小记一笔 -微信小程序开发随笔
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小记一笔 -微信小程序开发随笔相关的知识,希望对你有一定的参考价值。
序言:
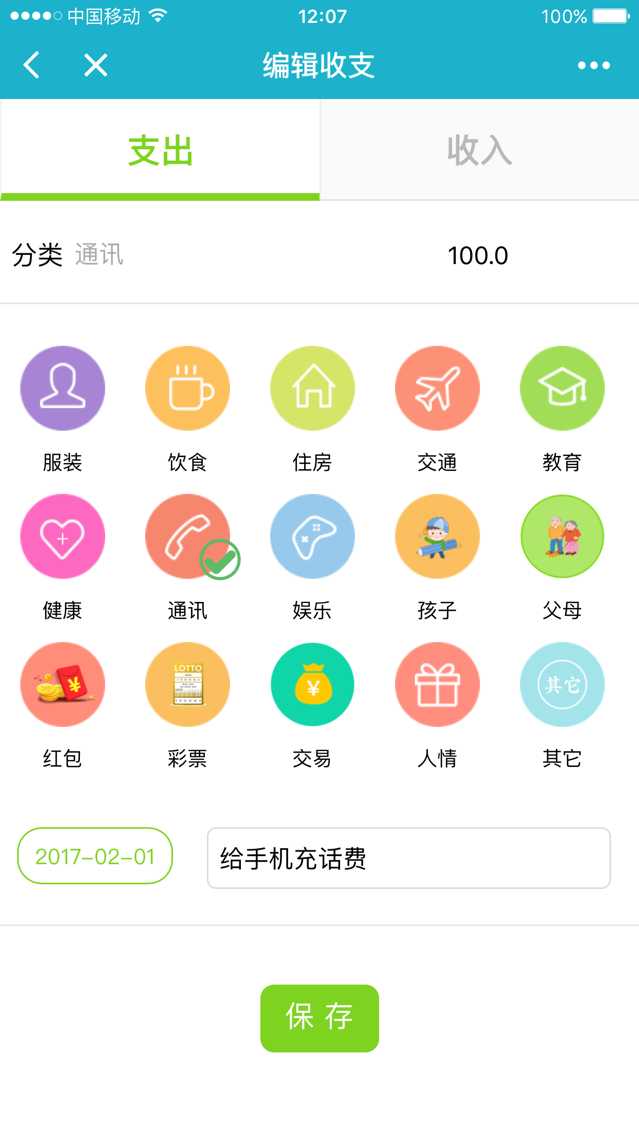
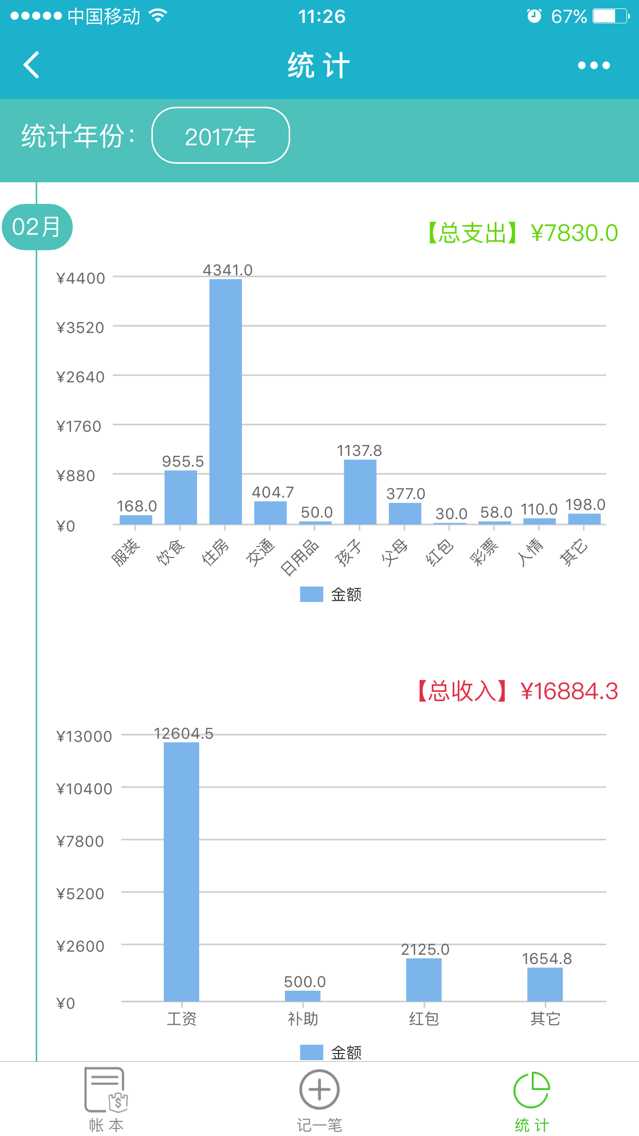
今年的01月09号备受关注的微信小程序正式上线了, 众多的互联网企业也相继发布了自家的小程序。趁着最近上班不是特别忙,自己闲来无事也跟着捣鼓捣鼓了一个个人记帐用的小程序:小记一笔。用户可以方便、快捷的将自己平时的开销与收入记录下来,还有各种类型的统计,以便实时的准确掌握自己的财务状况。目前此程序已正式上线,大家可以在微信中搜索“小记一笔”点击使用,下面是其中几张效果截图:



准备工作:
1、要开发微信小程序,首先得有工具,可以先去微信公众平台官网(https://mp.weixin.qq.com/)注册帐号,登录到后台后,在最右上方点击“文档”切换到开发文档页面,里面有开发小程序的各种教程。再点击“开发”-“工具”-“开发者工具”链接,可以选择下载相应的小程序开发工具,目前官方提供了"windows64","windows32","mac"三种平台的开发工具,大家可以根据自己的实际情况选择相对应的工具即可。
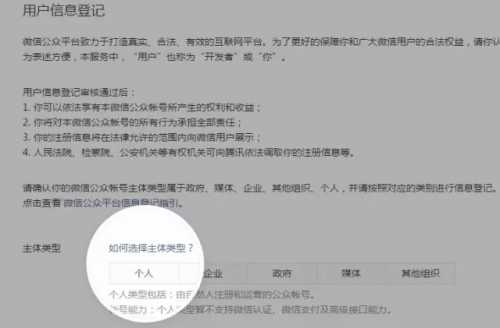
2、AppID: 官方规定没有AppID, 能进行微信小程序的开发,也能在真机上进行调试预览,但不能正式上线发布。所以如果只是自己开发着玩,可以不用申请appid,但如果想正式上线发布自己的小程序以便大家使用,则需要申请AppID。在前几天(03-27)微信小程序又有了重大更新, 为增强小程序能力,扩大小程序使用场景,对个人开发者开放注册了。在这之前只有企业用户才能申请appid, 申请时需要提供企业相关资料,需要用对公帐号给腾讯指定的银行帐号打几分钱进行认证。而现在则不需要了,个人也可以申请了。小程序开放个人开发者申请注册后,个人用户可访问微信公众平台,扫码验证个人身份后即可完成小程序帐号申请并进行代码开发。

开发环境介绍:
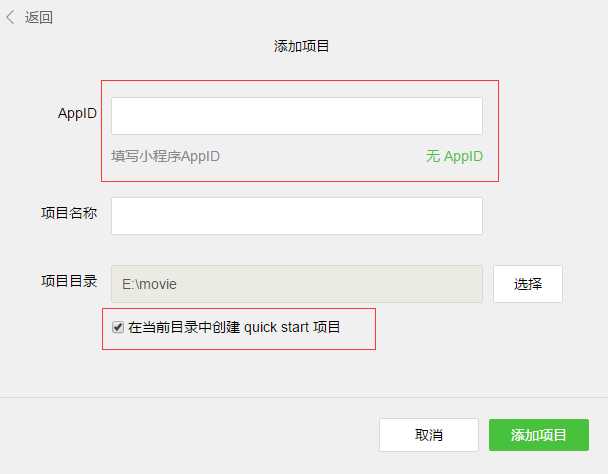
安装好开发工具后,双击启动会要求管理员微信扫描,同意即可进入。跟大多数开发工具一样,在启动界面会列出以前的历史项目,点击项目名称可进入之前的项目,点击“+”可以创建新的项目。

如果填写了appid则开发完了后可以发布上线,填写完项目名称,选择了相应的目录后,注意下面的复选框。此复选框的意思是官方为大家提供了一个默认的小程序目录结构,里面有小程序正常运行所需要的配置文件与主要页面。建议大家练习的时候勾选上,这样项目创建完成后即可运行,否则需要手动创建所需的各种文件。我最开始练习时因为没有勾选,也不知道要创建相应的配置文件,导致项目一运行各种报错,折腾了半天。
小程序默认包含pages、 utils 、app.js、 app.json、 app.wxss五个部分。
1):其中pages文件夹主要存放小程序的页面文件,每个文件夹为一个页面,每个页面中包含.js, .wxml,.wxss,.json四个文件: .js文件是小程序的脚本文件,用于处理界面的脚本事件,如获取数据,点击事件等,使用我们熟悉的JS脚本编写。.wxml是页面结构文件,用于组织页面上的元素,与html非常类似。.json文件是配置文件,只能配置本页面,如配置本页面的导航栏的文字,背景色等。.wxss是样式表文件,类似于css,主要是让界面显示的更加漂亮。
2):utils文件夹主要用于存放全局的一些.js文件, 如封装的常用JS网络请求方法,日期处理方法等。
3):app.js文件是系统方法处理的全局文件,也就是说文件中声明的函数和数据,在整个小程序中都可以使用,如存储后台接口API地址。
4):app.json文件是系统全局配置文件,是必须包含的。在这里面声明整个小程序有哪些页面,也可以声明小程序是否带有tabbar选项卡及选项卡里面的页面地址与文字等。此配置文件是全局的,如果子页面的.json文件也配置了相同的内容,则子页面中的配置优先级更高。
5):app.wxss文件是全局的样式美化文件,其优先级同样没有子页面中的wxss文件配置的样式优先级高。
下面结合我在开发"小记一笔"过程中碰到的几个问题说一下如果大家在开发自己的微信小程序时需要注意的几点:
1):小程序开发工具的保存加编译的快捷键是"ctrl+s", 也就是编写完代码后,直接按这两个键就能保存并重新生成了。需要注意的是编写了多个页面中的代码,按这两个键只会保存当前页面的代码,不会保存所有页面的代码。所以如果有时没有达到自己想要的效果时,记得看看是否有其他页面的代码没有保存,我刚开始编写小记一笔时,经常发现有页面代码没保存,导致效果出不来,这一点需要大家细心一点。
2):小程序的缓存在开发工具中可以手动清除,但是在真机上没法手动清除,所以要想在真机中手动清除,得写一个清除事件,点击按钮啥的,手动调用清除方法进行清除,这点有点坑。
3):官方规定如果小程序要获取后台接口数据必须走https协议,如果后台服务器暂时不支持https协议而又想在模拟器中获取数据,则只需要在开发工具中设置一下即可。点击开发工具左侧的“项目”按钮,然后勾选上右侧的“开发环境不校验请求域名以及TLS版本”复选框,这样后台服务器不配置https协议也能返回数据了。但是如果小程序要正式上线发布且需要后台服务器提供数据,则必须配置https协议。
4): 我在开发练习过程中是调用豆瓣提供的测试接口,此接口地址支持https协议,大家在练习调用后台数据时,也可以用此接口做测试。现将此接口地址提供给大家以便参考:
正在上映的电影:https://api.douban.com/v2/movie/in_theaters
即将上映的电影:https://api.douban.com/v2/movie/coming_soon
排行榜top250的电影:https://api.douban.com/v2/movie/top250
真机调试&上线&体验:
真机调试:开发完代码想要在真机上预览怎么弄?很简单,只需要轻轻两步即可搞定。开发完代码后,还是点击开发工具左侧的“项目”按钮,然后在右侧再点击“预览”按钮就会生成一个二维码,用注册时填写的微信号扫描此二维码即可真机查看效果了。需要注意的是,以上面查看豆瓣电影数据为例,在真机上会出现数据不显示的问题,这时只用在手机右上角打开调试模式即可。
上线:开发完了代码也测试好了,这时候大家肯定想正式发布上线以便更多的人使用,这时候怎么操作呢?首先点击开发工具左侧的“项目”按钮,然后在右侧再点击“上传”按钮点击确定,扫描二维码同意上传,此时会要求填写此次上传的版本号与备注,填写完后点击上传按钮就上传到微信公众平台后台了,如下图所示:

上传到后台后,可以设置为体验版本,也可以直接提交审核,填写相应的审核信息提交审核后,会出现一个审核版本,审核通过了,在右侧会出现一个发布按钮,只有点击了此发布按钮了,你的小程序才算正式发布上线了,这时大家才可以在微信中搜索到。目前小记一笔总共提交了6个版本,一般腾讯审核工作人员周末不审核,工作日才审核,正常情况下一到两个工作日就能审核通过。
体验:在正式提交审核之前可以将上传的版本设置为体验版,这样非管理员也可以体验小程序以便发现小程序存在的问题好及时改正。在微信公众平台后台的“用户身份”-“体验者”页面可以绑定体验者微信号,只有被绑定了体验者的微信号才能体验,而且必须将上传的小程序版本设置为体验版才能体验,大家需要记住要同时满足这两个条件才行。我做小记一笔时最开始只绑定了体验者微信号,没有设置体验版本,导致别人扫描二维码时总提示没有体验权限,这点大家需要清楚。
后台服务器:
要提供后台接口,则必须有服务器。现在可供大家选择的云服务器比较出名的有腾讯云,阿里云,小记一笔选择的是阿里云,稳定、高效。一般供个人用的云服务器一年的费用也没多少。有了云服务器,要给小程序提供接口则必须配置https协议和TLS版本。如果购买的是阿里云服务器,可以直接采用其官方提供的免费证书,官方有安装教程,大家参照其教程安装即可。下面提供一个网站,可以检测你的接口是否支持https协议,地址是:https://www.ssllabs.com/ssltest/index.html
结束语:
小程序自上线以来,各种声音都有,有看好的,有各种唱衰的。个人认为小程序就像几年前的微信公众号,刚出来时也不被大家看好,但经过几年的发展,现在微信公众号也是渗透到各行各业中了。我相信经过腾讯的大力推广,小程序会被越来越多的人所接受。
最后,欢迎大家使用我的小程序,在微信中搜索“小记一笔”,或扫描下方的二维码进行使用,使用过程有什么好的建议也记得反馈给我哦,欢迎大家拍砖。

以上是关于小记一笔 -微信小程序开发随笔的主要内容,如果未能解决你的问题,请参考以下文章