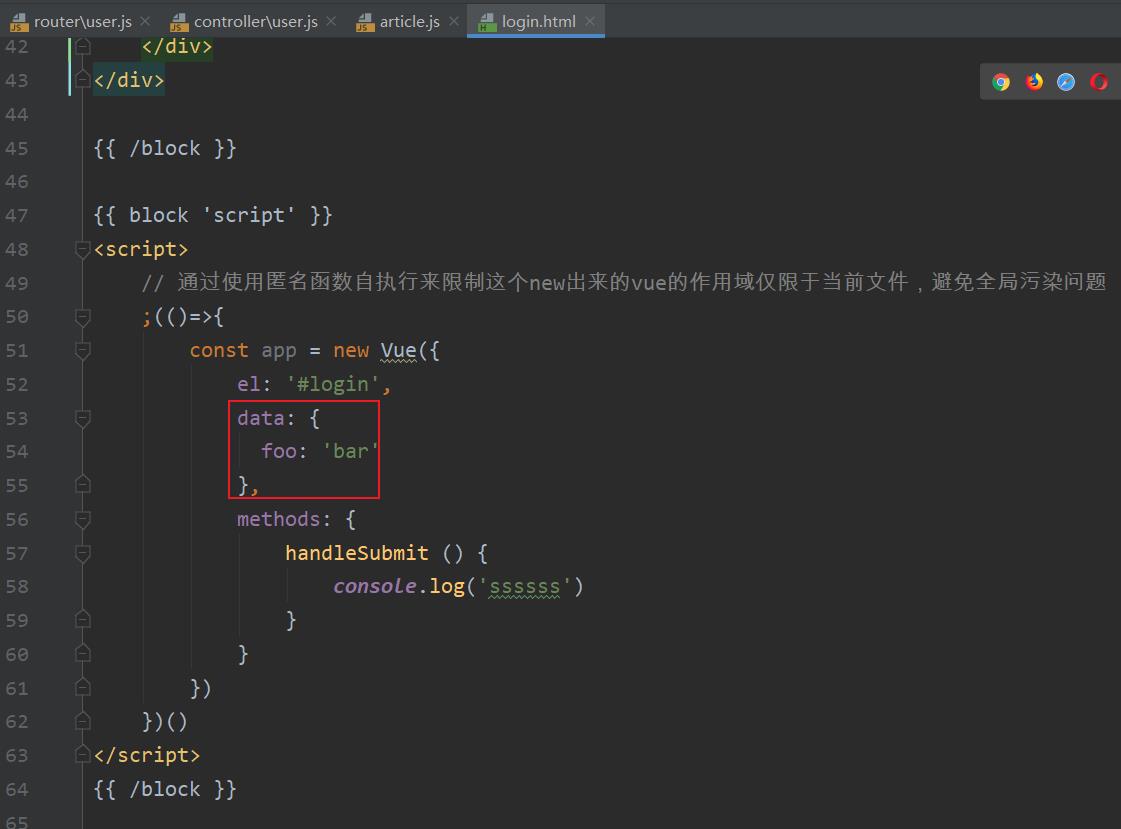
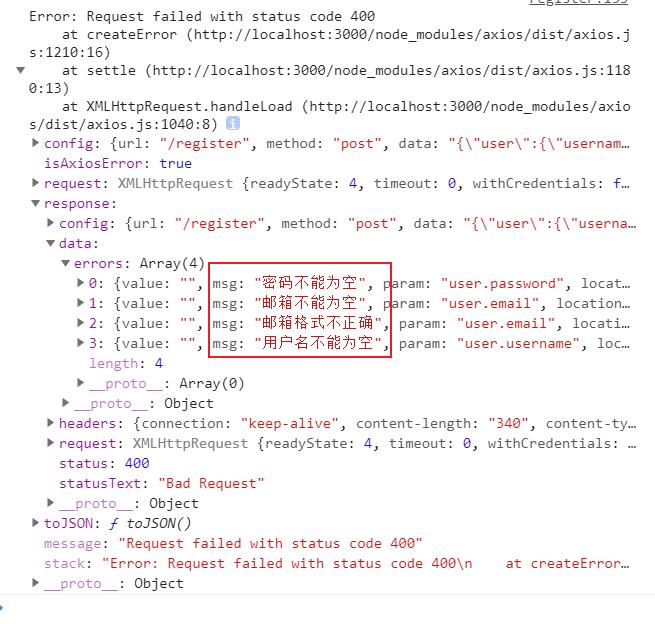
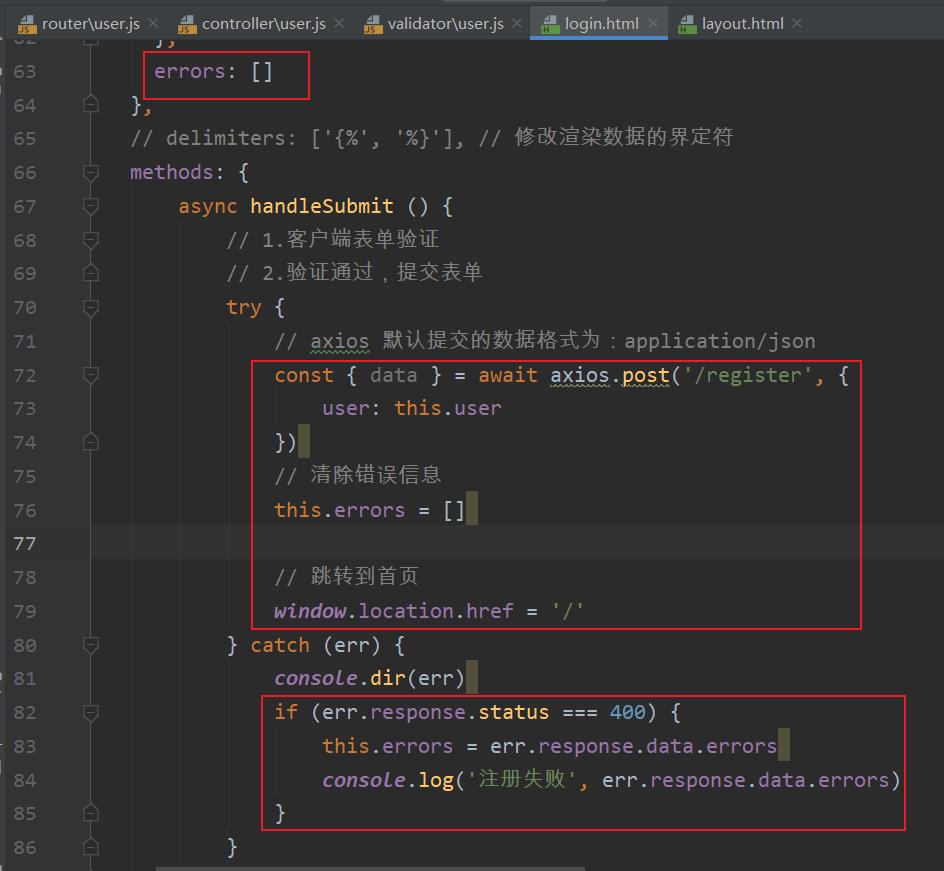
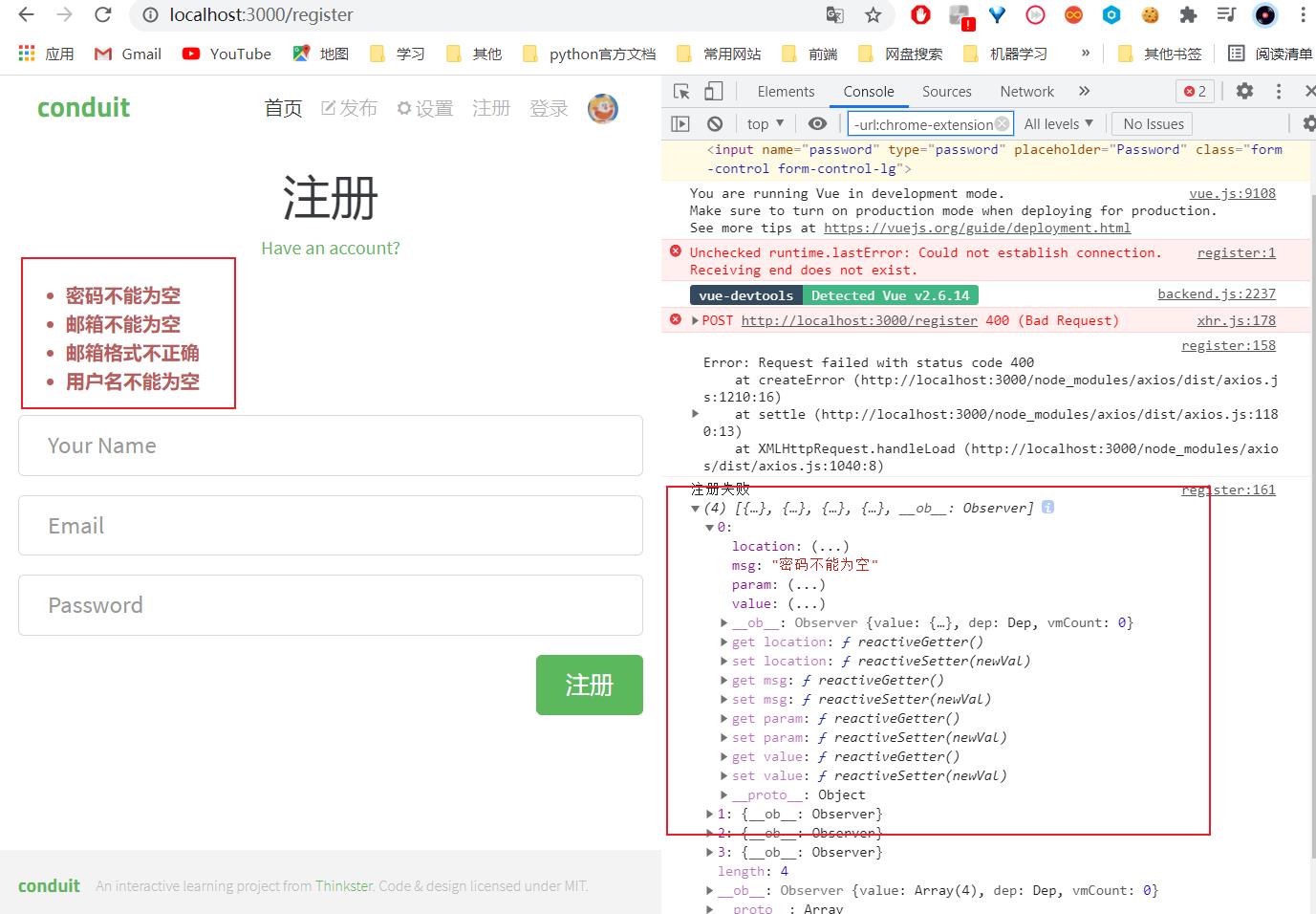
3.2 异步方式提交表单
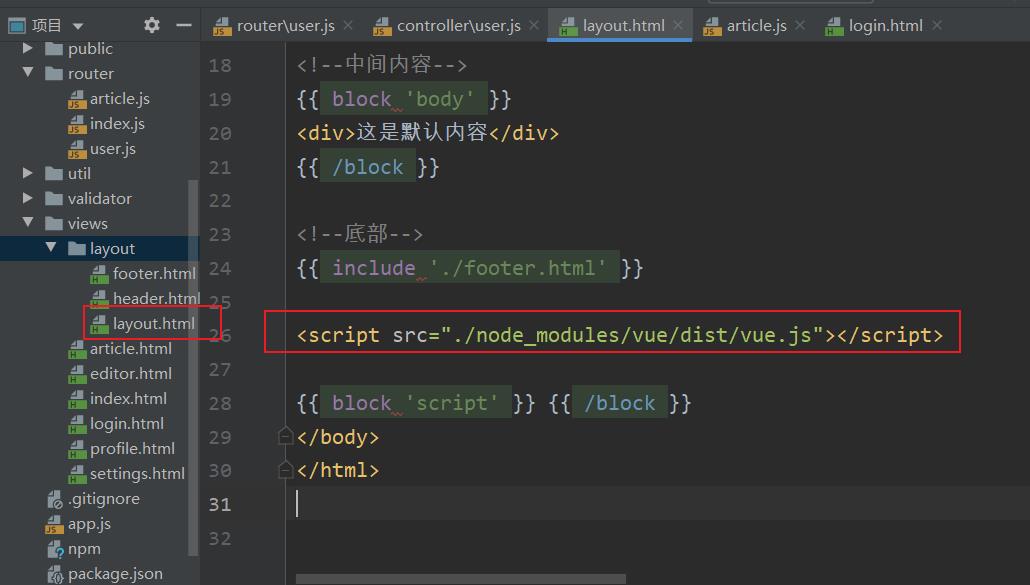
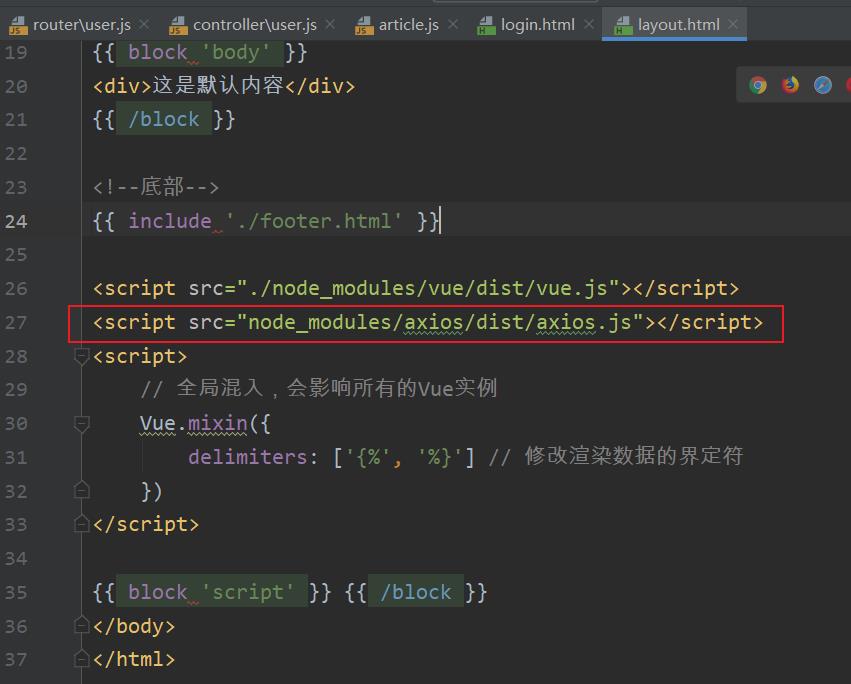
引入vue:


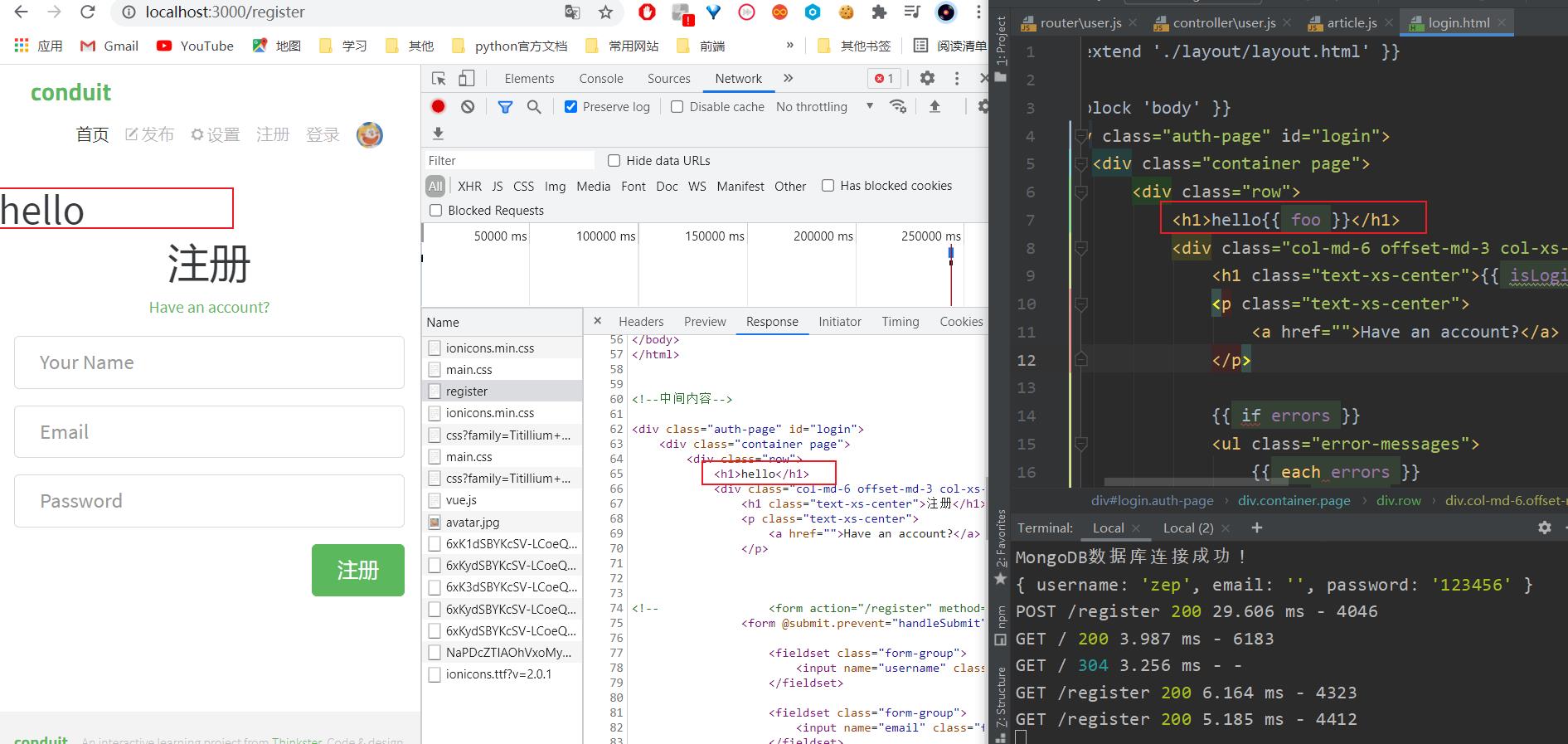
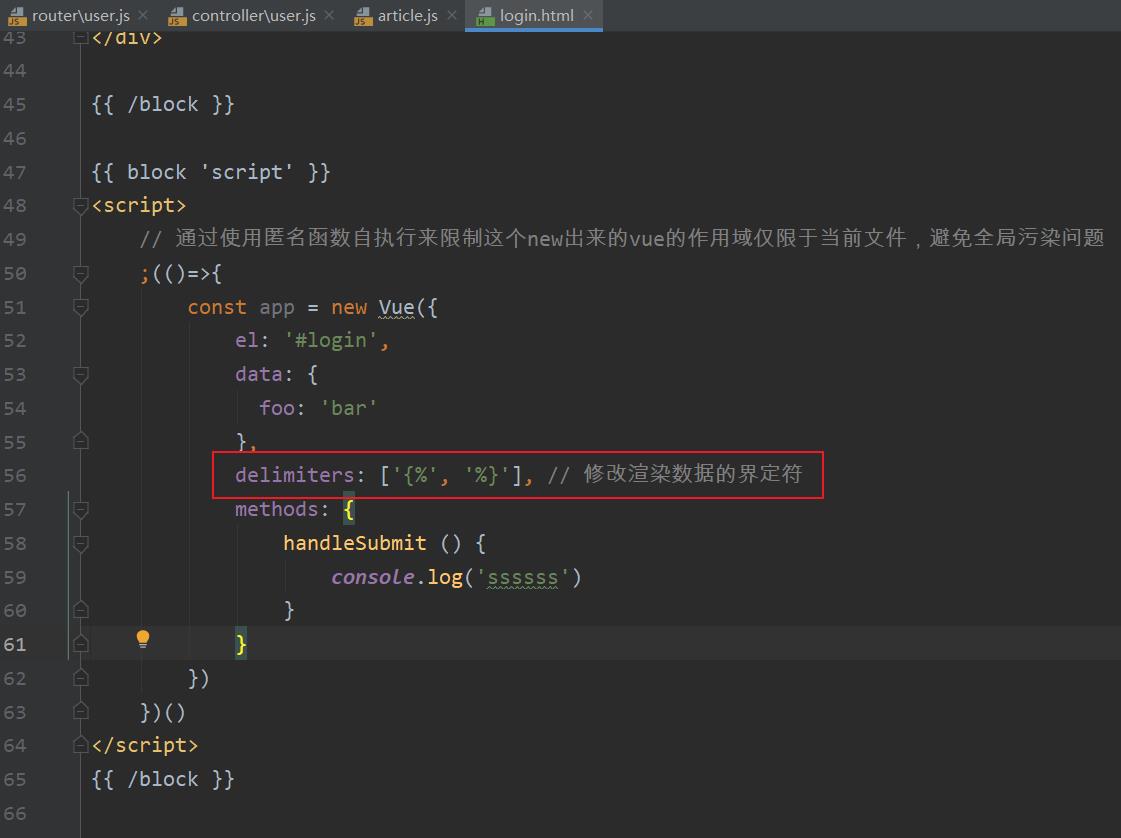
客户端模板引擎{{}} 与 服务端模板引擎{{}}一样,产生冲突,导致vue无法渲染数据到页面上:


解决方法:
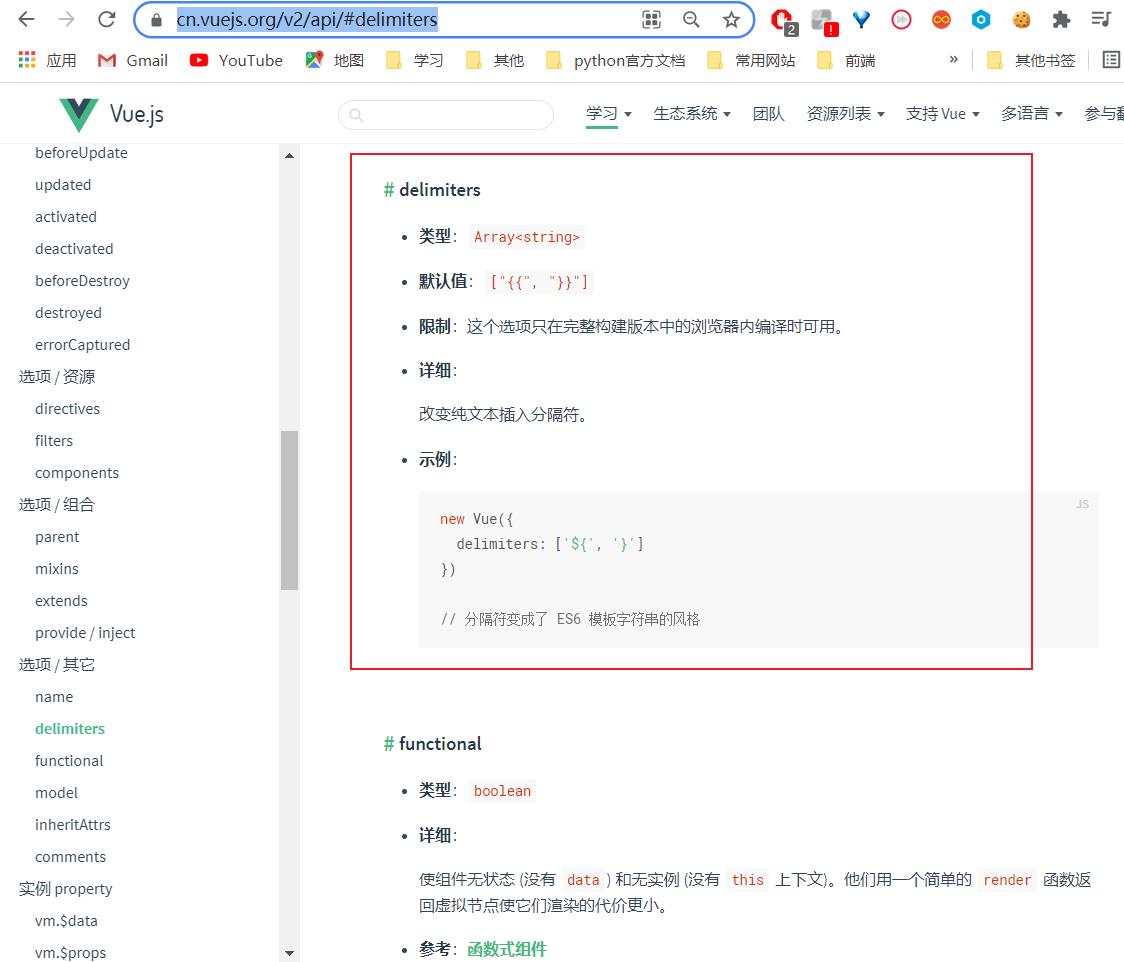
修改vue默认的界定符
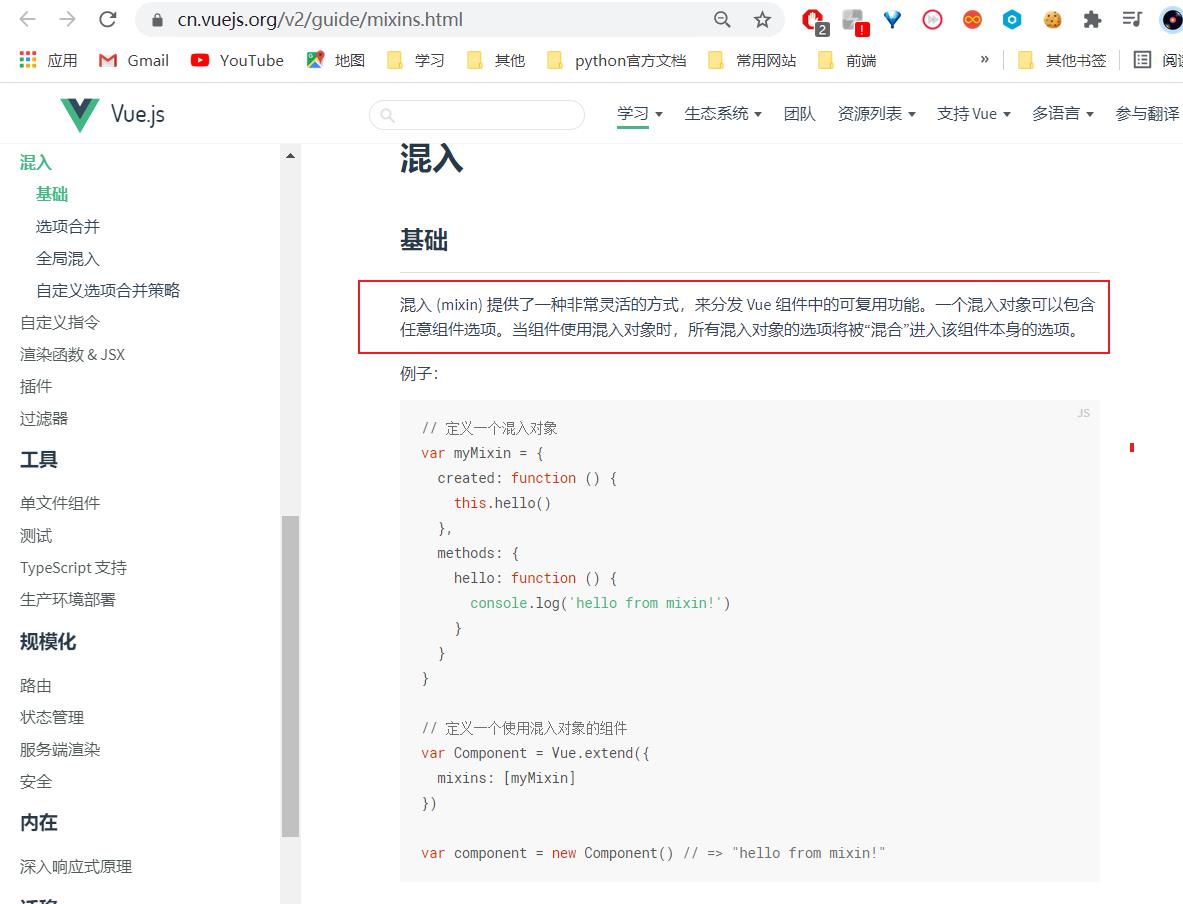
vue官方文档


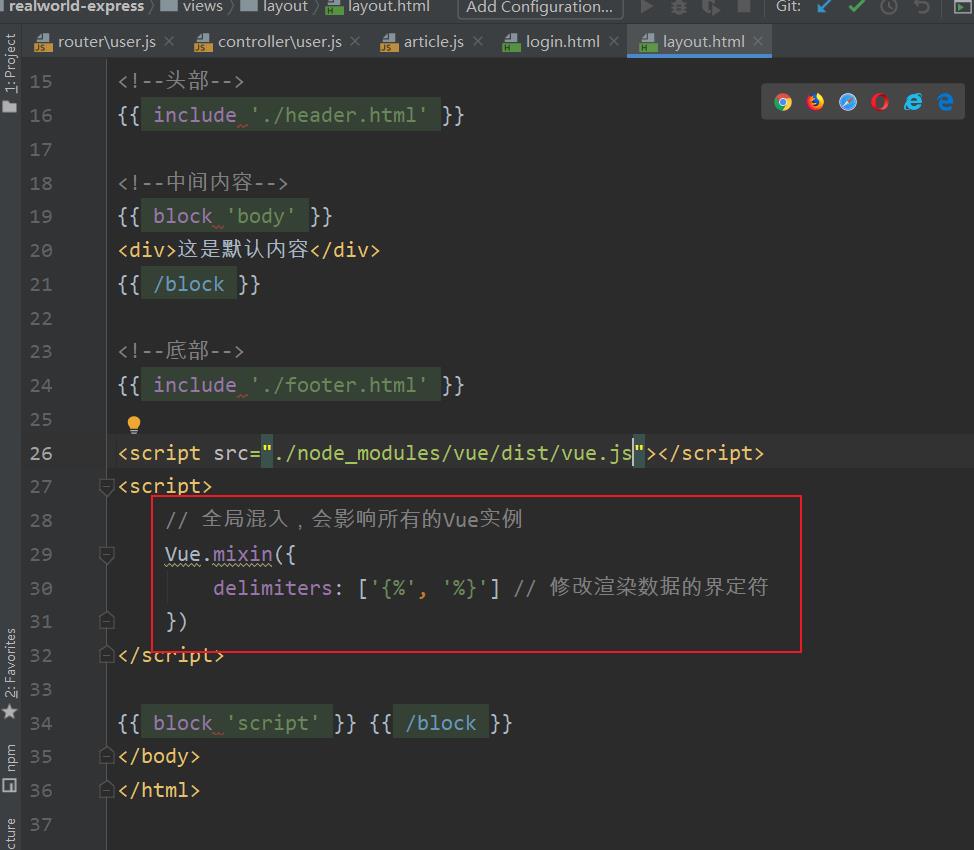
全局配置vue界定符:

Vue.mixin给我们提供了一种混入Vue实例的方法,创建了混入对象之后,我们自定义的方法或者变量可以很轻松的挂载在Vue实例上,给我们的偷懒带来方便








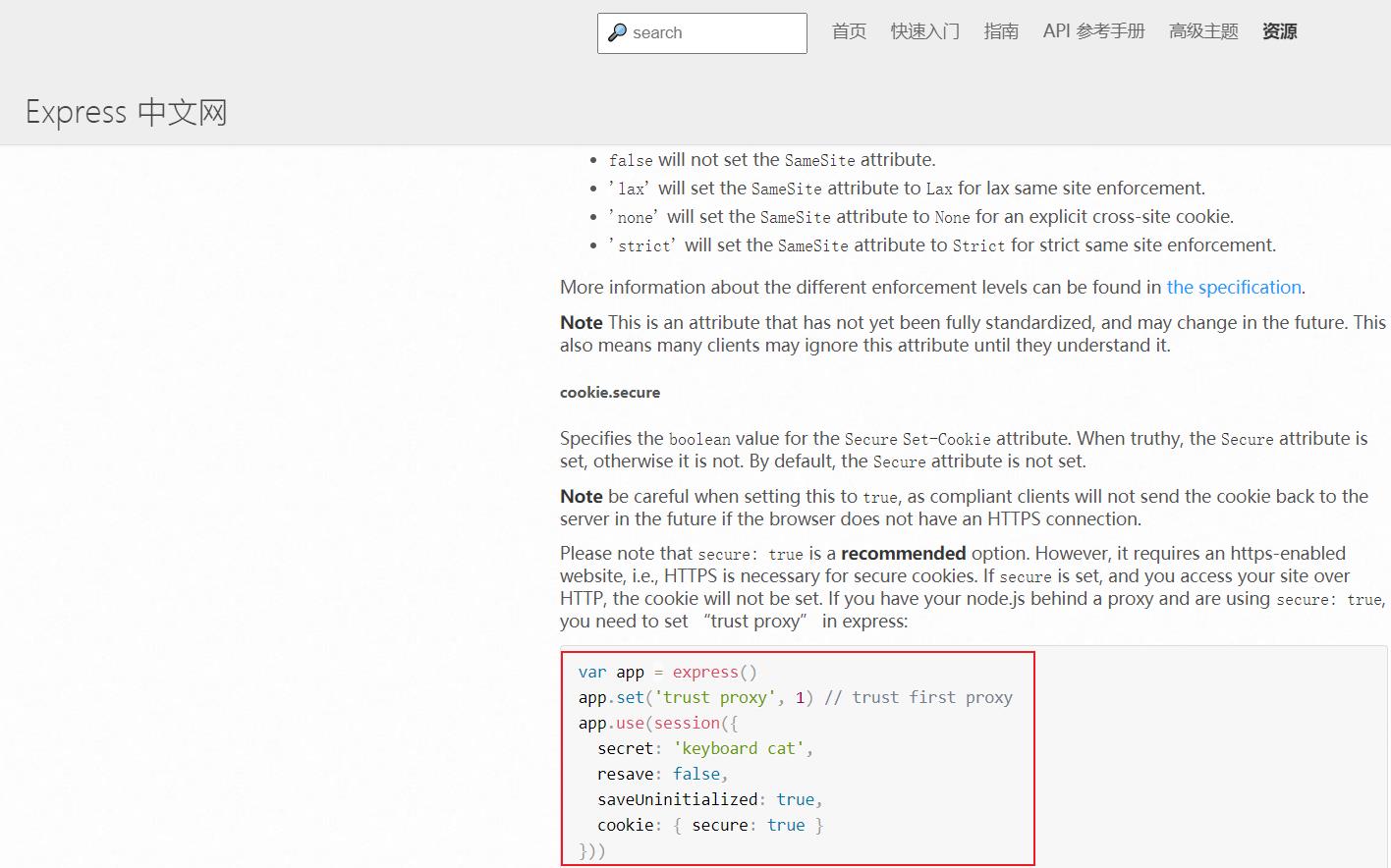
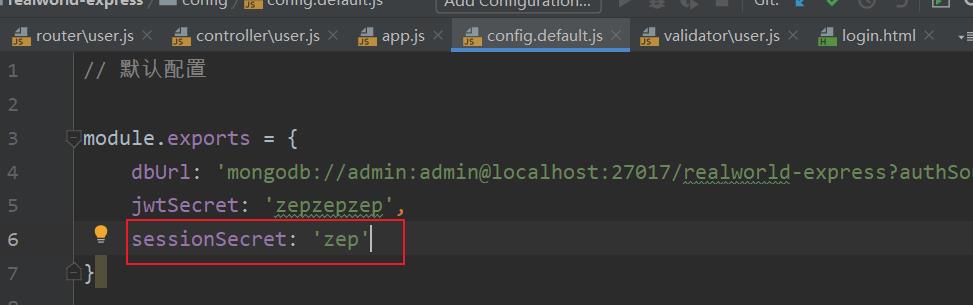
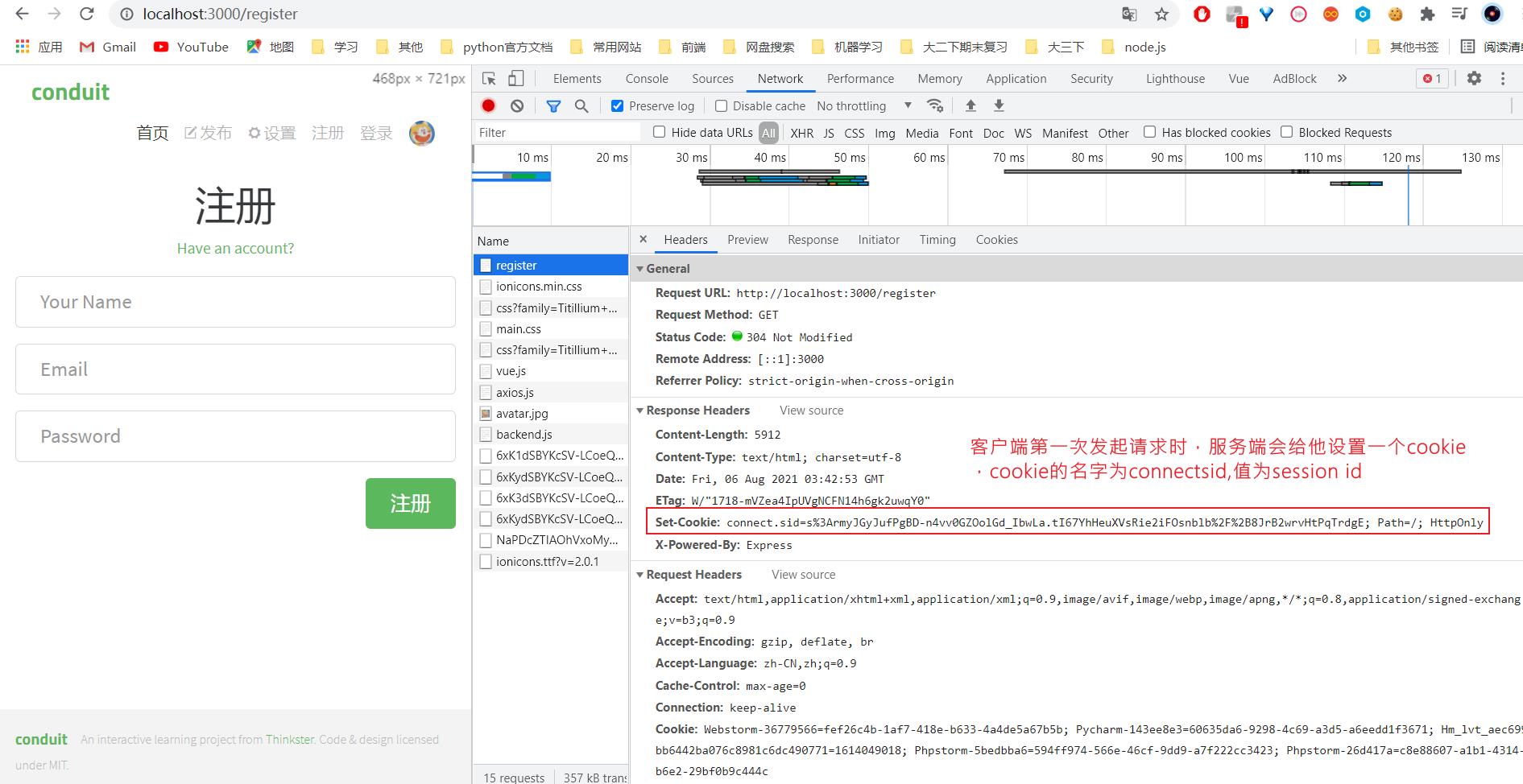
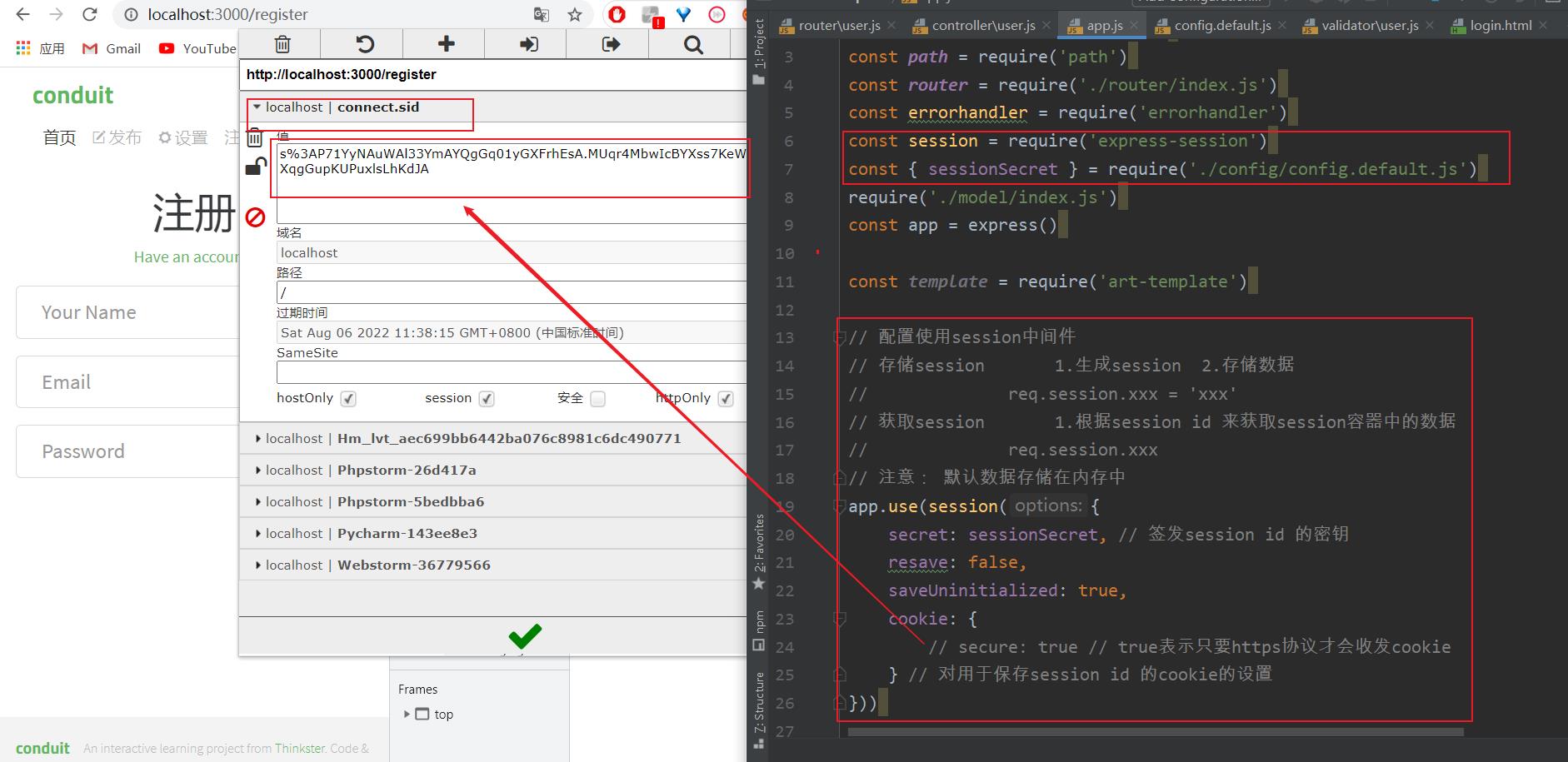
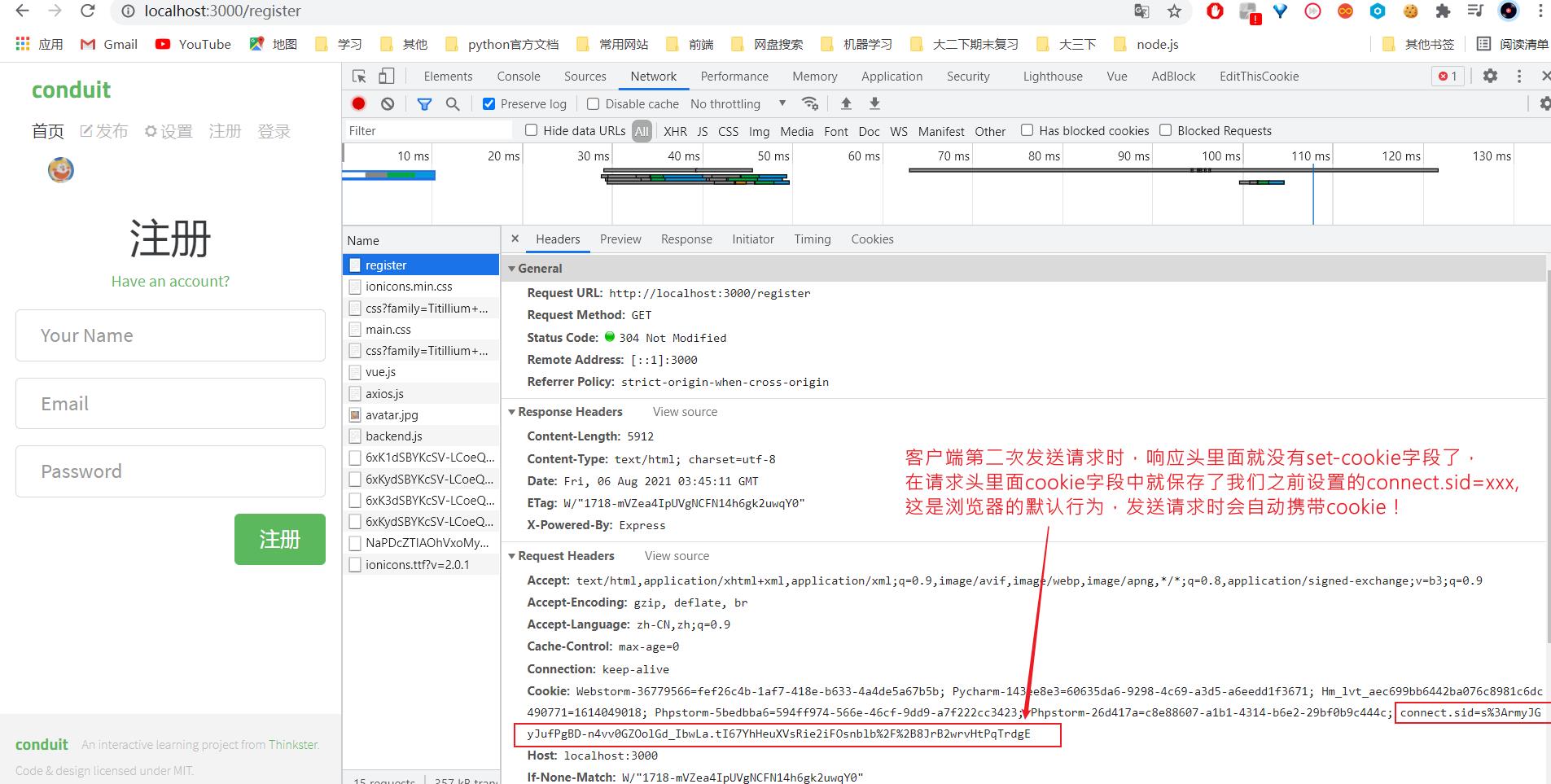
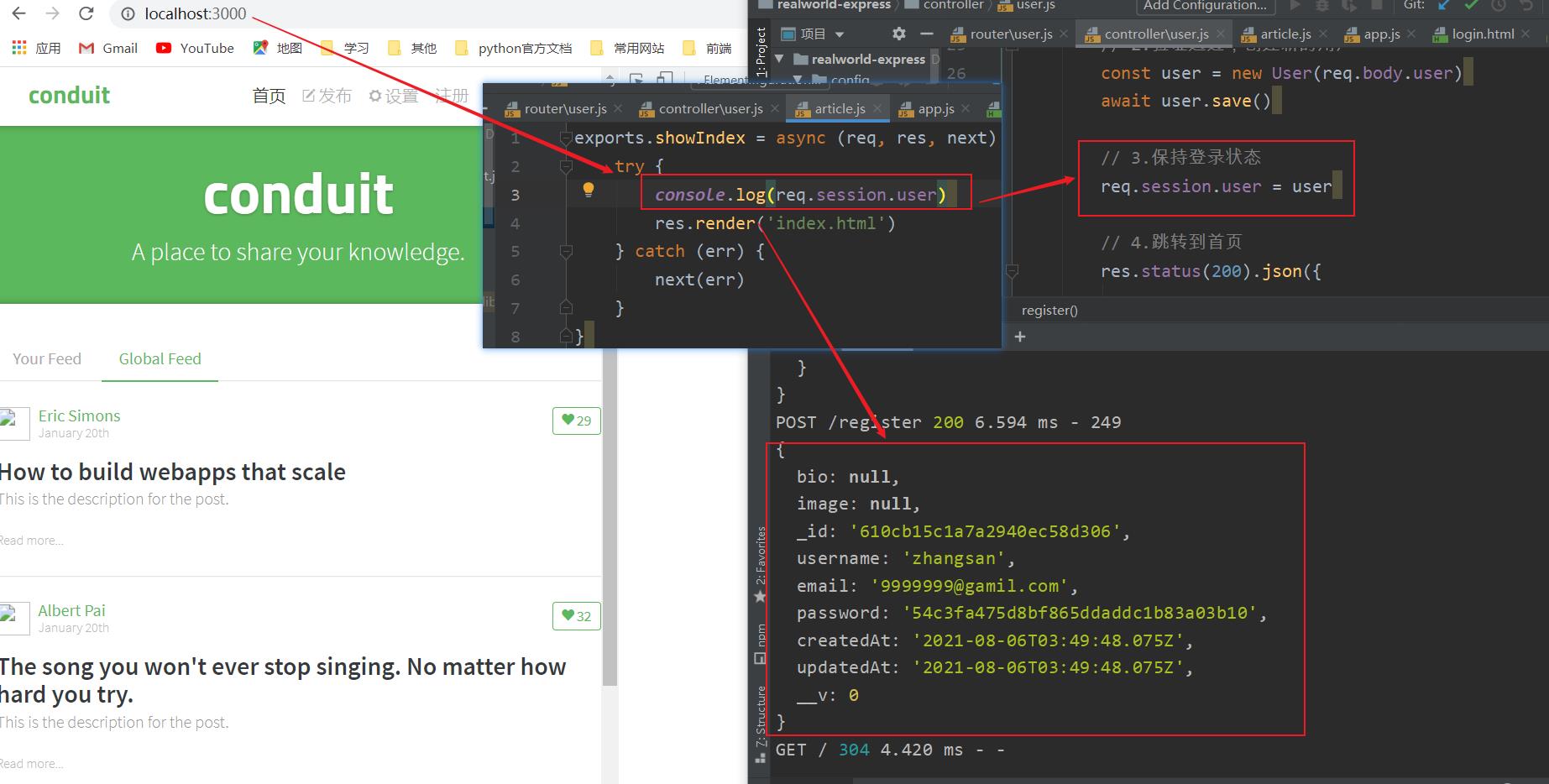
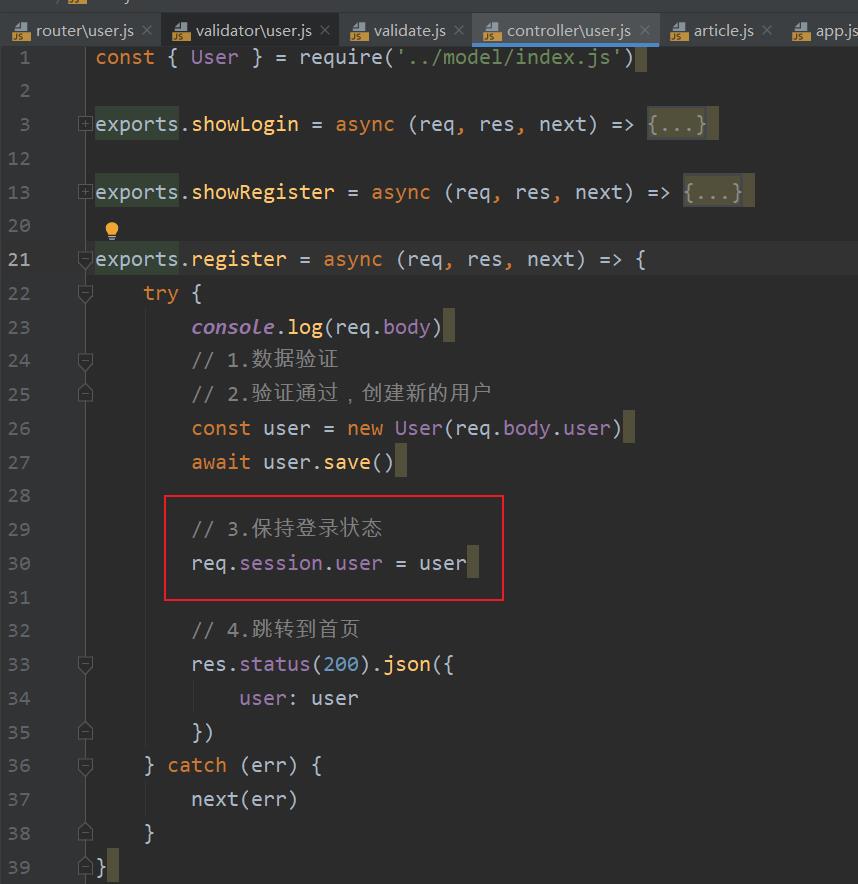
3.3 使用session保持用户登录状态




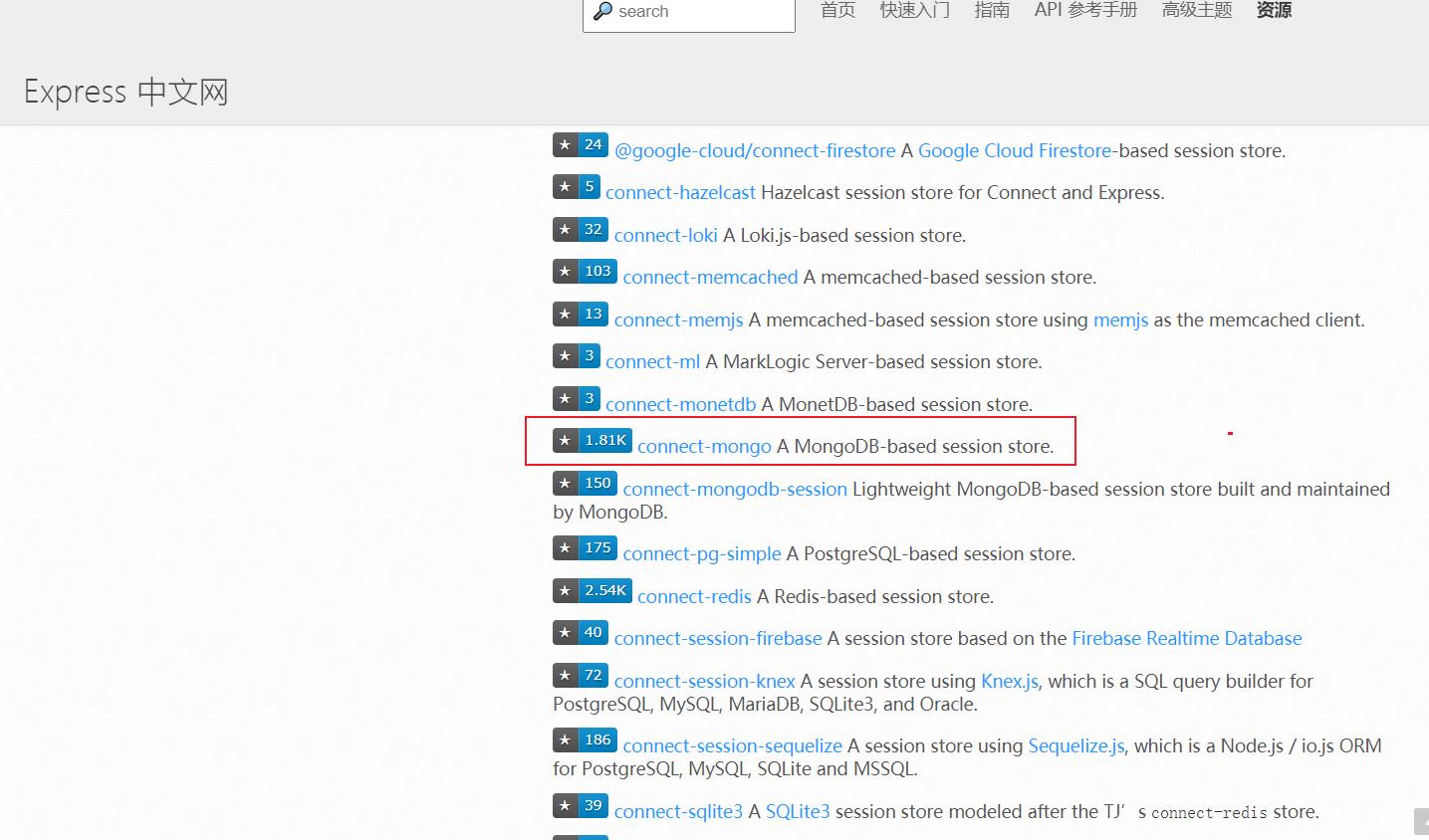
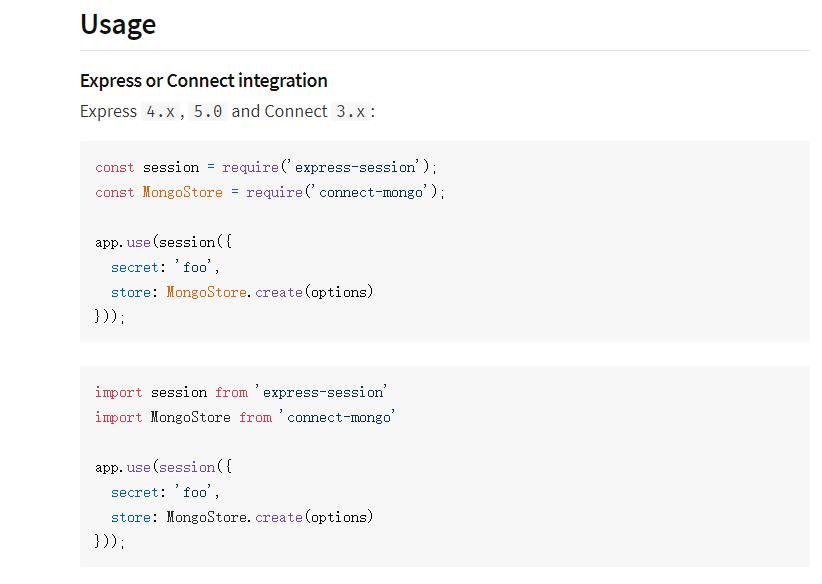
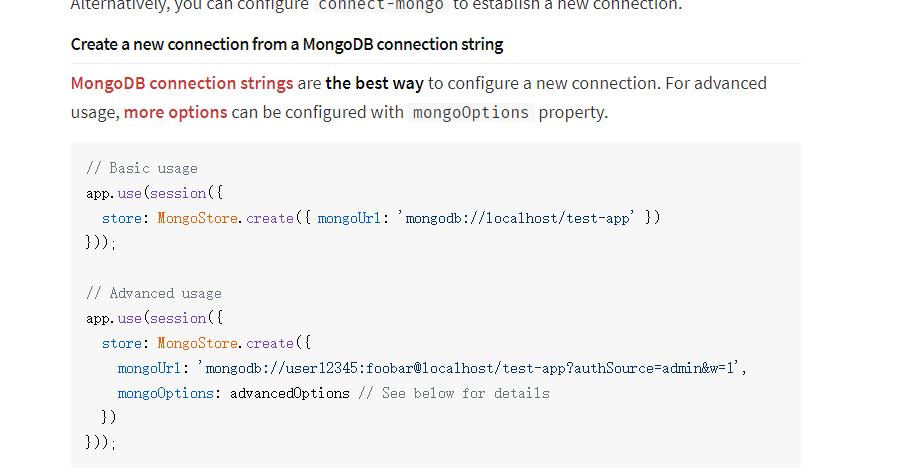
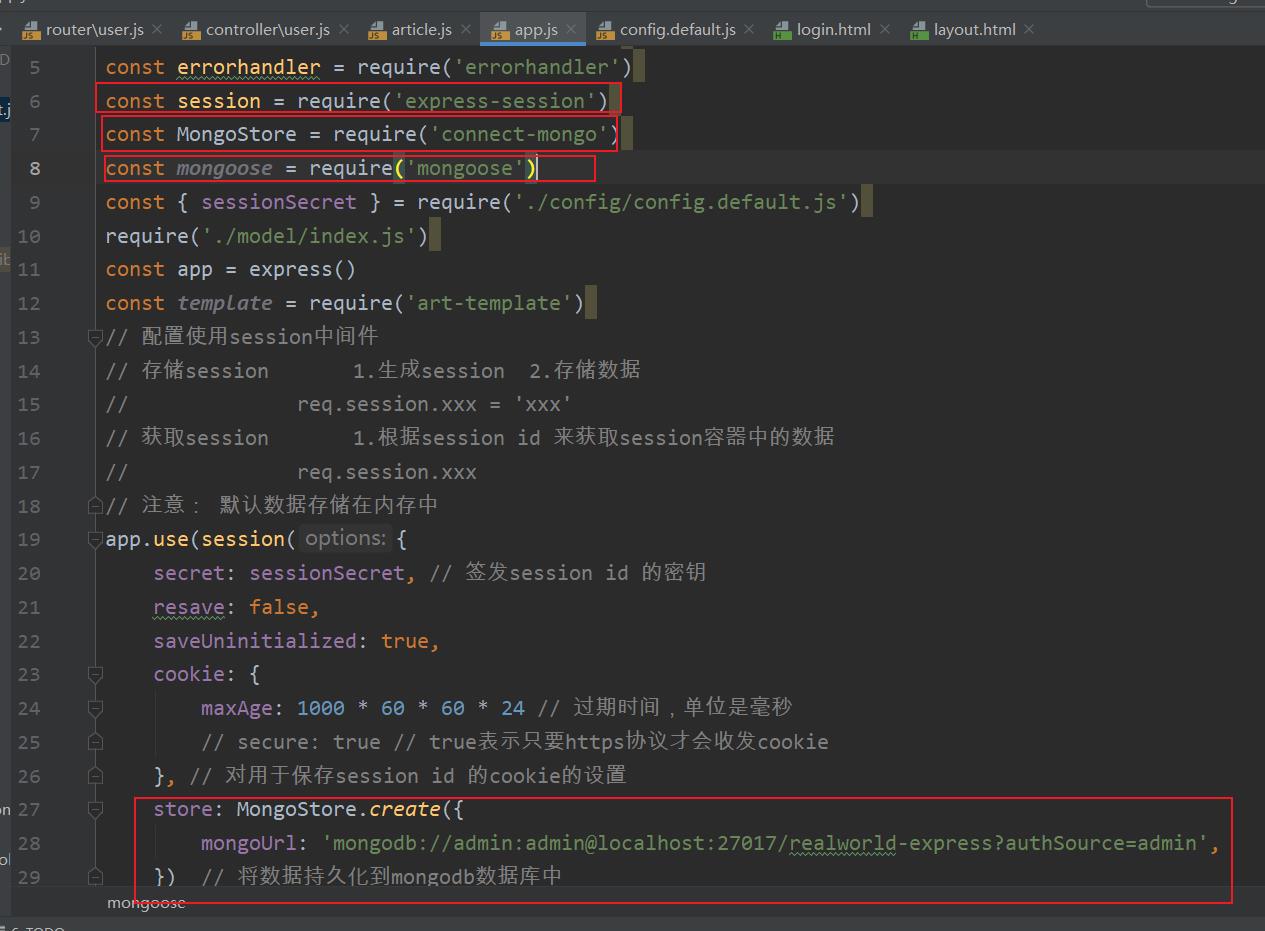
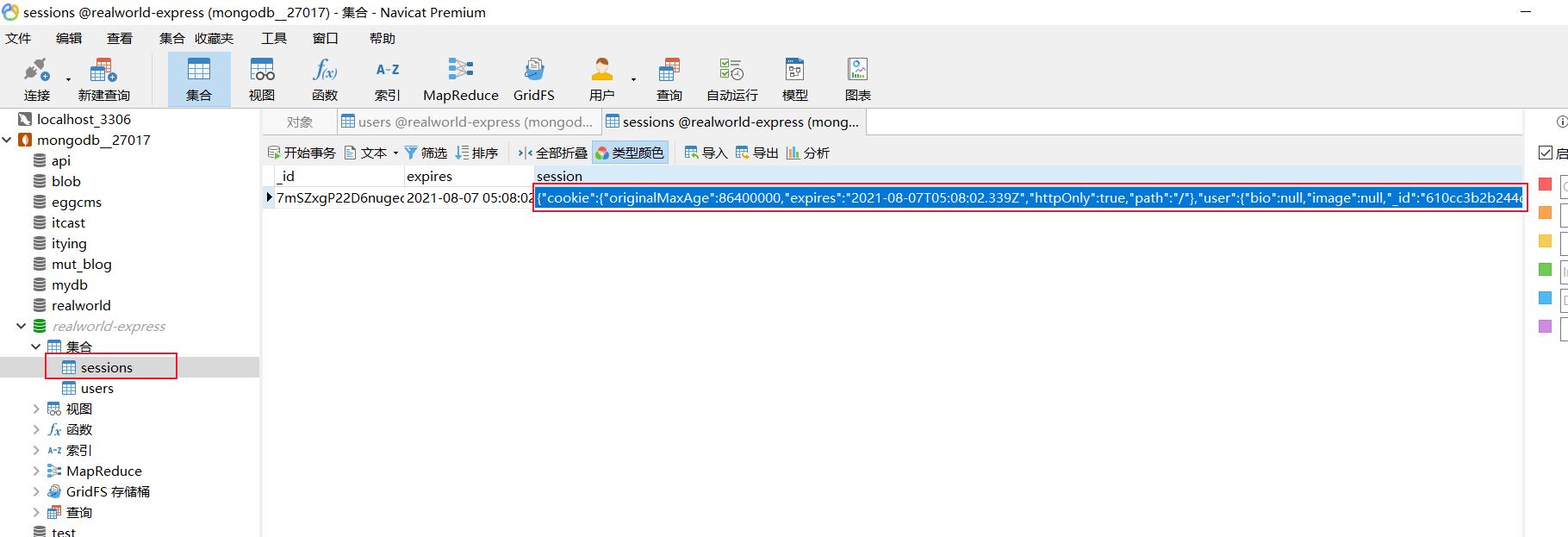
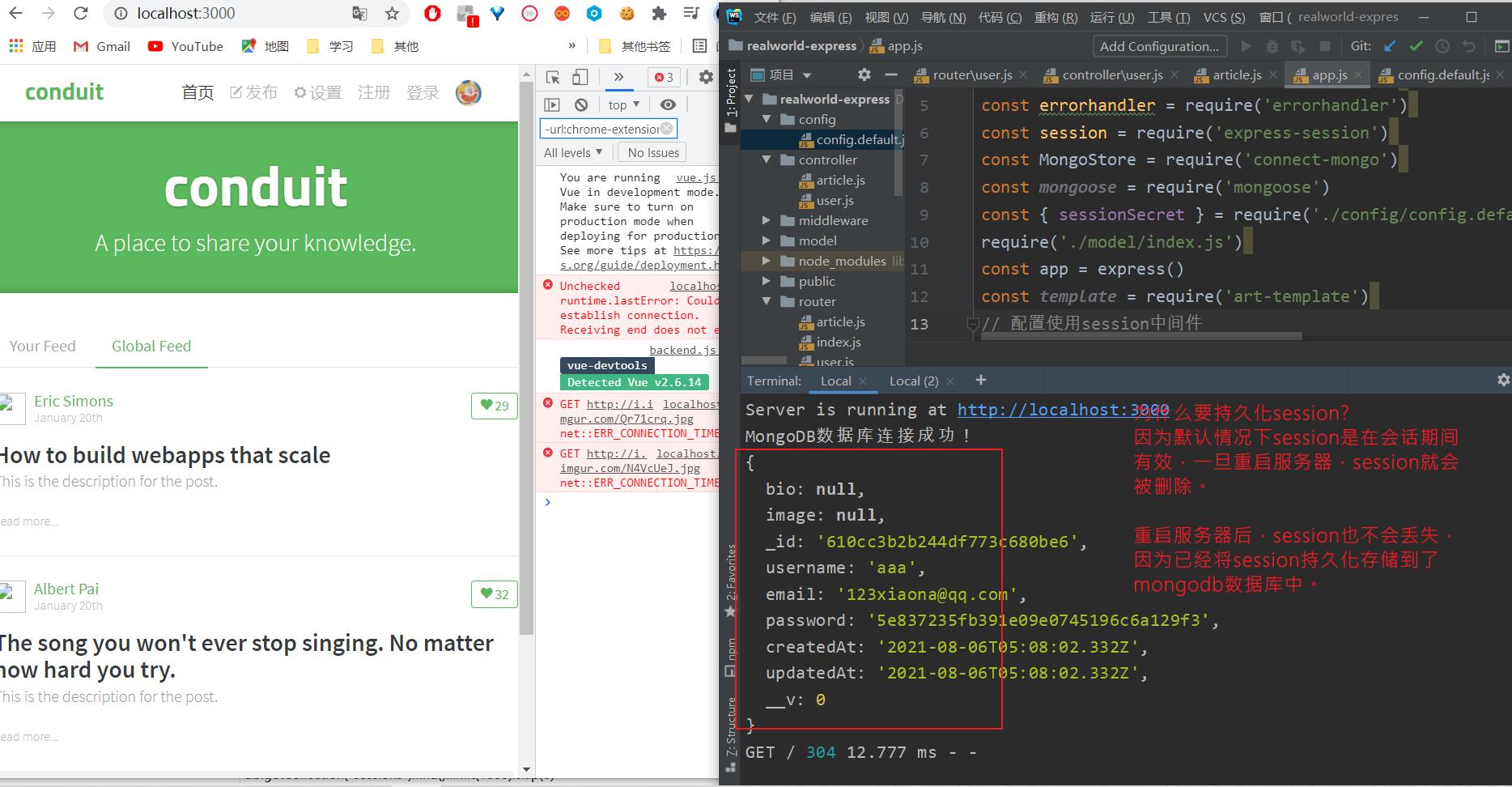
3.4 session持久化存储
安装:npm install connect-mongo





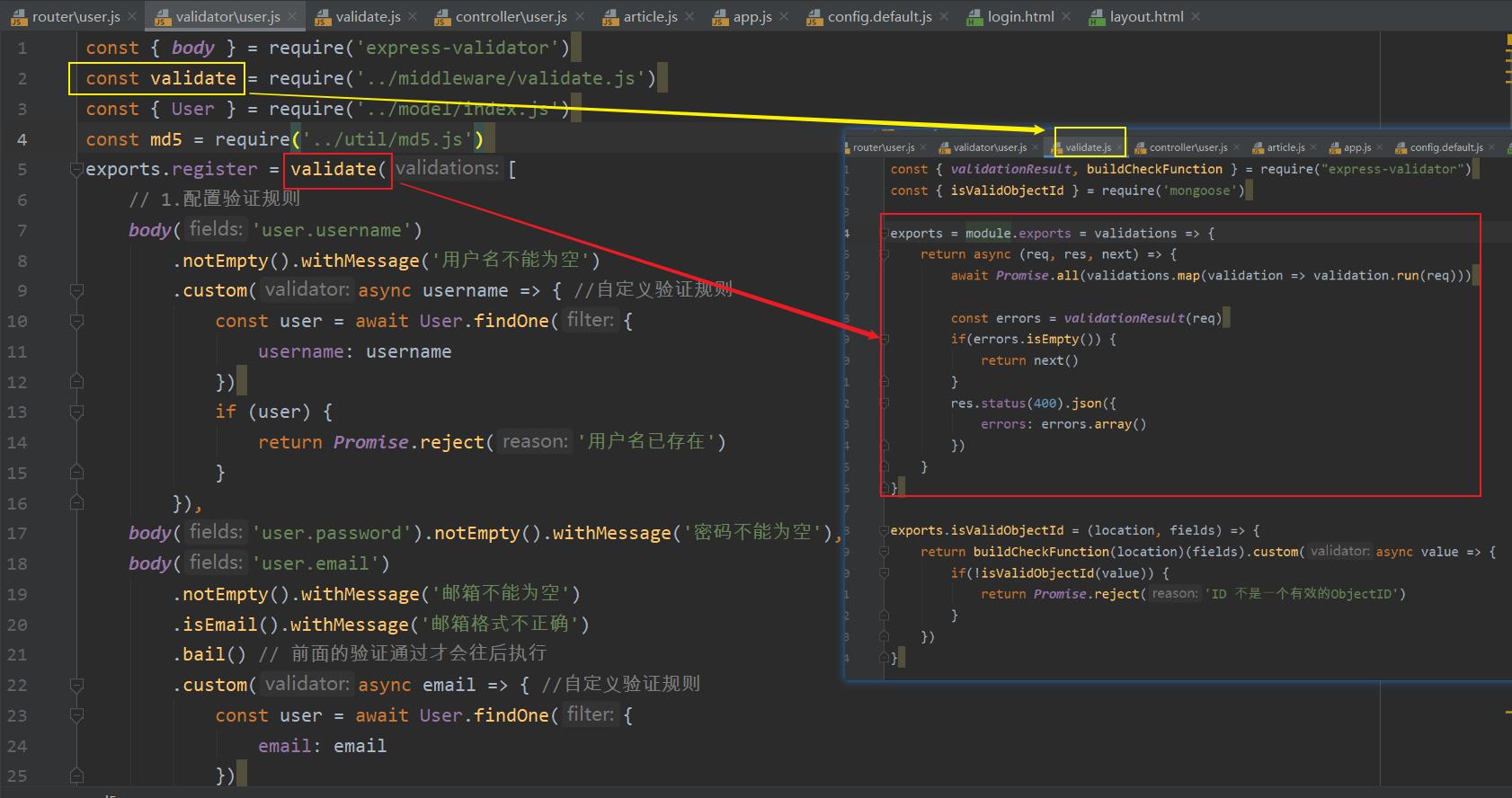
3.5 用户注册异步实现完整代码:



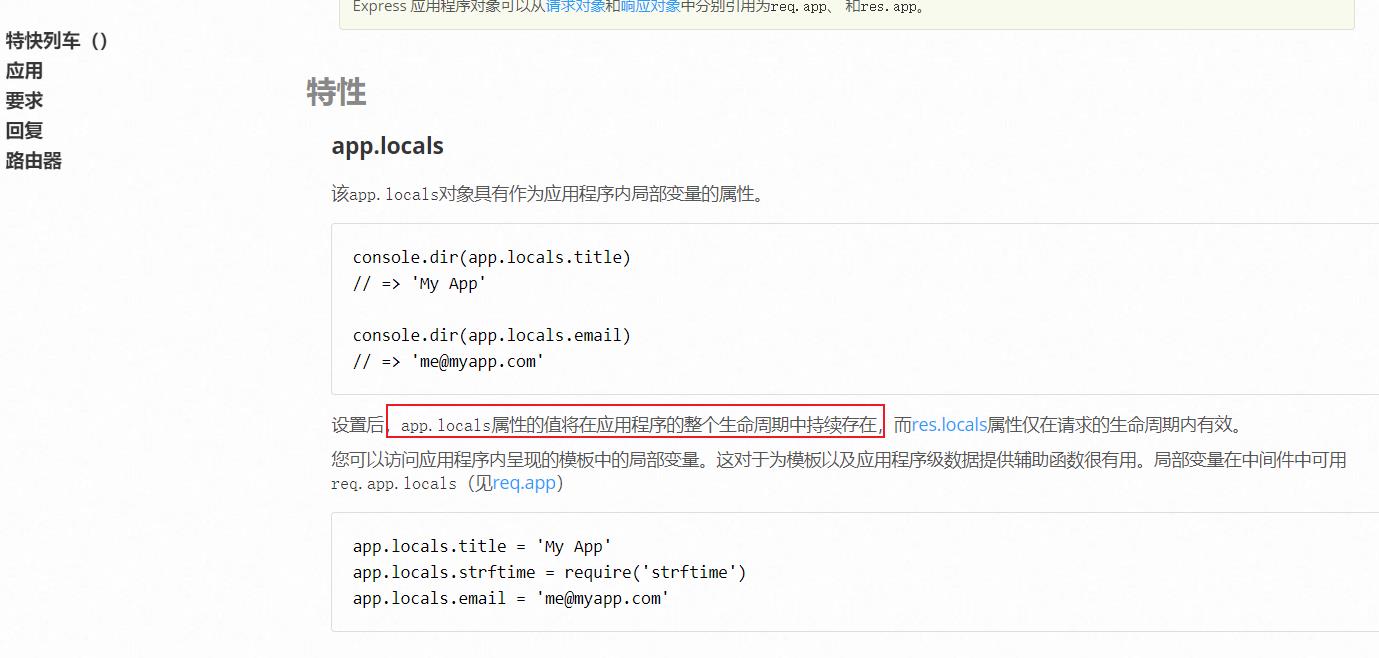
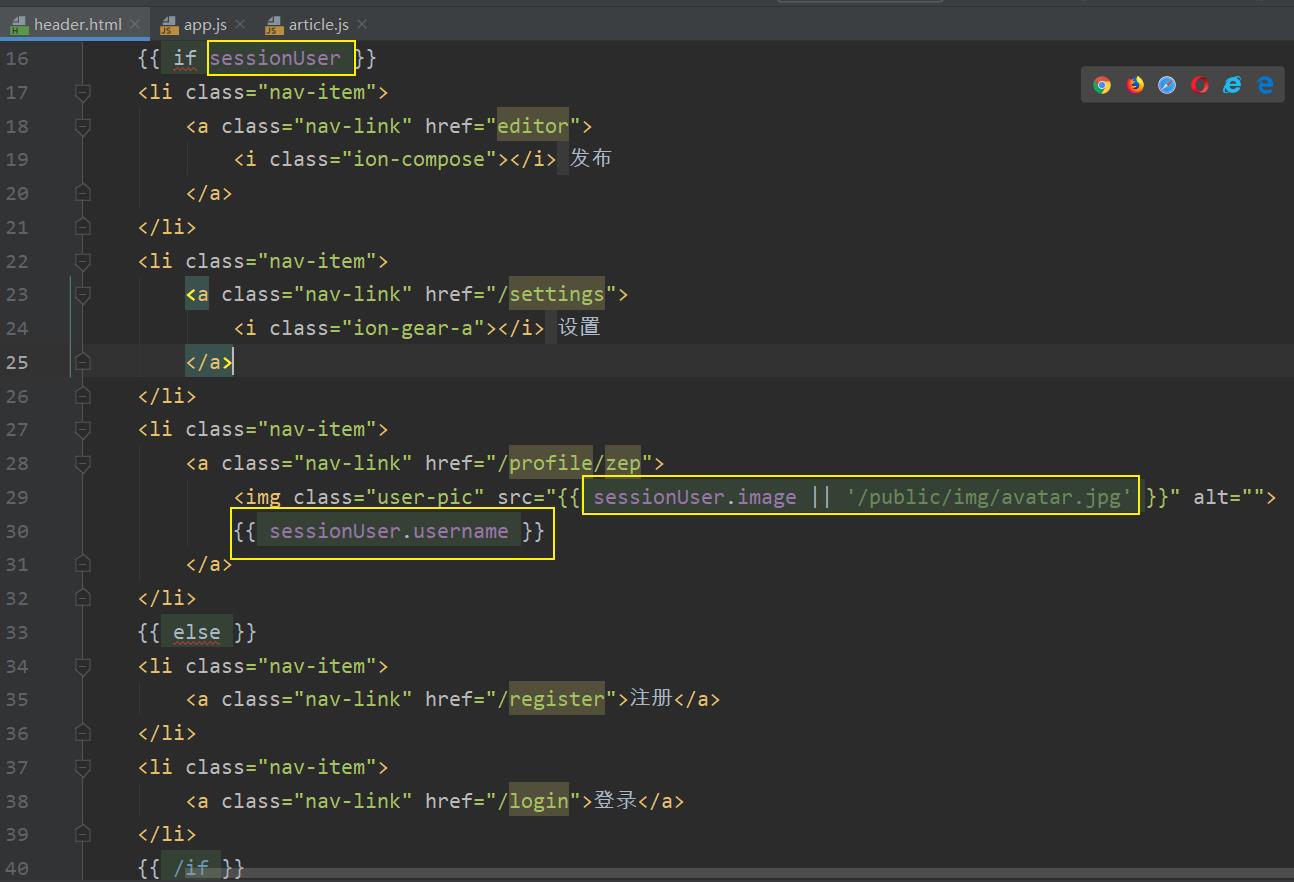
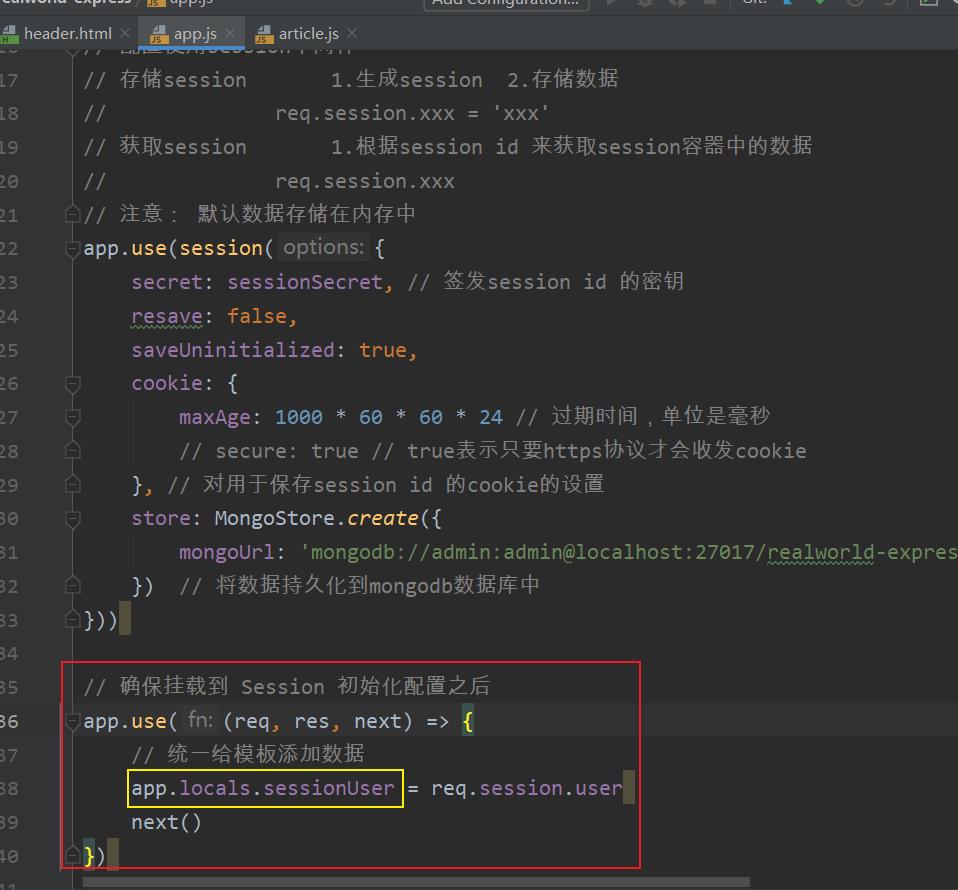
3.6 使用app.locals来存储sessionUser数据
存储在app.locals中的这些键值对一般是公共模板方法或者公共模板变量,express提供了这样的机制,便于公共数据和方法在模板中的使用,而无需每次render手动传入。
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到
app.locals和res.locals是expess中用于渲染模板的两个对象:
locals可能存在于app对象中,即app.locals,也可能存在于res对象中,即res.locals。
app.locals上通常挂载常量信息(如博客名,描述,作者信息),
res.locals上通常挂载变量信息,即每次 请求的值可能不一样(如网站访问的用户名)。






以上是关于传统Web应用案例(采用服务端渲染)的主要内容,如果未能解决你的问题,请参考以下文章