Vue.js 实现输入框回车搜索
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 实现输入框回车搜索相关的知识,希望对你有一定的参考价值。
Vue.js 实现输入框回车搜索
- el-input 监听键盘按下状态 得用@keyup.enter.native,如果是非el-input 组件,可以直接用@keyup.enter。
- 在Vue中,已经为常用的按键设置了别名,这样我们就无需再去匹配**
keyCode**,直接使用别名就能监听按键的事件。
什么是@keyup
@keyup(键盘事件)是按键松开,参数是当指定的按键松开会触发的事件
| 事件代码 | 事件描述 |
|---|---|
| @keyup.enter | 回车按键松开 |
| @keyup.left | 左键按键松开 |
| @keyup.right | 右键按键松开 |
| @keyup.up | 上键按键松开 |
| @keyup.down | 下键按键松开 |
| @keyup.delete | 删除键松开 |
@keyup 事件使用场景:
平台登录页面可以使用该事件,当输入账号和密码后,无需点击登录按钮,直接在输入密码以后回车完成登录,以增加用户体验
<template>
<div>
<div>
<input type="text" placeholder="请输入账号"/>
</div>
<div>
<input type="password" placeholder="请输入密码" @keyup.enter="keyupTest"/>
</div>
</div>
</template>
<script>
export default {
name: "@keyup_60",
data(){
return {
input:"",
}
},
methods:{
keyupTest(){
console.log("正在登录中......")
}
}
}
</script>
<style scoped>
</style>
@keyup 在element-ui中使用
@keyup在element-ui组件中失效。这是因为element-ui组件在原生组件的基础上进行了封装。如想使用@keyup则需要加上native关键词。
即@keyup.native.enter(回车按键松开)
常用的按键

组合写法

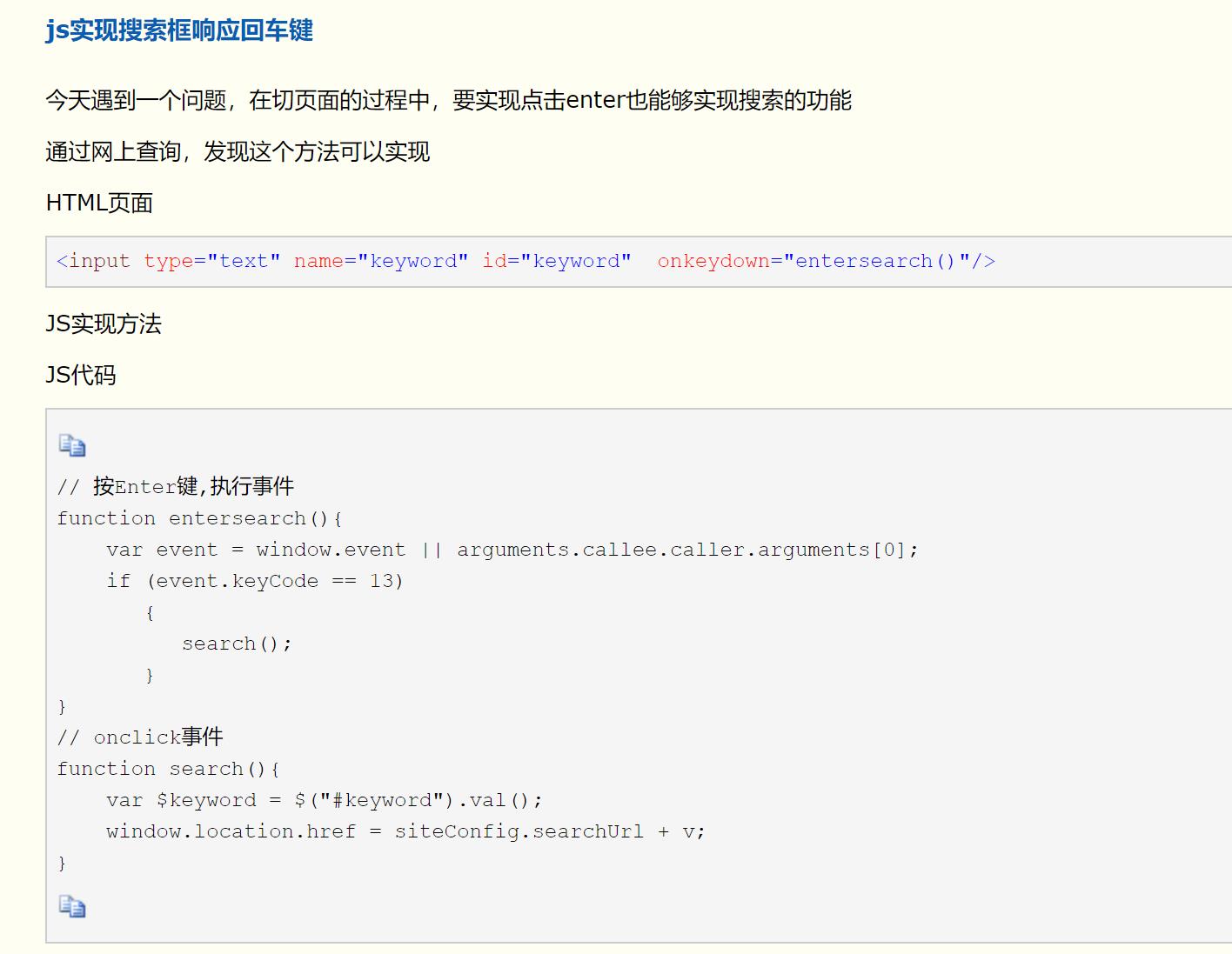
JS也可以实现

不过没必要。
参考文章
以上是关于Vue.js 实现输入框回车搜索的主要内容,如果未能解决你的问题,请参考以下文章