laravel的数据分页及验证码功能
Posted 瑾!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laravel的数据分页及验证码功能相关的知识,希望对你有一定的参考价值。
在laravel里面要完成分页是很简单的,它的思想之前的框架有些不一样,之前框架使用的是分页类完成分页的,laravel是直接调用模型的分页方法,返回对应的数据和分页的字符串。
案例:使用分页功能实现当前member数据表的分页效果,每页显示一条数据。 
在laravel中步骤分为 : 1、分页 2、展示 3、处理样式
创建路由

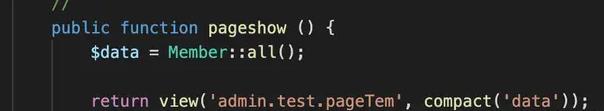
控制器:

无分页视图:

使用分页展示: 每页展示一条数据


<div class="container">
@foreach($data as $user)
{{$user -> name}}
@endforeach
</div>
{{$data -> links()}} // 通过数据对象调用links方法显示分页码
二、验证码
验证码:captcha,全自动区分人与计算机的图灵测试。
2.1 验证码依赖安装
packagist网站搜索验证码的代码依赖:关键词:captcha

在目录终端下输入安装命令:
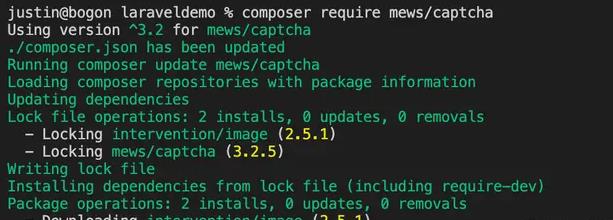
composer require mews/captcha

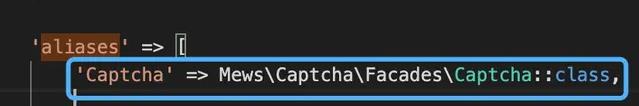
在config/app.php中配置:


如果需要自定义的设置,就添加配置文件: 首先在文件终端命令后执行:
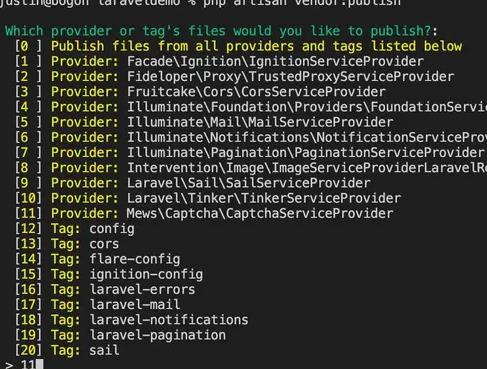
php artisan vendor:publish

在这里我们选择11然后回车这个时候就有captcha.php:

在表单的blade中写入如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/auto_verify" method="post" enctype="multipart/form-data">
<input type="text" name="name" placeholder="请输入姓名"><br/>
<input type="text" name="age" placeholder="请输入年龄"><br/>
<input type="text" name="email" placeholder="请输入邮箱"><br>
<input type="file" name="avatar" ><br/>
<input type="text" name="yzm" placeholder="验证码"><img src="{{captcha_src()}}" alt=""><br/>
{{csrf_field()}}
<input type="submit" value="提交">
<!-- 错误信息显示 -->
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors -> all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
</div>
@endif
</form>
</body>
</html>

浏览器输入展示表单的路由:

可以看到验证码出来了,我们去配置文件修改:

效果如图:

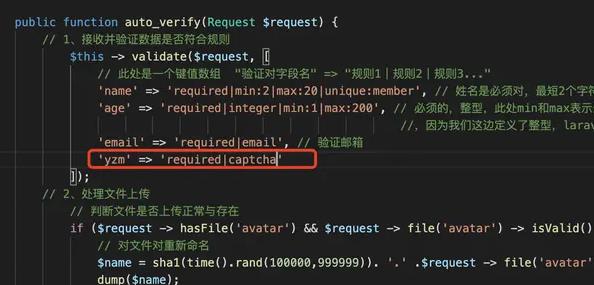
然后添加验证码验证规则:

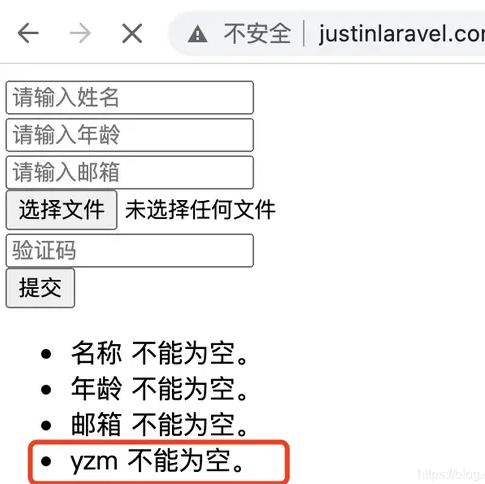
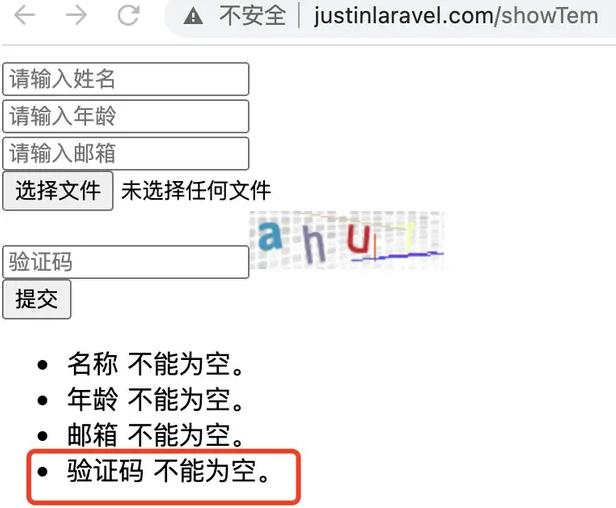
效果:

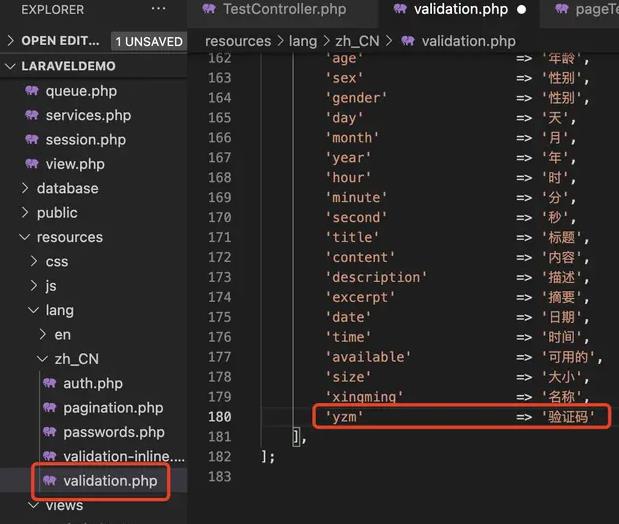
可以看到这边出现了yzm,这个时候我们去改语言包:

效果:


在学习的php的路上,如果你觉得本文对你有所帮助的话,那就请关注点赞评论三连吧,谢谢,你的肯定是我写博的另一个支持。
以上是关于laravel的数据分页及验证码功能的主要内容,如果未能解决你的问题,请参考以下文章