vscode中ts编译成js后变量报错
Posted 雾里看花花里看雾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中ts编译成js后变量报错相关的知识,希望对你有一定的参考价值。
不知道大家有没有这种感觉,那就是代码一出现报错就开始慌,可能本质上只是红波浪线,并不影响运行,但就是看着不舒服嘎嘎嘎嘎嘎,是我本人没错了!之前在idea的maven红色波浪线可谓是瘆人!
最近看前端,先是把前面的html css javascript jquery捡起来了,然后又学习了git gitee node.js npm express webpack ajax axios element-ui js高级 闭包 原型链 箭头函数 高阶函数 vue typescript等等,可谓是越学越多越容易混乱,也就越觉得自己更无知了哈哈哈,然后这两天每天做梦都是vue之类的,大概梦里就是我这也不会那也不会之类的,噩梦缠身可谓是!
看着大家都用webstorm或者idea,现在前端我还是打算先使用vscode,等到后期转用idea前后端,毕竟前段时间生产实习才适应的vs2019,但是在配置过程中就遇到了一些问题!
因为最近沉迷于函数式编程,频频感叹函数式编程真的yyds,之前王老师的链式函数一气呵成的写出来真的秀到我了,帅啊!说实话以前对回调函数还挺抵触的,心想这啥玩意哈哈哈怎么这么复杂,接触时间长了后,果然还是以前的我太无知了,妙啊!正好又学习typescript了,毕竟js虽然好用,但是不宜维护,给我报错了但是不具体报错,es5之前的值虽然有类型但是变量没有类型,最可怕的是函数的参数也没有类型,这写起代码来是简单,但是出了问题岂不是大乱套了吗!虽然es6稍稍改进了,但是还是改变不了没有类型这个问题!typescript多了类型那就不一样了奥!
问题是ts虽然加了类型及一些其他好用的,但是由于js在浏览器这一块扎根这么多年,浏览器可以解析js代码,但是不能识别ts啊,所以编写的ts还是需要编译成js!我们都知道node.js是js运行时的环境,而且还是服务器端的,其中还提供了包管理工具npm,于是我们安装ts即可,然后使用tsc将ts转换为js!
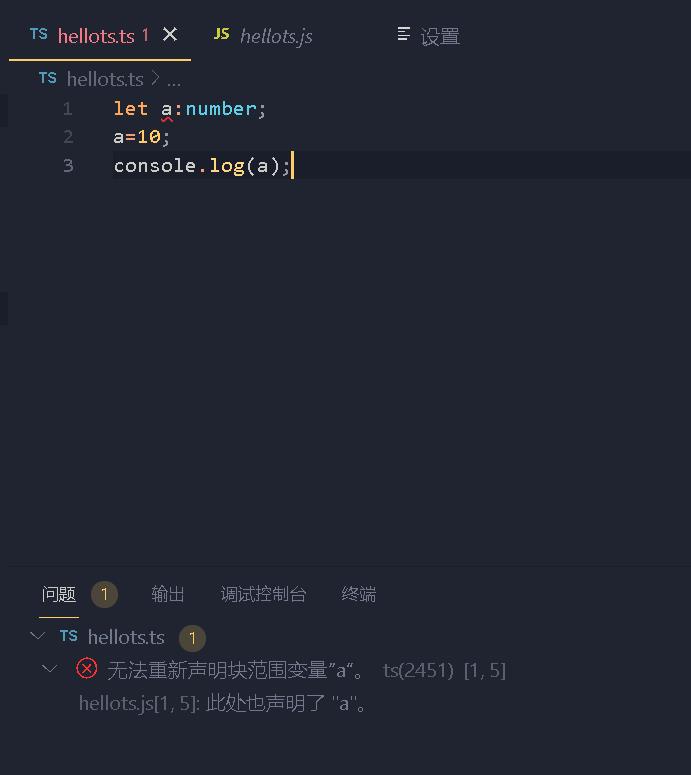
今天遇到的问题就是ts编译成js变量报错!
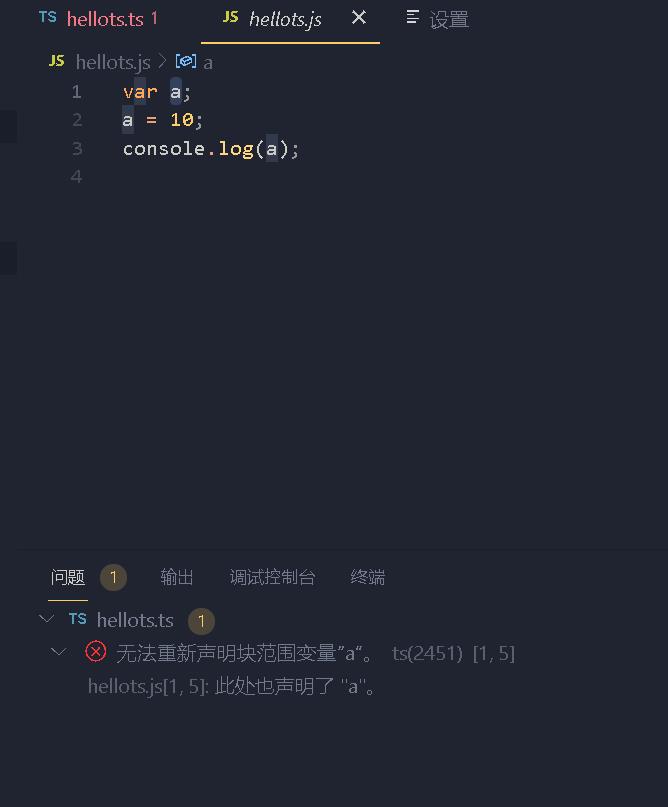
大家都知道ts编译后会生成一个同名的.js文件,在这个里面的变量名和ts中变量名一样,而且两个文件还在同一目录下,这才会报错!
解决方法就是删掉同名的js!可是这有什么意义呢呱呱呱~
玩!就是玩!面向植发编程!


以上是关于vscode中ts编译成js后变量报错的主要内容,如果未能解决你的问题,请参考以下文章