微信小程序项目2(哔哩哔哩)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序项目2(哔哩哔哩)相关的知识,希望对你有一定的参考价值。
感觉有点艰难,但是做出来了【大哭】
目录如下:

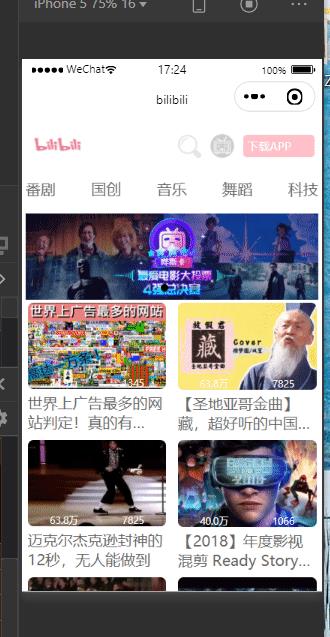
效果预览

1. pages/detail
// pages/detail/detail.js
Page({
/**
* 页面的初始数据
*/
data: {
// 视频详情
videoInfo: null,
//推荐视频
othersList: [],
//评论数据
commentData: null,
//评论图片网址数据
commentImg: ['https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic%2Fc8%2Fdd%2Fb9%2Fc8ddb934a69d90216f1b406cf3975475.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630565663&t=c7a270673d2e31012055a8fb71324c3b',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic4.zhimg.com%2Fv2-b6eae3250bb62fadb3d2527f466cf033_b.jpg&refer=http%3A%2F%2Fpic4.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630565663&t=c740d78ea45f76342610cbe3dbd498e2',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202007%2F11%2F20200711184432_ic25F.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630565663&t=5f7d52a18a9b30247f40e06c50bbee9a',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimage.biaobaiju.com%2Fuploads%2F20190318%2F17%2F1552902723-pKgJImOjeR.jpg&refer=http%3A%2F%2Fimage.biaobaiju.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630565663&t=01972105d1fbeeec8020da2d30e0a7e0',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Ffront%2F625%2Fw750h675%2F20181203%2FSpxg-hpfycet1340001.jpg&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630565663&t=5e40494c0c1e4d6017de9b1d32a421ad'
],
//视频地址列表
videoList: [
"https://vd2.bdstatic.com/mda-kbgjckxnkjnkw3sg/hd/mda-kbgjckxnkjnkw3sg.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1627977412-0-0-a8ff989f1724248abb59ae0c85432975&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest=",
"https://vd4.bdstatic.com/mda-kj09me2t70eer6r9/sc/mda-kj09me2t70eer6r9.mp4?v_from_s=hkapp-haokan-tucheng&auth_key=1627979670-0-0-d2229e42fd8f13d2ccd7488c9554bb00&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest=",
"https://vd2.bdstatic.com/mda-kig9rvdvx4e9bdqm/sc/mda-kig9rvdvx4e9bdqm.mp4?v_from_s=hkapp-haokan-tucheng&auth_key=1627980441-0-0-7dad8ba34cae1e91de6657b2d226eef0&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest=",
"https://vd2.bdstatic.com/mda-jbkw1b8zbaht3h5d/sc/mda-jbkw1b8zbaht3h5d.mp4?v_from_s=hkapp-haokan-tucheng&auth_key=1627980605-0-0-08daf781808db4abefe6a549a21c3e25&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest=",
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// console.log(options);
let videoId = options.id;
this.getCurrentVideo(videoId);
this.getOthersList(videoId);
this.getCommentList(videoId);
},
// 根据id获取视频详情
getCurrentVideo(videoId) {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/videoDetail?id=' + videoId,
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
videoInfo:res.data.data.videoInfo,
})
}
}
})
},
//获取推荐视频
getOthersList(videoId) {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/othersList?id=' + videoId,
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
othersList:res.data.data.othersList,
})
}
}
})
},
//获取评论数据
getCommentList(videoId) {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/commentsList?id=' + videoId,
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
commentData:res.data.data.commentData,
})
}
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
.josn
{
"navigationBarTitleText": "视频详情",
"usingComponents": {
"MyTitle": "../../components/My Title/MyTitle"
}
}
.wxml
<!-- /* 公共头部 */ -->
<view class="main">
<MyTitle></MyTitle>
<!-- 视频详情 -->
<view class="video_info">
<!-- 视频标签 -->
<video src="{{videoInfo.id?videoList[videoInfo.id-1]:'https://vd3.bdstatic.com/mda-mdm186904av3sm4p/1080p/cae_h264/1619053545/mda-mdm186904av3sm4p.mp4?v_from_s=hkapp-haokan-tucheng&auth_key=1627981150-0-0-fa0f5e9feba7a2aaf22a0ec600dac310&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest='}}" controls></video>
<!-- <text>{{videoInfo.id?videoList[videoInfo.id-1]:'123'}}</text> -->
<!-- 视频标题 -->
<view class="video_title">
<text>{{videoInfo.videoTitle}}</text>
<text class="fa fa-angle-down"></text>
</view>
<!-- 视频作者 -->
<view class="video_detail">
<!-- 作者 -->
<text class="author">{{videoInfo.author}}</text>
<!-- 播放量 -->
<text class="play_count">{{videoInfo.playCount}}</text>
<!-- 评论量 -->
<text class="comment_count">{{videoInfo.commentCount}}弹幕</text>
<!-- 时间 -->
<text class="deta">{{videoInfo.date}}</text>
</view>
</view>
<!-- 推荐视频 -->
<view class="other_list">
<navigator wx:for="{{othersList}}" wx:key="index" class="item_other">
<!-- 图片容器 -->
<view class="other_img_wrap">
<image src="{{item.imgSrc}}" mode="widthFix"></image>
</view>
<!-- 视频详情 -->
<view class="other_info">
<!-- 标题 -->
<view class="other_title">{{item.title}}</view>
<!-- 播放量 -->
<view class="other_detail">
<!-- 播放量 -->
<text class="play_count">{{item.playMsg}}次观看</text>
<!-- 评论 -->
<text class="comment_count">{{item.commentCount}}</text>
</view>
</view>
</navigator>
</view>
<!-- 评论列表 -->
<view class="comment_wrap">
<view class="comment_title">
<!-- 评论 -->
评论({{commentData.commentTotalCount}})
</view>
<view class="comment_list">
<view class="comment_item" wx:for="{{commentData.commentList}}" wx:key="index">
<!-- 左侧 -->
<view class="comment_user">
<image src="{{commentImg[index]}}" mode="widthFix"></image>
</view>
<!-- 右侧 -->
<view class="comment_info">
<view class="comment_detail">
<text class="author">{{item.username}}</text>
<text class="date">{{item.commentDate}}</text>
</view>
<view class="comment_content">
{{item.commentInfo}}
</view>
</view>
</view>
</view>
</view>
</view>
.wxss
/* pages/detail/detail.wxss */
.main {
padding: 10rpx;
color: #666;
}
/* 视频 */
.video_info {
margin-top: 10rpx;
}
.video_info video {
width: 100%;
}
.video_title {
display: flex;
justify-content: space-between;
font-size: 35rpx;
}
.video_detail {
margin-top: 5rpx;
font-style: 28rpx;
}
.video_detail text {
margin-left: 5rpx;
}
.video_detail .author {
color: #000;
}
/* 推荐视频 */
.other_list {
margin-top: 10rpx;
}
.item_other {
display: flex;
justify-content: space-between;
margin-bottom: 10rpx;
}
.other_img_wrap {
width: 38%;
display: flex;
justify-content: center;
align-items: center;
}
other_img_wrap image {
width: 90%;
border-radius: 15rpx;
}
.other_info {
width: 60%;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.other_title {
font-style: 30rpx;
color: #e06f93;
}
.other_detail {
font-style: 26rpx;
color: #666;
}
/* 评论列表 */
.comment_wrap {
margin-top: 10rpx;
}
.comment_title {
padding: 10rpx;
font-style: 28rpx;
}
/* .comment_list {} */
.comment_item {
margin-bottom: 10rpx;
padding: 10rpx;
display: flex;
justify-content: space-between;
border-bottom: 1rpx solid #666;
}
.comment_user {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.comment_user image {
width: 60%;
border-radius: 50%;
}
.comment_info {
flex: 5;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.comment_detail {
display: flex;
justify-content: space-between;
}
.comment_detail .author {
font-size: 28rpx;
color: #000;
}
.comment_detail .date {
color: #666;
font-size: 24rpx;
}
.comment_content {
font-size: 28rpx;
color: #000;
}
pages/index
.js
Page({
/**
* 页面的初始数据
*/
data: {
//被点击导航菜单索引
currentIndexNav: 0,
//首页导航数据
navList: [],
//轮播图数据
swiperList: [],
// 视频列表数据
videoList: []
},
// 点击首页导航按钮
activeNav(e) {
// console.log(123);
this.setData({
currentIndexNav: e.target.dataset.index
})
},
// 获取首页导航数据
getNavList() {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/navList',
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
navList: res.data.data.navList
})
}
// console.log(res.data.data.navList);
}
})
},
// 获取轮播图数据
getSwiperList() {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/swiperList',
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
swiperList: res.data.data.swiperList,
})
}
}
})
},
//获取视频列表
getVideoList() {
let that = this;
wx.request({
url: 'https://www.fastmock.site/mock/c8b94bc7b5f6687ccfe99d2c4132803f/bi/videosList',
success(res) {
// console.log(res);
if(res.data.code === 0) {
that.setData({
videoList: res.data.data.videosList,
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取首页导航数据
this.getNavList();
//获取轮播图数据
this.getSwiperList();
//获取视频数据
this.getVideoList();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
.json
{
"navigationBarTitleText":"bilibili",
"usingComponents": {
"MyTitle": "../../components/My Title/MyTitle"
}
.wxml
<view class="main">
<!--头部-->
<MyTitle > </MyTitle>
<!-- 首页导航 -->
<view class="nav_wrap">
<!-- 自己滚动区域的组件 -->
<scroll-view class="nav" scroll-x>
<view bindtap="activeNav" data-index="{{index}}"
class="nav_item {{index===currentIndexNav?'active':''}}"
wx:for="{{navList}}" wx:key="index">
{{item.text}}
</view>
</scroll-view>
</view>
<!-- 轮播图 -->
<view class="slides">
<swiper autoplay indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="index">
<navigator>
<image mode="widthFix" src="{{item.imgSrc}}"></image>
</navigator>
</swiper-item>
</swiper>
</view>
<!-- 视频列表 -->
<view class="video_wrap">
<navigator url="../detail/detail?id={{item.id}}" class="video_item" wx:for="{{videoList}}" wx:key="index">
<!-- 图片 -->
<view class="video_img">
<image mode="widthFix" src="{{item.imgSrc}}"></image>
<!-- 播放量 -->
<view class="video_info">
<!-- 播放量 -->
<view class="play_count_wrap">
<!-- 图标 -->
<text class="fa fa-play-circle-o"></text>
<!-- 数值 -->
<text class="play_count">{{item.playCount}}</text>
</view>
<!-- 评论量 -->
<view class="comment_count_row">
<!-- 图标 -->
<text class="fa fa-commenting-o"></text>
<!-- 数值 -->
<text class="comment_count">{{item.commentCount}}</text>
</view>
</view>
</view>
<!-- 标题 -->
<view class="video_title">{{item.desc}}</view>
</navigator>
</view>
</view>
.wxss
page {
color: #666;
padding: 10rpx;
}
/* 首页导航 */
/* .nav_wrap {} */
.nav {
white-space: nowrap;
padding: 5rpx 0;
}
.nav_item {
padding: 20rpx 45rpx;
font-style: 30rpx;
display: inline-block;
}
.nav_item.active {
border-bottom: 5rpx solid #de688b;
}
/* 轮播图 */
.slides {
margin-top: 10rpx;
}
.slides swiper {
height: 220rpx;
}
.slides navigator {
width: 100%;
height: 100%;
}
.slides image {
width: 100%;
height: 100%;
}
/* 视频列表 */
.video_wrap {
display: flex;
flex-wrap: wrap;
padding: 5rpx;
justify-content: space-between;
}
.video_item {
width: 48%;
margin-bottom: 20rpx;
}
.video_img {
position: relative;
}
.video_img image {
width: 100%;
border-radius: 15rpx;
}
.video_img .video_info {
position: absolute;
bottom: 10rpx;
left: 0;
width: 100%;
display: flex;
justify-content: space-around;
color: #fff;
font-size: 24rpx;
}
.video_title {
font-style: 28rpx;
display: -webkit-box;
overflow: hidden;
white-space: normal;
text-overflow: ellipsis;
word-wrap: break-word;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
2. styles/fontawesome.wxss
/*!
* Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/
@font-face {
font-family: 'FontAwesome';
src: url('https://cdn.staticfile.org/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('https://cdn.staticfile.org/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),
url('https://cdn.staticfile.org/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),
url('https://cdn.staticfile.org/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),
url('https://cdn.staticfile.org/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
.fa-lg {
font-size: 1.33333333em;
line-height: .75em;
vertical-align: -15%
}
.fa-2x {
font-size: 2em
}
.fa-3x {
font-size: 3em
}
.fa-4x {
font-size: 4em
}
.fa-5x {
font-size: 5em
}
.fa-fw {
width: 1.28571429em;
text-align: center
}
.fa-ul {
padding-left: 0;
margin-left: 2.14285714em;
list-style-type: none
}
.fa-ul>li {
position: relative
}
.fa-li {
position: absolute;
left: -2.14285714em;
width: 2.14285714em;
top: .14285714em;
text-align: center
}
.fa-li.fa-lg {
left: -1.85714286em
}
.fa-border {
padding: .2em .25em .15em;
border: solid .08em #eee;
border-radius: .1em
}
.fa-pull-left {
float: left
}
.fa-pull-right {
float: right
}
.fa.fa-pull-left {
margin-right: .3em
}
.fa.fa-pull-right {
margin-left: .3em
}
.pull-right {
float: right
}
.pull-left {
float: left
}
.fa.pull-left {
margin-right: .3em
}
.fa.pull-right {
margin-left: .3em
}
.fa-spin {
-webkit-animation: fa-spin 2s infinite linear;
animation: fa-spin 2s infinite linear
}
.fa-pulse {
-webkit-animation: fa-spin 1s infinite steps(8);
animation: fa-spin 1s infinite steps(8)
}
@-webkit-keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
100% {
-webkit-transform: rotate(359deg);
transform: rotate(359deg)
}
}
@keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
100% {
-webkit-transform: rotate(359deg);
transform: rotate(359deg)
}
}
.fa-rotate-90 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg)
}
.fa-rotate-180 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg)
}
.fa-rotate-270 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
-webkit-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg)
}
.fa-flip-horizontal {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";
-webkit-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
transform: scale(-1, 1)
}
.fa-flip-vertical {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";
-webkit-transform: scale(1, -1);
-ms-transform: scale(1, -1);
transform: scale(1, -1)
}
:root .fa-rotate-90,
:root .fa-rotate-180,
:root .fa-rotate-270,
:root .fa-flip-horizontal,
:root .fa-flip-vertical {
filter: none
}
.fa-stack {
position: relative;
display: inline-block;
width: 2em;
height: 2em;
line-height: 2em;
vertical-align: middle
}
.fa-stack-1x,
.fa-stack-2x {
position: absolute;
left: 0;
width: 100%;
text-align: center
}
.fa-stack-1x {
line-height: inherit
}
.fa-stack-2x {
font-size: 2em
}
.fa-inverse {
color: #fff
}
.fa-glass:before {
content: "\\f000"
}
.fa-music:before {
content: "\\f001"
}
.fa-search:before {
content: "\\f002"
}
.fa-envelope-o:before {
content: "\\f003"
}
.fa-heart:before {
content: "\\f004"
}
.fa-star:before {
content: "\\f005"
}
.fa-star-o:before {
content: "\\f006"
}
.fa-user:before {
content: "\\f007"
}
.fa-film:before {
content: "\\f008"
}
.fa-th-large:before {
content: "\\f009"
}
.fa-th:before {
content: "\\f00a"
}
.fa-th-list:before {
content: "\\f00b"
}
.fa-check:before {
content: "\\f00c"
}
.fa-remove:before,
.fa-close:before,
.fa-times:before {
content: "\\f00d"
}
.fa-search-plus:before {
content: "\\f00e"
}
.fa-search-minus:before {
content: "\\f010"
}
.fa-power-off:before {
content: "\\f011"
}
.fa-signal:before {
content: "\\f012"
}
.fa-gear:before,
.fa-cog:before {
content: "\\f013"
}
.fa-trash-o:before {
content: "\\f014"
}
.fa-home:before {
content: "\\f015"
}
.fa-file-o:before {
content: "\\f016"
}
.fa-clock-o:before {
content: "\\f017"
}
.fa-road:before {
content: "\\f018"
}
.fa-download:before {
content: "\\f019"
}
.fa-arrow-circle-o-down:before {
content: "\\f01a"
}
.fa-arrow-circle-o-up:before {
content: "\\f01b"
}
.fa-inbox:before {
content: "\\f01c"
}
.fa-play-circle-o:before {
content: "\\f01d"
}
.fa-rotate-right:before,
.fa-repeat:before {
content: "\\f01e"
}
.fa-refresh:before {
content: "\\f021"
}
.fa-list-alt:before {
content: "\\f022"
}
.fa-lock:before {
content: "\\f023"
}
.fa-flag:before {
content: "\\f024"
}
.fa-headphones:before {
content: "\\f025"
}
.fa-volume-off:before {
content: "\\f026"
}
.fa-volume-down:before {
content: "\\f027"
}
.fa-volume-up:before {
content: "\\f028"
}
.fa-qrcode:before {
content: "\\f029"
}
.fa-barcode:before {
content: "\\f02a"
}
.fa-tag:before {
content: "\\f02b"
}
.fa-tags:before {
content: "\\f02c"
}
.fa-book:before {
content: "\\f02d"
}
.fa-bookmark:before {
content: "\\f02e"
}
.fa-print:before {
content: "\\f02f"
}
.fa-camera:before {
content: "\\f030"
}
.fa-font:before {
content: "\\f031"
}
.fa-bold:before {
content: "\\f032"
}
.fa-italic:before {
content: "\\f033"
}
.fa-text-height:before {
content: "\\f034"
}
.fa-text-width:before {
content: "\\f035"
}
.fa-align-left:before {
content: "\\f036"
}
.fa-align-center:before {
content: "\\f037"
}
.fa-align-right:before {
content: "\\f038"
}
.fa-align-justify:before {
content: "\\f039"
}
.fa-list:before {
content: "\\f03a"
}
.fa-dedent:before,
.fa-outdent:before {
content: "\\f03b"
}
.fa-indent:before {
content: "\\f03c"
}
.fa-video-camera:before {
content: "\\f03d"
}
.fa-photo:before,
.fa-image:before,
.fa-picture-o:before {
content: "\\f03e"
}
.fa-pencil:before {
content: "\\f040"
}
.fa-map-marker:before {
content: "\\f041"
}
.fa-adjust:before {
content: "\\f042"
}
.fa-tint:before {
content: "\\f043"
}
.fa-edit:before,
.fa-pencil-square-o:before {
content: "\\f044"
}
.fa-share-square-o:before {
content: "\\f045"
}
.fa-check-square-o:before {
content: "\\f046"
}
.fa-arrows:before {
content: "\\f047"
}
.fa-step-backward:before {
content: "\\f048"
}
.fa-fast-backward:before {
content: "\\f049"
}
.fa-backward:before {
content: "\\f04a"
}
.fa-play:before {
content: "\\f04b"
}
.fa-pause:before {
content: "\\f04c"
}
.fa-stop:before {
content: "\\f04d"
}
.fa-forward:before {
content: "\\f04e"
}
.fa-fast-forward:before {
content: "\\f050"
}
.fa-step-forward:before {
content: "\\f051"
}
.fa-eject:before {
content: "\\f052"
}
.fa-chevron-left:before {
content: "\\f053"
}
.fa-chevron-right:before {
content: "\\f054"
}
.fa-plus-circle:before {
content: "\\f055"
}
.fa-minus-circle:before {
content: "\\f056"
}
.fa-times-circle:before {
content: "\\f057"
}
.fa-check-circle:before {
content: "\\f058"
}
.fa-question-circle:before {
content: "\\f059"
}
.fa-info-circle:before {
content: "\\f05a"
}
.fa-crosshairs:before {
content: "\\f05b"
}
.fa-times-circle-o:before {
content: "\\f05c"
}
.fa-check-circle-o:before {
content: "\\f05d"
}
.fa-ban:before {
content: "\\f05e"
}
.fa-arrow-left:before {
content: "\\f060"
}
.fa-arrow-right:before {
content: "\\f061"
}
.fa-arrow-up:before {
content: "\\f062"
}
.fa-arrow-down:before {
content: "\\f063"
}
.fa-mail-forward:before,
.fa-share:before {
content: "\\f064"
}
.fa-expand:before {
content: "\\f065"
}
.fa-compress:before {
content: "\\f066"
}
.fa-plus:before {
content: "\\f067"
}
.fa-minus:before {
content: "\\f068"
}
.fa-asterisk:before {
content: "\\f069"
}
.fa-exclamation-circle:before {
content: "\\f06a"
}
.fa-gift:before {
content: "\\f06b"
}
.fa-leaf:before {
content: "\\f06c"
}
.fa-fire:before {
content: "\\f06d"
}
.fa-eye:before {
content: "\\f06e"
}
.fa-eye-slash:before {
content: "\\f070"
}
.fa-warning:before,
.fa-exclamation-triangle:before {
content: "\\f071"
}
.fa-plane:before {
content: "\\f072"
}
.fa-calendar:before {
content: "\\f073"
}
.fa-random:before {
content: "\\f074"
}
.fa-comment:before {
content: "\\f075"
}
.fa-magnet:before {
content: "\\f076"
}
.fa-chevron-up:before {
content: "\\f077"
}
.fa-chevron-down:before {
content: "\\f078"
}
.fa-retweet:before {
content: "\\f079"
}
.fa-shopping-cart:before {
content: "\\f07a"
}
.fa-folder:before {
content: "\\f07b"
}
.fa-folder-open:before {
content: "\\f07c"
}
.fa-arrows-v:before {
content: "\\f07d"
}
.fa-arrows-h:before {
content: "\\f07e"
}
.fa-bar-chart-o:before,
.fa-bar-chart:before {
content: "\\f080"
}
.fa-twitter-square:before {
content: "\\f081"
}
.fa-facebook-square:before {
content: "\\f082"
}
.fa-camera-retro:before {
content: "\\f083"
}
.fa-key:before {
content: "\\f084"
}
.fa-gears:before,
.fa-cogs:before {
content: "\\f085"
}
.fa-comments:before {
content: "\\f086"
}
.fa-thumbs-o-up:before {
content: "\\f087"
}
.fa-thumbs-o-down:before {
content: "\\f088"
}
.fa-star-half:before {
content: "\\f089"
}
.fa-heart-o:before {
content: "\\f08a"
}
.fa-sign-out:before {
content: "\\f08b"
}
.fa-linkedin-square:before {
content: "\\f08c"
}
.fa-thumb-tack:before {
content: "\\f08d"
}
.fa-external-link:before {
content: "\\f08e"
}
.fa-sign-in:before {
content: "\\f090"
}
.fa-trophy:before {
content: "\\f091"
}
.fa-github-square:before {
content: "\\f092"
}
.fa-upload:before {
content: "\\f093"
}
.fa-lemon-o:before {
content: "\\f094"
}
.fa-phone:before {
content: "\\f095"
}
.fa-square-o:before {
content: "\\f096"
}
.fa-bookmark-o:before {
content: "\\f097"
}
.fa-phone-square:before {
content: "\\f098"
}
.fa-twitter:before {
content: "\\f099"
}
.fa-facebook-f:before,
.fa-facebook:before {
content: "\\f09a"
}
.fa-github:before {
content: "\\f09b"
}
.fa-unlock:before {
content: "\\f09c"
}
.fa-credit-card:before {
content: "\\f09d"
}
.fa-feed:before,
.fa-rss:before {
content: "\\f09e"
}
.fa-hdd-o:before {
content: "\\f0a0"
}
.fa-bullhorn:before {
content: "\\f0a1"
}
.fa-bell:before {
content: "\\f0f3"
}
.fa-certificate:before {
content: "\\f0a3"
}
.fa-hand-o-right:before {
content: "\\f0a4"
}
.fa-hand-o-left:before {
content: "\\f0a5"
}
.fa-hand-o-up:before {
content: "\\f0a6"
}
.fa-hand-o-down:before {
content: "\\f0a7"
}
.fa-arrow-circle-left:before {
content: "\\f0a8"
}
.fa-arrow-circle-right:before {
content: "\\f0a9"
}
.fa-arrow-circle-up:before {
content: "\\f0aa"
}
.fa-arrow-circle-down:before {
content: "\\f0ab"
}
.fa-globe:before {
content: "\\f0ac"
}
.fa-wrench:before {
content: "\\f0ad"
}
.fa-tasks:before {
content: "\\f0ae"
}
.fa-filter:before {
content: "\\f0b0"
}
.fa-briefcase:before {
content: "\\f0b1"
}
.fa-arrows-alt:before {
content: "\\f0b2"
}
.fa-group:before,
.fa-users:before {
content: "\\f0c0"
}
.fa-chain:before,
.fa-link:before {
content: "\\f0c1"
}
.fa-cloud:before {
content: "\\f0c2"
}
.fa-flask:before {
content: "\\f0c3"
}
.fa-cut:before,
.fa-scissors:before {
content: "\\f0c4"
}
.fa-copy:before,
.fa-files-o:before {
content: "\\f0c5"
}
.fa-paperclip:before {
content: "\\f0c6"
}
.fa-save:before,
.fa-floppy-o:before {
content: "\\f0c7"
}
.fa-square:before {
content: "\\f0c8"
}
.fa-navicon:before,
.fa-reorder:before,
.fa-bars:before {
content: "\\f0c9"
}
.fa-list-ul:before {
content: "\\f0ca"
}
.fa-list-ol:before {
content: "\\f0cb"
}
.fa-strikethrough:before {
content: "\\f0cc"
}
.fa-underline:before {
content: "\\f0cd"
}
.fa-table:before {
content: "\\f0ce"
}
.fa-magic:before {
content: "\\f0d0"
}
.fa-truck:before {
content: "\\f0d1"
}
.fa-pinterest:before {
content: "\\f0d2"
}
.fa-pinterest-square:before {
content: "\\f0d3"
}
.fa-google-plus-square:before {
content: "\\f0d4"
}
.fa-google-plus:before {
content: "\\f0d5"
}
.fa-money:before {
content: "\\f0d6"
}
.fa-caret-down:before {
content: "\\f0d7"
}
.fa-caret-up:before {
content: "\\f0d8"
}
.fa-caret-left:before {
content: "\\f0d9"
}
.fa-caret-right:before {
content: "\\f0da"
}
.fa-columns:before {
content: "\\f0db"
}
.fa-unsorted:before,
.fa-sort:before {
content: "\\f0dc"
}
.fa-sort-down:before,
.fa-sort-desc:before {
content: "\\f0dd"
}
.fa-sort-up:before,
.fa-sort-asc:before {
content: "\\f0de"
}
.fa-envelope:before {
content: "\\f0e0"
}
.fa-linkedin:before {
content: "\\f0e1"
}
.fa-rotate-left:before,
.fa-undo:before {
content: "\\f0e2"
}
.fa-legal:before,
.fa-gavel:before {
content: "\\f0e3"
}
.fa-dashboard:before,
.fa-tachometer:before {
content: "\\f0e4"
}
.fa-comment-o:before {
content: "\\f0e5"
}
.fa-comments-o:before {
content: "\\f0e6"
}
.fa-flash:before,
.fa-bolt:before {
content: "\\f0e7"
}
.fa-sitemap:before {
content: "\\f0e8"
}
.fa-umbrella:before {
content: "\\f0e9"
}
.fa-paste:before,
.fa-clipboard:before {
content: "\\f0ea"
}
.fa-lightbulb-o:before {
content: "\\f0eb"
}
.fa-exchange:before {
content: "\\f0ec"
}
.fa-cloud-download:before {
content: "\\f0ed"
}
.fa-cloud-upload:before {
content: "\\f0ee"
}
.fa-user-md:before {
content: "\\f0f0"
}
.fa-stethoscope:before {
content: "\\f0f1"
}
.fa-suitcase:before {
content: "\\f0f2"
}
.fa-bell-o:before {
content: "\\f0a2"
}
.fa-coffee:before {
content: "\\f0f4"
}
.fa-cutlery:before {
content: "\\f0f5"
}
.fa-file-text-o:before {
content: "\\f0f以上是关于微信小程序项目2(哔哩哔哩)的主要内容,如果未能解决你的问题,请参考以下文章