html入门
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html入门相关的知识,希望对你有一定的参考价值。
html入门(3)
文章目录
一.列表
1.无序列表
<ul>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html中加入列表">
<title>非物质文化遗产</title>
</head>
<body>
<p>
<ul>
<li>侗族大歌</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ul>
</p>
</body>
</html>

当然,也可以在列表加入更多标签,如:
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a></li>
不同类型的无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html中加入列表">
<title>非物质文化遗产</title>
</head>
<body>
<h4>Disc:</h4>
<p>
<ul>
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a></li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ul>
</p>
<h4>Circle:</h4>
<p>
<ul type="circle">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ul>
</p>
<h4>Square:</h4>
<p>
<ul type="Square">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ul>
</p>
</body>
</html>
默认是
type="disc"

2.有序列表
<ol>标签
<ol>
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a></li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>

不同类型的有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html中加入列表">
<title>非物质文化遗产</title>
</head>
<body>
<h4>数字列表:</h4>
<p>
<ol >
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a></li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>
</p>
<h4>大写字母列表:</h4>
<p>
<ol type="A">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>
</p>
<h4>小写字母列表:</h4>
<p>
<ol type="a">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>
</p>
<h4>罗马字母列表:</h4>
<p>
<ol type="I">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>
</p>
<h4>小写罗马字母列表:</h4>
<p>
<ol type="i">
<li><a href="https://baike.baidu.com/item/%E4%BE%97%E6%97%8F%E5%A4%A7%E6%AD%8C/2343830" target="_blank">侗族大歌</a>
</li>
<li>凤阳花鼓</li>
<li>嘉善田歌</li>
<li>昆曲</li>
<li>黎族传统纺染织绣技艺/li>
</ol>
</p>
</body>
</html>
默认是数字列表,
type="1"

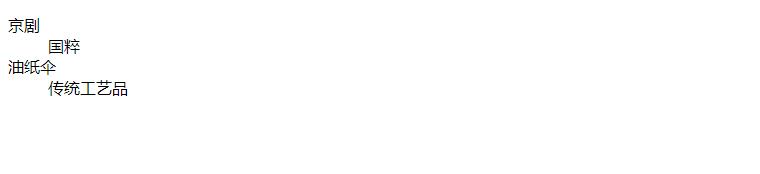
3.定义列表
description list
自定义列表不仅仅是一列项目,而是项目及其注释的组合
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html中加入列表">
<title>非物质文化遗产</title>
</head>
<body>
<p>
<dl>
<dt>京剧</dt>
<dd>国粹</dd>
<dt>油纸伞</dt>
<dd>传统工艺品</dd>
</dl>
</p>
</body>
</html>

二.表格
tables
基础架构
基础元素:
tr:table row
td:table data
th:table header 表格的表头使用
<th>标签进行定义 大多数浏览器会把表头显示为粗体居中的文本
先来看这个:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html表格">
</head>
<body>
<table>
<tr>
<th>非遗代表项目</th>
<th>简介</th>
</tr>
<tr>
<td>侗族大歌</td>
<td>多声部、无指挥、无伴奏、自然合声的民间合唱形式</td>
</tr>
<tr>
<td>凤阳花鼓</td>
<td>集曲艺和歌舞为一体的民间表演艺术</td>
</tr>
</table>
</body>
</html>
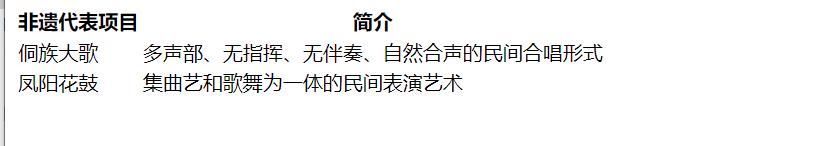
效果:

这时候是不是感觉表格缺了什么?
回想起高中导数题必须画表格,但是这种表格肯定要被骂🐶
那么接下来我们就来学习表格的其他内容
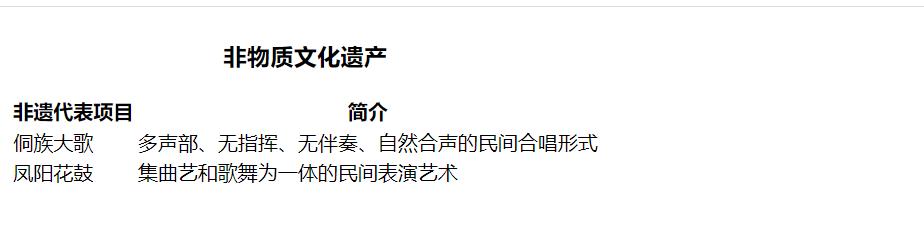
标题
<caption>
<table>
<caption>非物质文化遗产</caption>
<tr>
<th>非遗代表项目</th>
<th>简介</th>
</tr>
<tr>
<td>侗族大歌</td>
<td>多声部、无指挥、无伴奏、自然合声的民间合唱形式</td>
</tr>
<tr>
<td>凤阳花鼓</td>
<td>集曲艺和歌舞为一体的民间表演艺术</td>
</tr>
</table>
可以为标题设置样式(不设置样式就是普通文本)
<caption><h3>非物质文化遗产</h3></caption>

分组
thead:定义表格的表头、tbody:表格主体(正文)、tfoot定义表格的页脚(脚注或表注)
可以使结构更加清晰
<table>
<caption><h3>非物质文化遗产</h3></caption>
<tr>
<th>非遗代表项目</th>
<th>简介</th>
</tr>
<tr>
<td>侗族大歌</td>
<td>多声部、无指挥、无伴奏、自然合声的民间合唱形式</td>
</tr>
<thead>
<tr>
<td>凤阳花鼓</td>
<td>集曲艺和歌舞为一体的民间表演艺术</td>
</tr>
</thead>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table>
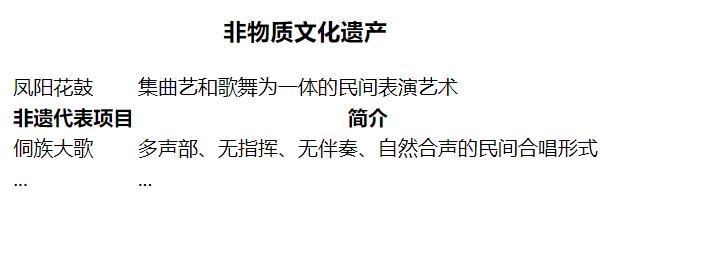
如图;

但这显然不是我们想要的顺序
调整一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="学习html表格">
</head>
<body>
<table>
<thead>
<caption>
<h3>非物质文化遗产</h3>
</caption>
<tr>以上是关于html入门的主要内容,如果未能解决你的问题,请参考以下文章