webpack打包vue项目打包进行优化
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包vue项目打包进行优化相关的知识,希望对你有一定的参考价值。
一、理解打包
当项目上线后,用户不可能页通过localhost:8080访问我们的页面,只能把项目放到服务器中,才能提供给用户访问,所以vue-cli内部集成的webpack,把vue、less、js等打包成浏览器可直接执行的代码。
(1)、进行打包
打包命令 num run build
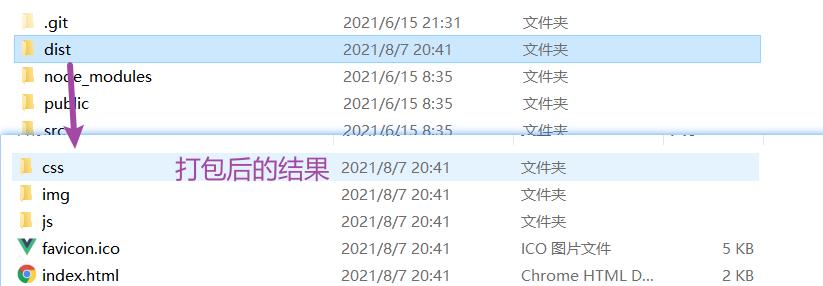
输入完命令后 会在项目的根目录创建一个dist目录 这个目录里面就是我们打包后的结果。

dist目录下才是浏览器认识的代码,之前可以运行是通过脚手架工具提供给我们的否则浏览器是不认识.vue文件。
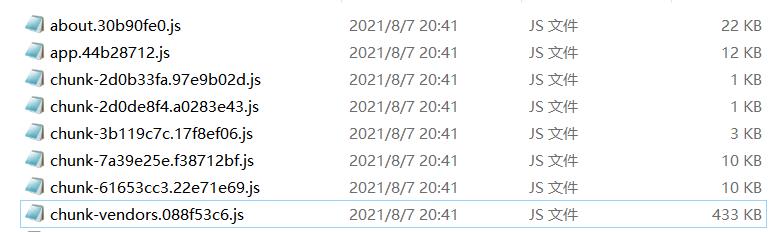
js文件中:

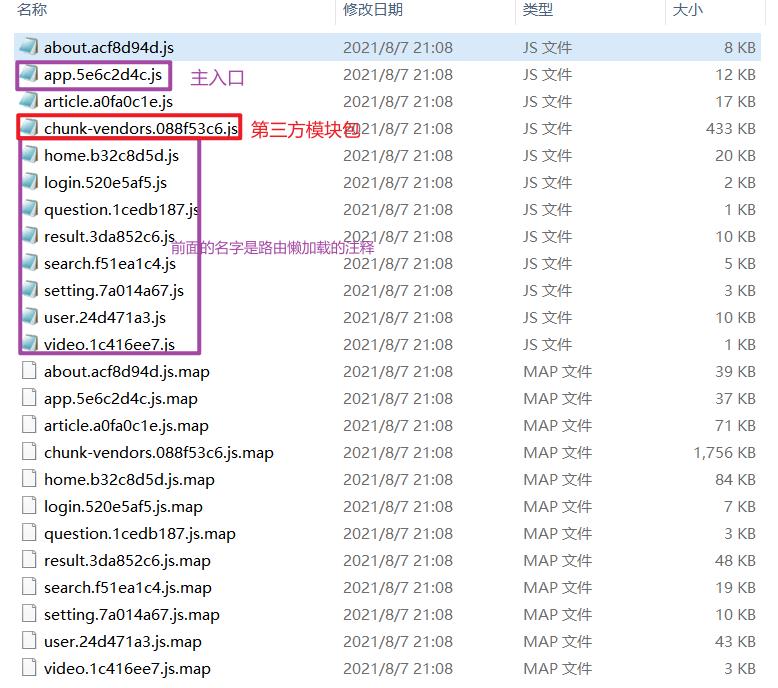
app.hash值.js :主入口 (所有的hash都是自动生成的)
chunk-vendors.hash值.js:(chunk:块 vendors代理商)第三方包的代码都统一放在这里(vue,vuex,vue-router,UI库)
chunk_hash值.js:某个模块对应的js (某个.vue文件编辑后的.js)
chunk-chunk-hash.js.map: 它会记录当前的.js文件包含了哪个模块,对应代码位置,有利于代码出错快速找到源代码。


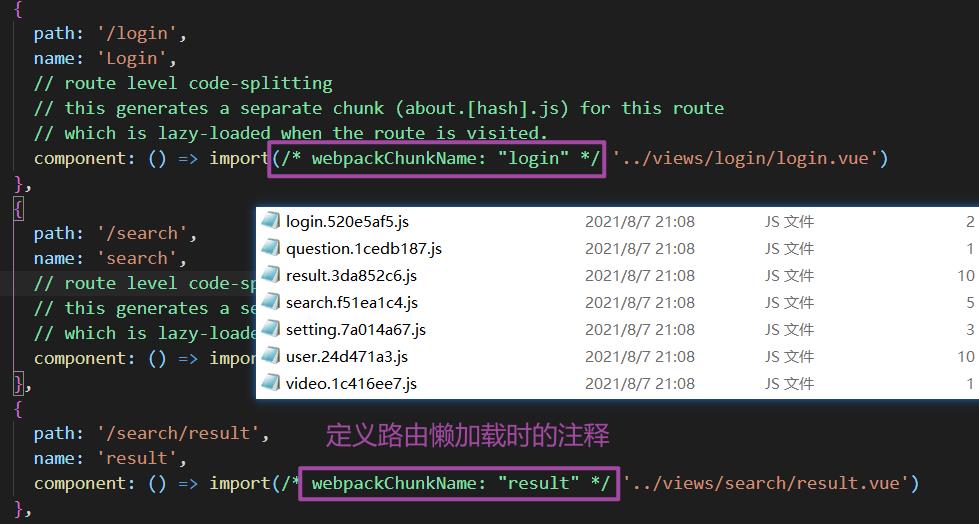
如果路由中没有写注释会出现 chunk-hash.js文件 写注释就会变成一个单独的文件并且注释名是打包后的名字
现在我们打开一个.js文件后是这样的
(2).map的作用

好处:别人拿不走我的代码 坏处就是报错的时候也找不到错误的位置
故意写一段错误 再去num run build 注意打包的时候关闭dist里面的文件
接下来map的作用来了 打开dist/ index.html文件 通过使用本地服务器的方式打开

发现很容易找到错误的地方,这看起来也没什么神奇的,但只要把dist/js下所有.map文件删掉,再来看控制台。

所以 .map文件有利于我们找到错误的地方
四、打包优化(重点)
为什么要优化?使打包的文件小一点,运行时速度快一些~~
打包提前预知 在我们双击.html文件时发现并不能运行项目 原因就是所有打包后的目录都是以/开头的,意思就是要访问url目录下的文件,但是服务器是以vscode根目录(盘符根目录)为准 所以路径找不到(直接打开index.html文件是空的),如果你不改变路径 把dist下的文件全部放到跟盘符目录也可以运行。
解决方案vue.config.js 注意放项目根目录下 添加完后 重新打包 就可以直接打开了
module.exports = {
// https://cli.vuejs.org/zh/config/#publicpath
// 设置打包后访问资源方式,以是相对路径来访问
// dist目录下的index.html就可以直接双击打开
publicPath: './'
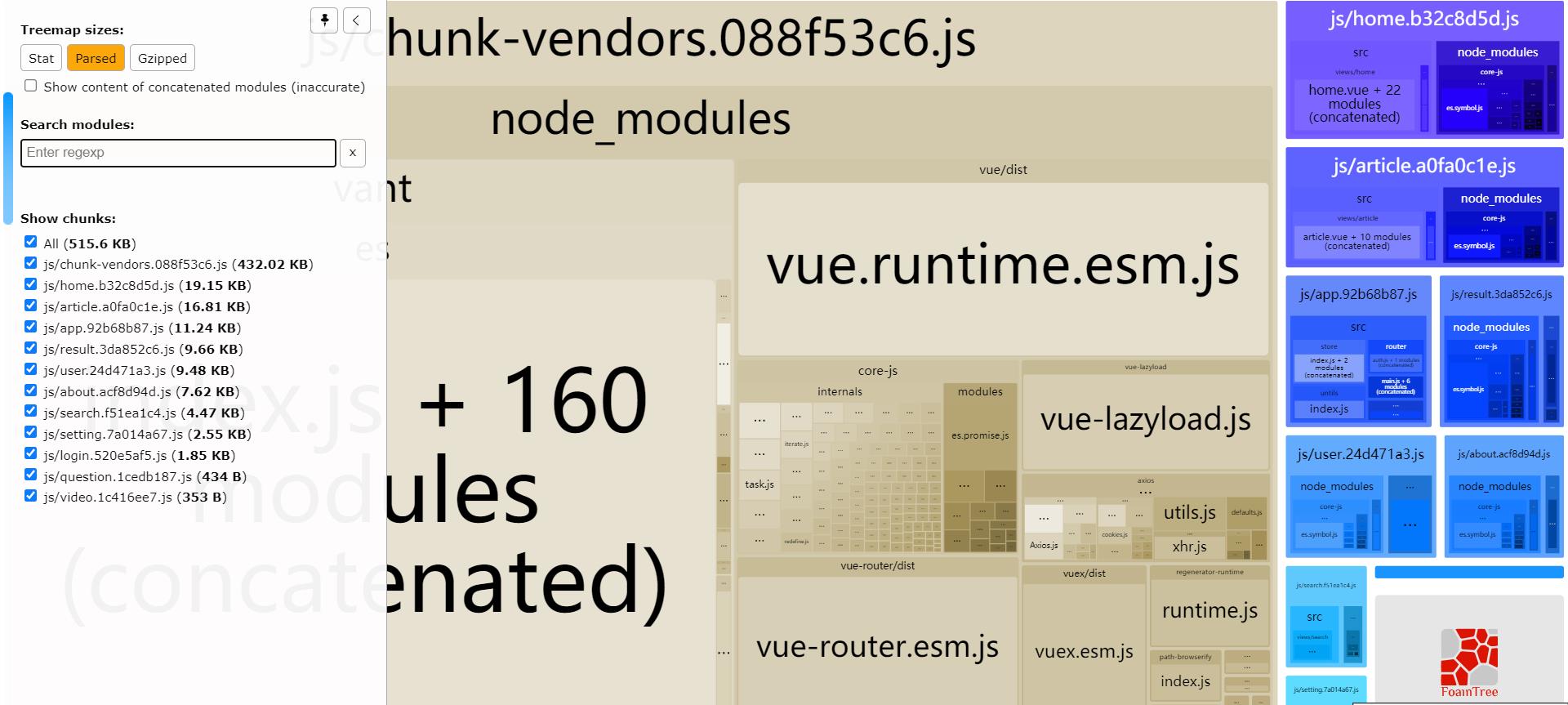
}(1)查看打包大小分析
vuecli中提供一个打包分析的工具:vue-cli-service build --report
操作:在package.json 中的build项中,添加 --report
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"lint": "vue-cli-service lint"
},npm run build这时候dist文件下会多一个report.html 这里面就有对打包分析的结果


(2)路由懒加载
路由注册的两种方式
先引入 后设置
import user from './user.vue'
{
path: '/user/profile',
name: 'article',
component: user
}路由懒加载
{
path: '/user/profile',
name: 'article',
component: () => import(/* webpackChunkName: "user" */ '../views/setting/user.vue')
}两种的区别:
先引入 后设置:直接先导入,在设置,会导致所有引入的文件全部打包到1个.js文件中
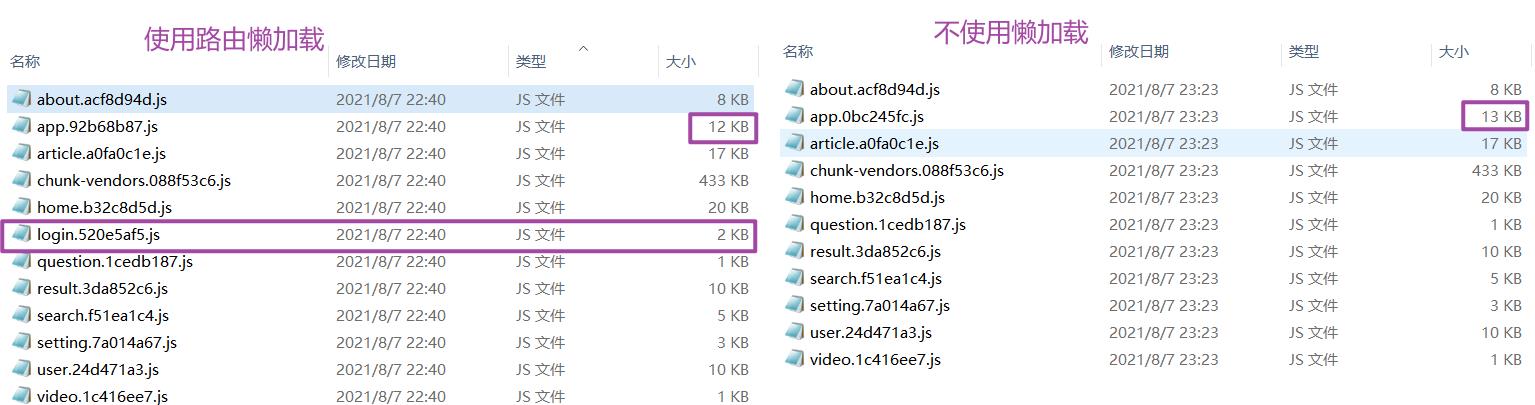
路由懒加载:会导致所有引入的文件单个打包到每一个.js文件中
如果我们使用路由懒加载, 他会单独把单独的路由组件加载进来。

先引入 后设置
import login from '../views/login/login.vue'
{
path: '/login',
name: 'Login',
component: login
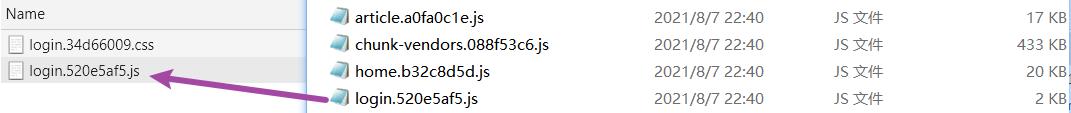
},把路由懒加载的方式改回先引用后使用 发现 app文件 文件变大了 你不要以为 体积减少了1kb 实际上是没改变的 只是少部分取整了

如果使用直接引入的方式 引入使用 他会一次性全部把所有路由请求过来(也就是第一次进入网页的时候)上面只是把login修改了,如果以所有的路由都是以引入使用的方式 app就会变的非常大 也就是刚打开页面 把所有的路由全部请求过来了 。
路由懒加载: 缺点: 每次加载都需要等待,缺点:只有用户访问时才去请求当前的路由。
直接引入使用:缺点:首页加载缓慢 优点:一次打开后,后续就不需要在请求资源了。
总结:当页面比较频繁切换的时候 建议 先引入在使用, 如果一些不频繁的页面通过路由懒加载的方式使用。
(3)按需引入UI库
在写项目时 为了方便一开始可能直接把UI库引进来了,有些我们根本没有使用到所以改为按需引入的方式。
实际情况还是根据UI组件库 去看 官网
扩展
当使用vant库时 每个组件非常的多 会造成下面的情况
import Vue from 'vue'
import {
Button,
Tabbar,
TabbarItem,
Form,
Field,
NavBar,
Toast,
Tabs,
Tab,
List,
Lazyload,
CellGroup,
Cell,
Icon,
Grid,
GridItem,
Popup,
Row,
Col,
Tag,
Image,
Divider,
PullRefresh,
ActionSheet,
Loading,
Search,
Dialog,
DatetimePicker
} from 'vant'
Vue.use(Button)
Vue.use(Tabbar)
Vue.use(TabbarItem)
Vue.use(Form)
Vue.use(Field)
Vue.use(NavBar)
Vue.use(Toast)
Vue.use(Tabs)
Vue.use(Tab)
Vue.use(List)
Vue.use(Lazyload)
Vue.use(CellGroup)
Vue.use(Cell)
Vue.use(Icon)
Vue.use(Grid)
Vue.use(GridItem)
Vue.use(Popup)
Vue.use(Row)
Vue.use(Col)
Vue.use(Tag)
Vue.use(Image)
Vue.use(PullRefresh)
Vue.use(ActionSheet)
Vue.use(Divider)
Vue.use(Loading)
Vue.use(Search)
Vue.use(Dialog)
Vue.use(DatetimePicker)简化 虽然代码量没有减少 但是vue.use()的时候 直接把上面引入的贴过来就可以了
import Vue from 'vue'
import {
Button,
Tabbar,
TabbarItem,
Form,
Field,
NavBar,
Toast,
Tabs,
Tab,
List,
Lazyload,
CellGroup,
Cell,
Icon,
Grid,
GridItem,
Popup,
Row,
Col,
Tag,
Image,
Divider,
PullRefresh,
ActionSheet,
Loading,
Search,
Dialog,
DatetimePicker
} from 'vant'
const cps = [Button,
Tabbar,
TabbarItem,
Form,
Field,
NavBar,
Toast,
Tabs,
Tab,
List,
Lazyload,
CellGroup,
Cell,
Icon,
Grid,
GridItem,
Popup,
Row,
Col,
Tag,
Image,
Divider,
PullRefresh,
ActionSheet,
Loading,
Search,
Dialog,
DatetimePicker]
cps.forEach(cp => Vue.use(cp))
(4)去掉控制台的console.log()
在开发时可以随意写console.log,在打包时,自动去掉它们。使用webpack中的插件来帮助我们做这件事。
npm install terser-webpack-plugin -Dvue.config.js
module.exports = {
configureWebpack: (config) => {
// 在webpack的配置对象 config的 optimization属性的minimizer数组的第一个元素的options中设置....
// 在打包之后的js中去掉console.log
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
},
publicPath: './'
}再去打包
npm run build
以上是关于webpack打包vue项目打包进行优化的主要内容,如果未能解决你的问题,请参考以下文章