umi改为路由改为hash模式,Ant Design Pro Components的ProLayout 菜单不出来了
Posted 谷南胖罗汉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了umi改为路由改为hash模式,Ant Design Pro Components的ProLayout 菜单不出来了相关的知识,希望对你有一定的参考价值。
umi改为路由改为hash模式,Ant Design Pro Components的ProLayout 菜单不出来了
最近写的项目,用的Umi+Ant Design Pro Components,项目基本开发完成到了上线的时候发现,不启用路由的hash模式会导致在项目的子页面刷新会404(使用的nginx)。

最开始我看其他人的解决方案是这样
在nginx上做配置,使nginx的指向指到index.html,但是我自己尝试后并没有成功(应该是我自己的原因,没弄好)
location / {
root /data/webapp/vue/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
之后想起来以前写的vue的时候路由使用的hash模式就没有这样的问题
于是果断把umi的路由也改成了hash模式如下:
history:{type:'hash'},
hash:true,
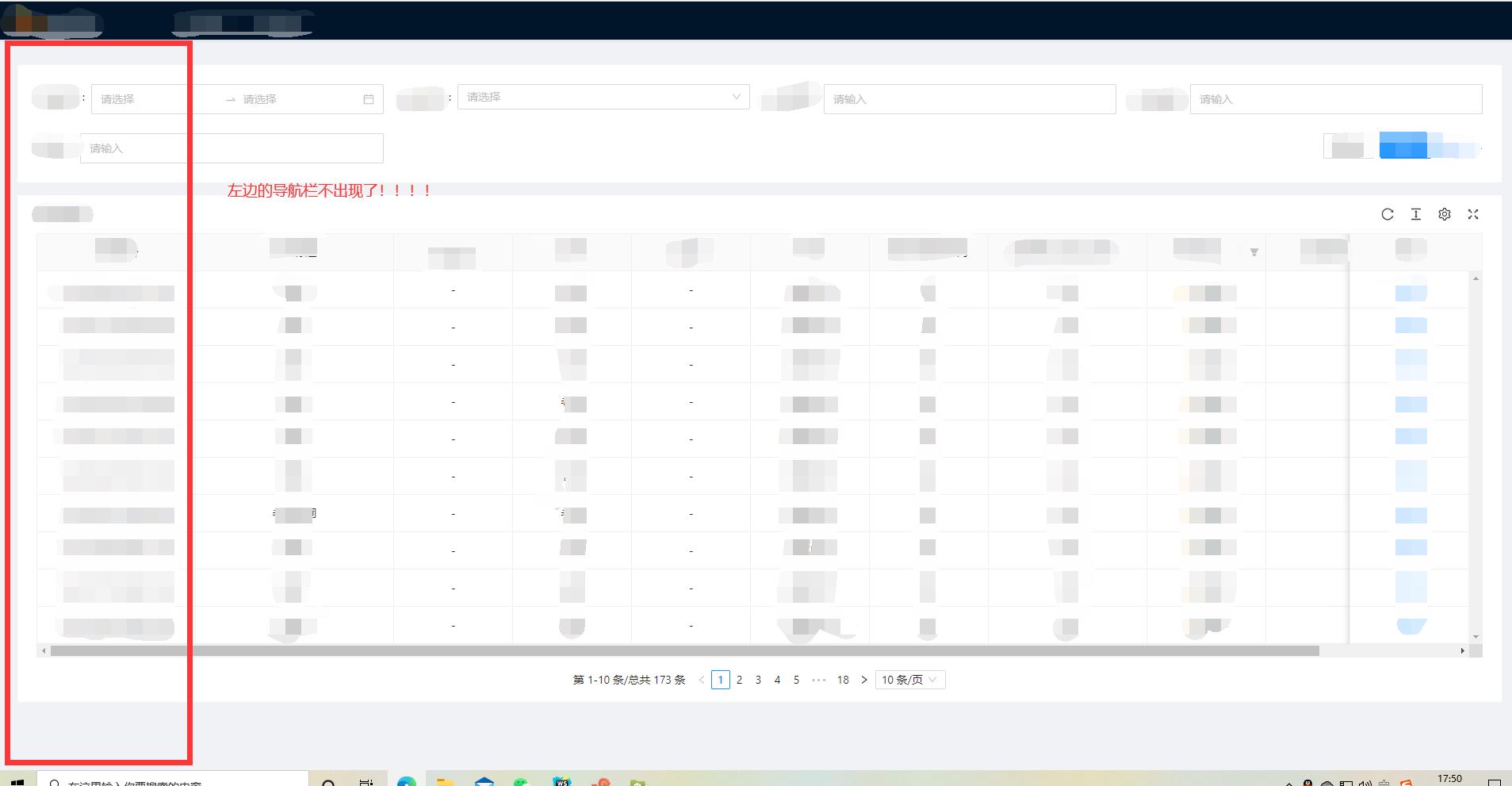
结果就是解决了子页面刷新会404的问题,但是缺出现了新的问题———原本在左边的菜单栏不出现了
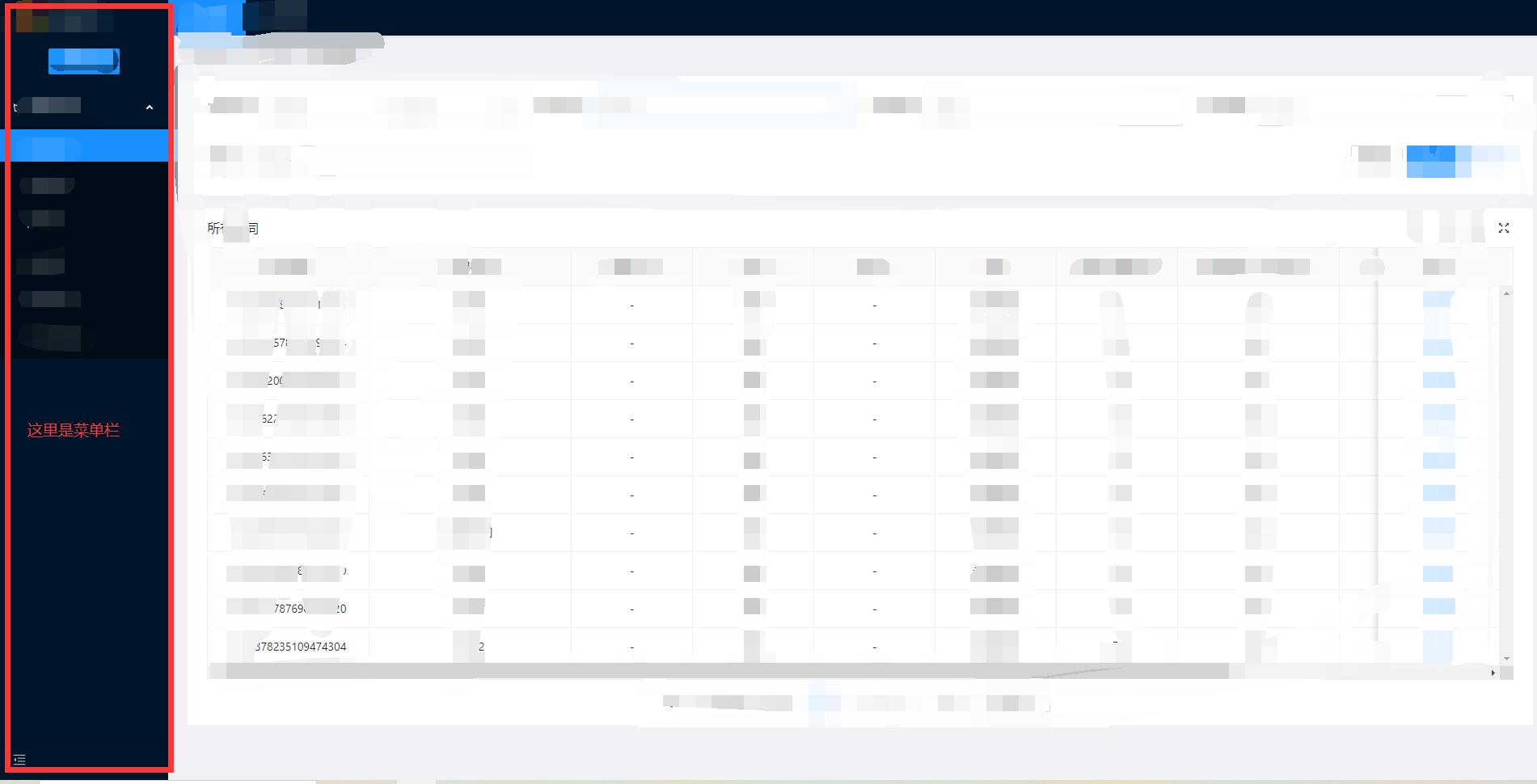
这是原本的样子

这是使用了hash模式后的样子

这里的菜单栏,我使用的是Ant Design Pro Components的ProLayout 高级布局
经过我一顿尝试,发现,之所以开启了hash模式后左边的菜单不出来了,是由于在umi的umirc.ts文件里开启了hash模式后,Ant Design Pro Components ProLayout并非是hash模式,而是依然使用的browser模式,这就导致了ProLayout需要匹配的路由信息一直是#,于是ProLayout就认为当前并没有进入任何菜单,所以左边的菜单栏就被隐藏了。
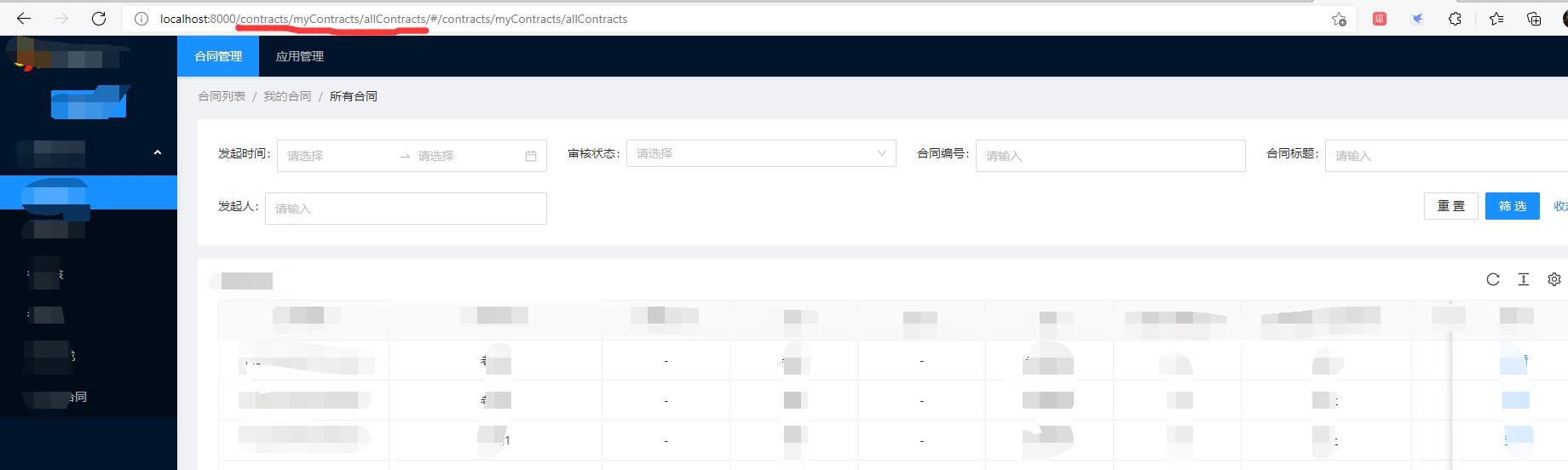
然后我尝试在#的前面加上路由地址,果然,菜单栏出现了

经过我在Ant Design Pro Components的官网上一顿找文档后发现,可以使用location去设置目前ProLayout被选中的菜单栏,从而让菜单栏不再被隐藏,于是我便通过history.location.pathname拿到当前的路由地址,从而去设置当前菜单被选中的项.
import React, { useEffect, useState } from 'react';
import { Button} from 'antd';
import { SmileOutlined, CrownOutlined, TabletOutlined, AntDesignOutlined } from '@ant-design/icons';
import type { MenuDataItem, ProSettings } from '@ant-design/pro-layout';
import ProLayout, { PageContainer } from '@ant-design/pro-layout';
import defaultProps from '@/config/customMenu'
import { Link,history } from 'umi';
import ApiSetting from '@/services/api';
const IconMap = {
smile: <SmileOutlined />,
crown:<CrownOutlined/>,
tablet:<TabletOutlined/>,
antDesign:<AntDesignOutlined/>
};
const logoDiv = ()=>{
const imageSrc = require('@/assets/img/logo.png')
return(
<img style={{width:'35px'}} src={imageSrc} />
)
}
export default (props:any) => {
const [settings, setSetting] = useState<Partial<ProSettings> | undefined>({ fixedHeader: true,fixSiderbar:true, layout:'mix',splitMenus:true,});
const [pathname, setPathname] = useState('/contracts/myContracts/allContracts');
/*
*当路由地址变化后,将当前的路由信息赋值给pathname
**/
useEffect(() => {
setPathname(history.location.pathname)
},[history.location.pathname]);
function createContact(){
history.push('/contracts/myContracts/createContract')
}
return (
<div
id="test-pro-layout">
<ProLayout
title="****"
logo={logoDiv}
location={{ pathname: pathname }} //在这里设置当前被选中的菜单
menu={{ request: async () => defaultProps }}
defaultCollapsed
onMenuHeaderClick={(e) => console.log('点击logo')}
menuItemRender={(json) => {
if(json.path=='/contracts'){
return <Link to='/contracts/myContracts/allContracts'>****</Link>
}
if(json.path=='/application'){
return <Link to='/application/applicationManagement/adhibition/applicationList'>****</Link>
}
return <Link to={json.path!}>{json.name}</Link>
}}
menuExtraRender={()=>{
return(
<div style={{textAlign:'center',display:props.location.pathname.indexOf('contracts')!=-1?'block':'none'}}>
<Button type="primary" onClick={createContact}>****</Button>
</div>
)
}}
{...settings}
>
<PageContainer ghost header={{title:''}}>
<div>
{props.children}
</div>
</PageContainer>
</ProLayout>
</div>
);
};
以上是关于umi改为路由改为hash模式,Ant Design Pro Components的ProLayout 菜单不出来了的主要内容,如果未能解决你的问题,请参考以下文章