前端入门教程
Posted 李元芳芳芳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端入门教程相关的知识,希望对你有一定的参考价值。
1.CSS简介
CSS的主要使用场景就是美化网页,布局网页的。
1.1 HTML的局限性
说起html,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表明此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。
虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐…
1.2 CSS-网页的美容师
CSS是层叠样式表(Cascading Style Sheets)的简称。
有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
总结:
1.HTML主要做结构,显示元素内容。
2.CSS美化HTML,布局网页。
3.CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
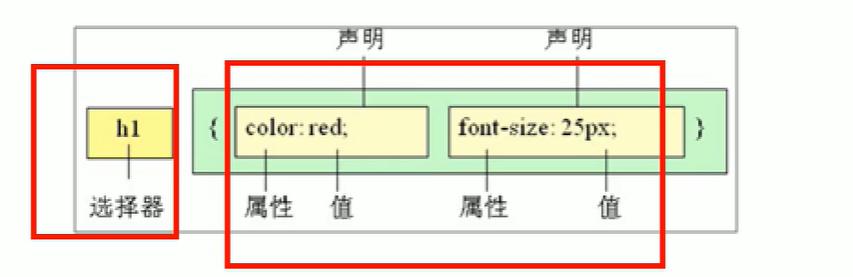
1.3 CSS语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式。
属性和属性值以"键值对"的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验CSS语法规范</title>
<style>
p {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>
1.4 CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式。
1.样式格式书写
1)紧凑格式
h3 { color:deeppink;font-size: 20px}
2)展开格式
h3 {
color: pink;
font-size: 20px;
}
```'
强烈推荐第二种风格,因为更直观。
2.样式大小写风格
```html
h3 {
color: pink;
}
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.样式空格风格
h3 {
color: pink;
}
1)属性值前面,冒号后面,保留一个空格
2)选择器(标签)和大括号中间保留空格
2. CSS基础选择器
2.1 CSS选择器的作用
选择标签用的
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,先说一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式.
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
优点:
能快速为页面中同类型的标签统一设置样式
缺点:
不能设计差异化样式。只能选择全部的当前标签。
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法:
.类名 {
属性1:属性值1;
...
}
例如,将所有拥有red类的HTML元素均为红色
.red {
color: red;
}
结构需要用class属性来调用class类的意思
<div class='red'>变红色</div>
1)类名自定义,自己起名字
2)长名称或词组可以使用中横线来为选择器命名
3)不要使用纯数字、中文等命名,尽量使用英文字母来表示
2.4 类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更 多的选择的目的。这些类名都可以选出这个标签。
简单理解就是一个标签有多个名字。
1.多类名使用方式
<div class="red font20">亚瑟</div>
1)在标签class属性中写多个类名
2)多个类名中间必须用空格分开
3)这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面
(2)这些标签都可以调用这个公共的类,然后再调用自己独有的类
(3)从而节省CSS代码,统一修改也非常方便
2.5 id选择器
id选择器可以为标有特点id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
语法:
#id名 {
属性1: 属性值1;
}
例如,将id为nav元素中的内容设置为红色。
#nav {
color: red;
}
id选择器和类选择器的区别
1)id选择器只能调用一次
2)类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和javascript搭配使用。
2.6 通配符选择器
在CSS中,通配符选择器使用"*"定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
}
通配符选择器不需要调用,自动就给所有的元素使用样式
特殊情况才用,后面讲解使用场景(以下是清楚所有的元素标签的内外边距,后期讲)
* {
margin: 0;
padding: 0;
}
2.7 基础选择器总结

3. CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)。
3.1 字体系列
p { font-family:"微软雅黑";}
div {font-family:Arial,"Microsoft Yahei","微软雅黑";}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body{font-family:'Microsoft YaHei ',tahoma,arial,'Hiragino Sans GB';}
3.2 字体大小
CSS 使用font-size属性定义字体大小
p {
font-size: 20px;
}
px(像素)大小是我们网页的最常用的单位
谷歌浏览器默认的文字大小是16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
可以给body指定整个页面文字的大小
标题标签比较特殊,需要单独指定文字大小
3.3 字体粗细
CSS使用font-weight属性设置文本字体的粗细
.bold {
font-weight: bold;
//或者font-weight: 700;
实际开发中更提倡使用数字
}
h2 {//不加粗
font-weight: 400;
font-weight: normal;
}
<h2>哈喽哈</h2>
<p class="bold">阿巴阿巴</p>

3.4 文字样式
CSS用font-style属性来设置文本的风格
p {
font-style: normal;
//默认值,浏览器会显示标准的字体样式
}
p {
font-style: italic;
//浏览器会显示斜体的字体样式
}
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
3.5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
例如:
div {
font: italic 700 16px/20px 'Microsoft yahei';
}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
4.CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
4.1 文本颜色
color属性用于定义文半的颜色
div {
color: red;
}

4.2 对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
left 左对齐(默认值)
right 右对齐
center 居中对齐
4.3 装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}
none 默认,没有装饰线(最常用)
underline 下划线,链接a自带下划线(常用)
overline 上划线(几乎不用)
line-through 删除线(不常用)
a {
//取消a默认的下划线
text-decoration: none;
color: #333;
}
如何添加删除线?如何删除下划线?
4.4 文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p {
text-indent: 2em;
}
em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小
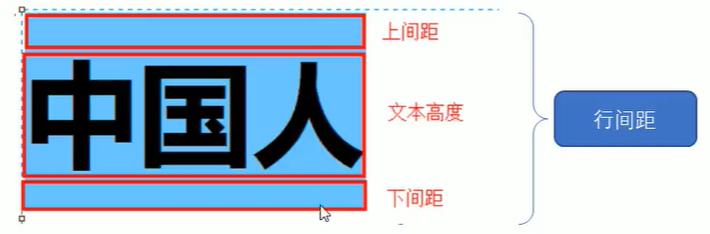
4.5 行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p {
line-height: 26px;
}

4.6 文本属性总结
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
color:文本颜色
text-align:文本对齐,设置文本水平的对齐方式
text-indent:文本缩进,通常我们用于段落首行缩进2个字的距离 text-indent: 2em;
text-decoration: 文本修饰 记住 添加下划线underline、取消下划线 none
line-height :行高
5. CSS 引入方式
5.1 CSS 的三种样式表
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
1.行内样式表(行内表)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中。
<style>
div{
color: red;
font-size: 12px;
}
</style>
<style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式
<div style="color: red; font-style: 12px;">青春不常在</div>
style其实就是标签的属性
在双引号中间,写法要符合CSS规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所有不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式设定CSS,通常也被称为行内式引入
5.4 外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML网页中使用。
引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中,使用<link>标签引入这个文件
<link rel="stylesheet" href="css文件路径">
rel :定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示是被链接的文档是一个样式表文件。
href :定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
使用外部样式表设定CSS,通常也被称为外链式或者链接式引入,这种方式是开发中常用的方式

<hr> 水平线标签
<button></button> 按钮
7.Chrome 调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式。
1.打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处–>检查。
2.使用调试工具
1)Ctrl+滚轮 可以放大开发者工具代码大小。
2)左边是HTML元素结构,右边是CSS样式
3)右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
4)Ctrl + 0 复原浏览器大小
5)如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
6)如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误
以上是关于前端入门教程的主要内容,如果未能解决你的问题,请参考以下文章