React Native自定义路由管理
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native自定义路由管理相关的知识,希望对你有一定的参考价值。
????????关注后回复 “进群” ,拉你进程序员交流群????????
作者丨xiangzhihong
来源:
https://segmentfault.com/a/1190000040441556
1,自定义路由
众所周知,不管是在原生android还是ios,它们都有一个默认的路由路由栈管理类。由于React Native官方没有提供路由管理的组件,所以我们需要使用react-navigation插件提供的Stack.Navigator组件来管理路由。
Stack.Navigator使用的命名路由,所谓命名路由,指的是路由需要先声明然后才能使用。为了方便管理路由页面,我们会将路由放到一个统一的位置,比如screens包下,如下所示。
然后,我们在项目的screens/index.js文件中新建一个常量,主要用来管理声明的路由,如下所示。
export const stacks = [
{
name: 'AllMovieScreen',
component: AllMovieScreen,
options: {headerShown: false},
},
{
name: 'CitySelectScreen',
component: CitySelectScreen,
options: {title: '选择城市'},
},
…. //省略其他路由页面
];然后,我们再新建一个MainStackScreen.js文件,用来实现路由的跳转、返回等操作。同时,MainStackScreen类的另一个作用是统一导航栏的样式,代码如下所示。
onst MainStack = createStackNavigator();
function MainStackScreen({navigation}) {
return (
<MainStack.Navigator
initialRouteName="App"
screenOptions={{
headerTitleAlign: 'center',
headerStyle: {
shadowOffset: {width: 0, height: 0},
shadowColor: '#E5E5E5',
backgroundColor: '#fff',
},
gestureEnabled: true,
headerBackTitleVisible: false,
headerLeft: () => (
<TouchableOpacity
onPress={() => navigation.goBack()}
style={{padding: 10, paddingRight: 30}}>
<Icon name="chevron-thin-left" size={20} color="#222222" />
</TouchableOpacity>),
}}>
<MainStack.Screen
name="App"
component={BottomTab}
options={{headerShown: false}}/>
{stacks.map((item, index) => (
<MainStack.Screen
key={index.toString()}
name={item.name}
component={item.component}
options={item.options}/>
))}
</MainStack.Navigator>
);
}
export default MainStackScreen;在上面的代码,我们创建了一个creens/index.js文件来申明应用的路由,然后在MainStackScreen 类中使用map循环完成路由的注册。可以看到,经过上面的处理后,路由管理是非常清晰的,当有新的页面时只需要往creens/index.js文件中添加路由即可。
2,Tab导航
在React Native应用开发中,react-navigation除了提供路由管理功能外,还支持Tab导航和Drawer导航。并且,在最新的版本中,Tab导航、Drawer导航和Stack导航所依赖的库是分开的,所以在开发过程中需要单独安装。
对于Tab导航来说,需要在项目中安装Tab导航需要的bottom-tabs库,命令如下。
npm install @react-navigation/bottom-tabs创建Tab导航时需要用到createBottomTabNavigator()方法,它需要提供导航器和路由两个属性,分别对应Tab.Navigator和Tab.Screen两个组件,最后还需要使用NavigationContainer组件包裹它们,如下所示。
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import {NavigationContainer} from '@react-navigation/native';
const BottomTabs = createBottomTabNavigator();
export default function BottomTabScreen() {
return (
<NavigationContainer>
<BottomTabs.Navigator
initialRouteName="Home"
screenOptions={({route}) => ({
tabBarIcon: ({focused}) => {
return (
<Image source={ focused? tabImage[`${route.name}_active`]
: tabImage[route.name]
}
style={{width: 26, height: 26}}/>
); }})}
tabBarOptions={{
activeTintColor: 'tomato',
inactiveTintColor: 'gray',
style: {
backgroundColor: '#fff',
},
}}>
<BottomTabs.Screen
name="Home"
component={HomeScreen}
options={{
tabBarLabel: '电影',
}}/>
…. //省略其他代码
<BottomTabs.Screen
name="Mine"
component={MineScreen}
options={{
tabBarLabel: '我的',
}}/>
</BottomTabs.Navigator>
</NavigationContainer>
);
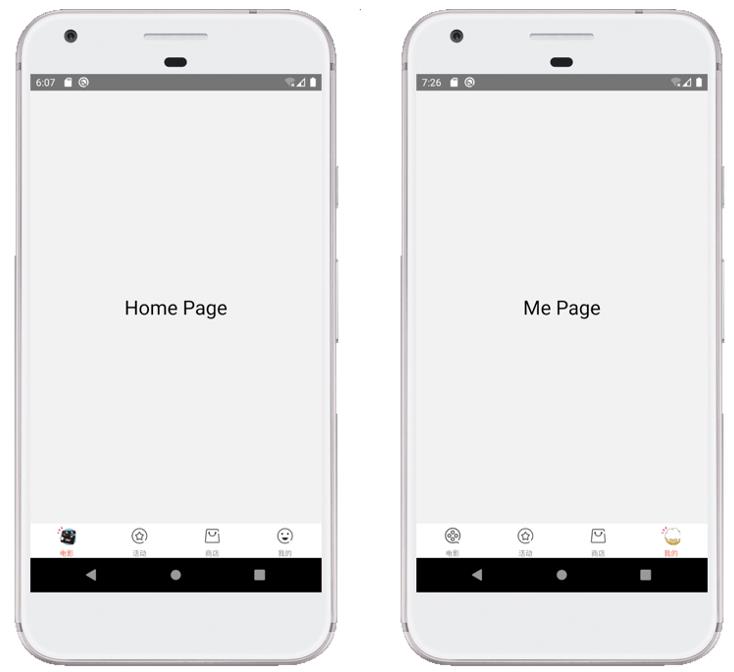
}同时,bottom-tabs插件还提供了很多其他有用的组件和属性,开发者可以根据需要进行选择。运行上面的代码,效果下图所示。
3,数据回传
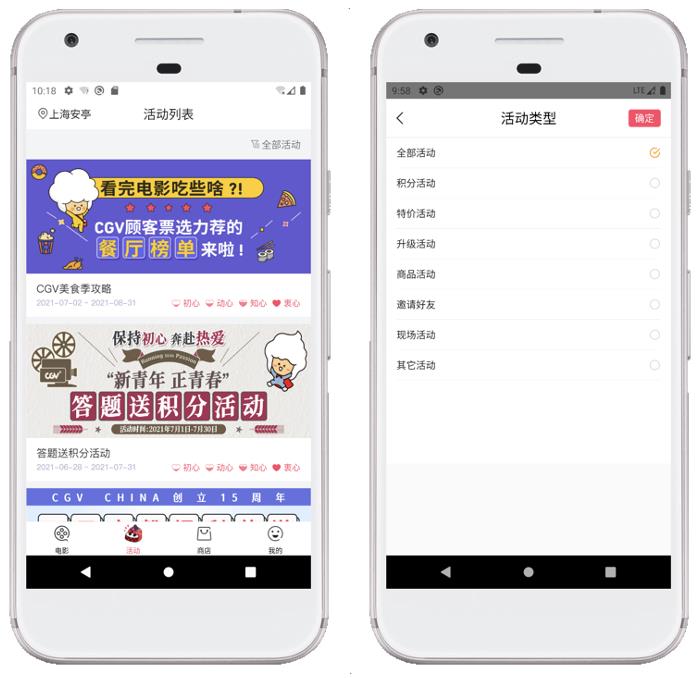
有时候,我们有这样一种需求:跳转到下一个页面,并在下一个页面选择了数据后进行回传。比如:
在上面的场景中,我们需要对活动列表进行筛选,那么在跳转到活动筛选页面后,需要回传选中的活动类型,对于这种场景,我们需要对react-navigation进行怎样的处理呢?
首先,我们在screens/index.js文件中注册活动类型页面,如下所示。
{
name: 'SelectorScreen',
component: SelectorScreen,
options: nav => {
const {route} = nav;
const {params = {}} = route;
const {title = '活动类型', onRightPress = () => {}} = params;
return {
title,
headerRight: () => (
<TouchableOpacity
onPress={onRightPress}
style={styles.button}>
<Text style={{color: '#fff', fontSize: 14}}>确定</Text>
</TouchableOpacity>
),
};
},
}同时,活动筛选页面的数据是由活动列表页面传递过来的。所以在使用的时候,只需要使用上文封装好的路由工具执行跳转操作即可,代码如下。
navigate('SelectorScreen', {
values: categories.map(c => c.andGroupName),
defaultValues: categoryName,
onConfirm: changeCategory,
});
可以看到,为了获取筛选页面选择的数据,我们在跳转的时候定义了一个onConfirm回调函数。接着,我们在新建的活动筛选页面接收上一个页面传递过来的活动数据并使用列表展示出来即可,如下所示。
function SelectorScreen({navigation, route}) {
const {values = [], defaultValues = [], onConfirm} =route.params || {};
const [selected, setSelected] = useState(defaultValues);
const _onRightPress = () => {
onConfirm(selected);
navigation.goBack();
};
useEffect(() => {
navigation.setParams({onRightPress: _onRightPress});
}, [selected]);
const onPressItem = val => {
let arr = [];
arr = [val];
setSelected(arr);
};
const renderItem = ({item}) => {
const renderRight = () => {
const isSelected = selected.includes(item);
return (
<ListItem
text={item}
renderRight={renderRight}
onPress={() => onPressItem(item)} />
);
};
return (
<View style={styles.bg}>
<FlatList
keyExtractor={(item, index) => item + index}
data={values}
renderItem={renderItem}
ListFooterComponent={<View height={120} />} />
</View>
);
};
const styles = StyleSheet.create({
…. //省略样式代码
});
export default SelectorScreen;选择完活动类型之后,如何将选择的结果返回给上一个页面呢。此时就用到了前文定义的onConfirm回调函数,如下所示。
const {values = [], defaultValues = [], onConfirm} =route.params || {};
const _onRightPress = () => {
onConfirm(selected); //onConfirm回调函数回传数据
navigation.goBack();
};以上是关于React Native自定义路由管理的主要内容,如果未能解决你的问题,请参考以下文章