cgb2106-day11
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2106-day11相关的知识,希望对你有一定的参考价值。
文章目录
一,Vue脚手架
–1,执行以下命令安装并检验
C:\\Users\\Administrator>node -v
C:\\Users\\Administrator>npm config set registry https://registry.npm.taobao.org
C:\\Users\\Administrator>npm config get registry
C:\\Users\\Administrator>npm install vue-cli -g
C:\\Users\\Administrator>vue -V
C:\\Users\\Administrator>where vue
–2,创建Vue项目的过程
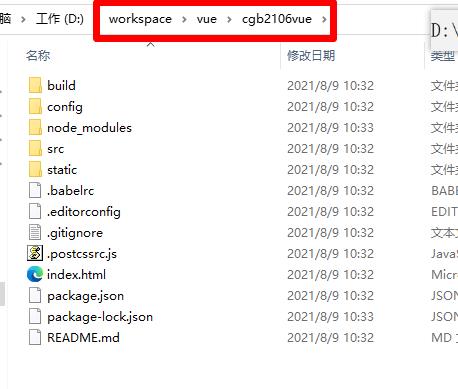
1,指定workspace: 最好别放c盘
2,在这个workspace指定的位置: 执行cmd 回车,执行了命令
3,初始化了一个vue项目: vue init webpack 项目名称,回车,正确的选择yes/no
4,此时需要一定的时间去下载vue的项目结构

二,自定义组件
–1,创建Car.vue文件(在src/components里)
<template>
<h1>
{{msg}}
</h1>
</template>
<script>
/* 支持导出的自定义组件*/
export default{
name : 'Car',
data(){
return{
msg : "hello componets~~"
}
}
}
</script>
<style>
</style>
–2,修改App.vue文件,注册自定义组件
<template>
<div id="app">
<img src="./assets/logo.png">
<!-- 3,使用自定义组件,本质上就是一个标签 -->
<Car></Car>
</div>
</template>
<script>
// 1,导入自定义组件
import Car from './components/Car.vue'
export default {
name: 'App',
//2, 添加指定的组件
components:{
Car
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
–3,测试
启动服务器: npm run dev
打开浏览器访问:http://localhost:8080

三,ElementUI
-1,安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
-2,修改main.js,引入ElementUI
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
/* 为了优化网页的颜值,使用了ElementUI,参考官网*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
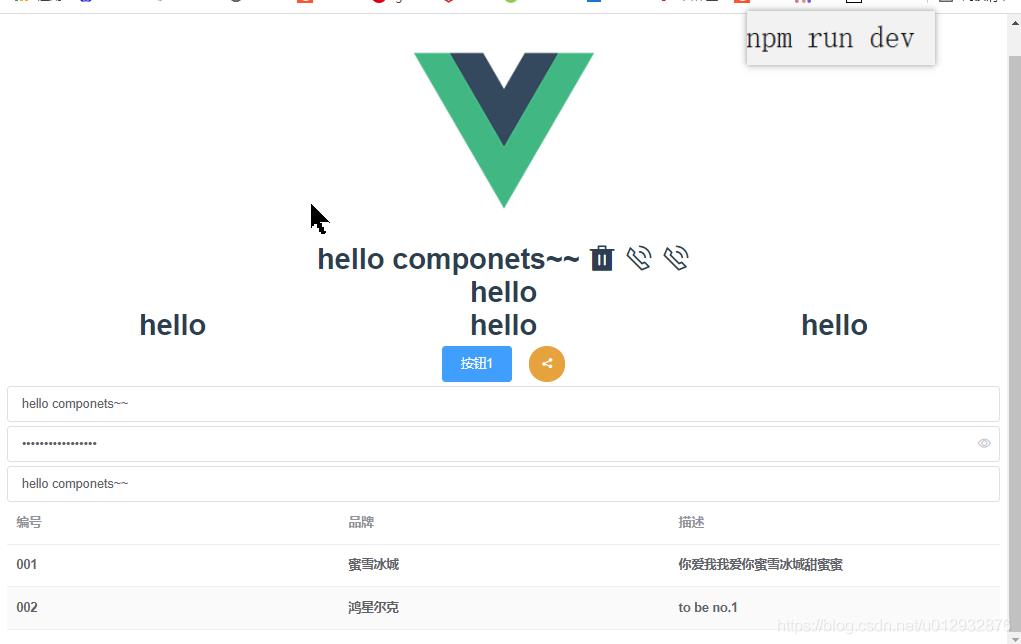
-3,测试,修改Car.vue文件
<template>
<h1>
{{msg}}
<!-- 1.图标的效果-->
<i class="el-icon-delete-solid"></i>
<i class="el-icon-phone-outline"></i>
<i class="el-icon-phone-outline"></i>
<!--
2.layout栅栏的效果
el-row是一行,一行默认是24列,el-col是一列,:span可以自定义合并的列数
-->
<el-row>
<el-col :span="24">hello</el-col>
</el-row>
<el-row>
<el-col :span="8">hello</el-col>
<el-col :span="8">hello</el-col>
<el-col :span="8">hello</el-col>
</el-row>
<!--
3.el-button按钮的效果
type可以修饰按钮的颜色,icon按钮也可以加图片,circle是一个圆形
-->
<el-button type="primary">按钮1</el-button>
<el-button icon="el-icon-share" circle type="warning"></el-button>
<!--
4.el-input输入框的效果
placeholder是提示信息,v-model体现了双向绑定,clearable可清空,show-password密码输入框
-->
<el-input placeholder="请输入用户名" v-model="msg" ></el-input>
<el-input placeholder="请输入用户名" v-model="msg" show-password></el-input>
<el-input placeholder="请输入用户名" v-model="msg" clearable></el-input>
<!--
5.el-table表格的效果
el-table-column 表格里的列,label是列名
想要给表格准备数据,数据必须放data里
:data是要获取啥数据 ,prop是要获取哪个属性的值
stripe实现斑马纹的表格
-->
<el-table :data="arr" stripe>
<el-table-column label="编号" prop="id"></el-table-column>
<el-table-column label="品牌" prop="pinpai"></el-table-column>
<el-table-column label="描述" prop="desc"></el-table-column>
</el-table>
</h1>
<!-- <i class="el-icon-edit"></i> 只能有一个根元素-->
</template>
<script>
/* 支持导出的自定义组件*/
export default{
name : 'Car',
data(){
return{
msg : "hello componets~~",
// 给表格准备多个数据
arr : [
{
id : '001',
pinpai : '蜜雪冰城',
desc : '你爱我我爱你蜜雪冰城甜蜜蜜'
},
{
id : '002',
pinpai : '鸿星尔克',
desc : 'to be no.1'
}
]
}
}
}
</script>
<style>
</style>
-4,测试

四,Maven
以上是关于cgb2106-day11的主要内容,如果未能解决你的问题,请参考以下文章