Express接口案例——完成文章评论相关的接口
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express接口案例——完成文章评论相关的接口相关的知识,希望对你有一定的参考价值。
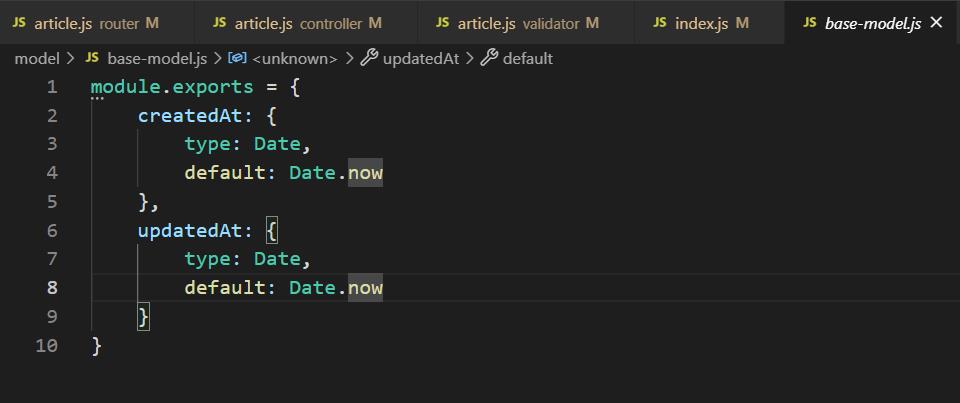
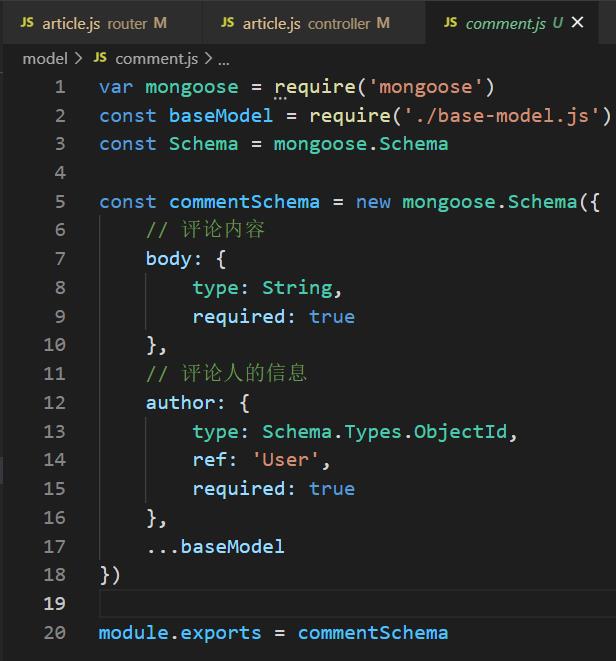
一、评论的Model

{
"comment": {
"id": 1,
"createdAt": "2016-02-18T03:22:56.637Z",
"updatedAt": "2016-02-18T03:22:56.637Z",
"body": "It takes a Jacobian",
"author": {
"username": "jake",
"bio": "I work at statefarm",
"image": "https://i.stack.imgur.com/xHWG8.jpg",
"following": false
}
}
}



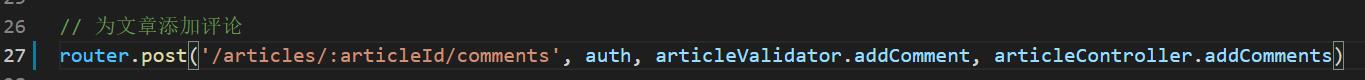
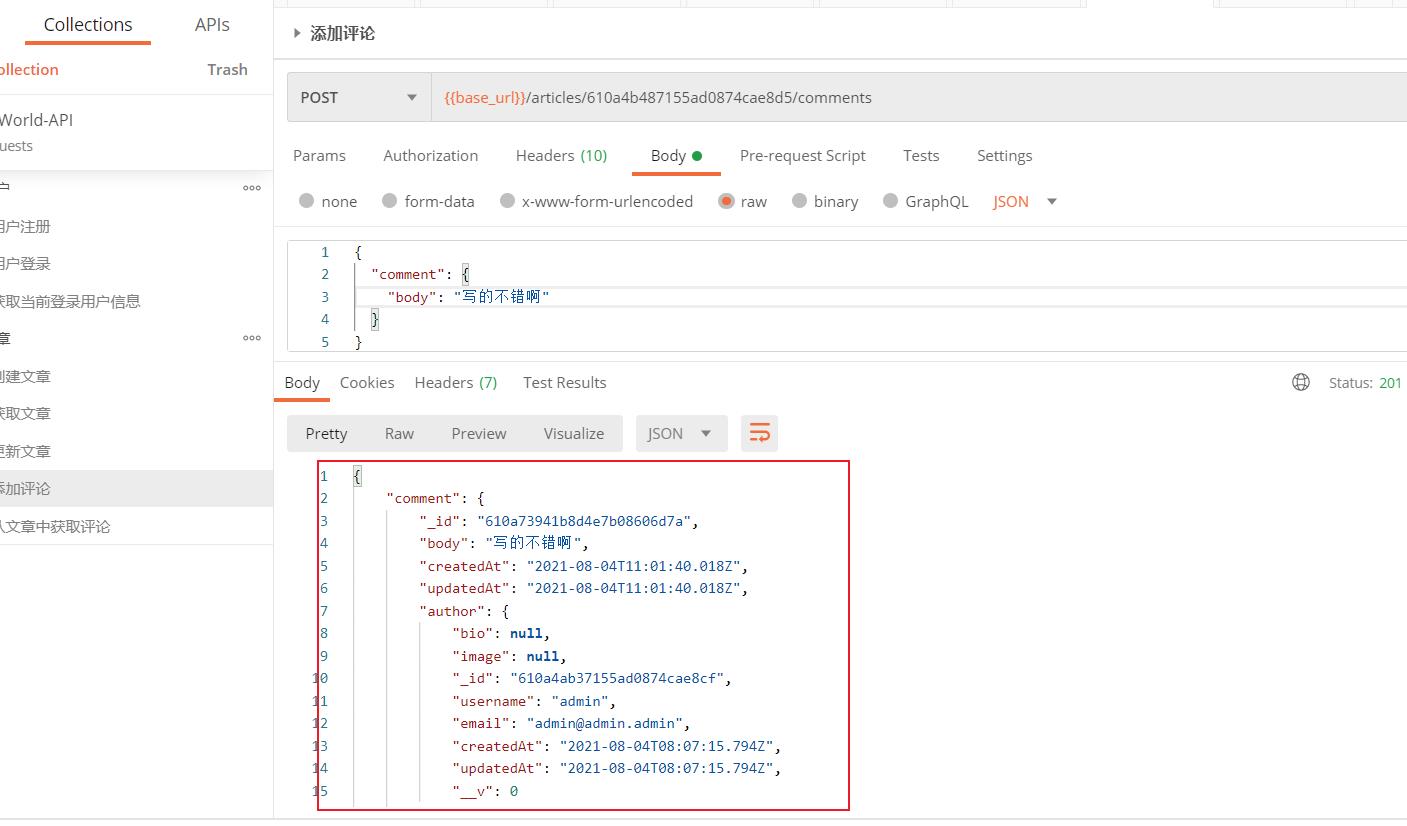
二、评论文章
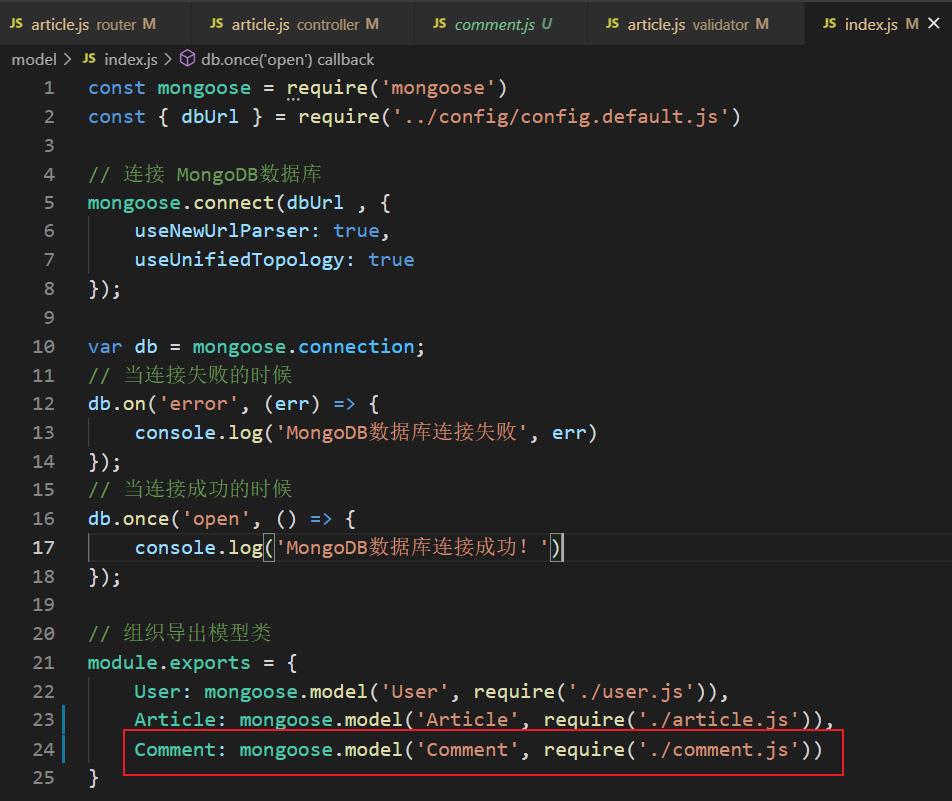
- 建立Model 即Comment
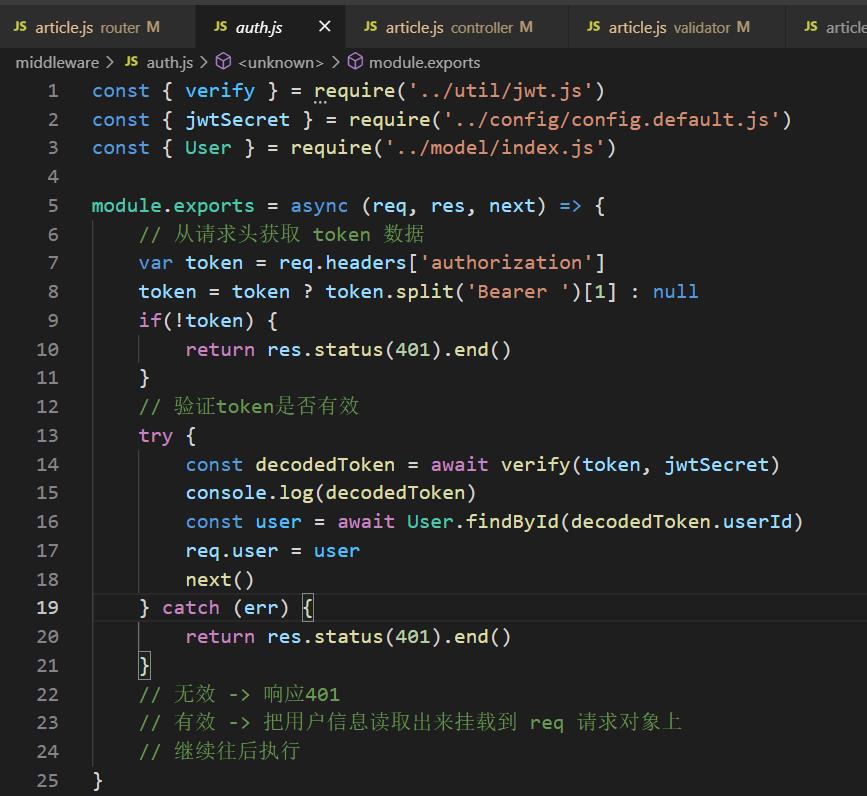
- 验证token 即auth
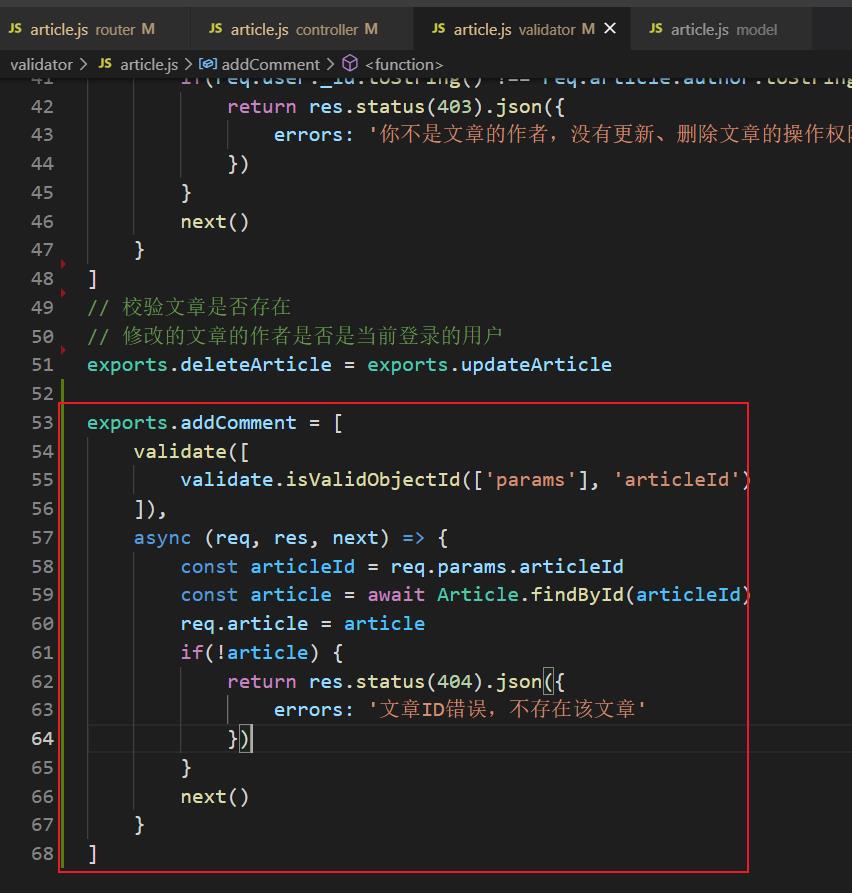
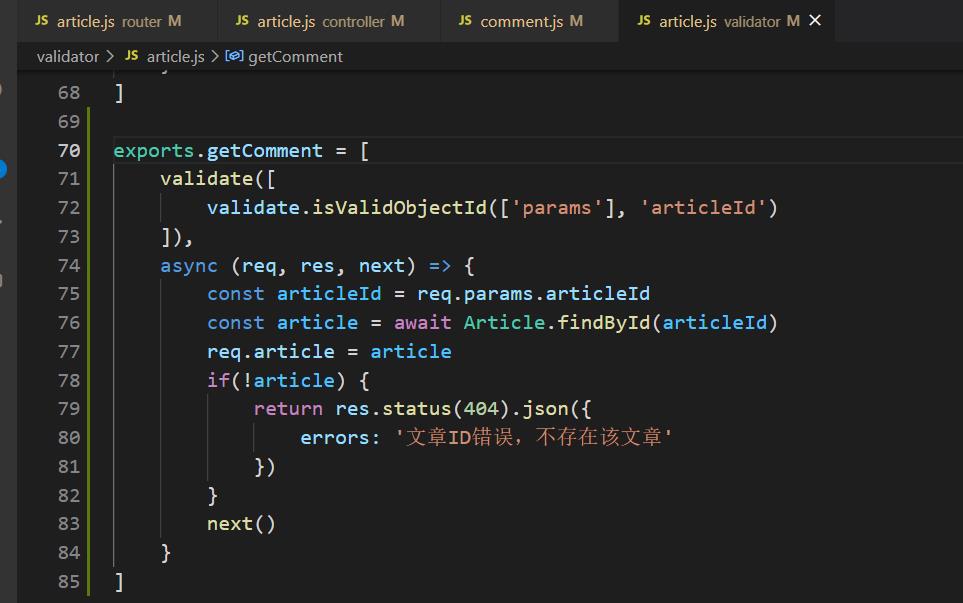
- 数据校验,一是校验数据是否不为空、合法,二是校验数据是否符合业务逻辑。(只要数据校验不符合,就发送失败的响应)
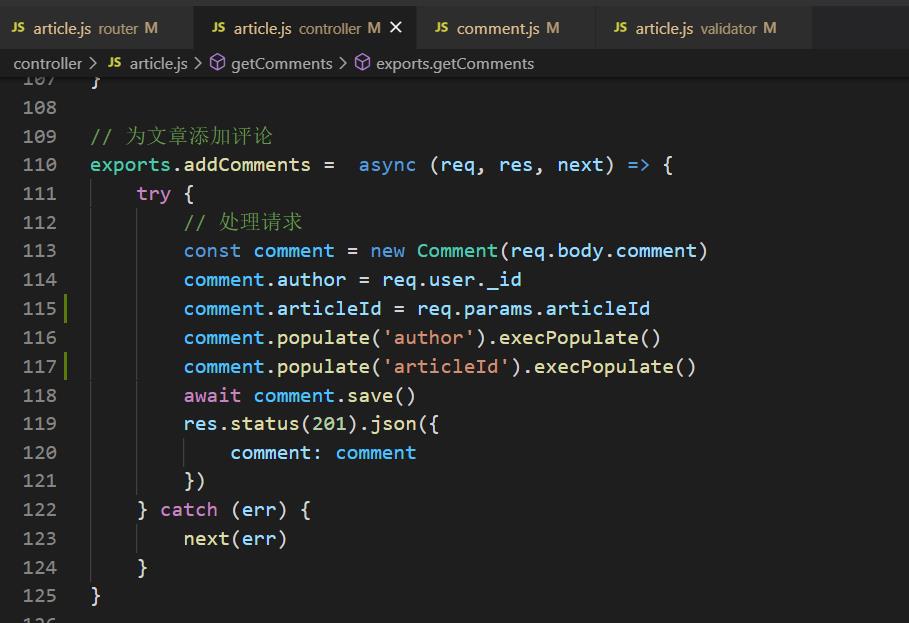
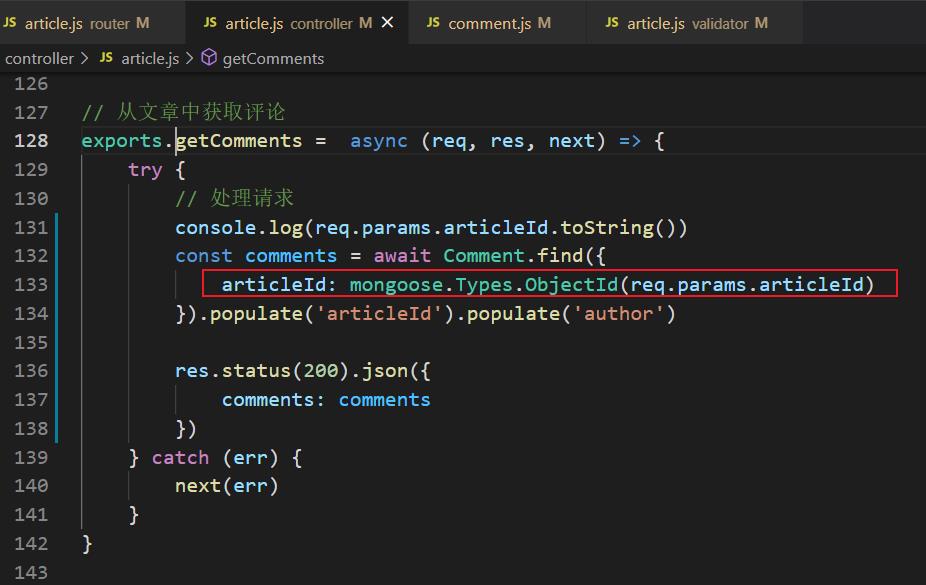
- 交给控制层Controller的函数处理,发送成功的响应




{
"comment": {
"_id": "610a73941b8d4e7b08606d7a",
"body": "写的不错啊",
"createdAt": "2021-08-04T11:01:40.018Z",
"updatedAt": "2021-08-04T11:01:40.018Z",
"author": {
"bio": null,
"image": null,
"_id": "610a4ab37155ad0874cae8cf",
"username": "admin",
"email": "admin@admin.admin",
"createdAt": "2021-08-04T08:07:15.794Z",
"updatedAt": "2021-08-04T08:07:15.794Z",
"__v": 0
},
"articleId": {
"tagList": [
"vuejs",
"angularjs"
],
"favoritesCount": 0,
"_id": "610a4b487155ad0874cae8d5",
"title": "我是小天才zep",
"description": "zeppppp",
"body": "这是内容,水水水水水水水",
"createdAt": "2021-08-04T08:09:44.541Z",
"updatedAt": "2021-08-04T08:09:44.541Z",
"author": "610a4ab37155ad0874cae8cf",
"__v": 0
},
"__v": 0
}
}

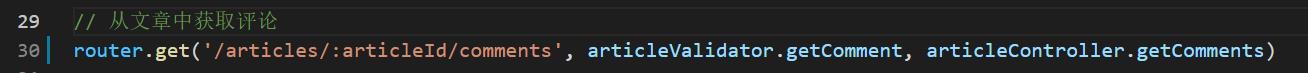
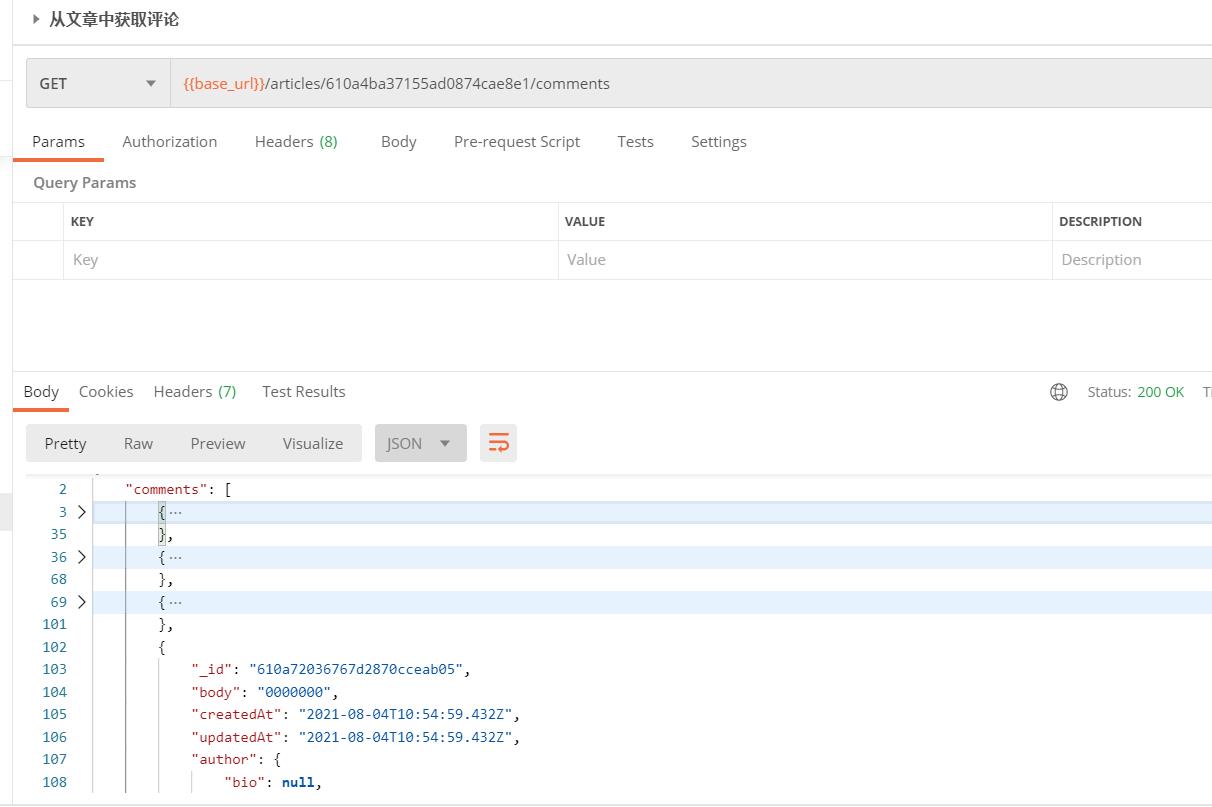
三、从指定文章中获取评论



{
"comments": [
{
"_id": "610a5f07dfec1b7eb47783d5",
"body": "It takes a 0",
"createdAt": "2021-08-04T09:33:59.215Z",
"updatedAt": "2021-08-04T09:33:59.215Z",
"author": {
"bio": null,
"image": null,
"_id": "610a4ab37155ad0874cae8cf",
"username": "admin",
"email": "admin@admin.admin",
"createdAt": "2021-08-04T08:07:15.794Z",
"updatedAt": "2021-08-04T08:07:15.794Z",
"__v": 0
},
"articleId": {
"tagList": [
"vuejs",
"javascript",
"nodejs"
],
"favoritesCount": 0,
"_id": "610a4ba37155ad0874cae8e1",
"title": "11111",
"description": "adminzeppppp3",
"body": "admin这是内容,水水水水水水2水3",
"createdAt": "2021-08-04T08:11:15.428Z",
"updatedAt": "2021-08-04T08:11:15.428Z",
"author": "610a4ab37155ad0874cae8cf",
"__v": 0
},
"__v": 0
},
{
"_id": "610a5f1f237f22863c1760dd",
"body": "It takes a 1",
"createdAt": "2021-08-04T09:34:23.428Z",
"updatedAt": "2021-08-04T09:34:23.428Z",
"author": {
"bio": null,
"image": null,
"_id": "610a4ab37155ad0874cae8cf",
"username": "admin",
"email": "admin@admin.admin",
"createdAt": "2021-08-04T08:07:15.794Z",
"updatedAt": "2021-08-04T08:07:15.794Z",
"__v": 0
},
"articleId": {
"tagList": [
"vuejs",
"javaScript",
"nodejs"
],
"favoritesCount": 0,
"_id": "610a4ba37155ad0874cae8e1",
"title": "11111",
"description": "adminzeppppp3",
"body": "admin这是内容,水水水水水水2水3",
"createdAt": "2021-08-04T08:11:15.428Z",
"updatedAt": "2021-08-04T08:11:15.428Z",
"author": "610a4ab37155ad0874cae8cf",
"__v": 0
},
"__v": 0
},
{
"_id": "610a6c7759f07170f4cabd0e",
"body": "It takes a 1",
"createdAt": "2021-08-04T10:31:19.389Z",
"updatedAt": "2021-08-04T10:31:19.389Z",
"author": {
"bio": null,
"image": null,
"_id": "610a4ab37155ad0874cae8cf",
"username": "admin",
"email": "admin@admin.admin",
"createdAt": "2021-08-04T08:07:15.794Z",
"updatedAt": "2021-08-04T08:07:15.794Z",
"__v": 0
},
"articleId": {
"tagList": [
"vuejs",
"javaScript",
"nodejs"
],
"favoritesCount": 0,
"_id": "610a4ba37155ad0874cae8e1",
"title": "11111",
"description": "adminzeppppp3",
"body": "admin这是内容,水水水水水水2水3",
"createdAt": "2021-08-04T08:11:15.428Z",
"updatedAt": "2021-08-04T08:11:15.428Z",
"author": "610a4ab37155ad0874cae8cf",
"__v": 0
},
"__v": 0
},
{
"_id": "610a72036767d2870cceab05",
"body": "0000000",
"createdAt": "2021-08-04T10:54:59.432Z",
"updatedAt": "2021-08-04T10:54:59.432Z",
"author": {
"bio": null,
"image": null,
"_id": "610a4ab37155ad0874cae8cf",
"username": "admin",
"email": "admin@admin.admin",
"createdAt": "2021-08-04T08:07:15.794Z",
"updatedAt": "2021-08-04T08:07:15.794Z",
"__v": 0
},
"articleId": {
"tagList": [
"vuejs",
"javaScript",
"nodejs"
],
"favoritesCount": 0,
"_id": "610a4ba37155ad0874cae8e1",
"title": "11111",
"description": "adminzeppppp3",
"body": "admin这是内容,水水水水水水2水3",
"createdAt": "2021-08-04T08:11:15.428Z",
"updatedAt": "2021-08-04T08:11:15.428Z",
"author": "610a4ab37155ad0874cae8cf",
"__v": 0
},
"__v": 0
}
]
}

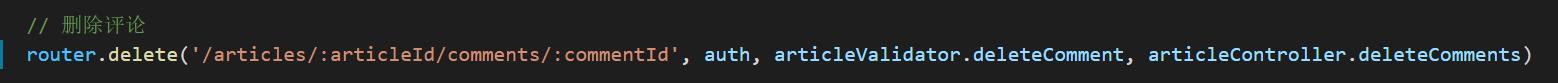
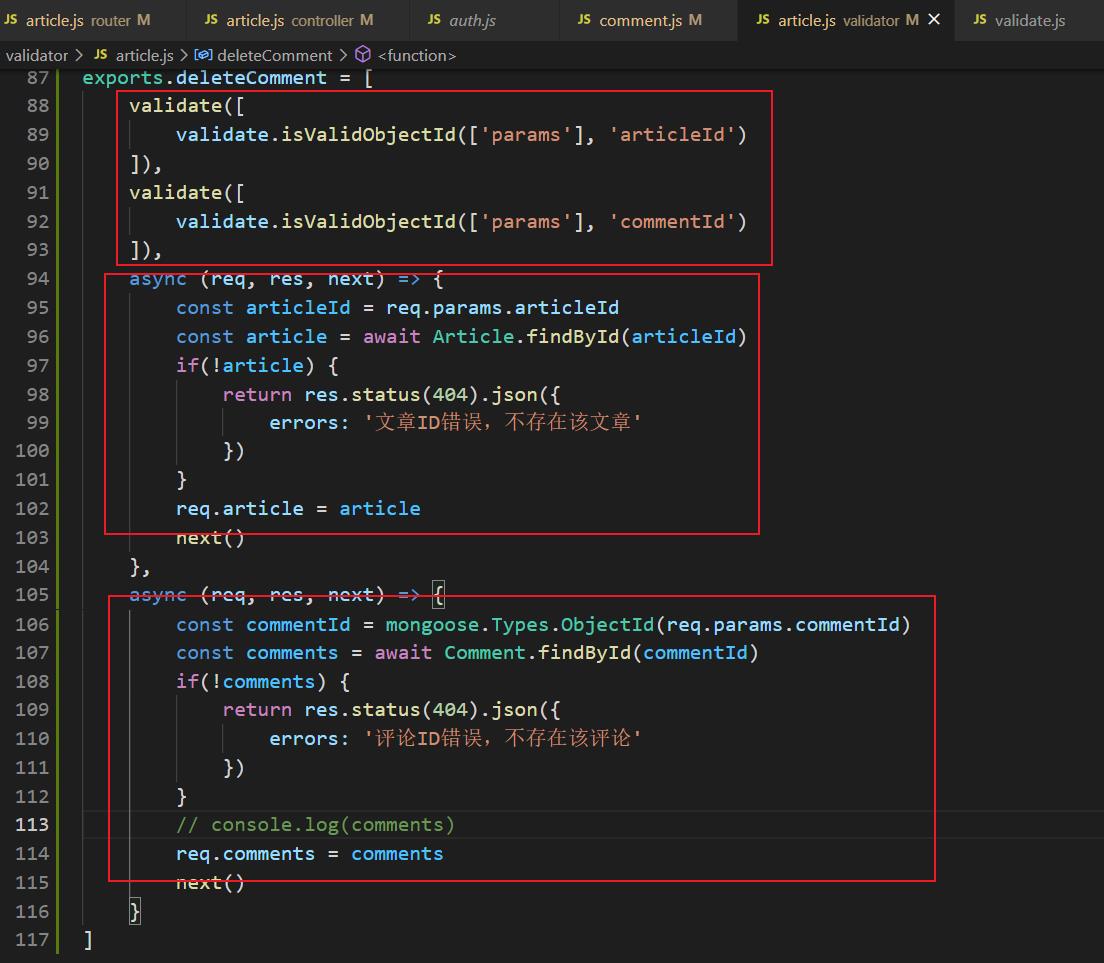
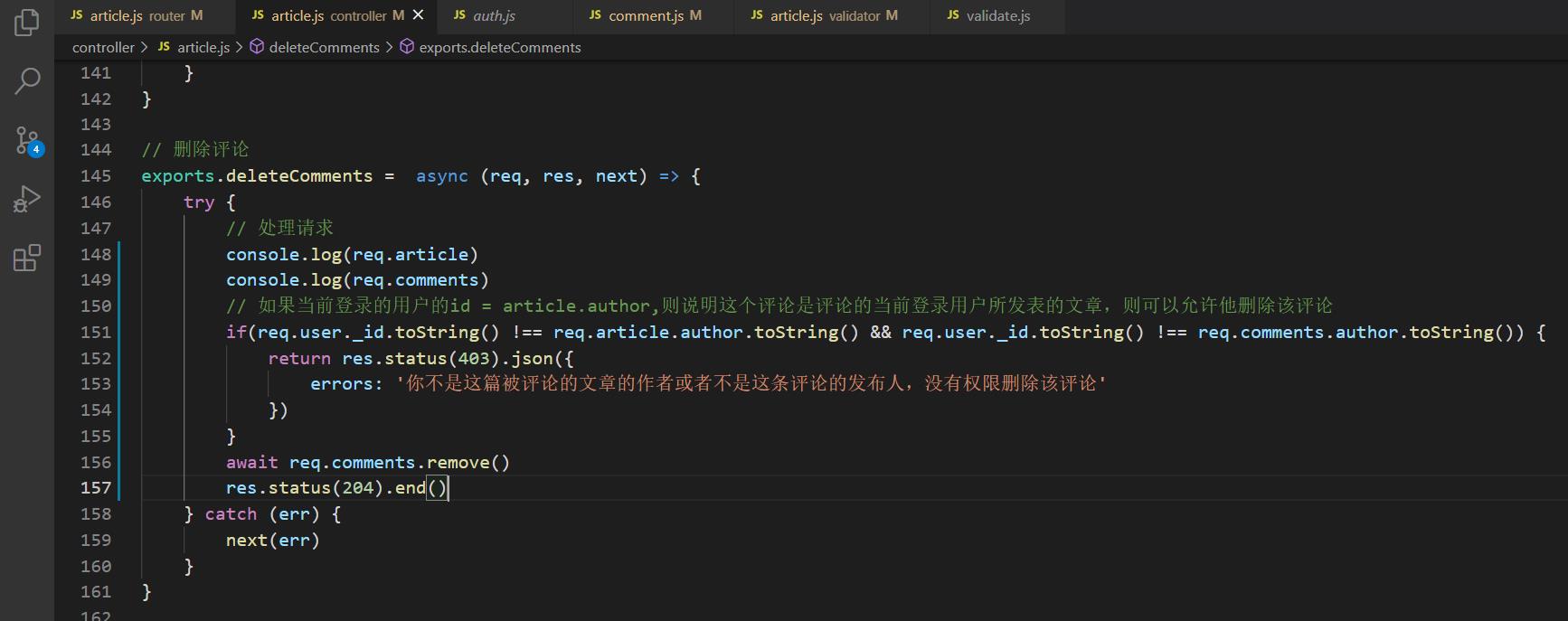
四、删除评论



以上是关于Express接口案例——完成文章评论相关的接口的主要内容,如果未能解决你的问题,请参考以下文章