经典网页布局&浮动广告
Posted HUTEROX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典网页布局&浮动广告相关的知识,希望对你有一定的参考价值。
文章目录
前言
这里主要是做一个小小的总结,关于一个页面如何使用css进行布局。如何使用js实现一个广告弹窗的效果。尤其是这个布局,我记得我当初很讨厌html的时候的最主要的原因是因为当时一开始学的时候是按照先html后css的节奏来的,这就导致,一开始我根本无法实现标签的摆放布局(这也是为什么我在学习几天之后就直接去做cs架构的原因之一,安全性差,界面开发难受(我不喜欢)至于为什么回来主要是为了实现我的个人博客网站),就显得很鸡肋,这个和你直接做软件的UI不一样,例如你使用python的tkinter 设计界面时当你生成了一个控件时就需要马上对其进行放置。而这在HTML当中不一样,事实上,我认为一个合格的标签最应该完成的不是有多么华丽的效果,而是出现在正确的位置上。 毕竟作为一个理工男我也不太能够做出比较华丽的界面,相比之下,我更喜欢简约风格。
css盒子模型
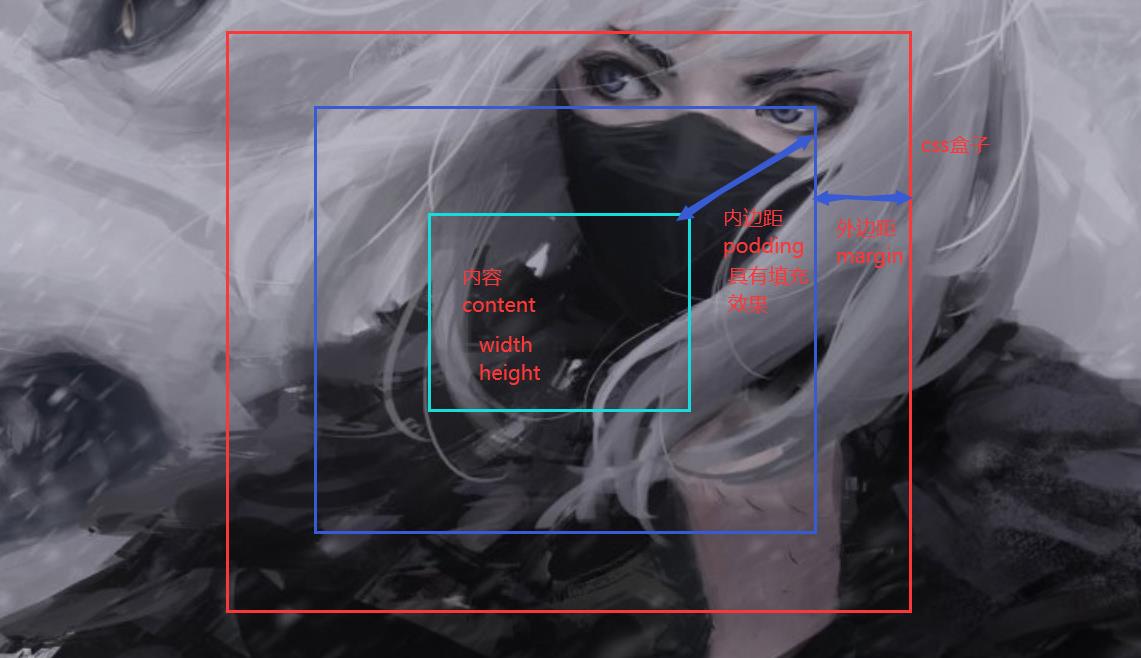
(那个图中的podding其实是padding我那个打错了)
在说明如何摆放布局时,需要先说明css最主要的盒子模型,这关系到如何正确的实现位置的摆放。

css工作流程
说到css就不得不说到其流程,这有助于理解css对标签的布局。
下面以一段css代码为例子:
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
定位
css需要找到需要被修饰的标签,关于如何定位,可以查看我写的另一篇博客。
CSS选择器(随笔)

现在定位到了div标签
生成盒子
当你定义了了高度和宽度之后,盒子的content部分就具有了高度和宽度,其余的部分默认是为0且不显示的,前面的那段代码我让它把边框显示了出来。你将看到红色的边框,宽度为1px注意此时的盒子的大小是101px X 101px原因是现在具有了边框的宽度。所以你现在注意到了,盒子的大小是会变的,如果你再设置内外边距的话。

现在相对于浏览器就是div的父标签(相当于)
通过外边距控制content的位置
这里我希望你还知道前面的那个图,那就是content是指内容,再盒子里面的内容,现在对于这个div标签来讲它现在独占了父容器的整个空间。我们通过内外边距改变的只是内容的位置,而不是盒子的位置。我们现在讲的是盒子里面的东西。
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
margin-top: 100px;
margin-left: 100px;
}
现在我对content进行移动


通过效果图和控制台我们就能发现,我们只是改变了content的位置。
通过内边距实现填充效果
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
margin-top: 100px;
margin-left: 100px;
padding-left: 50px;
}
显示结果:

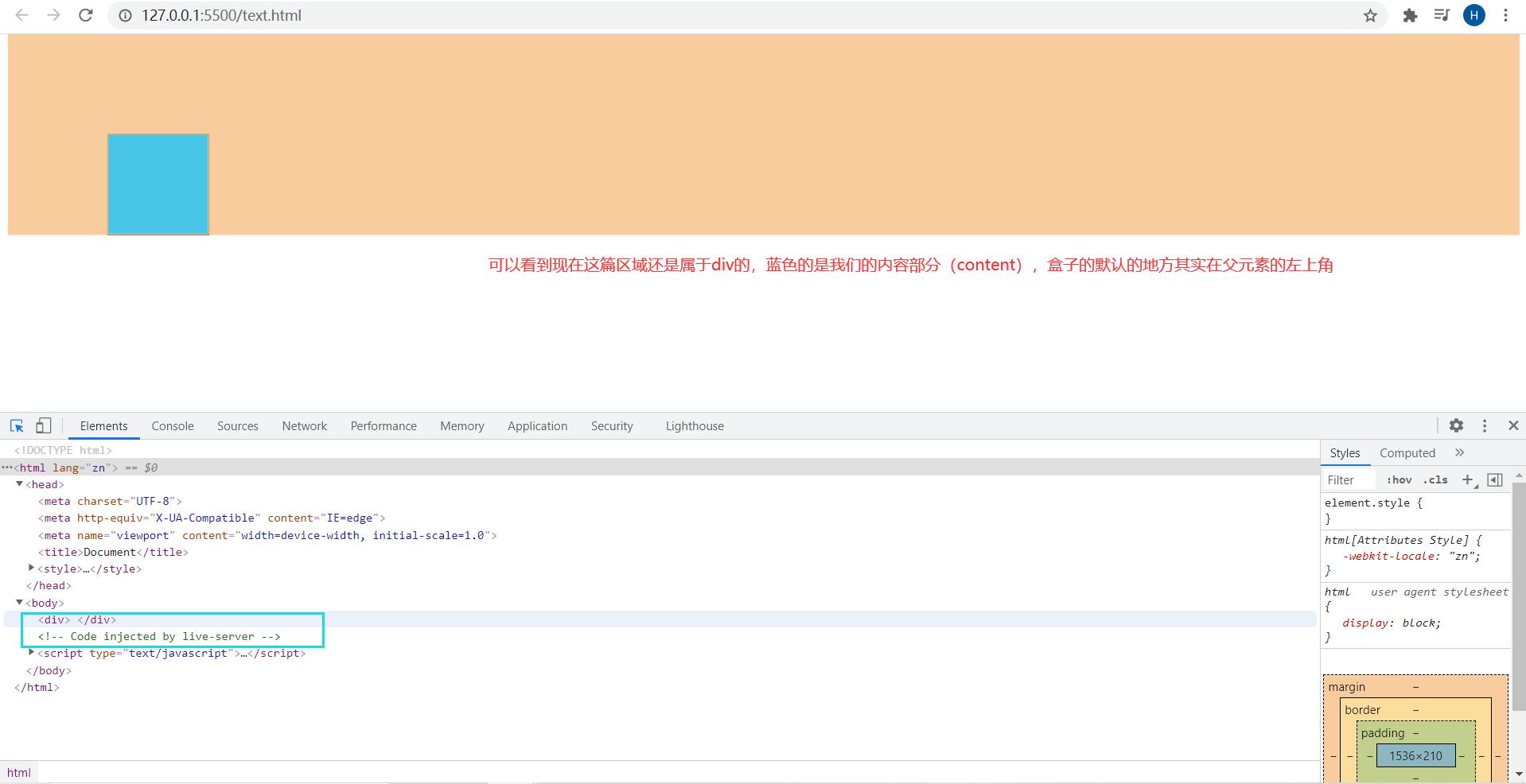
开发模式下:

这个效果在开发模式一目了然,它实现了填充的效果。
css盒子的放置
现在我们就要开始摆放盒子的位置了,这个主要通过盒子的position属性
position的相对布局
还原回刚刚开始的代码
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
}
现在加入属性,并进行放置
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
position: relative;
left: 100px;
top: 100px
}

现在可以看到效果,但是这个定位是相对于默认位置来定位的。
position的绝对布局
这个是相对于父元素的盒子模型来定位的。
div {
width: 100px;
height: 100px;
background: cyan;
border: 1px solid red;
position:absolute;
left: 100px;
top: 100px
}
这里的话由于只有一个标签所以效果都是一样的。但是在下面的经典布局的案例当中就会有区别。
position的固定布局
position: fixed;
这个的作用主要是让某一个标签保持不动,例如导航栏,或者广告。

它的定位是按照浏览器的页面进行定位的,也就是本例中的div的父容器。
网站的经典布局

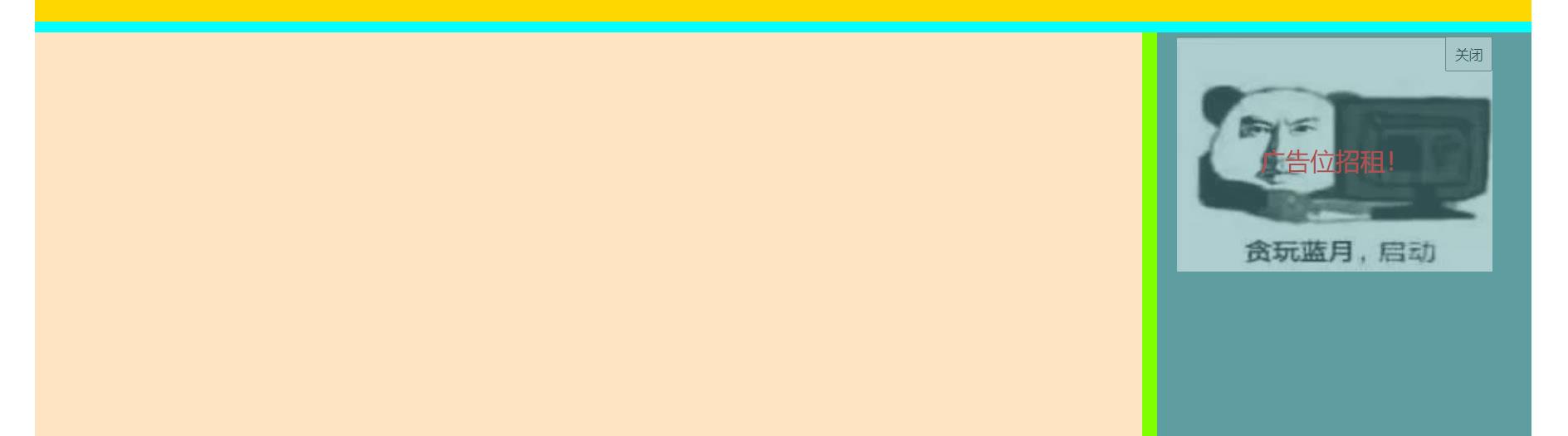
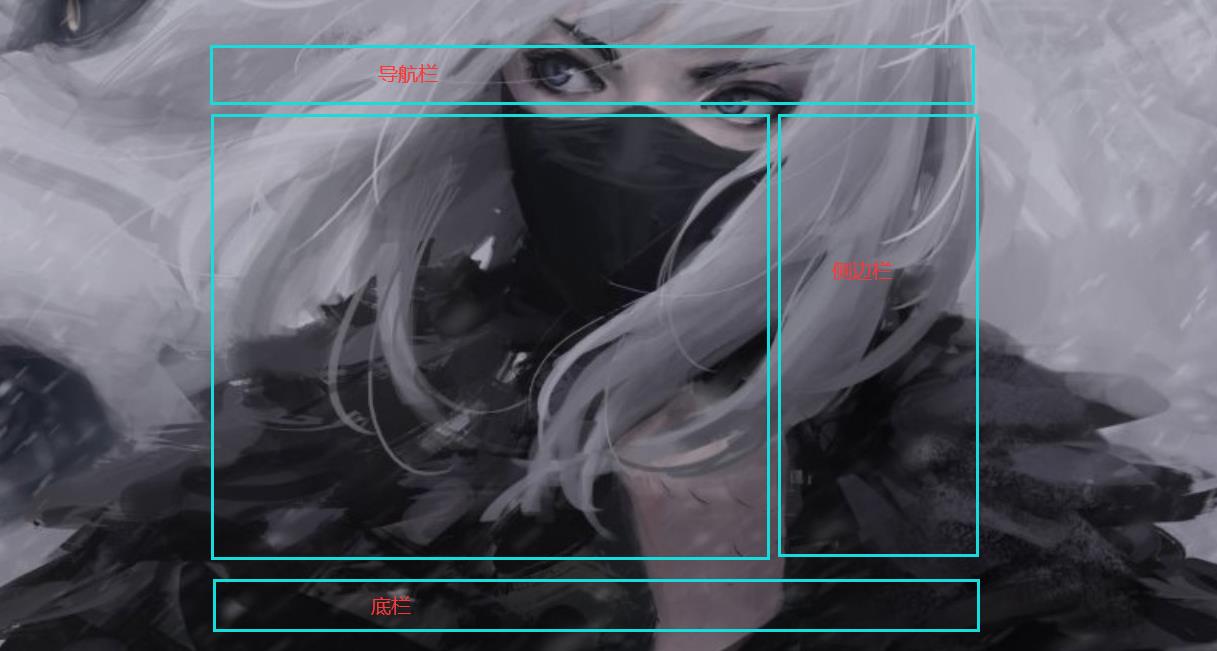
实现效果如下:

那个广告先忽略,那个是后面加的。
代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的首页</title>
<!-- <link rel="stylesheet" href="index.css"> -->
<style>
.page {
width: 96%;
/* 这个居中 */
margin: 0 auto;
background: cyan;
}
header,
main,
footer {
margin: 10px 0;
}
header {
width: 100%;
height: 150px;
background-color: gold;
}
#logo {
width: 20%;
height: 60%;
background-color: antiquewhite;
position: relative;
left: 1%;
top: 5%;
}
#main {
width: 100%;
height: 600px;
background-color: chartreuse;
}
#content {
width: 74%;
height: 100%;
background-color: bisque;
margin-right: 1%;
float: left;
}
#sidebar {
width: 25%;
height: 100%;
background-color: cadetblue;
float: left;
}
footer {
width: 100%;
height: 100px;
background-color: aquamarine;
text-align: center;
}
</style>
</head>
<body>
<div class="page">
<header>
<div id="logo">
</div>
<nav>
</nav>
</header>
<div id="main">
<div id="content">
</div>
<div id="sidebar">
</div>
</div>
<footer>
<br>
<br> @Huterox
</footer>
</div>
</body>
</html>
页面广告
HTML&CSS部分
首先是它的HTML标签
<div class="adv">
<img src="adv.jpg" id="img_adv">
<button id="adv_button">关闭</button>
<p>广告位招租!</p>
</div>
之后是它的css渲染
.adv {
width: 20%;
height: 30%;
background-color: rgb(135, 222, 161);
position: fixed;
top: 5%;
left: 75%;
text-align: center;
opacity: 0.5;
/* 设置透明度 */
}
#adv_button {
width: 15%;
height: 15%;
position: absolute;
left: 85%;
top: 0%;
}
#img_adv {
width: 100%;
position: absolute;
height: 100%;
left: 0;
top: 0;
}
.adv p {
width: 50%;
height: 10%;
position: absolute;
top: 35%;
left: 25%;
color: red;
font-size: 150%;
}
JS部分
首先第一个是控制按钮关闭页面。
var CloseButton = document.getElementById("adv_button");
CloseButton.addEventListener("click", function() {
var advDiv = document.getElementsByClassName("adv")[0];
advDiv.style.display = "none";
});
之后是广告的出现,让广告在几秒后出现,而不是一来就出现,这个可以通过计时器完成。
在此之前得设置那个广告页面隐藏。
<script>
var CloseButton = document.getElementById("adv_button");
var advDiv = document.getElementsByClassName("adv")[0];
advDiv.style.display = "none";
CloseButton.addEventListener("click", function() {
advDiv.style.display = "none";
});
function show_Adv() {
advDiv.style.display = "block";
};
var showAdvIn = setInterval(() => {
show_Adv();
clearInterval(showAdvIn);//删除计时器
}, 2000);
</script>
之后就实现了那个2秒后出现的效果,此外还可以实现那个广告图片轮播的效果通过那个计时器。
当然我这个只是通过设置display属性来实现效果,事实上可以通过父节点来对子节点删除,不过我这里的话那个广告标签就一个它自己,应该把它放在一个专门的广告标签区域内才好一点的。
以上是关于经典网页布局&浮动广告的主要内容,如果未能解决你的问题,请参考以下文章