NUXT Cannot resolve “swiper/dist/css/swiper.css“ (写谷粒学院碰到)
Posted 小样5411
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NUXT Cannot resolve “swiper/dist/css/swiper.css“ (写谷粒学院碰到)相关的知识,希望对你有一定的参考价值。
报错内容
这个错就是没找到这个文件,原因如下

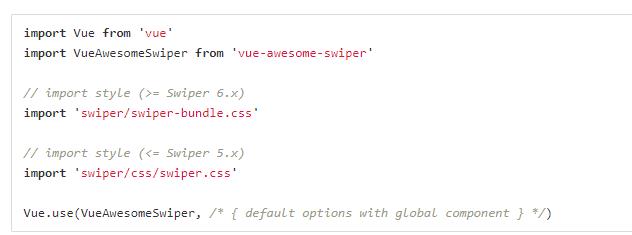
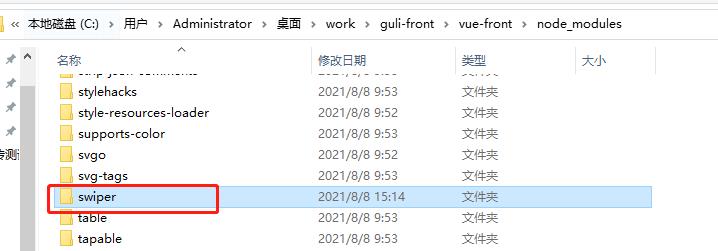
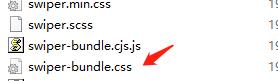
官方说6.x版本里是没有dist这个文件夹的,所以引入要用swiper/swiper-bundle.css(后面会说在哪里引入),你可以自己找下自己用npm install命令在node_modules文件夹里下载完成的两个依赖swiper和vue-awesome-swiper



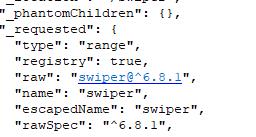
会发现自己默认给你下载的是6.8.1,这个6.x版本是没有dist文件夹的,所以当然找不到了,那肯定就会报这个Cannot resolve找不到的错误了,6.x这里用的是swiper-bundle.css

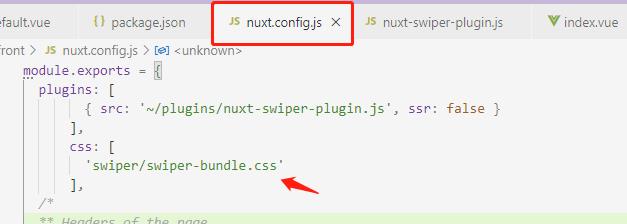
关键:所以你在nuxt.config.js中要把它改为swiper/swiper-bundle.css

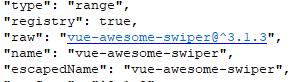
同理也可以查看vue-awesome-swiper版本


nuxt-swiper-plugin.js如下
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
然后你再输入命令npm run dev就成功了

以上是关于NUXT Cannot resolve “swiper/dist/css/swiper.css“ (写谷粒学院碰到)的主要内容,如果未能解决你的问题,请参考以下文章
Goland下cannot resolve directory
Cannot resolve symbol ‘Component’ & Cannot resolve symbol ‘PropTypes’
针对idea引用文件 报错 cannot resolve directory 或者 cannot resolve file
The import java.util cannot be resolved The import javax.servlet cannot be resolved
IDEA显示Cannot resolve symbol XXX
如何解决 nuxt.js 中的“Module not found: Error: Can't resolve 'fs'”?