# Typescript专题之类型进阶
Posted 余光、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# Typescript专题之类型进阶相关的知识,希望对你有一定的参考价值。
【Typescript专题】之类型进阶
本篇文章是《Typescript 专题》第一篇,本篇文章主要聊一聊基本类型相关的扩展,毕竟随着文章的加深,我在阅读官方文档的时候经常会见到陌生的声明和“单词”,感觉有必要跟大家分享一下,下一篇文章,我们主要聊一聊Ts的类型断言。
系列文章,收藏不走丢哦

一、类型别名(type)
类型别名用来给一个类型起个新名字。例如:
type isNumber = number;
const num: isNumber = 1;
上面的例子没有任何问题,当然也是一句“废话”,那么类型别名又是为什么创造的呢?来看下面的例子:
type Name = string; // 字符串
type NameResolver = () => string; // 函数
type NameOrResolver = Name | NameResolver; // 联合类型
function getName(n: NameOrResolver): Name {
if (typeof n === "string") {
return n;
} else {
return n();
}
}
别名常用于联合类型,如:
type ID = number | string;
const id1: ID = 123;
const id2: ID = "wpsd";
二、字符串字面量类型
字符串字面量类型用来约束取值只能是某几个字符串中的一个。
type EventNames = "click" | "scroll" | "mousemove";
function handleEvent(ele: Element, event: EventNames) {
// do something
}
handleEvent(document.getElementById("hello"), "scroll"); // 没问题
handleEvent(document.getElementById("world"), "onmouseout"); // 报错,event 不能为 'onmouseout'
上例中,我们使用 type 定了一个字符串字面量类型 EventNames,它只能取三种字符串中的一种。
在看过第一小节后,你可能会有疑问,字符串字面亮和类型别名非常相似,区别就在于一个是限制的是类型,一个限制的是具体的值。
三、元祖
相信对于大家来说(包括我)都对这个词有些陌生,我们仍然通过具体的例子来形成概念
定义一对值分别为 string 和 number 的元组:
let yuguang1: [string, number] = ["yuguang", 25];
let yuguang2!: [string, number];
yuguang2 = ["a", 1];
yuguang2[0] = "yuguang";
yuguang2[1] = 25;
console.log(yuguang2); // ['yuguang', 25]
注意 1: 当直接对元组类型的变量进行初始化或者赋值的时候,需要提供所有元组类型中指定的项。
let yuguang: [string, number];
yuguang = ["yuguang"]; // 不能将类型“[string]”分配给类型“[string, number]”。源具有 1 个元素,但目标需要 2 个
注意 2: 添加的元素需要以元组的每个类型组成的联合类型检查:
let yuguang: [string, number];
yuguang = ["yuguang", 100];
yuguang.push({});
// 类型“{}”的参数不能赋给类型“string | number”的参数。
// 不能将类型“{}”分配给类型“number”
注意 3: 元组和联合类型在校验是是相似的,但两者还是有区别的
四、枚举
枚举(Enum)类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。这和上一节字面量很想子
枚举使用enum关键字来定义(新关键词~)
enum Days {
Sun,
Mon,
Tue,
Wed,
Thu,
Fri,
Sat,
}
枚举成员会被赋值为从 0 开始递增的数字,同时也会对枚举值到枚举名进行反向映射:
enum Days {
Sun,
Mon,
Tue,
Wed,
Thu,
Fri,
Sat,
}
console.log(Days["Sun"] === 0); // true
console.log(Days["Mon"] === 1); // true
console.log(Days["Tue"] === 2); // true
console.log(Days["Sat"] === 6); // true
console.log(Days[0] === "Sun"); // true
console.log(Days[1] === "Mon"); // true
console.log(Days[2] === "Tue"); // true
console.log(Days[6] === "Sat"); // true
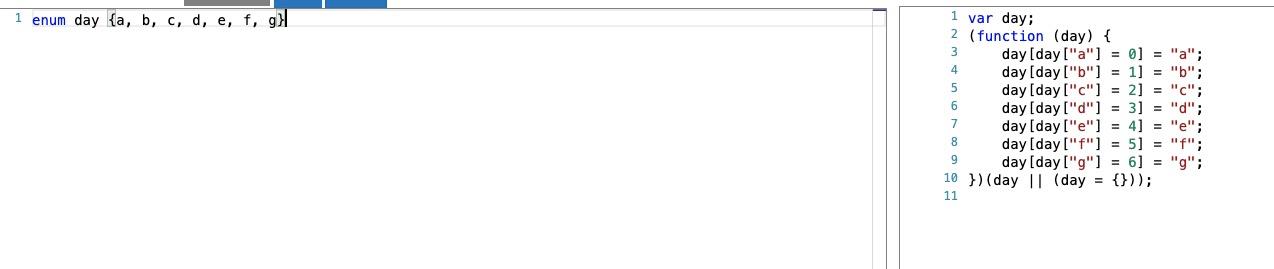
如图,上面的例子会被编译为:

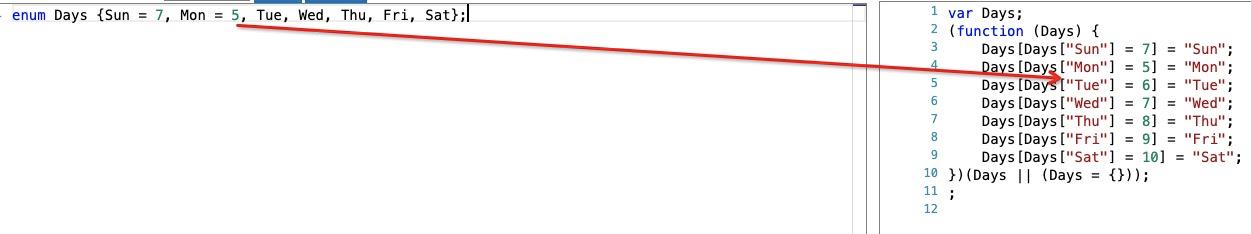
真的是从 0 开始递增吗?我们看下面的编译示例:

上图中,未手动赋值的枚举项会接着上一个枚举项递增。而且你会发现,Sun 和 Wed 存储的都是 7,并且没有报错~
enum Days {
Sun = 3,
Mon = 1,
Tue,
Wed,
Thu,
Fri,
Sat,
}
console.log(Days["Sun"] === 3); // true
console.log(Days["Wed"] === 3); // true
console.log(Days[3] === "Sun"); // false
console.log(Days[3] === "Wed"); // true
上面的例子中,递增到 3 的时候与前面的 Sun 的取值重复了,但是 TypeScript 并没有报错,导致Days[3]的值先是"Sun",而后又被"Wed"覆盖了。编译的结果是:
var Days;
(function(Days) {
Days[(Days["Sun"] = 3)] = "Sun";
Days[(Days["Mon"] = 1)] = "Mon";
Days[(Days["Tue"] = 2)] = "Tue";
Days[(Days["Wed"] = 3)] = "Wed";
Days[(Days["Thu"] = 4)] = "Thu";
Days[(Days["Fri"] = 5)] = "Fri";
Days[(Days["Sat"] = 6)] = "Sat";
})(Days || (Days = {}));
好了,有关枚举我们就了解这么多,其实官方文档上介绍枚举用了很大的篇幅,在未来我们会随着知识的深入一点点的渗透给大家(准确的说就是我还没看懂哈哈~)

写在最后
本篇文章是《Typescript 专题》第一篇,本篇文章主要聊一聊基本类型相关的扩展,毕竟随着文章的加深,我在阅读官方文档的时候经常会见到陌生的声明和“单词”,感觉有必要跟大家分享一下,下一篇文章,我们主要聊一聊Ts的类型断言。
系列文章传送门:
- 【Typescript 入门手册】之基本类型在 TypeScript 中的应用
- 【Typescript 入门手册】之引用类型在 TypeScript 中的应用
- 【Typescript 入门手册】之函数类型在 TypeScript 中的应用
- 本文
关于我
- 花名:余光
- WX:j565017805
- 邮箱:webbj97@163.com
其他沉淀

以上是关于# Typescript专题之类型进阶的主要内容,如果未能解决你的问题,请参考以下文章