免费开源的智能家居系统,SpringBoot+Vue前后端分离,WiFi智能设备接入,手把手开发安卓APP,建立QQ智能管家机器人!
Posted 一份养生祛痘麻辣烫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费开源的智能家居系统,SpringBoot+Vue前后端分离,WiFi智能设备接入,手把手开发安卓APP,建立QQ智能管家机器人!相关的知识,希望对你有一定的参考价值。
杂货店牌智能家居系统实操手册
手册大纲
第一章 前后端分离的Web项目
1.1前端开发
- 前端开发概述
- 技术分析
- 资料准备
- 环境搭建
- 实现基本页面搭建
- 配套教学视频链接
1.2后端开发
- 后端概述
- 技术分析
- 资料准备
- 环境搭建
- 实现基本功能框架
- 配套教学视频链接
第二章 安卓APP开发指南
- 需求分析
- 开发目标
- 搭建环境
- 实现简单的界面
- 实现功能
- 配套教学视频链接
第三章 基于WiFi芯片的开源硬件
- Ardiono篇(UNO、Esp8266)
- STM32篇(FreeRTOS)
- 配套教学视频链接
第四章 帮你监管系统的QQ机器人
- QQ机器人的优点
- Python开发框架
- 开发环境的搭建
- 实现基础功能
- 配套教学视频链接
第五章 系统优化技术
- 日志
- 接口的封装
- 报错的统一管理
- 事务回滚
正文
第一章 前后端分离的Web项目
Web项目我们使用当下流行的开源框架搭建,采用前后端分离的技术来完成Web项目的搭建!
1.1前端开发
前端开发店长水平有限,只能实现基本的功能,正因为本开发手册,是为了让大家能够独自完成简单的智能家居系统的搭建而编写的,所以,也会尽量的使用基础的开发能力,来让大多数人都有跟上的机会!如果有大佬或者同学愿意加入本系统的开发,那是最好不过了!欢迎大家,一起研究我们自己的开源系统~
首先,介绍一下前端开发的技术:
前端开发使用组件化开发的Vue框架,我们能够站在开源的平台,搭建属于自己的项目。对于搭建前端的界面,我们的需求就是随心所欲的搭建自己想要的界面,满足我们所想要的功能。利用现成的组件开发,无异于让我们专注于对页面的开发实现和对页面跳转逻辑的设计!让我们的时间尽可能的用于构思我们的系统,而不用在意具体的css样式是如何实现的或者html的标签的书写,以上这两者都是店长懒得学的东西,哈哈哈哈哈!但是做前端的同学也很棒,我所熟知的同学,能够按照设计师的样式,独立写出页面的设计,让我羞愧不已!
上面已经提到了组件化开发,我们接下来就仔细的说说,什么是组件化开发?就我们系统开发的需求来看,就是使用现成的UI控件:按钮、输入框、下拉框来实现我们自己的界面。组件大多具有:简洁、可复用、易修改的特点,这样开发出来的界面,简洁大方!
我们系统选用的UI组件是:Element-UI来嵌入Vue项目!到此为止,我们需要记得的知识点有:Element-UI、Vue开发框架!接下来我们就开始我们的探索之旅啦!!!
不管我们开始学习什么内容,官网都是第一位的资料库!对于一个好的开源框架,官网的资料丰不丰富,相关生态的建设完不完善、开发者是否活跃,这些都是很关键的要素!我们选择的Vue开发框架,相信只要是接触过的前端的同学都有所耳闻,实践证明Vue是一款非常优秀的开源框架,社区拥有众多活跃的开发者,在各大博客网站和技术分享网站,比如:CSDN、Github、Gitee、简书等网站拥有众多解决方案和思路!在我们遇到问题时,可以快速的查找到相关的资料,来帮助我们解决问题。相信2021年的大家更加懂得生态的重要性。
Element-Ui组件库,也是非常经典的解决方案,我们可以快速便捷的开发出简洁大方、功能齐全的页面,实现设计好的复杂逻辑!在JSP时代是想都不敢想的!
下面就是项目前端开发的资料的下载方式和相关网站:




- 百度搜索“Node.js”,进入官网:https://nodejs.org/zh-cn/

- 下载长期支持版

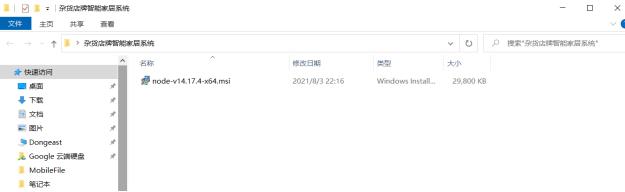
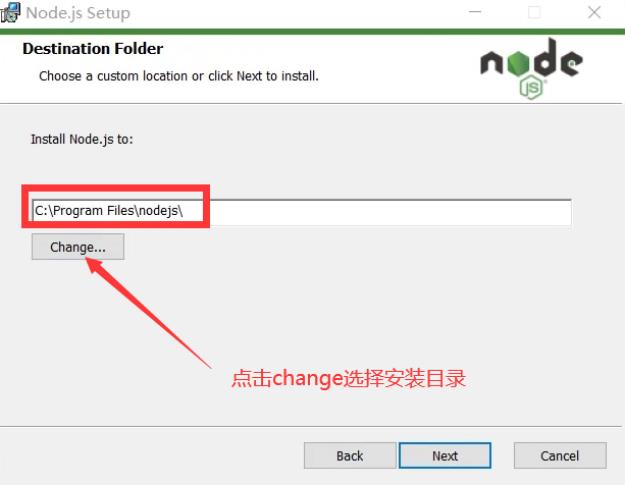
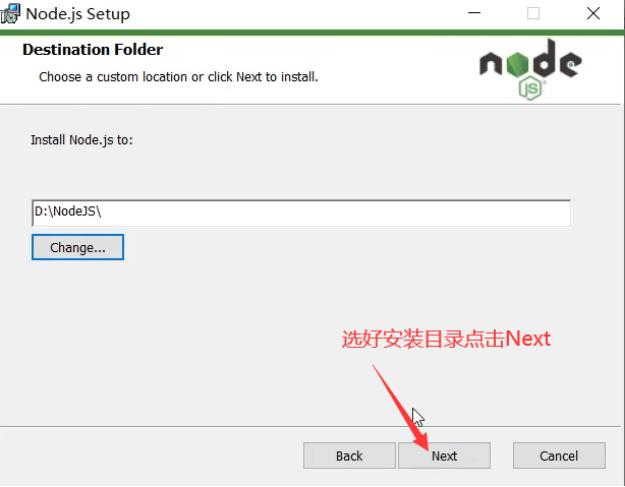
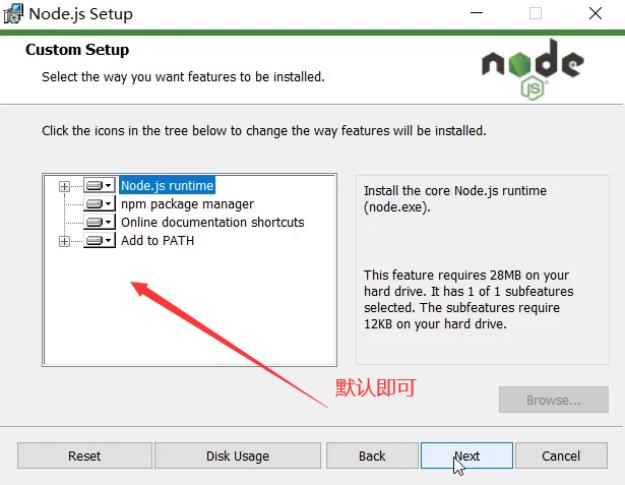
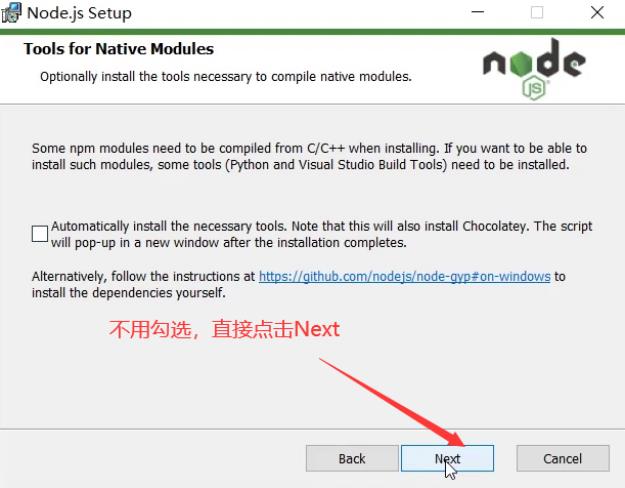
- 找到下载的安装软件

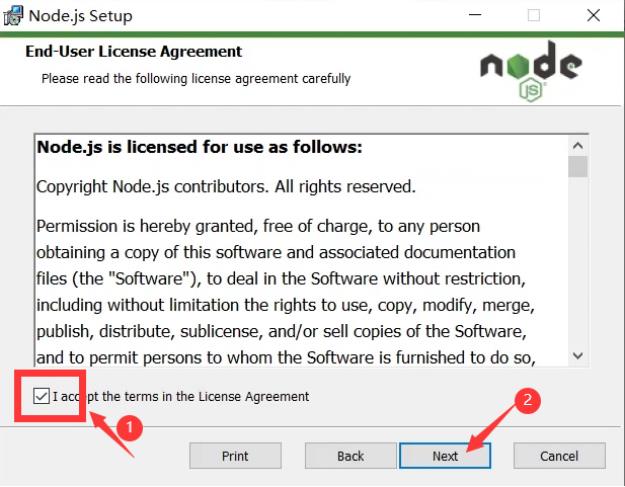
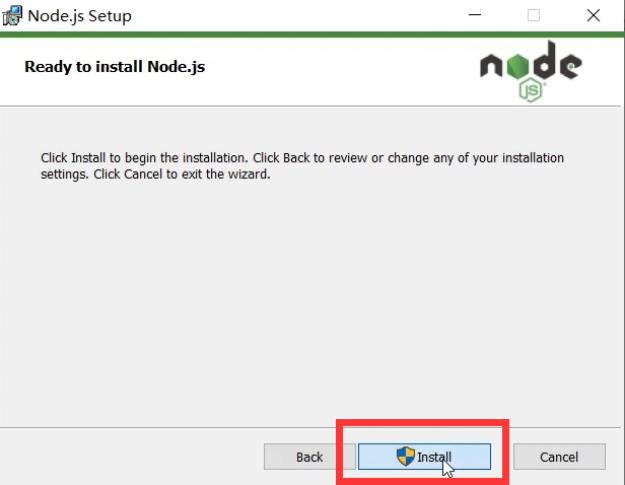
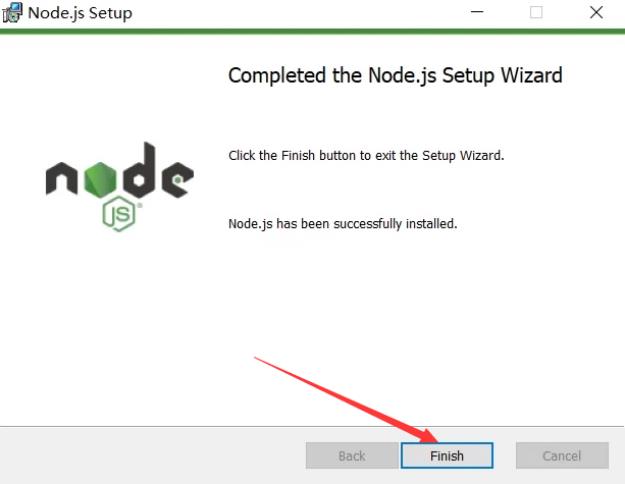
- 双击–>进行安装:










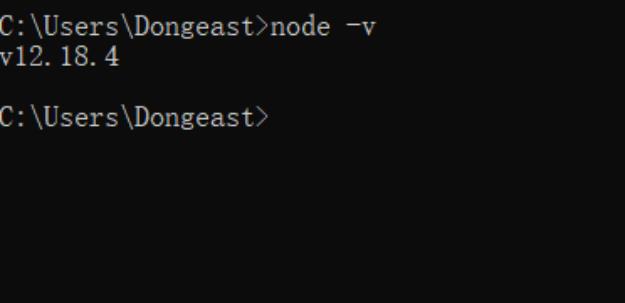
输入“node -v”,如果返回版本号,即安装成功!

同时会安装“npm”

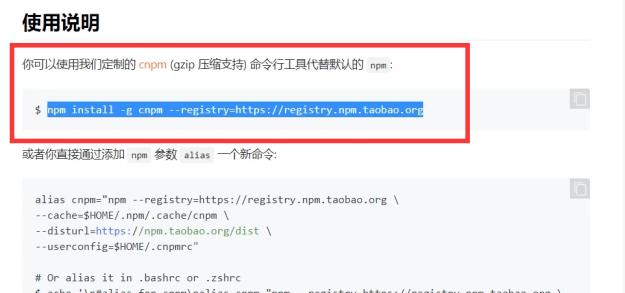
接下来安装“cnpm”:


npm install -g cnpm --registry=https://registry.npm.taobao.org

到这里,我们电脑上的node.js和cnpm就全部安装完成了!
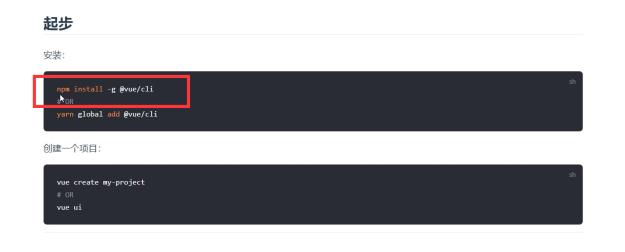
5.百度搜索“Vue-cli”,进入Vue脚手架官网:https://cli.vuejs.org/zh/

cnpm install -g @vue/cli “-g 全局安装”

测试一下是否安装成功:

到这里,前端开发的环境就全部搭建完成了。开发工具可以选择VSCode或者IDEA,店长使用的是VSCode,我们就以VSCode为例!

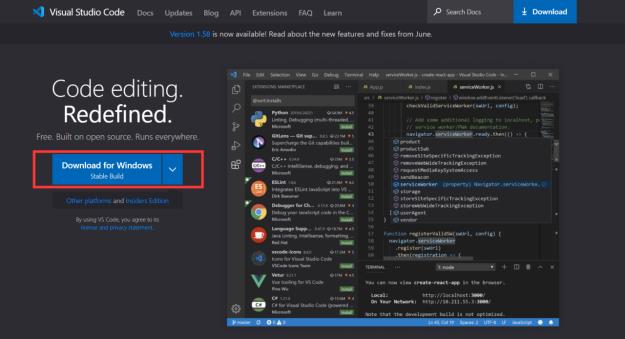
从官网下载VSCode:https://code.visualstudio.com/

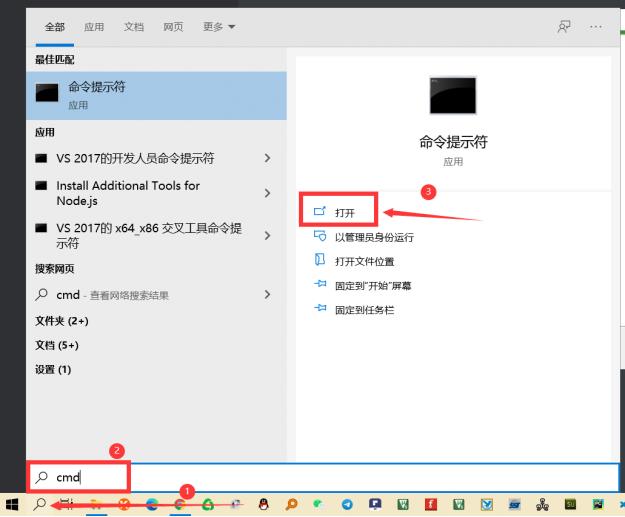
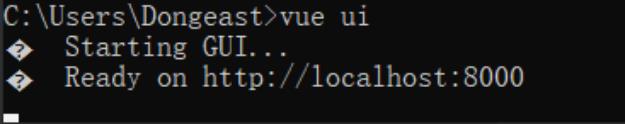
Windows下,在搜索框输入“cmd”,打开命令行窗口,输入“vue-ui”命令。

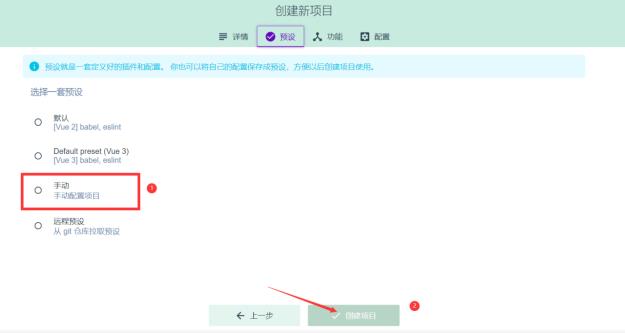
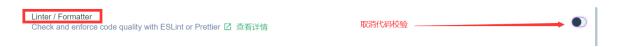
打开图形化配置界面,这是Vue3.0以上支持的一种图形化界面配置方式,图形化配置方式依赖于打开的命令行窗口,关闭上面的窗口,图形化界面也会终止。









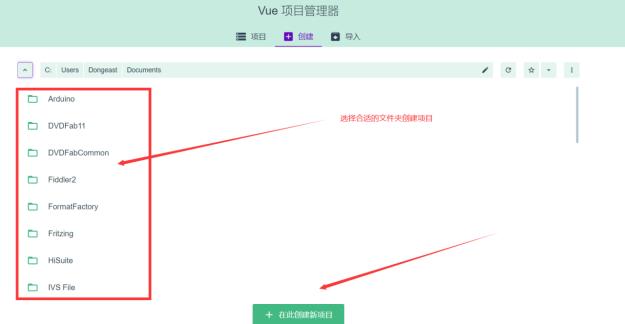
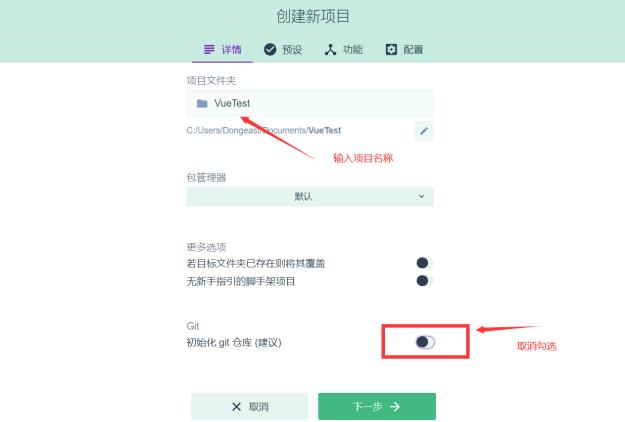
接下来等待片刻,这样一个Vue项目工程就创建好了······

弹出如下对话框时,请相信自己!

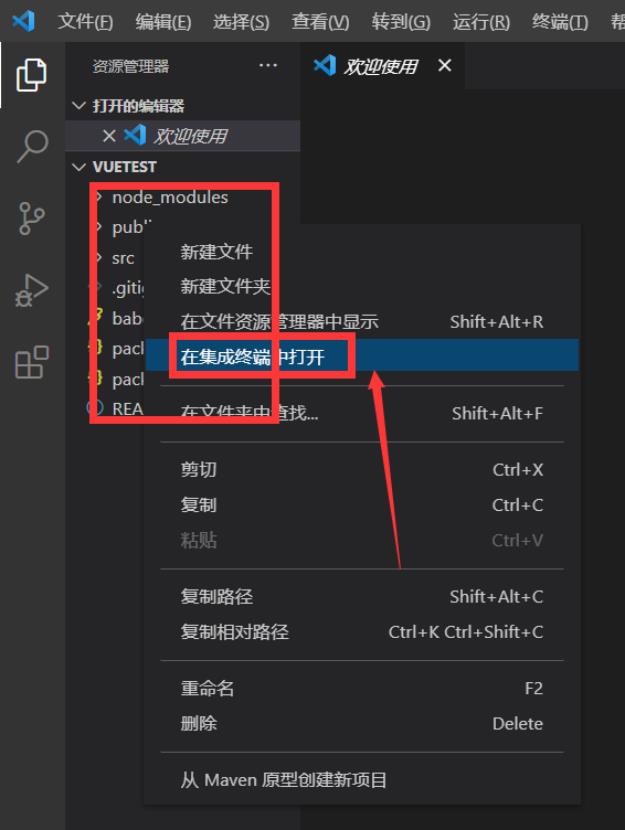
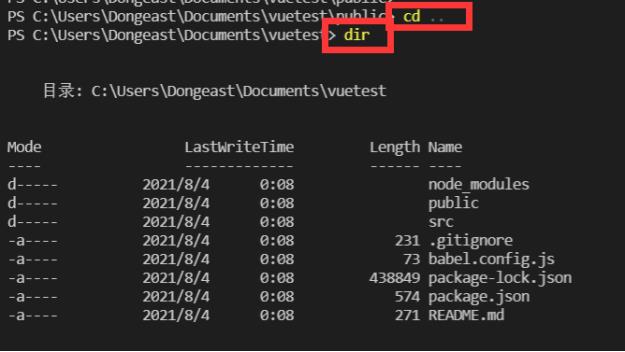
点击项目的文件夹区域,右键选择在继承终端中打开:

使用“cd …”回退到Vuetest(项目文件夹下):

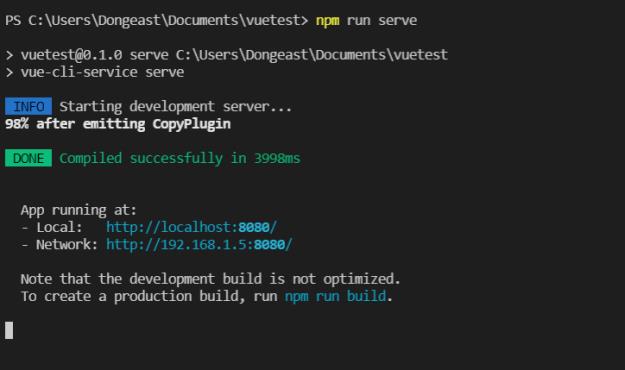
使用指令:“npm run serve” 运行程序:

”Ctrl + 鼠标左键点击“ ------ 打开网址访问 http://localhost:8080

到这里,我们的前端基本开发准备工作就已经做好啦!!!
1.2后端开发
后端开发我们只是需要用到一些基础的SpringBoot开发框架的使用方法,店长更希望大家一起来完善它的功能使它更加强大。前端通过axios方法调用后端的接口,后端实现接口,完成对数据的增删改查,在后端的开发中,秉持着SpringBoot的理念,尽可能简化对增删改查的Sql语句的书写,我们使用包装好的 JpaRepository类,进行对数据库的操作。
首先我们,介绍一下在项目后端开发过程中,我们需要用到的技术条件。在项目中,我们使用SpringBoot框架对项目进行工程化开发,我们选择导入框架封装好的数据库操作类JPA,完成对 MySql 数据库的增删改查:
import org.springframework.data.jpa.repository.JpaRepository;
创建实体类来和表,进行绑定!
由于源文档使用了Github图床,无法及时更新全部内容,感兴趣的同学可以关注微信公众号“修电脑的杂货店”,在后台发送“智能家居”,获取独家最新文档!!
以上是关于免费开源的智能家居系统,SpringBoot+Vue前后端分离,WiFi智能设备接入,手把手开发安卓APP,建立QQ智能管家机器人!的主要内容,如果未能解决你的问题,请参考以下文章