WebGL 绘制和变换
Posted Heavi的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL 绘制和变换相关的知识,希望对你有一定的参考价值。
1.使用缓冲区对象向顶点着色器传入多个顶点的数据,需要遵循以下五个步骤:
1.1 创建缓冲区对象(gl.createBuffer())。
1.2 绑定缓冲区对象(gl.bindBuffer())。
1.3 将数据写入缓冲区对象(gl.bufferData())。
1.4 将缓冲区对象分配给一个attribute变量(gl.vertexAttribPointer())。
1.5 开启attribute变量(gl.enableVertexAttribArray())。
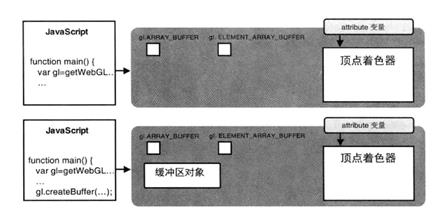
2.创建缓冲区对象(gl.createBuffer())
在使用WebGL时,需要调用gl.createBuffer()方法来创建缓冲区对象。下面的图上部分是执行前的状态,下部分是执行后的状态。
对应createBuffer的是gl.deleteBuffer(buffer)函数,用来删除创建的缓冲区对象。buffer表示带删除的缓冲区对象。
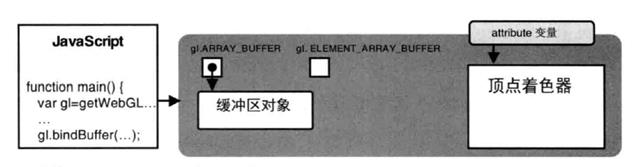
3.绑定缓冲区(gl.bindBuffer(target, buffer))
将缓冲区对象绑定到WebGl系统中已经存在的“目标”(target)上。参数:
target:绑定的目标。可以使以下中的一个:gl.ARRAY_BUFFER,表示缓冲区对象中包含了顶点的数据;gl.ELEMENT_,表示缓冲区对象中包含了顶点的索引值。
buffer:指定之前由gl.createBuffer()返回的带绑定的缓冲区对象。
执行绑定后,WebGL系统内部状态发生变化。如图所示:
4.向缓冲区对象中写入数据(gl.bufferData(target, data, usage))
开辟存储空间,想绑定在target上的缓冲区对象总写入数据data。参数:
target:gl.ARRAY_BUFFER或gl.ELEMENT_ARRAY_BUFFER。
data:写入缓冲区对象的数据。
usage: 表示程序将如何使用存储在缓冲区对象中的数据。参数值包括:gl.STATIC_DRAW,只会向缓冲区对象中写入一次数据,但需要绘制很多次;gl.STREAM_DRAW,只会向缓冲区对象中写入一次数据,然后绘制若干次;gl.DYNAMIC_DRAW,会想缓冲区对象中多次写入数据,并绘制很多次。
5.类型化数组
WebGL使用的各种类型化数组包括:
数组类型/每个元素所占用字节数/描述(C语言总的数据类型)
Int8Array/1/8位整形数(signed char)
UInt8Array/1/8位无符号整形数(unsigned char)
Int16/2/16位整形数(signed short)
UInt16Array/2/16位无符号整形数(unsigned short)
Int32Array/4/32位整形数(signed int)
UInt32Array/4/32位无符号整形数(unsigned int)
Float32Array/4/单精度32位浮点数(float)
Float64Array/8/双精度64位浮点数(double)
6.类型化数组的方法、属性和常量
方法、属性和常量/描述
get(index)/获取第index个元素值
set(index, offset)/设置第index个元素的值为value
set(array, offset)/从第offset个元素开始讲数组array中的值填充进去
length/数组长度
BYTES_PER_ELEMENT/数组中每个元素所占字节数
7.将缓冲区对象分配给attribute变量(gl.vertexAttribPointer(location, size, type, normalized, stride, offset))
将绑定到gl.ARRAY_BUFFER的缓冲区对象分配给有location指定的attribute变量。参数:
location:指定带分配attribute变量的存储位置。
size:指定缓冲区中每个顶点的分量个数(1到4)。若size比attribute变量书序的分量数小,确实分量将按照与gl.vertexAttrib[1234]f()相同的规则补全。
type:使用一下类型之一来指定数据格式:gl.UNSIGNED_BYTE,无符号字节,UInt8Array;gl.SHORT,短整形,Int16Array;gl.UNSIGNED_SHORT,无符号短整形,Uint16Array;gl.INT,整形,Int32Array;gl.UNSIGNED_INT, 无符号整形,Uint32Array;gl.FLOAT,浮点型,Float32Array。
normalize:传入true或false,标明是否将非浮点型的数据归纳化到[0,1]或[-1,1]区间。
stride:指定相邻两个顶点间的字节数,默认为0。
offset:指定缓冲区对象中的偏移量以字节为单位。如果是起始位置,则offset为0。
8.开启attribute变量(gl.enableVertexAttribArray(location))
为了使定点着色器能够访问缓冲区内的数据,需要使用gl.enableVertexAttribArray()方法开启attribute变量。
9.将矩阵传递给对象缓冲区(gl.uniformMatrix4fv(location, transpore, array)
将array表示的4*4矩阵分配给有location指定的uniform变量。参数:
location:uniform变量的存储位置
Transpose:在WebGL中必须指定为false
array:带传输的类型化数组,4*4矩阵按例主序存储在其中
以上是关于WebGL 绘制和变换的主要内容,如果未能解决你的问题,请参考以下文章