JavaWeb 总结
Posted 王睿丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb 总结相关的知识,希望对你有一定的参考价值。
文章目录
原创不易,只想要一个赞,感谢!
1、session+实战项目
一丶 多个浏览器使用session 访问服务器时,为什么服务器的处理不会乱?它的原理是什么?
【1】为什么?
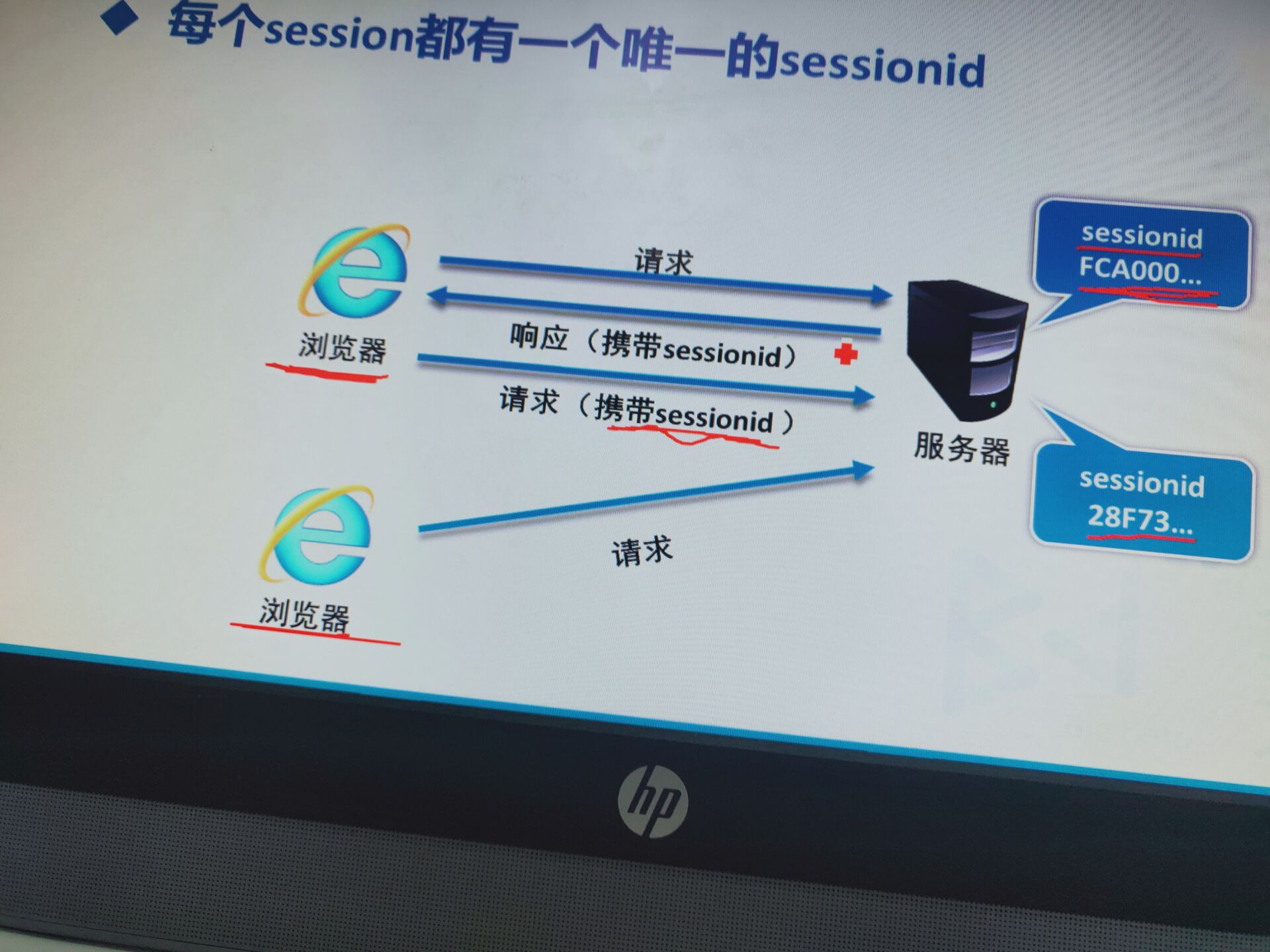
每个网页使用session 请求服务器时,都会有一个唯一的sessionid 进行标识,这样服务器在处理完相应的数据后,就能准确的返回给请求它的浏览器,而不会发错!
【2】原理
看图:

二丶 为什么要有服务器的清理机制?
【1】session的数据是在服务器端的,服务器保存的绘画数据量越来越大,若没有清理机制,会导致性能问题或服务器崩溃!
【2】考虑到用户的信息临走后忘记关掉这时别人上网页时就会造成意想不到的后果
三丶 如何启动服务器清理机制?
【1】程序主动清除session 数据
【2】服务器主动清楚长时间没有再次发出请求的 session
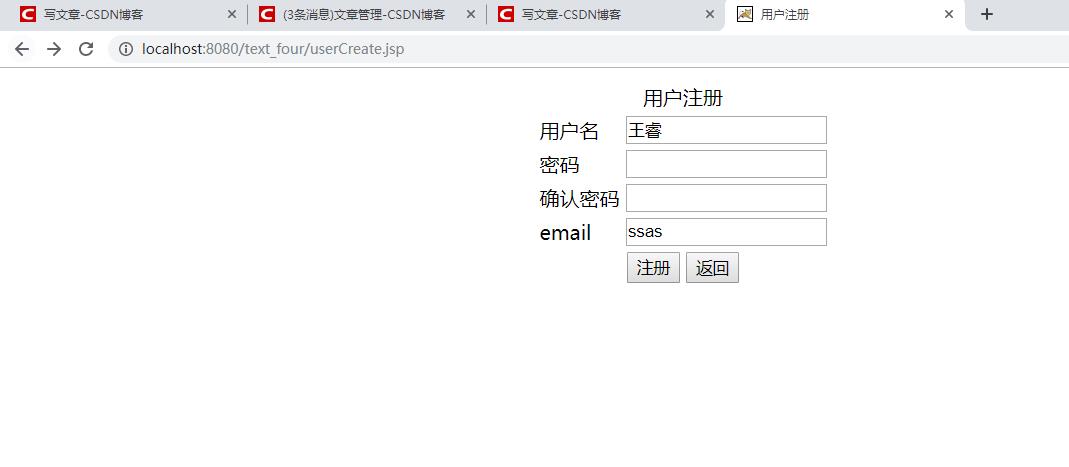
四丶 程序主动清除session 数据,先上效果图
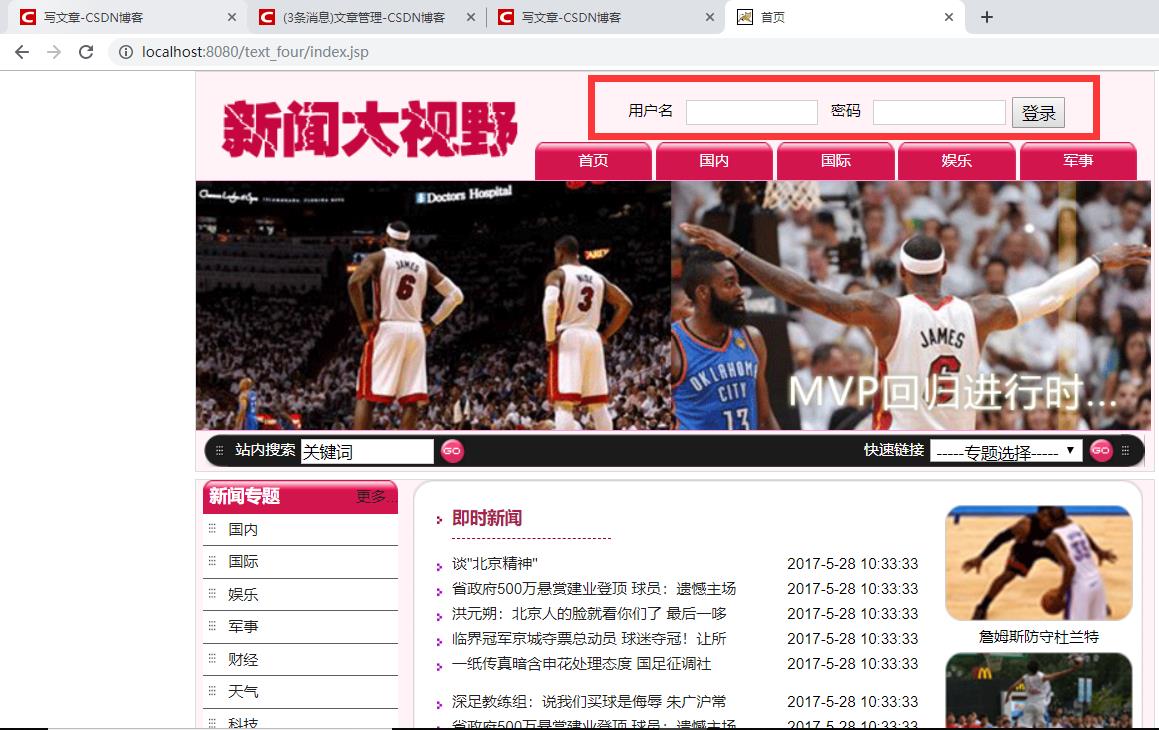
点击注册后,跳转到主页:

可以看到页面自动显示了,我们注册时的名字,这是session 请求的功劳

5秒后,我们刷新界面:

可以看到用户名信息被消除
userCreate.jsp:注册页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户注册</title>
</head>
<body>
<form name ="dataForm" id="dataForm" action="doUserCreate.jsp" method="get">
<table class="tb" border="0" cellspacing="5" cellpadding="0" align="center">
<tr><td align="center" colspan="2" style="text-align:center;" class="text_tabledetail2">用户注册</td></tr>
<tr>
<td class="text_tabledetail2">用户名</td>
<td><input type="text" name="username" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">密码</td>
<td><input type="password" name="password" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">确认密码</td>
<td><input type="password" name="con_password" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">email</td>
<td><input type="text" name="email" value=""/></td>
</tr>
<tr>
<td style="text-align:center;" colspan="2">
<button type="submit" class="page-btn" name="save">注册</button>
<button type="button" class="page-btn" name="return" onclick="javascript:location.href='<%=request.getContextPath() %>/index.jsp'">返回</button>
</td>
</tr>
</table>
<%
//如果注册用户为“admin”显示“注册失败,请更换其他用户名”
%>
</form>
</body>
</html>
doUserCreate.jsp:逻辑处理
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String username=request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
out.print("用户名:"+username+"</br>");
out.print("密码:"+password+"</br>");
out.print("email:"+email+"</br>");
if(username.equals("admin")){
//不允许注册,返回页面
}else{
session.setAttribute("username",username);
response.sendRedirect("index.jsp");
}
%>
</body>
</html>
index.jsp:注册成功后,返回主页面
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>首页</title>
<link type="text/css" rel="stylesheet" href="css/common.css"/>
</head>
<body>
<!--页面顶部-->
<div id="header">
<div class="main-top">
<div class="logo"><a href=""><span>新闻大视野</span></a></div>
<div class="login-box">
<%
session.setMaxInactiveInterval(5); //程序主动清除机制
//通过读取session获得用户名显示
Object o = session.getAttribute("username");
if(o==null){
%>
<label>用户名</label><input type="text" name="uname" /><label>密码</label><input type="text" name="upassword" /><button>登录</button>
<%
}else{
//显示“欢迎你,XXX”
out.print("欢迎你,"+o.toString());
}
%>
</div>
<div class="nav">
<ul class="clearfix">
<li><a href="#">首页</a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">军事</a></li>
</ul>
</div>
</div>
<!--banner-->
<div class="main-banner">
<img src="images/banner.png" />
</div>
<!--搜索横框-->
<div class="search-box">
<div class="sl">
<div class="sr clearfix">
<span class="left-search clearfix">
<label>站内搜索</label><input type="text" name="keyword" value="关键词" /><button class="go-btn"></button>
</span>
<span class="right-link">
<label>快速链接</label><select><option>-----专题选择-----</option></select><button class="go-btn"></button>
</span>
</div>
</div>
</div>
</div>
<!--d页面主体-->
<div id="content" class="main-content clearfix">
<!--主体的的左边部分-->
<div class="main-content-left">
<!--新闻专题分类-->
<div class="class-box">
<div class="class-box-header">
<span class="fr"><a href="#">更多...</a></span>
<h3>新闻专题</h3>
</div>
<div class="class-box-content">
<ul>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">财经</a></li>
<li><a href="#">天气</a></li>
<li class="clear-bottom-line"><a href="#">科技</a></li>
</ul>
</div>
</div>
<!--最新新闻-->
<div class="left-box">
<div class="left-box-tbg">
<div class="left-box-bbg">
<div class="left-box-header"><h3><a href="#">最新新闻</a></h3></div>
<div class="left-box-content">
<ul>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--最新评论-->
<div class="left-box">
<div class="left-box-tbg">
<div class="left-box-bbg">
<div class="left-box-header"><h3>最新评论</h3></div>
<div class="left-box-content">
<ul>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--页面主体的右部,包括新闻的列表和评论内容 -->
<div class="main-content-right">
<!--各专题的新闻列表--