Android仿自如客APP裸眼3D效果
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android仿自如客APP裸眼3D效果相关的知识,希望对你有一定的参考价值。
前两天,偶然看到自如大前端开源了一个裸眼3D的Banner轮播图实现方案,觉得非常有意思,于是也打算研究一下。

1,实现原理
实现原理来自自如客APP裸眼3D效果的实现
1.1 分层
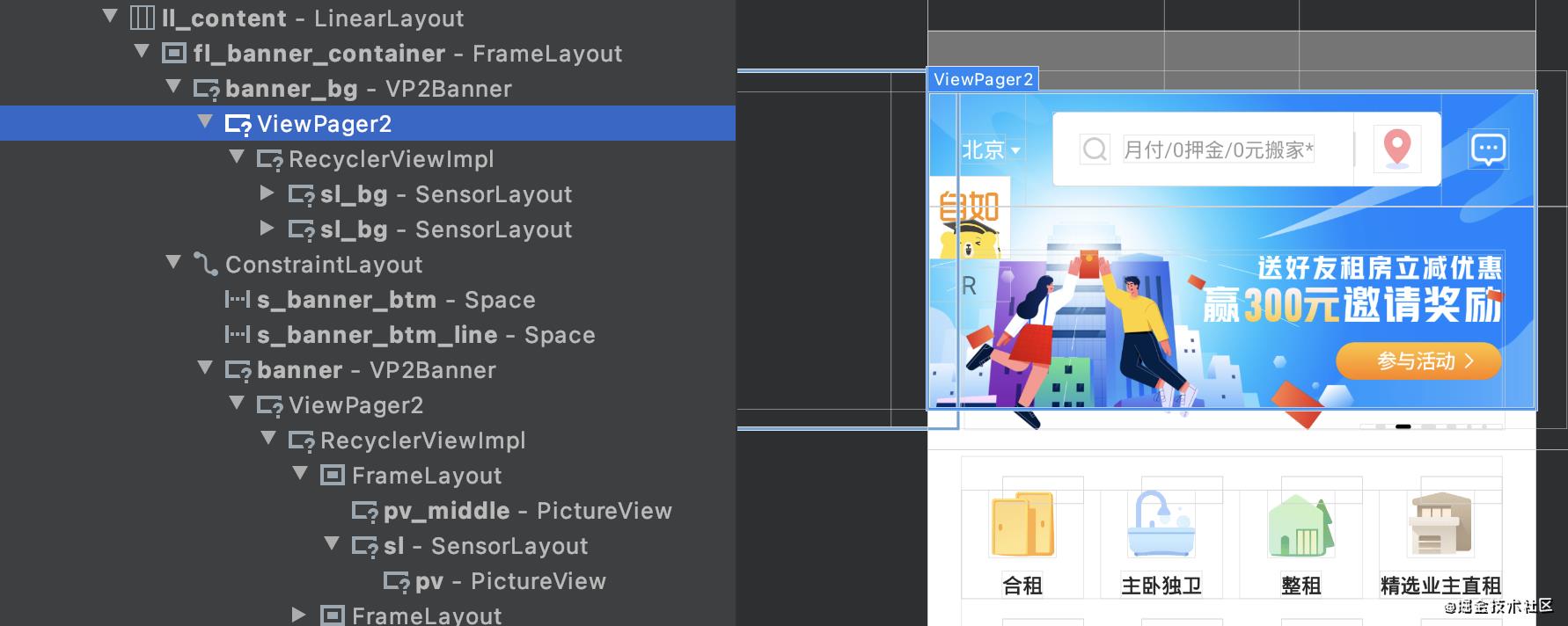
打开android Stusio进行布局分析时会发现,他们的Banner使用了两层视图,对应两个Viewpager,并且这两个Viewpager还实现了联动,如下图所示。

除了Viewpager的联动,他们的Banner还支持裸眼3D效果,能够跟随陀螺进行显示上的变化。
1.2 位移
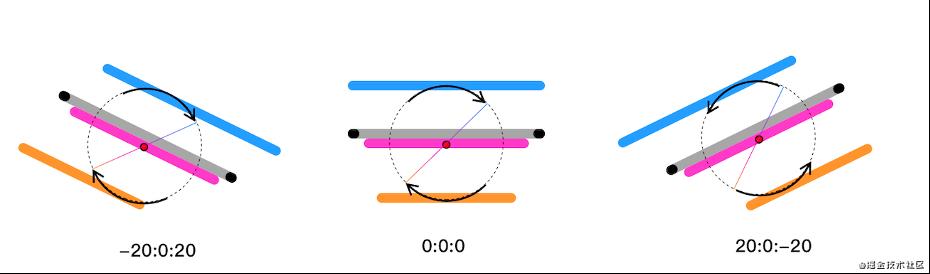
打开自如客App,当用户在不同的角度上看Banner时会看到明显的错位移动。这种错位移动其实借助的是设备本身的传感器来实现的,具体实现方式是让底部的背景始终保持不动,然后根据从设备传感器获取当前设备对应的倾斜角,计算出背景和前景的移动距离,进而执行背景和前景移动的动作,示意图如下。

相关的代码如下:
1, 传感器代码
mSensorManager = (SensorManager) getContext().getSystemService(Context.SENSOR_SERVICE);
// 重力传感器
mAcceleSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
// 地磁场传感器
mMagneticSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
mSensorManager.registerListener(this, mAcceleSensor, SensorManager.SENSOR_DELAY_GAME);
mSensorManager.registerListener(this, mMagneticSensor, SensorManager.SENSOR_DELAY_GAME);
2,计算偏移角度代码
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
mAcceleValues = event.values;
}
if (event.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
mMageneticValues = event.values;
}
float[] values = new float[3];
float[] R = new float[9];
SensorManager.getRotationMatrix(R, null, mAcceleValues, mMageneticValues);
SensorManager.getOrientation(R, values);
// x轴的偏转角度
values[1] = (float) Math.toDegrees(values[1]);
// y轴的偏转角度
values[2] = (float) Math.toDegrees(values[2]);
3,执行相对偏移计算
if (mDegreeY <= 0 && mDegreeY > mDegreeYMin) {
hasChangeX = true;
scrollX = (int) (mDegreeY / Math.abs(mDegreeYMin) * mXMoveDistance*mDirection);
} else if (mDegreeY > 0 && mDegreeY < mDegreeYMax) {
hasChangeX = true;
scrollX = (int) (mDegreeY / Math.abs(mDegreeYMax) * mXMoveDistance*mDirection);
}
if (mDegreeX <= 0 && mDegreeX > mDegreeXMin) {
hasChangeY = true;
scrollY = (int) (mDegreeX / Math.abs(mDegreeXMin) * mYMoveDistance*mDirection);
} else if (mDegreeX > 0 && mDegreeX < mDegreeXMax) {
hasChangeY = true;
scrollY = (int) (mDegreeX / Math.abs(mDegreeXMax) * mYMoveDistance*mDirection);
}
smoothScrollTo(hasChangeX ? scrollX : mScroller.getFinalX(), hasChangeY ? scrollY : mScroller.getFinalY());
2,Android实现
2.1 传感器监听
其实,实现裸眼3D效果最核心的就是传感器的监听,这个自如客SensorLayout已经进行了开源,SensorLayout通过监听传感器来计算View的位移,然后通过Scroller进行滑动,首选我们添加一个传感器监听的方法,如下所示。
public SensorLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(context);
mSensorManager = (SensorManager) getContext().getSystemService(Context.SENSOR_SERVICE);
// 重力传感器
if (mSensorManager != null) {
Sensor accelerateSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
// 地磁场传感器
Sensor magneticSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
mSensorManager.registerListener(this, accelerateSensor, SensorManager.SENSOR_DELAY_GAME);
mSensorManager.registerListener(this, magneticSensor, SensorManager.SENSOR_DELAY_GAME);
}
}
然后,在传感器发生变化的时候通过Scroller来移动View,如下所示。
@Override
public void onSensorChanged(SensorEvent event) {
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
mAccelerateValues = event.values;
}
if (event.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
mMagneticValues = event.values;
}
float[] values = new float[3];
float[] R = new float[9];
if (mMagneticValues != null && mAccelerateValues != null)
SensorManager.getRotationMatrix(R, null, mAccelerateValues, mMagneticValues);
SensorManager.getOrientation(R, values);
// x轴的偏转角度
values[1] = (float) Math.toDegrees(values[1]);
// y轴的偏转角度
values[2] = (float) Math.toDegrees(values[2]);
double degreeX = values[1];
double degreeY = values[2];
if (degreeY <= 0 && degreeY > mDegreeYMin) {
hasChangeX = true;
scrollX = (int) (degreeY / Math.abs(mDegreeYMin) * mXMoveDistance * mDirection);
} else if (degreeY > 0 && degreeY < mDegreeYMax) {
hasChangeX = true;
scrollX = (int) (degreeY / Math.abs(mDegreeYMax) * mXMoveDistance * mDirection);
}
if (degreeX <= 0 && degreeX > mDegreeXMin) {
hasChangeY = true;
scrollY = (int) (degreeX / Math.abs(mDegreeXMin) * mYMoveDistance * mDirection);
} else if (degreeX > 0 && degreeX < mDegreeXMax) {
hasChangeY = true;
scrollY = (int) (degreeX / Math.abs(mDegreeXMax) * mYMoveDistance * mDirection);
}
smoothScroll(hasChangeX ? scrollX : mScroller.getFinalX(), hasChangeY ? scrollY : mScroller.getFinalY());
}
代码中的mDirection表示的是移动的方向,这个参数会开放给使用方,用来设置跟随传感器移动还是与传感器反向移动。
public void smoothScroll(int destX, int destY) {
int scrollY = getScrollY();
int delta = destY - scrollY;
mScroller.startScroll(destX, scrollY, 0, delta, 200);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
SensorLayout完整的代码如下:
public class SensorLayout extends FrameLayout implements SensorEventListener {
private final SensorManager mSensorManager;
private float[] mAccelerateValues;
private float[] mMagneticValues;
private final Scroller mScroller;
private double mDegreeYMin = -50;
private double mDegreeYMax = 50;
private double mDegreeXMin = -50;
private double mDegreeXMax = 50;
private boolean hasChangeX;
private int scrollX;
private boolean hasChangeY;
private int scrollY;
private static final double mXMoveDistance = 40;
private static final double mYMoveDistance = 20;
private int mDirection = 1;
public SensorLayout(@NonNull Context context) {
this(context, null);
}
public SensorLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public SensorLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(context);
mSensorManager = (SensorManager) getContext().getSystemService(Context.SENSOR_SERVICE);
// 重力传感器
if (mSensorManager != null) {
Sensor accelerateSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
// 地磁场传感器
Sensor magneticSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
mSensorManager.registerListener(this, accelerateSensor, SensorManager.SENSOR_DELAY_GAME);
mSensorManager.registerListener(this, magneticSensor, SensorManager.SENSOR_DELAY_GAME);
}
}
@Override
public void onSensorChanged(SensorEvent event) {
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
mAccelerateValues = event.values;
}
if (event.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
mMagneticValues = event.values;
}
float[] values = new float[3];
float[] R = new float[9];
if (mMagneticValues != null && mAccelerateValues != null)
SensorManager.getRotationMatrix(R, null, mAccelerateValues, mMagneticValues);
SensorManager.getOrientation(R, values);
// x轴的偏转角度
values[1] = (float) Math.toDegrees(values[1]);
// y轴的偏转角度
values[2] = (float) Math.toDegrees(values[2]);
double degreeX = values[1];
double degreeY = values[2];
if (degreeY <= 0 && degreeY > mDegreeYMin) {
hasChangeX = true;
scrollX = (int) (degreeY / Math.abs(mDegreeYMin) * mXMoveDistance * mDirection);
} else if (degreeY > 0 && degreeY < mDegreeYMax) {
hasChangeX = true;
scrollX = (int) (degreeY / Math.abs(mDegreeYMax) * mXMoveDistance * mDirection);
}
if (degreeX <= 0 && degreeX > mDegreeXMin) {
hasChangeY = true;
scrollY = (int) (degreeX / Math.abs(mDegreeXMin) * mYMoveDistance * mDirection);
} else if (degreeX > 0 && degreeX < mDegreeXMax) {
hasChangeY = true;
scrollY = (int) (degreeX / Math.abs(mDegreeXMax) * mYMoveDistance * mDirection);
}
smoothScroll(hasChangeX ? scrollX : mScroller.getFinalX(), hasChangeY ? scrollY : mScroller.getFinalY());
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
public void smoothScroll(int destX, int destY) {
int scrollY = getScrollY();
int delta = destY - scrollY;
mScroller.startScroll(destX, scrollY, 0, delta, 200);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
public void unregister() {
mSensorManager.unregisterListener(this);
}
public void setDegreeYMin(double degreeYMin) {
mDegreeYMin = degreeYMin;
}
public void setDegreeYMax(double degreeYMax) {
mDegreeYMax = degreeYMax;
}
public void setDegreeXMin(double degreeXMin) {
mDegreeXMin = degreeXMin;
}
public void setDegreeXMax(double degreeXMax) {
mDegreeXMax = degreeXMax;
}
public void setDirection(@ADirection int direction) {
mDirection = direction;
}
@IntDef({DIRECTION_LEFT, DIRECTION_RIGHT})
@Retention(RetentionPolicy.SOURCE)
@Target(ElementType.PARAMETER)
public @interface ADirection {
}
public static final int DIRECTION_LEFT = 1;
public static final int DIRECTION_RIGHT = -1;
}
2.2 SensorLayout示例
其实,明白裸眼3D的原理后,我们使用SensorLayout就可以很容易实现这种效果。下面是使用SensorLayout实现单个页面的裸眼3D效果,只需要使用SensorLayout包裹对应的图片即可。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.xzh.vrgame.banner3d.SensorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="25dp">
<ImageView
android:id="@+id/iv_background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:scaleX="1.3"
android:src="@drawable/background1"/>
</com.xzh.vrgame.banner3d.SensorLayout>
<ImageView
android:id="@+id/iv_mid"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:scaleType="fitXY"
android:src="@drawable/mid1"/>
<com.xzh.vrgame.banner3d.SensorLayout
android:id="@+id/sensor_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom">
<ImageView
android:id="@+id/iv_foreground"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitXY"
android:src="@drawable/foreground1"/>
</com.xzh.vrgame.banner3d.SensorLayout>
</FrameLayout>

2.3 ViewPager裸眼3D轮播图示例
通过前面的分析,自如APP的裸眼3D用到了两个ViewPager,然后让他们实现联动。其实,我们可以把背景层使用ImageView,然后前景层再使ViewPager也可以实现3D轮播的效果,通过监听前景层的ViewPager,来改变背景层使用ImageView。布局文件代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.xzh.vrgame.banner3d.SensorLayout
android:id="@+id/sensor_layout"
android:layout_width="match_parent"
android:layout_height="200dp">
<ImageView
android:id="@+id/iv_background"
android:layout_width="match_parent"
android:scaleType="centerCrop"
android:scaleX="1.3"
android:layout_height="match_parent" />
</com.xzh.vrgame.banner3d.SensorLayout>
<com.xzh.vrgame.widget.AutoPlayViewPager
android:id="@+id/avp_foreground"
android:layout_width="match_parent"
android:layout_height="220dp" />
</FrameLayout>
然后就是使用ViewPager+PageAdapter实现轮播。当然,大家也可以使用一些轮播的库减少代码,比如convenientbanner,最终效果如下图所示。

以上是关于Android仿自如客APP裸眼3D效果的主要内容,如果未能解决你的问题,请参考以下文章