Flutter AnimatedList 使用解析
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter AnimatedList 使用解析相关的知识,希望对你有一定的参考价值。
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
在 Flutter 中 ,AnimatedList 、ListView 、SliverListView 、SliverAnimatedList 用来显示列表数据样式,一般情况下 使用 ListView 就可实现大部分业务需求,AnimatedList 的特点是可以在插入数据与移除数据的时候添加动画效果
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
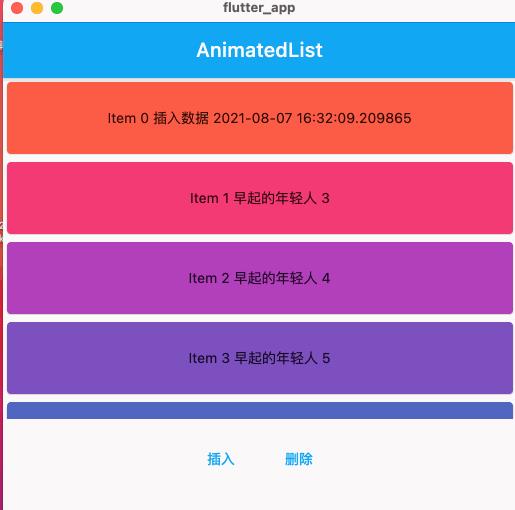
本文章实现的效果是

AnimatedList 简述
const AnimatedList({
Key? key,
required this.itemBuilder,
this.initialItemCount = 0,
this.scrollDirection = Axis.vertical,
this.reverse = false,
this.controller,
this.primary,
this.physics,
this.shrinkWrap = false,
this.padding,
this.clipBehavior = Clip.hardEdge,
})
- itemBuilder 子 Item UI布局构建
- initialItemCount 列表显示的条目 个数
- scrollDirection 滑动方向
- reverse scrollDirection 为 Axis.vertical 时,如果 reverse 为ture ,那么列表内容会自动滑动到底部
- controller 滑动控制器
- physics 滑动效果控制 ,BouncingScrollPhysics 是列表滑动 ios 的回弹效果;AlwaysScrollableScrollPhysics 是 列表滑动 android 的水波纹回弹效果;ClampingScrollPhysics 普通的滑动效果;
- shrinkWrap 为true的时候 AnimatedList 会包裹所有的子Item
本实例 Demo
首先是我初始化了点数据‘
List<String> _list = [];
GlobalKey<AnimatedListState> _globalKey = new GlobalKey();
@override
void initState() {
super.initState();
for (int i = 0; i < 10; i++) {
_list.add("早起的年轻人 $i");
}
}
然后就是 AnimatedList 的使用如下:
AnimatedList buildAnimatedList() {
return AnimatedList(
//关键key
key: _globalKey,
//列表个数
initialItemCount: _list.length,
//每个子Item
itemBuilder:
(BuildContext context, int index, Animation<double> animation) {
return buildSizeTransition(animation, index);
},
);
}
然后列表中的每个 Item 的 UI 布局构建如下
SizeTransition buildSizeTransition(Animation<double> animation, int index) {
//来个动画
return SizeTransition(
//动画构建
sizeFactor: animation,
//子UI
child: SizedBox(
height: 80.0,
child: Card(
color: Colors.primaries[index % Colors.primaries.length],
child: Center(
child: Text(
'Item $index ${_list[index]}',
),
),
),
),
);
}
然后我们插入一条数据
//插入源数据
_list.insert(0, "插入数据 ${DateTime.now()}");
//插入动画效果
_globalKey.currentState.insertItem(
0,//插入的位置
duration: Duration(milliseconds: 400),
);
},
然后移除一条数据
//移除源数据
_list.removeAt(0);
//移除动画效果
_globalKey.currentState.removeItem(
0,
(BuildContext context, Animation<double> animation) {
return buildSizeTransition(animation, 0);
},
);
以上是关于Flutter AnimatedList 使用解析的主要内容,如果未能解决你的问题,请参考以下文章