小飞鱼通达二开 列表控件弹出数据选择控件开发的2019版问题处理(图文)
Posted 小飞鱼通达二开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小飞鱼通达二开 列表控件弹出数据选择控件开发的2019版问题处理(图文)相关的知识,希望对你有一定的参考价值。
小飞鱼在之前通达2017上开发的这个列表控件数据选择窗体是完全能够正常使用的,这次部署到2019上之后,发现了一个奇怪的问题,就是每次选择返回的数据不能正常回填到对应的行上,这样导致这个控件也没法正常使用。
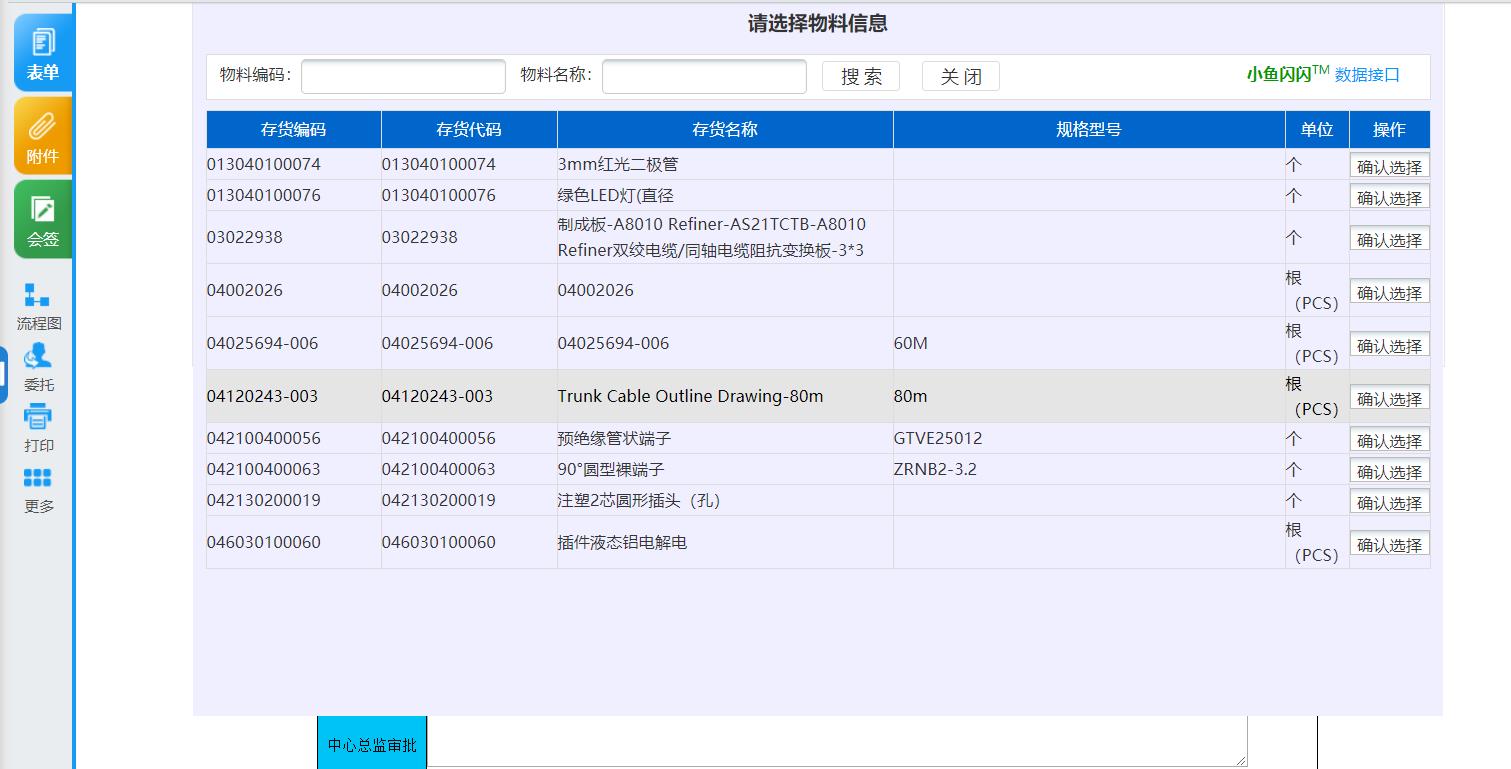
正常的使用情况如下:

弹出数据选择控件,选择需要的数据点确定按钮

数据会填写到对应点击的行上。 到了2019这里居然不好使了,经过排查应该是页面缓存的问题,经过增加取消缓存,增加随机数等方法仍然没有解决这个问题,最后经过查找资料可以采用增加js代码在打开这个页面时强制进行一次刷新解决这个问题。
到了2019这里居然不好使了,经过排查应该是页面缓存的问题,经过增加取消缓存,增加随机数等方法仍然没有解决这个问题,最后经过查找资料可以采用增加js代码在打开这个页面时强制进行一次刷新解决这个问题。
window.onload=function(){
window.frames[0].location.href=window.frames[0].location.href+'?new='+Math.random();
}
补充学习代码:
onClick="javascript:this.href=this.href+'?new='+Math.random();alert(this.href)"以上是关于小飞鱼通达二开 列表控件弹出数据选择控件开发的2019版问题处理(图文)的主要内容,如果未能解决你的问题,请参考以下文章
小飞鱼通达二开 为OA公共文件柜增加图片水印功能的二次开发(图文)