[八] ASP.NET CoreMVC 中的视图
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[八] ASP.NET CoreMVC 中的视图相关的知识,希望对你有一定的参考价值。
ASP.NET CoreMVC 中的视图
1、MVC 中的视图
- 用于显示Controller提供给它的 Model 的业务数据。
- 视图是带有嵌入 Razor 标记的 html 模板。
- 如果编程语言是 C#,则视图文件具有.cshtml 扩展名。

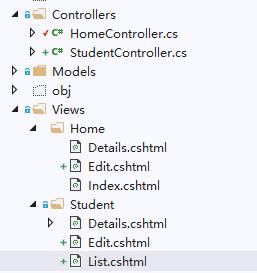
- 对于每个Controller,在"Views"文件夹中都有一个单独的文件夹。
- 所有HomeController的视图都位于"Views"文件夹中的Home文件夹中。
所有StudentController的视图都位于"Views"文件夹中的Student文件夹中。 - 每个视图文件都对应一个相同名称的控制器操作方法。
2、视图(View)发现
public class HomeController : Controller
{
public ViewResult Details()
{
return View();
}
}
一般在以下 3 个位置查找此文件 。 因为 Controller 名称是 HomeController,所以:
- 首先在"/Views/Home/"文件夹中
- 然后在"/Views/Shared/"文件夹中
- 最后在"/Pages/Shared/"文件夹中如果找到视图文件,则视图生成的 HTML将发送回发出请求的客户端。如果找不到视图文件,则会收到错误。
3、在 ASP.NET CoreMvc 中的自定义视图发现
ASP.NET Core MVC 中提供了View()的重载方法。 如果使用下面提供 View()的重载方法,它将查找与 Action 方法同名的视图文件。
View()
View(object model)
(1)默认情况
MVC 在"Views/Home"文件夹中查找名为 Details.cshtml 的视图文件。
public class HomeController : Controller
{
public ViewResult Details()
{
return View();
}
}
(2)View(string viewName) 方法
可以使用View(string viewName)方法的重载版本,将 viewName作为参数,以查找自定义的视图文件。MVC 查找名为 “Test.cshtml"而不是"Details.cshtml”**的视图文件。
public class HomeController : Controller
{
public ViewResult Details()
{
return View("Test");
}
}
(3)指定视图文件路径
我们可以指定视图名称或视图文件路径。
1)绝对路径
public class HomeController : Controller
{
public ViewResult Details()
{
return View("MyViews/Test.cshtml");
}
}
在以上示例中,我们指定了视图文件的绝对路径。因此, MVC 在"MyViews"文件夹中查找名为"Test.cshtml"的视图文件。使用绝对路径时,必须加上.cshtml 扩展名。
注意:
使用绝对路径,会从项目的根目录开始搜索,我们可以使用/或〜/。所以下面 3 行代码做的事情是一样的:
return View("MyViews/Test.cshtml");
return View("/MyViews/Test.cshtml");
return View("~/MyViews/Test.cshtml");
2)相对视图文件路径
使用相对路径,不需指定文件扩展名 .cshtml。MVC 在"Views/Test"文件夹中查找 Update.cshtml 文件。
public class HomeController : Controller
{
public ViewResult Details()
{
return View("../Test/Update");
}
}
注意:
如果你要的返回值在文件夹层次结构中超过了 2 个深度,请使用../两次。
4、将数据传递到 ASP.NET CoreMVC 中展示
在 ASP.NET Core MVC 中,有 3 种方法可以将数据从控制器传递到视图:
- 使用 ViewData
- 使用 ViewBag
- 使用强类型模型对象。这也称为强类型视图。
(1)ViewData
ViewData使用字符串键来存储和查询数据。使用 ViewData 将数据从 Controller 传递到视图:
public ViewResult Details()
{
Student model = _studentRepository.GetStudent(1);
//使用ViewData将PageTitle和Student模型传递给View
ViewData["PageTitle"] = "Student Details";
ViewData["Student"] = model;
return View();
}
在视图中访问 ViewData
@using StudentManagement.Model
<html>
<head>
<title></title>
</head>
<body>
<h3>@ViewData["PageTitle"]</h3>
@{ var student = ViewData["Student"] as Student; }
<div>
姓名 : @student.Name
</div>
<div>
邮箱 : @student.Email
</div>
<div>
主修科目 : @student.Major
</div>
</body>
</html>
(2)使用ViewBag将数据从控制器传递到视图
ViewBag是ViewData的包装器。 ViewData使用 string 类型的键名来存储和查询数据,而ViewBag则使用的是动态属性。
public ViewResult Details()
{
Student model = _studentRepository.GetStudent(1);
//将PageTitle和Student模型对象存储在ViewBag
//我们正在使用动态属性PageTitle和Student
ViewBag.PageTitle = "Student Details";
ViewBag.Student = model;
return View();
}
在视图中访问 ViewBag
<html>
<head>
<title></title>
</head>
<body>
<h3>@ViewBag.PageTitle</h3>
<div>
姓名 : @ViewBag.Student.Name
</div>
<div>: @ViewBag.Student.Email</div>
<div>
主修科目 : @ViewBag.Student.Major
</div>
</body>
</html>
注意:
ViewData和ViewBag不提供编译时类型检查,因此没有智能提示,只有在运行时才会看到编码错误。
(3)ASP.NET CoreMVC 中的强类型视图
1)强类型视图- 控制器
直接将Student模型对象传递给 View()方法。
public ViewResult Details()
{
Student model = _studentRepository.GetStudent(1);
ViewBag.PageTitle = "Student Details";
return View(model);
}
2)强类型视图 - 视图代码
要创建强类型视图,需要使用@model 指令在视图中指定模型类型。@model StudentManagement.Model.Student
@model StudentManagement.Model.Student
<html>
<head>
<title></title>
</head>
<body>
<h3>@ViewBag.PageTitle</h3>
<div>
姓名 : @Model.Name
</div>
<div>
邮箱 : @Model.Email
</div>
<div>
主修科目 : @Model.Major
</div>
</body>
</html>
注意:
与ViewData和ViewBag不同,强类型视图提供编译时类型检查和智能提示。
(4)ASP.NET Core MVC 中的 ViewModel-视图模型
模型对象可能无法包含视图所需的所有数据。 这个时候就需要使用 ViewModel 了。比如将学生的详细信息和 PageTitle 传递给 View。
public class HomeController : Controller
{
//其他代码
public ViewResult Details()
{
Student model = _studentRepository.GetStudent(1);
ViewBag.PageTitle = "Student Details";
return View(model);
}
}
为了管理方便,ViewModel 类通常放在一个名为 ViewModels 的文件夹中。
将 ViewModel 类命名为HomeDetailsViewModel,因为 Controller 的名称是 HomeController。
此 ViewModel 装载 Student 类的详细信息和 PageTitle,然后从 Controller 传递数据到视图。
namespace StudentManagement.ViewModels
{
public class HomeDetailsViewModel
{
public Student Student { get; set; }
public string PageTitle { get; set; }
}
}
在控制器中使用 ViewModel,相当于封装了一层。
public ViewResult Details()
{
//实例化HomeDetailsViewModel并存储Student详细信息和PageTitle
HomeDetailsViewModel homeDetailsViewModel = new HomeDetailsViewModel()
{
Student = _studentRepository.GetStudent(1),
PageTitle = "Student Details"
};
//将ViewModel对象传递给View()方法
return View(homeDetailsViewModel);
}
在视图中使用 ViewModel
@model StudentManagement.ViewModels.HomeDetailsViewModel
<html>
<head>
<title></title>
</head>
<body>
<h3>@Model.PageTitle</h3>
<div>
姓名 : @Model.Student.Name
</div>
<div>
邮箱 : @Model.Student.Email
</div>
<div>
主修科目 : @Model.Student.Major
</div>
</body>
</html>
以上是关于[八] ASP.NET CoreMVC 中的视图的主要内容,如果未能解决你的问题,请参考以下文章