[九] ASP.NET CoreMVC 中的布局视图
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[九] ASP.NET CoreMVC 中的布局视图相关的知识,希望对你有一定的参考价值。
1、布局视图
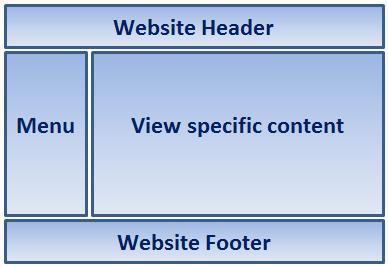
Web 应用程序网站通常由以下部分组成
- Header-头部
- Footer-页脚
- Menu-导航菜单
- View-具体内容的视图

如果没有布局视图,我们将在每个视图中,重复显示很多 html 代码,比如菜单栏,导航信息,关于我们,footer 页脚等等。
- 布局视图不特定于控制器,通常放在"Views"文件夹的子文件夹"Shared"中。
- 默认情况下,布局视图文件名为_Layout.cshtml。 前下划线表示这些文件不是直接面向浏览器的。
- 可以在单个应用程序中包含多个布局视图文件。比如一个布局视图文件服务为管理员用户,另外一个不同的布局视图文件服务于普通用户。
(1)创建布局视图
选择"Razor 布局"并单击"添加"按钮,自动生成_Layout.cshtml 文件。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
@RenderBody()是注入视图特定内容的位置。如果使用此布局视图呈现 index.chtml 视图,则会在我们调用@RenderBody()方法的位置注入 index.cshtml 视图内容 。
(2)使用布局视图
布局视图与 details.cshtml 一起使用,需要修改 details.cshtml 中的代码以包含 Layout 属性。
@model StudentManagement.ViewModels.HomeDetailsViewModel @{ Layout =
"~/Views/Shared/_Layout.cshtml"; ViewBag.Title = "Student Details"; }
<h3>@Model.PageTitle</h3>
<div>
姓名 : @Model.Student.Name
</div>
<div>
邮箱 : @Model.Student.Email
</div>
<div>
主修科目 : @Model.Student.Major
</div>
2、ASP.NET Core MVC 中布局页面中 Sections
一个自定义 javascript 文件,项目中只有一些视图才需要这些文件。但是如果所有视图都需要自定义 JavaScript 文件,那么我们可以将它放在 Layout 页面中,如下所示。
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
<script src="~/js/CustomScript.js"></script>
</body>
</html>
假设我们只在 Details 视图中需要它,而在其他视图中不需要它。我们就可以使用一个节点(Section)。
(1)渲染 Sections
在布局页面中,调用 RenderSection()方法。
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
@RenderSection("Scripts", required: false)
</body>
</html>
注意:
RenderSection()方法有 2 个参数。第一个参数指定节的名称。第二个参数参数指定该部分是必需的还是可选的。
(2)提供节内容
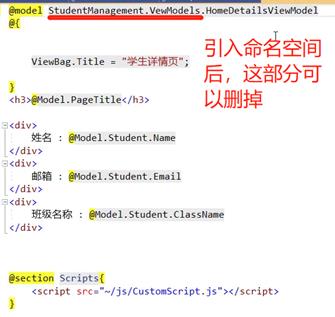
Details 视图在布局页面的"Scripts"节点中包含<script>标记。
@model StudentManagement.VIewModels.HomeDetailsViewModel
@{
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "学生详情页";
}
<h3>@Model.PageTitle</h3>
<div>
姓名 : @Model.Student.Name
</div>
<div>
邮箱 : @Model.Student.Email
</div>
<div>
主修科目 : @Model.Student.Major
</div>
@section Scripts{
<script src="~/js/CustomScript.js"></script>
}
3、什么是_ViewStart.cshtml 文件
_ViewStart.cshtml 文件中的代码在调用单个视图中的代码之前先执行。这意味着,我们可以将公共代码移动到_ViewStart.cshtml文件中,而不用在每个单独的视图中设置 Layout 属性。
@{
Layout = "_AdminLayout";
}
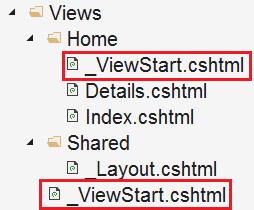
(1)_ViewStart.cshtml 文件支持分层:

Home 子文件夹中 ViewStart 文件中指定的布局页面,将覆盖 Views 文件夹中 ViewStart 文件中指定的布局页面。
(2)逻辑判断调用布局视图
在_ViewStart.cshtml 中可以通过逻辑判断登录用户角色来选择对应的布局视图。
@{
if (User.IsInRole("Admin"))
{
Layout = "_AdminLayout";
}
else
{
Layout = "_NonAdminLayout";
}
}
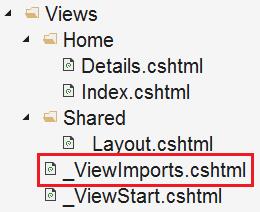
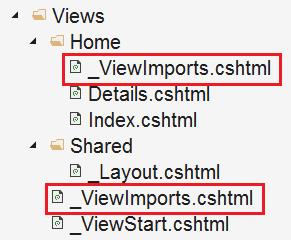
4、_ViewImports.cshtml 文件
_ViewImports.cshtml文件通常放在 Views 文件夹中。它用于引入公共命名空间,因此我们不必在每个视图中引用命名空间。

如果在 Viewimport 文件中包含以下 2 个命名空间, 则这两个命名空间中的所有类型都可用于 “Home” 文件夹中的每个视图, 而无需再次引入完整的命名空间。
@using StudentManagement.Models;
@using StudentManagement.ViewModels;

_ViewImports.cshtml 文件是分层的

以上是关于[九] ASP.NET CoreMVC 中的布局视图的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET CoreMVC模型绑定:非规范正文内容的处理