前端面试大汇总 —— CSS / CSS3 篇
Posted Kabukiyo Lin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试大汇总 —— CSS / CSS3 篇相关的知识,希望对你有一定的参考价值。
前端面试大汇总 —— CSS / CSS3 篇
勤能补拙,查缺补漏!基础不牢,地动山摇!
分点回答,全面细致!打好基础,打好基础!
① CSS盒子模型
- 当浏览器渲染进行到了“布局”步骤的时候,会把所有的元素表示作一个一个的盒子。
- 盒子模型由四部分组成,由内到外分别是:content内容、padding内边距、border边框和margin外边距。
- 盒子模型可以分作两大类,即IE盒模型和标准盒模型。IE盒模型的width是包括content、padding和border;而标准盒模型的width只是包括content。
- CSS有box-sizing属性:box-sizing:content-box|border-box|inherit-box。分别对应的盒子模型是标准盒模型、IE盒模型和继承。
② CSS选择器
CSS 基础选择器、组合选择器、属性选择器、伪类选择器、伪元素、CSS3属性选择器、优先级
一、基础选择器
- 通配符选择器 (可用于清除默认边距)
- 标签选择器
- class选择器
- id选择器
二、组合选择器
- 多元素选择器 E,F
- 后代元素选择器 E F
- 子代元素选择器 E > F
- 毗邻兄弟元素选择器 E + F (选择紧跟在F后面的E元素且E和F要有同一个父元素)
三、属性选择器 (可匹配选择多个属性)
- *[att],选择所有具有att属性的元素
- E[att] ,选择所有具有att属性的E元素
- E[att=“value”],选择所有具有att属性,且att属性的值为value的E元素
- E[att~=“value”],选择所有具有att属性,且att属性的其中一个值为value的E元
四、链接伪类
- link表示未访问时的状态
- visited表示访问过的状态
- hover表示鼠标悬停在上面时的状态
- active表示鼠标已经按下但未释放时的状态
五、:first-child伪类
六、伪元素
③ 伪类与伪元素
区别:
- 伪类是单冒号;伪元素是双冒号
- 伪类用于选择已有元素处于某个特定状态时,给其赋予特定的样式(链接伪类);伪元素是用于创建一些不在文档树的元素,虽然可以看到,但它就是不处于文档树中(::before、::after)
伪类:
- 链接伪类:lvha
- first-child伪类
伪元素:
- ::first-line 作用于块级元素的首行
- ::first-letter 作用于块级元素的首字母
- ::before
- ::after
h1::after {
content: url(smiley.gif);
}
④ 选择器的优先级
- !important > 行内样式>ID选择器 > 类选择器 > 标签选择器 > 通配符 > 继承 > 浏览器默认属性
- 行内样式,1000
- ID选择器,0100
- 类选择器、属性选择器、伪类选择器,0010
- 标签元素、伪元素,0001
⑤ 可以继承的属性有哪些
字体相关
- font
- font-family
- font-weight
- font-size
- font-style
文本相关
- text-indent
- text-align
- line-height
- word-spacing
- letter-spacing
- color
其它
- cursor 光标
- visibility
注意
- a标签的字体颜色无法继承
- h1-h6的字体大小无法继承
⑥ px / em / rem / vh / vw / %百分比
px:
- px 即 pixel 像素,是屏幕上的一个个小点,是相对于屏幕的分辨率而言
em:
- em是相对单位长度,其值不是固定的
- 一般情况下,em是相对于当前对象内文本的字体尺寸
- 若行内文本的字体尺寸没有被设置,则相对于浏览器的默认字体尺寸(即1em=16px)
- 为了简化使用,一般在body里面设置font-size:62.5%,即font-size:10px。那么1em = 10px
rem:
- rem相对于root em。它直接是相对于html根元素的文本字体尺寸大小
vh与vw:
- vh是viewport height,vw是viewport width
- 是根据窗口的高度和宽度分成100等分:100vh就是满高,100vw就是满宽;50vh就是半宽
%百分比:
- 对于普通元素,%是相对于其父元素
- 若元素设置position:absolute,则相对的是已经定位的父元素
- 若元素设置position:fixed,则相对的是viewport
⑦ display:none;visibility:hidden;opacity:0
- display:none 不占有原来的位置,影响布局;元素所绑定的事件也不会被触发,忽略了元素的权重。相对于被删除了。
- visibility:hidden 占有原来的位置,不影响布局;元素所绑定的事件不能被触发。
- opacity:0 占有原来的位置,不影响布局;元素所绑定的事件还是能被触发。
⑧ 两栏布局的实现
两栏布局:左边定宽,右边自适应
实现一、 利用BFC
- 左边盒子设置float:left左浮动,且设置width为定宽;
- 右边盒子设置overflow:hidden,触发BFC
实现二、 利用flex布局
- 父盒子设置display:flex
- 左边盒子设置定宽width
- 右边盒子设置flex:1 (flex-grow为1)
实现三、 利用Grid布局
- display:grid 生成grid容器
- grid-template-columns: 200px auto;
⑨ 三栏布局的实现
实现一、 利用flex布局
- 父盒子设置display:flex,且设置justify-content:space-between(两边对齐)
- 左盒子右盒子设置定宽
- 中间盒子设置width:100%,或者flex:1(flex-grow为1);可自动填满
实现二、 利用Grid布局
- 父盒子设置display:grid;width:100%
- 父盒子设置grid-template-columns:左定宽 auto 右定宽
⑩ Grid布局 —— 网格布局
一、几个基本容器属性:
- display:grid 或 display: inline-grid : 创建一个Grid容器
- grid-template-columns 和 gird-template-rows :在Grid容器中声明有几个列项目和有几个行项目。行项目与列项目的交集处会产生单元格。
- grid-row-gap 和 grid-column-grid 和 grid-gap :设置行间距、列间距和间距(row and column)。
基本使用:
宽度均为200px的三列、高度均为50px的两行、行间距与列间距均为5px
.wrapper{
display:grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 50px 50px;
grid-gap:5px;
二、几个关键字:
- repeat()函数 : 用于创建相同的行或列。
- auto-fill : 自动填充,让水平方向或竖直方向尽可能容纳更多的列项目或行项目。简单来说就是尽可能创建多一些行项目或列项目。
- auto:让浏览器决定长度 (自适应,自动填充)
- fr:表示宽度或高度的比例关系
grid-template-columns:repeat(3,200px);
// 在网格容器内重复创建3个宽度为200px的列项目
grid-template-columns:repeat(auto-fill,200px);
// 在网格容器内尽可能创建多个宽度为200px的列项目
grid-template-columns:200px auto 200px;
// 左列项目和右列项目均为定宽200px。中间列项目则由浏览器决定,可做到自适应,自动填充,即用于自适应三栏布局。
grid-template-columns:200px 1fr 3fr;
// 在网格容器内创建三个列项目。第一列为200px,第二列占剩下宽度的1/4,第三列则占剩余宽度的3/4。
三、设置单元格内的内容的位置:justify-items, align-items, place-items
- justify-items设置的是单元格的内容的水平位置
- align-items设置的是单元格的内容的垂直位置
- 取值都是:start | end | center | stretch (对应的是单元格起始边缘、单元格的结束边缘、单元格内居中、拉伸占满整个单元格)
- place-items: align-items jusitfy-items
四、整个内容区域在Grid容器的位置:justify-content, align-content, place-content
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- justify-content:center,则让整个内容区域在水平方向上处于Grid容器的中间;
- justify-content:space-between,则让列项目两边对齐,间隔相等
——————————————————————
项目属性:
指定项目的位置:grid-column和grid-row
- grid-column-start 指定项目的左边框处于哪条垂直网格线
- grid-column-end 指定项目的右边框处于哪条垂直网格线
- grid-row-start 指定项目的上边框处于哪条水平网格线
- grid-row-end 指定项目的下边框处于哪条水平网格线
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
则1号项目的左边框压住第二条网格线,右边框压住第四条网格线。
①① Flex布局 —— 弹性布局

基本概念
- display:flex 或 display:inline-flex 创建一个Flex容器
- Flex容器内部的成员,叫项目 item
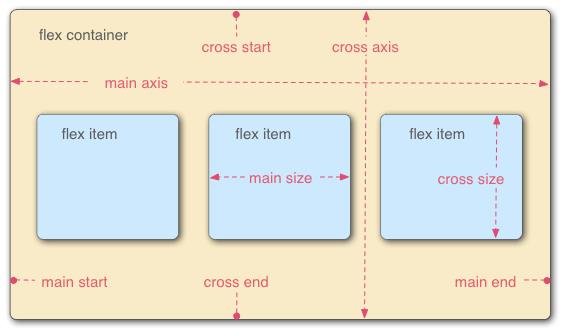
- Flex容器有两根轴:水平的主轴和竖直的交叉轴
- 主轴开始和结束的地方分别叫main start 和 main end;交叉轴开始和结束的地方分别叫 cross start 和 cross end
- 项目在主轴方向上占据叫主轴空间main size;项目在交叉轴方向上占据的叫交叉轴空间cross size
作用于整个flex容器 —— 容器属性:
- flex-direction: row | row-reverse | column | column-reverse (决定了主轴的方向,实际上也是决定项目在Flex容器的排布方向)
- flex-wrap: nowrap(default) | wrap | wrap-reverse (默认不换行,换行且第一行在上方,换行但第一行在下方)
- flex-flow: flex-direction | flex-wrap
- justify-content: flex-start(default) | flex-end | center | space-between | space-around (定义项目在主轴上的对齐方式:左对齐、右对齐、居中、两端对齐且间距相等、每个项目的两边距离)。默认是左对齐
- align-items:flex-start | flex-end | center | baseline | stretch(default) (定义项目在交叉轴上的对齐方式:交叉轴的起点、交叉轴的终点、交叉轴的中点、项目第一行文字基线对齐、拉伸占满整个容器的高)。默认是拉伸占满
作用于容器内的项目 —— 项目属性
- order 定义flex容器内项目的排列顺序,数字越小,排得越靠前
- flex-grow 定义项目的放大比例(若有空闲的空间),默认为0
- flex-shrink 定义项目的缩小比例(若空间不足),默认为1
- flex-basis 在分配多余的空间之前,用于定义该项目所占据的主轴空间main size,默认值为auto,即项目本身的大小。根据此属性,可以判断是否有多余的主轴空间。
- flex :flex-grow flex-shrink flex-basis
- align-self 允许项目拥有自己独特的对齐方式。可以取六个值:auto(default 继承父元素的align-items) | flex-start | flex-end | center | baseline | stretch
①② margin外边距叠加
以上是关于前端面试大汇总 —— CSS / CSS3 篇的主要内容,如果未能解决你的问题,请参考以下文章