webpack学习整理(基础)
Posted 一只抠代码的汪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习整理(基础)相关的知识,希望对你有一定的参考价值。
Learn WebPack
生成package.json文件
npm init -y
局部安装
npm install webpack webpack-cli -D
使用局部安装打包
方式1:
npx webpack
方式2:
在package.json中“script”中新增“build”字段
"scripts": {
"build":"webpack"
},
然后使用npm run build即可使用局部安装的webpack打包即可
配置文件webpack.config.js
/**
* @配置文件
* @webpack配置相关的一些东西
*/
const path = require('path')
module.exports = {
entry: "./src/index.js", // 配置入口
output: {
path: path.resolve(__dirname,'./build'), // 出口位置 及名称 './build'
filename: 'bundle.js',
}
}

loader
loader 用于对模块的源代码进行转换(解析)。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 javascript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件! webpack自身只理解JavaScript,loader让webpack能够去处理非JavaScript文件
配置loader 处理css文件
webpack打包css文件需要借助css对应loader,css-loader、style-loader、sass-loader、less-loader
css-loader负责将.css文件进行解析,并不会将解析之后的css插入到页面中;
style-loader负责完成插入style操作
loader的调用顺序为链式调用,从后往前调用执行
module: {
rules: [
{
test: /\\.css$/, // 正则匹配
// 1.loader的写法(语法糖)
// loader: 'css-loader'
// 2.完整写法
// use 里面loader 加载有顺序的 css-loader因该先加载
// 因为loader的顺序是从后往前执行 所以style-loader 应当写在css-loader前面
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
]
},
]
}
将.less文件处理成.css文件
- 安装less
npm install less -D
- 使用lessc将.less文件解析成.css文件
npx lessc ./src/css/style2.less ./src/css/style2.css
真实项目不可能一个一个去将less文件处理成css文件,而是通过使用过less-loader来处理的
module: {
rules: [
{
test: /\\.css$/, // 正则匹配
// 1.loader的写法(语法糖)
// loader: 'css-loader'
// 2.完整写法
// use 里面loader 加载有顺序的 css-loader因该先加载
// 因为loader的顺序是从后往前执行 所以style-loader 应当写在css-loader前面
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
]
},
{
test: /\\.less$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'less-loader' }
]
}
]
}
postCSS
PostCSS是一个通过JavaScript来转换样式的工具
该工具可以帮我们进行CSS的转换和适配,自动加前缀、css样式重置
实现这些功能,我们还需借助于PostCSS对应的插件 例如postcss-preset-env
- 安装postcss
npm install postcss postcss-cli -D
- 安装添加css浏览器前缀的插件 autoprefixer
npm install autoprefixer -D
- 使用postcss的autoprefixer插件自动将css生成带浏览器前缀的css
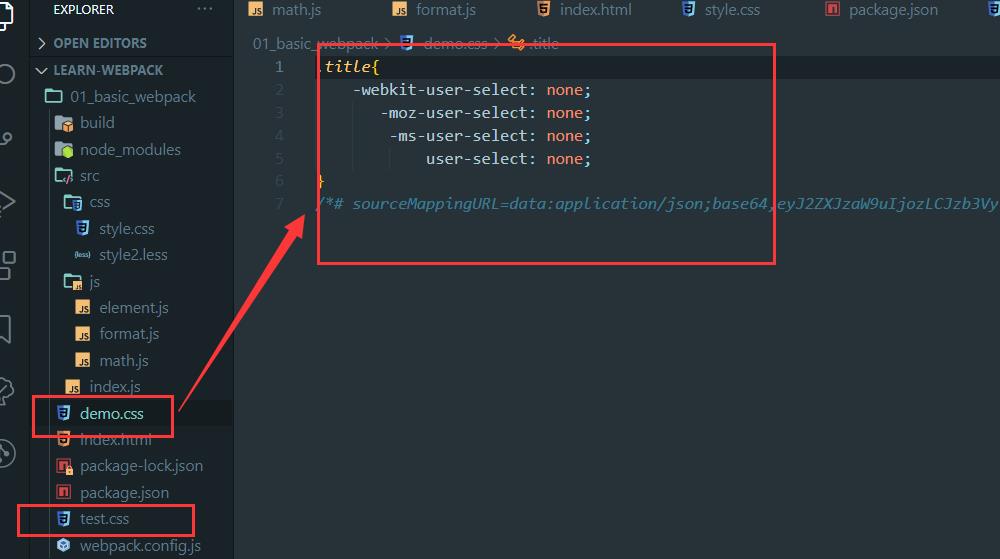
npx postcss --use autoprefixer -o demo.css test.css
以上命令行将文件夹下单test.css文件处理加浏览器前缀后输出成demo.css文件


在webpack使用postcss-loader
- 安装
npm install postcss-loader
- 使用postcss-loader和autoprefixer插件,需要配置plugin指定使用插件,具体配置如下
module: {
rules: [
{
test: /\\.css$/, // 正则匹配
// 1.loader的写法(语法糖)
// loader: 'css-loader'
// 2.完整写法
// use 里面loader 加载有顺序的 css-loader因该先加载
// 因为loader的顺序是从后往前执行 所以style-loader 应当写在css-loader前面
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
require('autoprefixer') // 使用autoprefixer插件
]
}
}
},
]
},
{
test: /\\.less$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' },
{ loader: 'less-loader' }
]
}
]
}
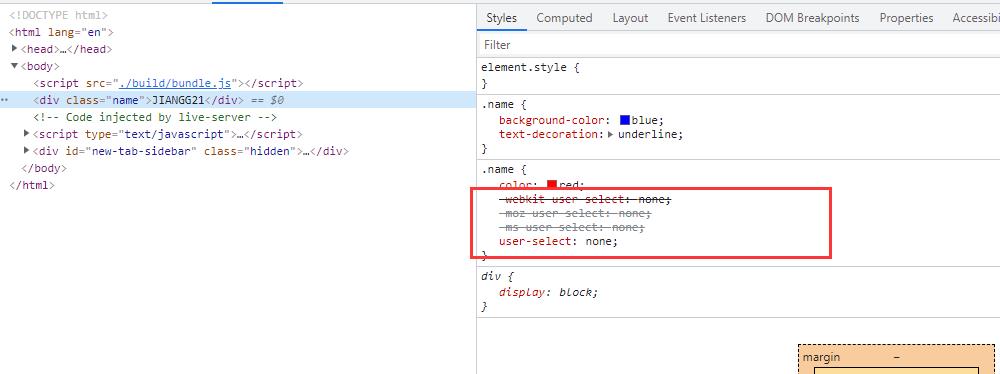
- 打包后的文件中name的css属性user-select已自动加浏览器前缀

- 使用postcss-preset-env插件,该插件内置autoprefixer
npm install postcss-preset-env -D
- 配置postcss插件也可单独创建配置文件postcss.config.js
module.exports = {
plugin: [
// require('autoprefixer') // 使用autoprefixer插件
require('postcss-preset-env') // 使用postcss-preset-env插件 该插件内置autoprefixer
]
}
这断配置代码与在webpack.config.js中postcss-loader中这段配置一样
options: {
postcssOptions: {
// 此处的plugins也可以在postcss.config.js文件中配置 一样的效果
plugins: [
// require('autoprefixer') // 使用autoprefixer插件
// require('postcss-preset-env') // 使用postcss-preset-env插件 该插件内置autoprefixer
]
}
}
file-loader
npm install file-loader -D
// webpack 5 默认有配置了file-loader 这里配置完会打包出两个图片文件
{
test: /\\.(jpe?g|png|gif|svg)$/i, // 匹配图片文件
use: [
{
loader: 'file-loader',
options: {
name:'[name]_[hash:6].[ext]',
outputPath:'images/'
}
}
]
}
url-loader
与file-loader用法一样,url-loader将图片文件直接编码成base64嵌入打包的代码中
npm install url-loader -D
// webpack 5 默认有配置了file-loader 这里配置完会打包出两个图片文件
{
test: /\\.(jpe?g|png|gif|svg)$/i, // 匹配图片文件
use: [
{
loader: 'url-loader',
options: {
name:'[name]_[hash:6].[ext]',
outputPath:'images/',
limit: 100*1024 // 设置限制 小于100kb的文件 转成base64
}
}
]
}
asset module type
-
asset/resource发送一个单独的文件并导出URL。之前通过使用file-loader实现;
-
assets/inline导出一个资源的data URL。之前通过使用url-loader实现;
-
asset/source导出资源的源代码。之前通过使用raw-loader实现;
-
asset 在导出一个data URL和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现;
asset type
// webpack5 最新用法 设置type 无需使用file-loader url-loader
// asset module type 替代 file-loader url-loader
{
test:/\\.(jpe?g|png|gif|svg)$/,
type: 'asset', // 可选值 'asset/resource'、''
generator: {
filename: 'image/[name]_[hash:6][ext]' // 生成的文件位置和名称 此处[ext]前无需加'.'
},
parser: {
dataUrlCondition: {
maxSize:100*1024, // 设置限制 低于100kb生成base64 类似url-loader
}
}
}
asset/resource type
// webpack5 最新用法 设置type 无需使用file-loader url-loader
// asset module type 替代 file-loader url-loader
{
test:/\\.(jpe?g|png|gif|svg)$/,
type: 'asset', // 可选值 'asset/resource'、''
generator: {
filename: 'image/[name]_[hash:6][ext]' // 生成的文件位置和名称 此处[ext]前无需加'.'
},
parser: {
dataUrlCondition: {
maxSize:100*1024, // 设置限制 低于100kb生成base64 类似url-loader
}
}
}
Plugin
clean-webpack-plugin
// A webpack plugin to remove/clean your build folder(s).
npm install clean-webpack-plugin -D
html-webpack-plugin
npm install html-webpack-plugin -D
copy-webpack-plugin
拷贝文件
npm install html-webpack-plugin -D
// 插件
plugins: [
new CleanWebpackPlugin(), // A webpack plugin to remove/clean your build folder(s).
new HtmlWebpackPlugin({
title: '我自定义的模板',
template: './public/index.html', // 使用自定义的html模板打包
filename: 'index.html' // 打包后的html名
}),
new DefinePlugin({}),
new CopyWebpackPlugin({
patterns: [ // 匹配
{
from: 'public', // 将public中的文件复制到打包的build目录下
// to: './',
globOptions:{
ignore:[ // 忽略
'**/index.html'
]
}
},
]
})
],
mode配置
mode: 'development', //set mode,two options 'development'、'production'
devetool
devtool: 'source-map', // 'source-map' 'eval' and so on 设置source-map 建立js映射文件,方便调试源代码和错误
以上是关于webpack学习整理(基础)的主要内容,如果未能解决你的问题,请参考以下文章