EditorConfig for VS Code简述
Posted 减肥的大坤坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EditorConfig for VS Code简述相关的知识,希望对你有一定的参考价值。
1. EditorConfig for VS Code是什么?
是VS Code的一款 插件,实际上真正作用的是 EdiorConfig 这个玩意,它用来取代 各个开发工具或者编辑器 默认的 格式化内容功能 ,简单来说,就是由你自己来决定开发工具或者编辑器在格式化时对于内容的排版,这样的好处是什么呢?当然是 不同的开发工具,相同的项目,内容风格统一!
// eclipse 默认的格式化排版
function a(){
// 两个空格缩进
alert(a);
}
// VS Code 默认的格式化排版
function a(){
// 一个tab缩进
alert(a);
}
// 使用 EditorConfig 后,统一tab缩进
function a(){
// 一个tab缩进
alert(a);
}
2. 怎么使用?
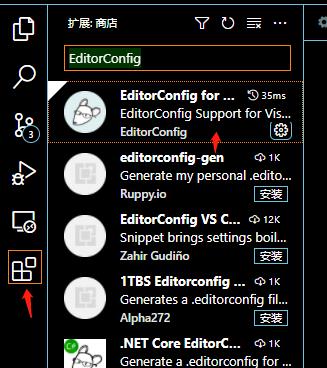
- 在VS Code中扩展中搜索EditorConfig

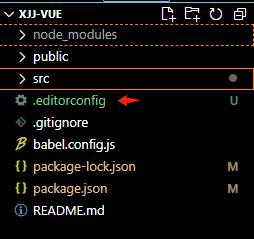
- 在项目根目录下添加 .editorconfig 文件

- 配置 .editorconfig 文件
root = true
[*]
indent_style = space
indent_size = 4
# we recommend you to keep these unchanged
# 我们建议你保持这些不变
# 换行符类型 = lf
end_of_line = lf
# 字符集=utf-8
charset = utf-8
# 删除行尾空格 = 是
trim_trailing_whitespace = true
# 插入最后一行=真
insert_final_newline = true
[*.md]
# 删除行尾空格 = 否
trim_trailing_whitespace = false
[package.json]
# 缩进样式=空格
indent_style = space
# 缩进大小=2
indent_size = 4
- 重启 VS Code
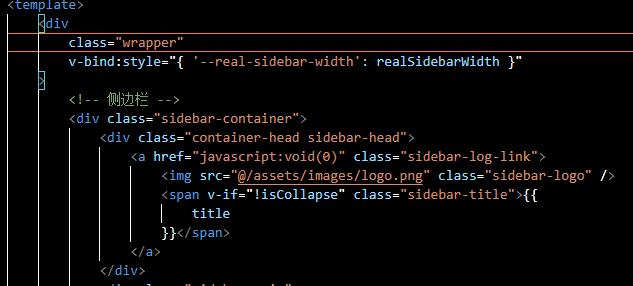
- 随便打开一个文件,shift + alt + f 格式化文件(VS Code格式化按键),如下图,每个缩进4空格

3. 题外话
因为VS Code是没有绑定 EditorConfig 这个玩意的,所以才会需要插件。
你可以去 EditorConfig官网 查看你正在使用的工具是否绑定
参考文章
以上是关于EditorConfig for VS Code简述的主要内容,如果未能解决你的问题,请参考以下文章