Express接口案例 使用jsonwebtoken
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express接口案例 使用jsonwebtoken相关的知识,希望对你有一定的参考价值。
一、jsonwebtoken的使用





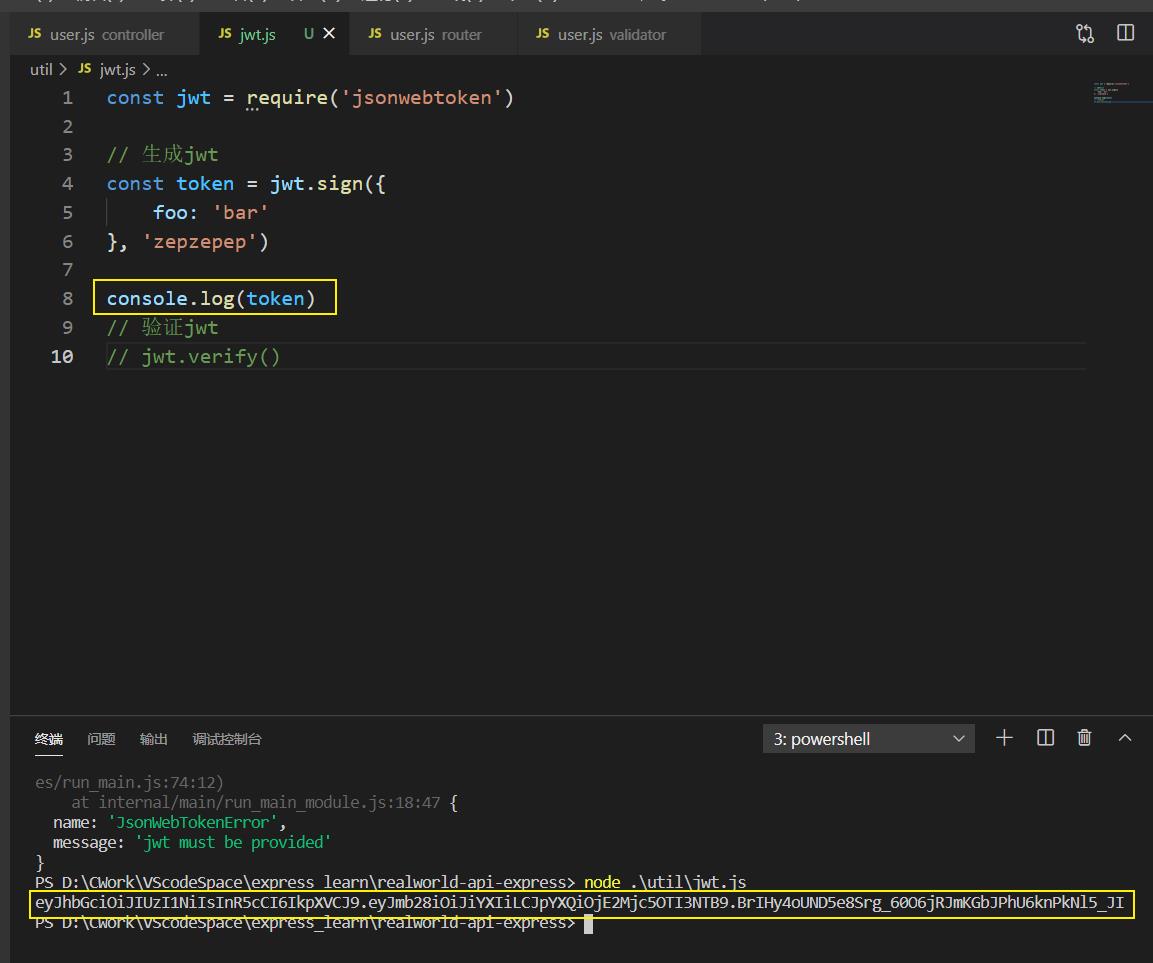
const jwt = require('jsonwebtoken')
// 以同步的方式,生成jwt
// const token = jwt.sign({
// foo: 'bar'
// }, 'zepzepep')
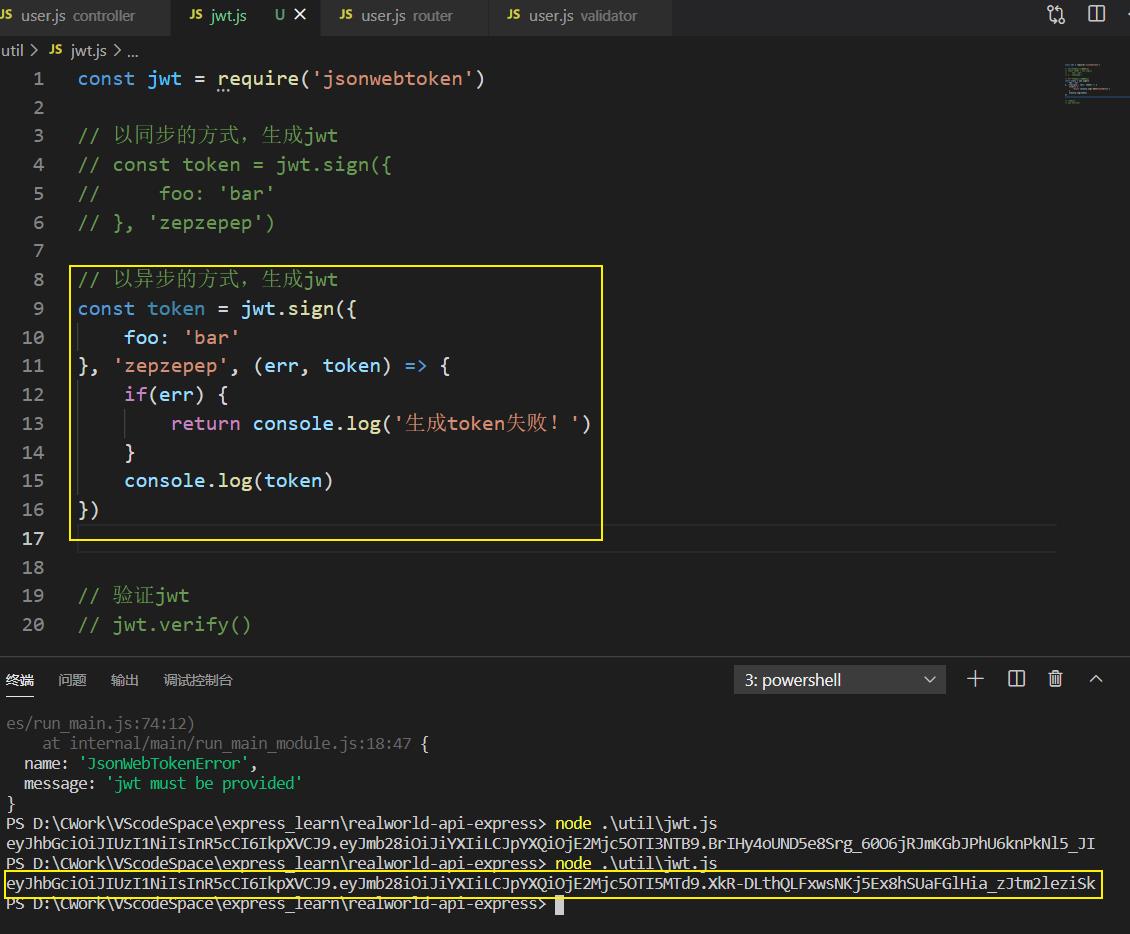
// 以异步的方式,生成jwt
const token = jwt.sign({
foo: 'bar'
}, 'zepzepep', (err, token) => {
if(err) {
return console.log('生成token失败!')
}
console.log(token)
})
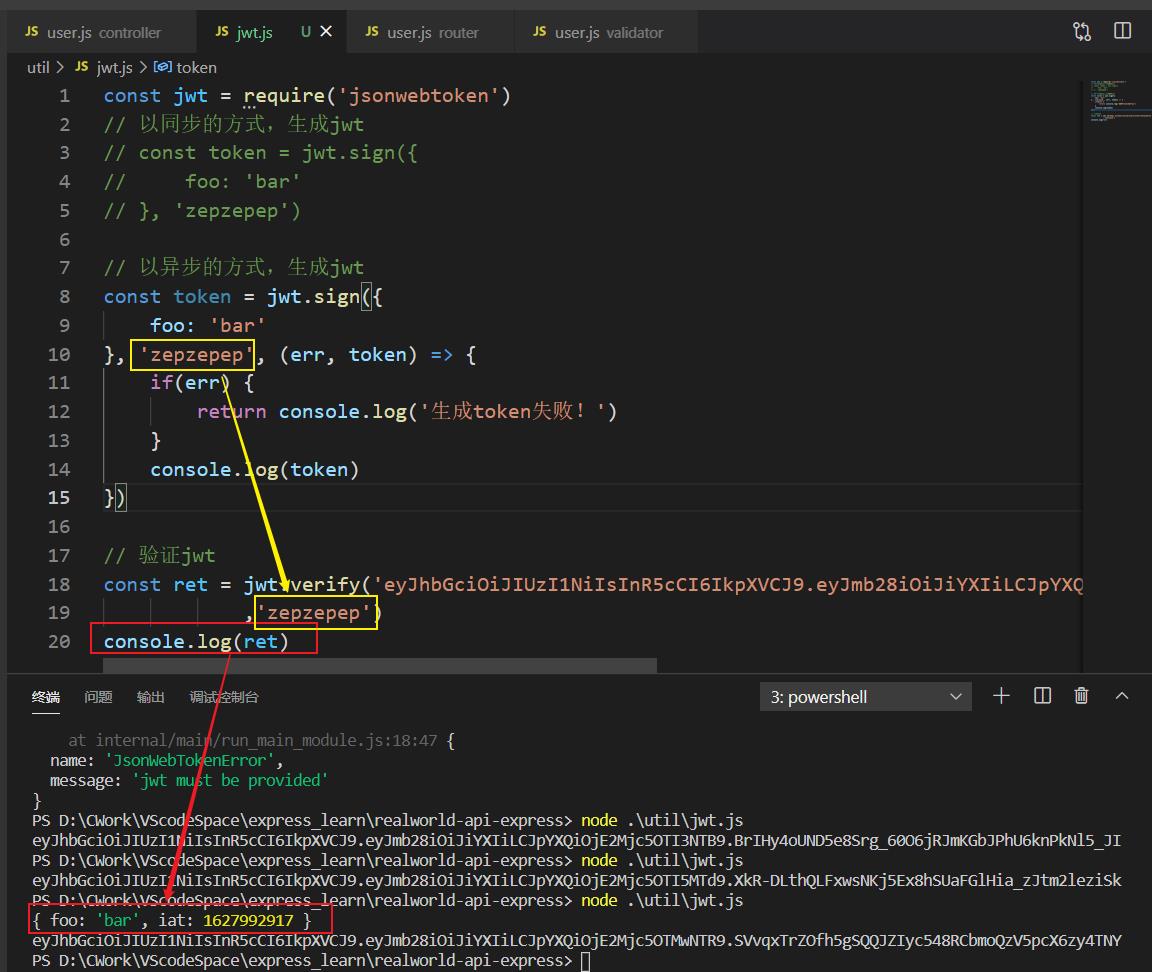
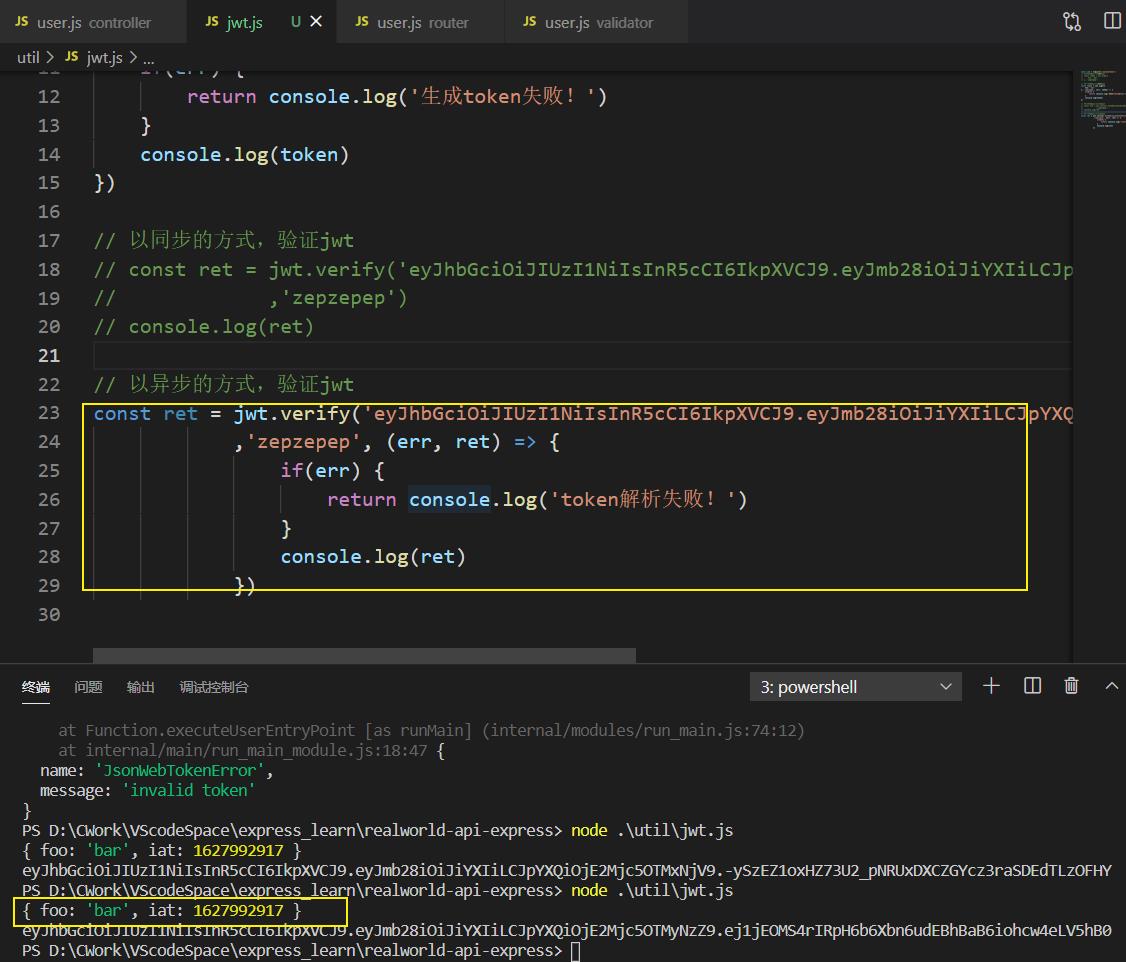
// 以同步的方式,验证jwt
// const ret = jwt.verify('eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIiLCJpYXQiOjE2Mjc5OTI5MTd9.XkR-DLthQLFxwsNKj5Ex8hSUaFGlHia_zJtm2leziSk'
// ,'zepzepep')
// console.log(ret)
// 以异步的方式,验证jwt
const ret = jwt.verify('eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmb28iOiJiYXIiLCJpYXQiOjE2Mjc5OTI5MTd9.XkR-DLthQLFxwsNKj5Ex8hSUaFGlHia_zJtm2leziSk'
,'zepzepep', (err, ret) => {
if(err) {
return console.log('token解析失败!')
}
console.log(ret)
})
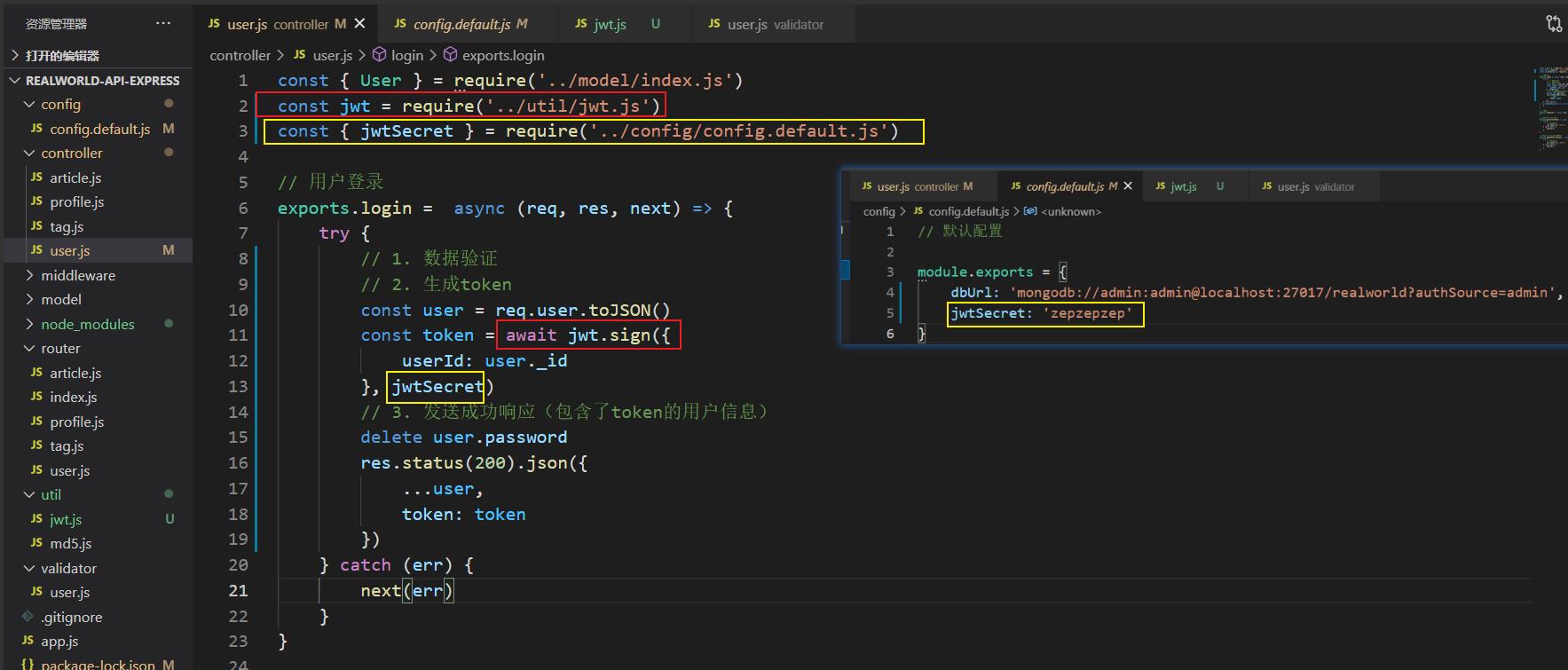
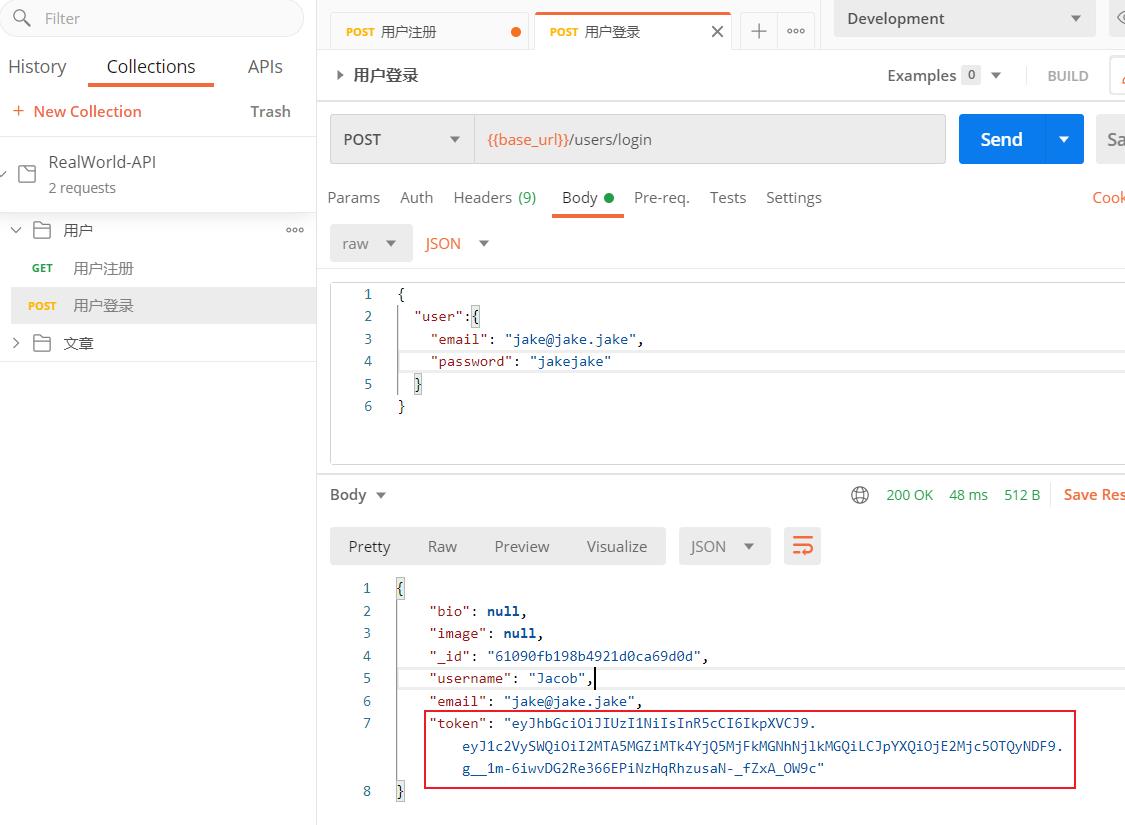
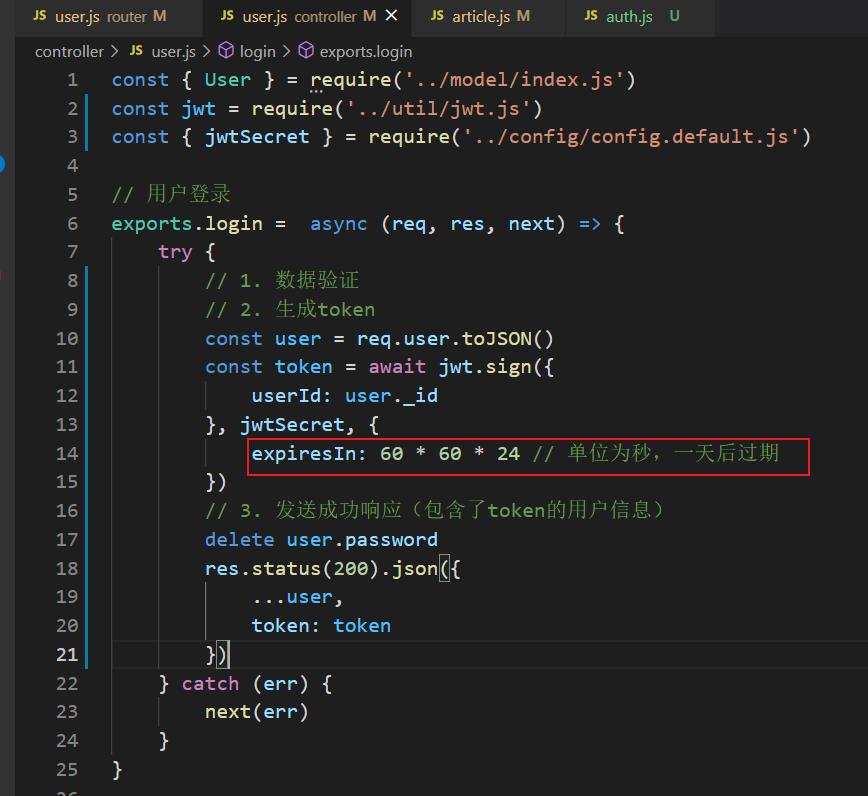
二、用户登录-生成token并发送到客户端
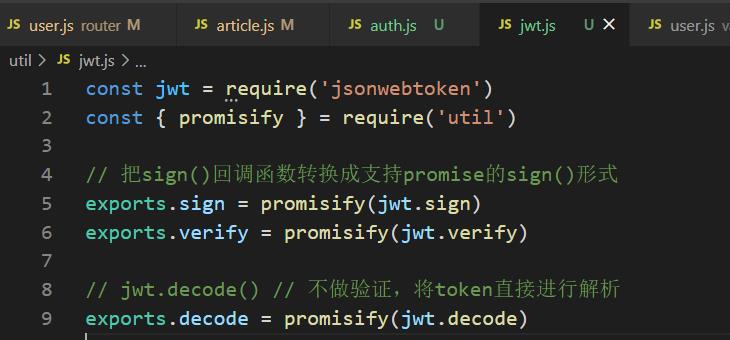
2.1 将回调函数形式的方法转成promise形式
利用nodejs内置的util模块的promisify()函数

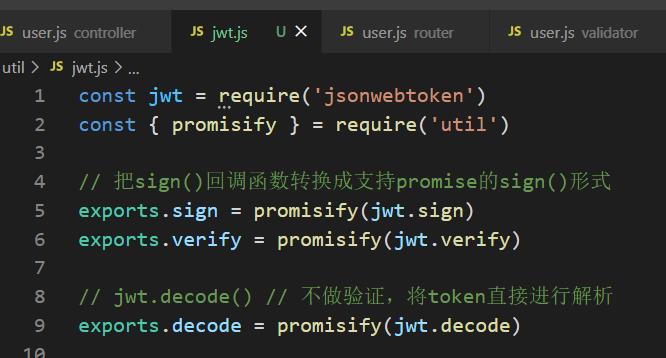
const jwt = require('jsonwebtoken')
const { promisify } = require('util')
// 把sign()回调函数转换成支持promise的sign()形式
exports.sign = promisify(jwt.sign)
exports.verify = promisify(jwt.verify)
// jwt.decode() // 不做验证,将token直接进行解析
exports.decode = promisify(jwt.decode)


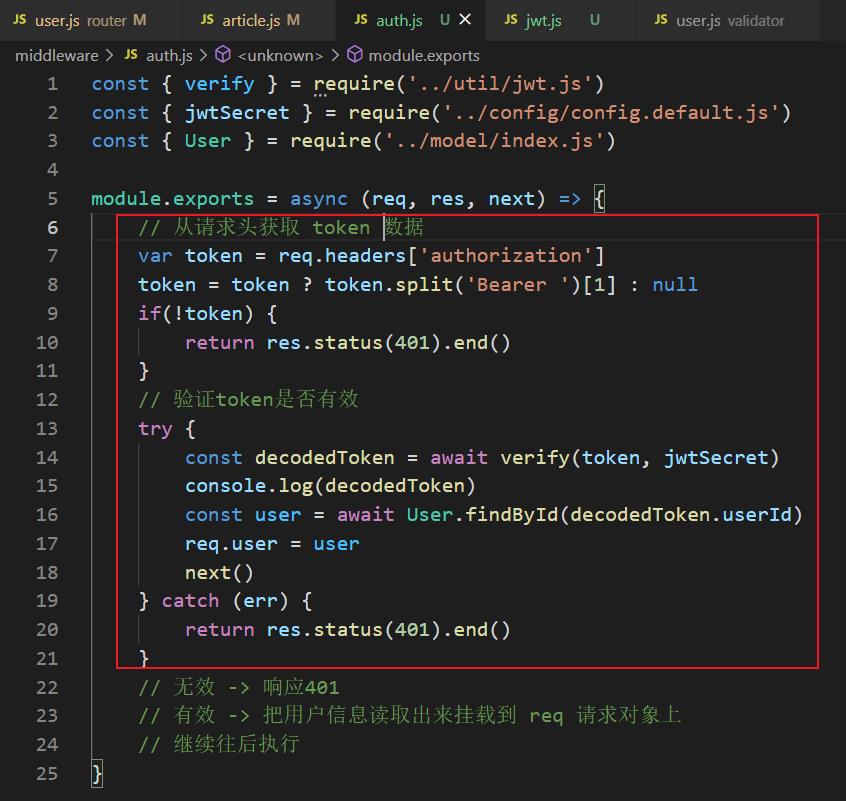
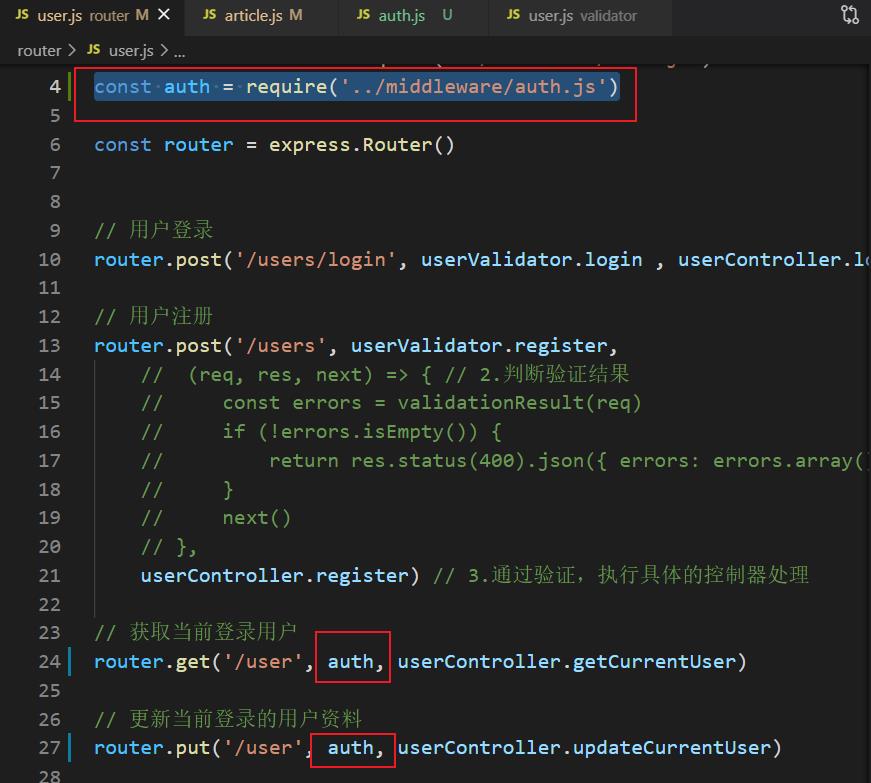
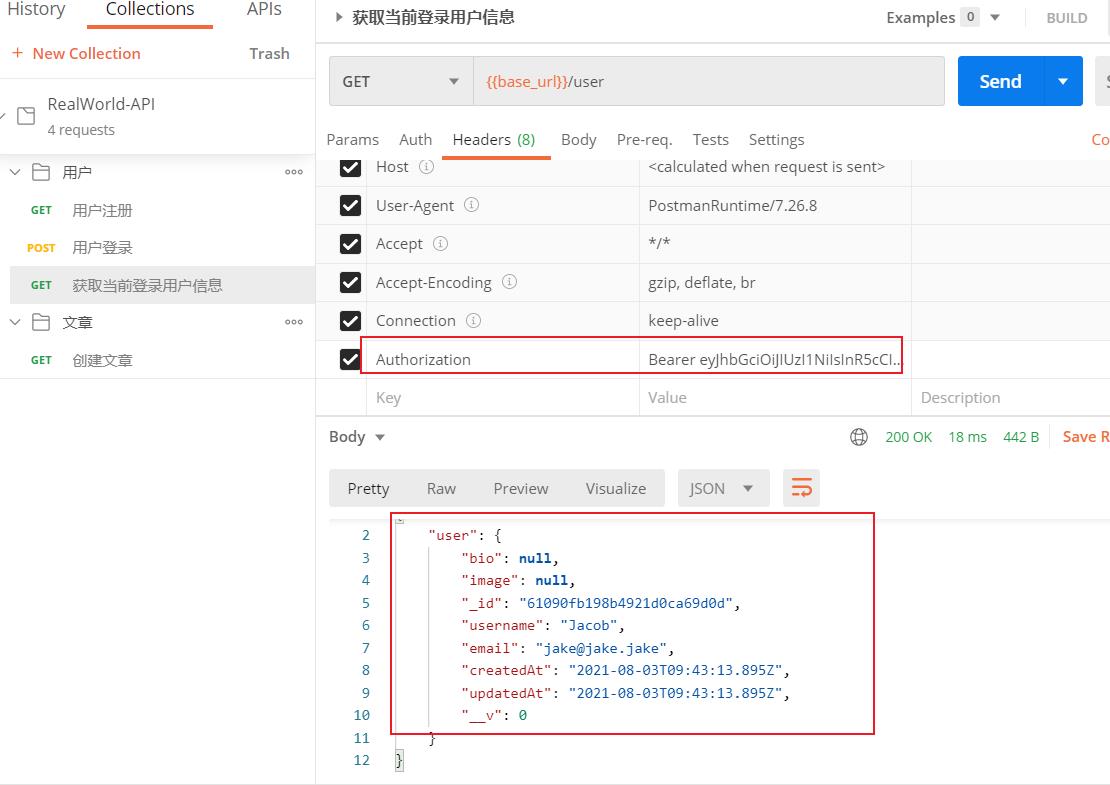
三、使用中间件统一处理JWT身份认证



const { verify } = require('../util/jwt.js')
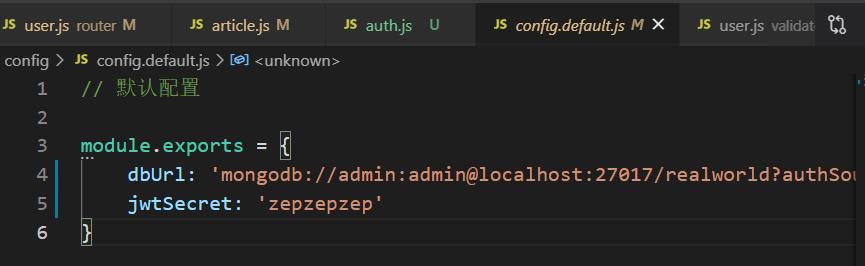
const { jwtSecret } = require('../config/config.default.js')
const { User } = require('../model/index.js')
module.exports = async (req, res, next) => {
// 从请求头获取 token 数据
var token = req.headers['authorization']
token = token ? token.split('Bearer ')[1] : null
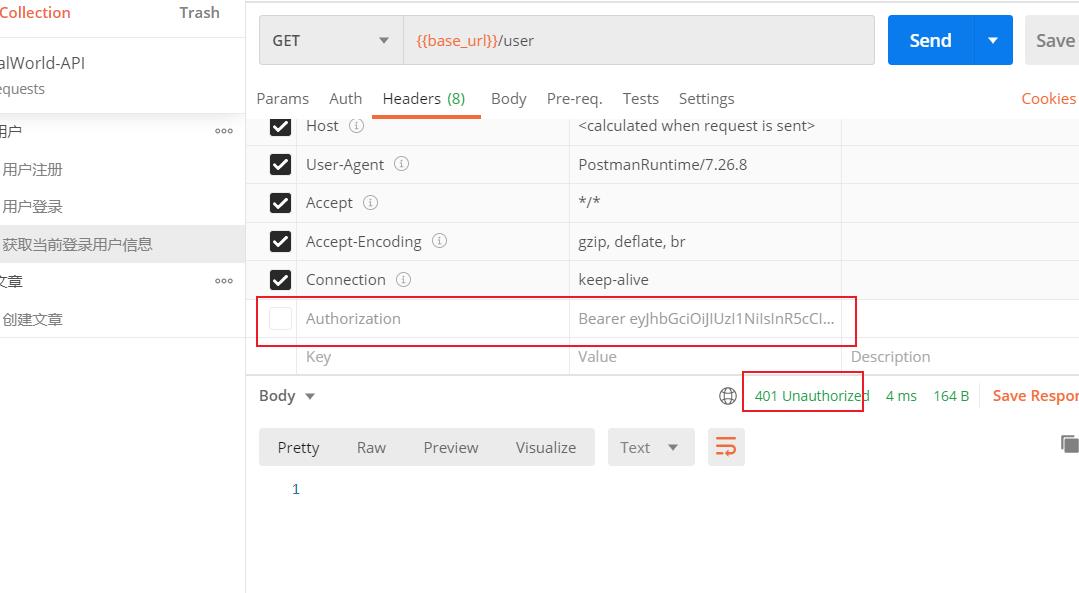
if(!token) {
return res.status(401).end()
}
// 验证token是否有效
try {
const decodedToken = await verify(token, jwtSecret)
console.log(decodedToken)
const user = await User.findById(decodedToken.userId)
req.user = user
next()
} catch (err) {
return res.status(401).end()
}
// 无效 -> 响应401
// 有效 -> 把用户信息读取出来挂载到 req 请求对象上
// 继续往后执行
}



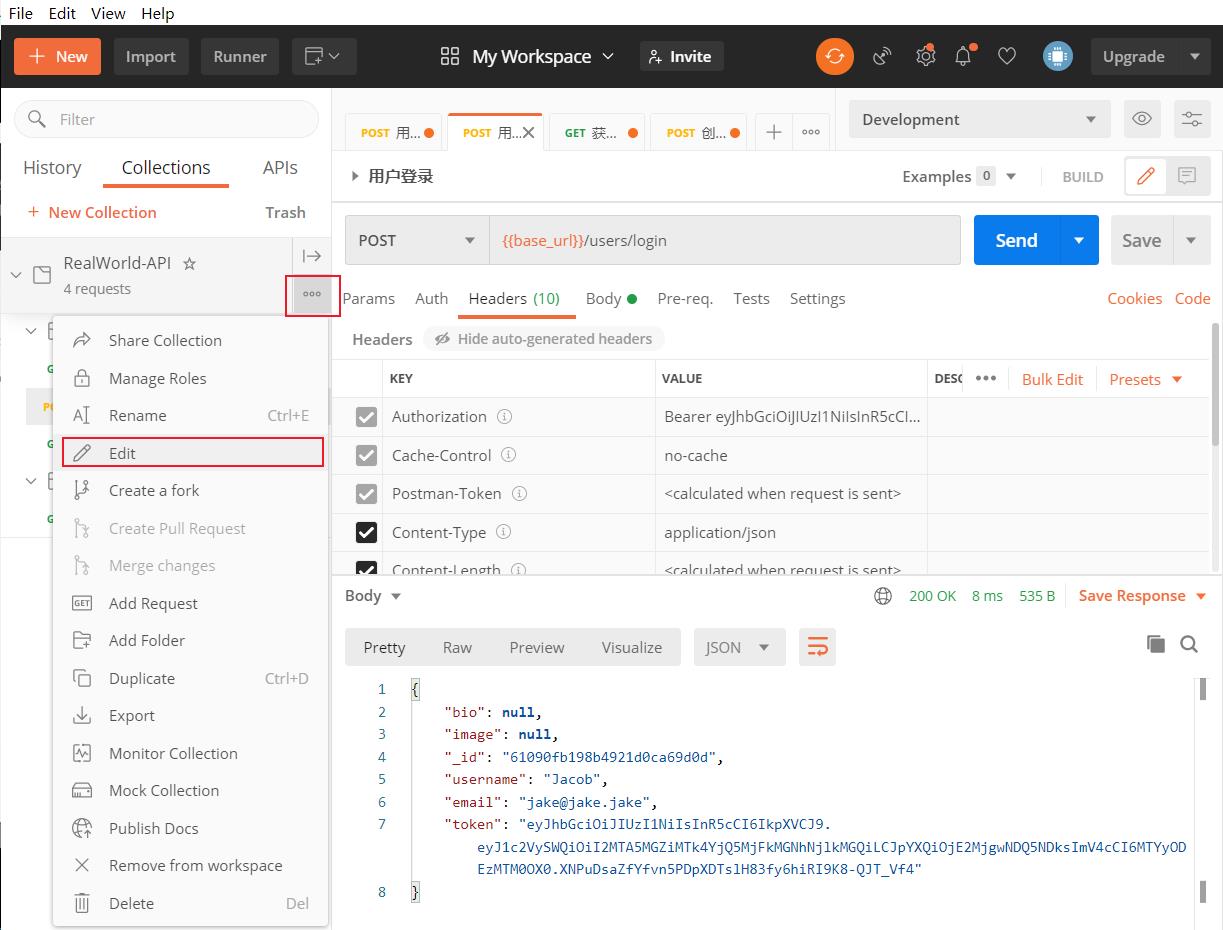
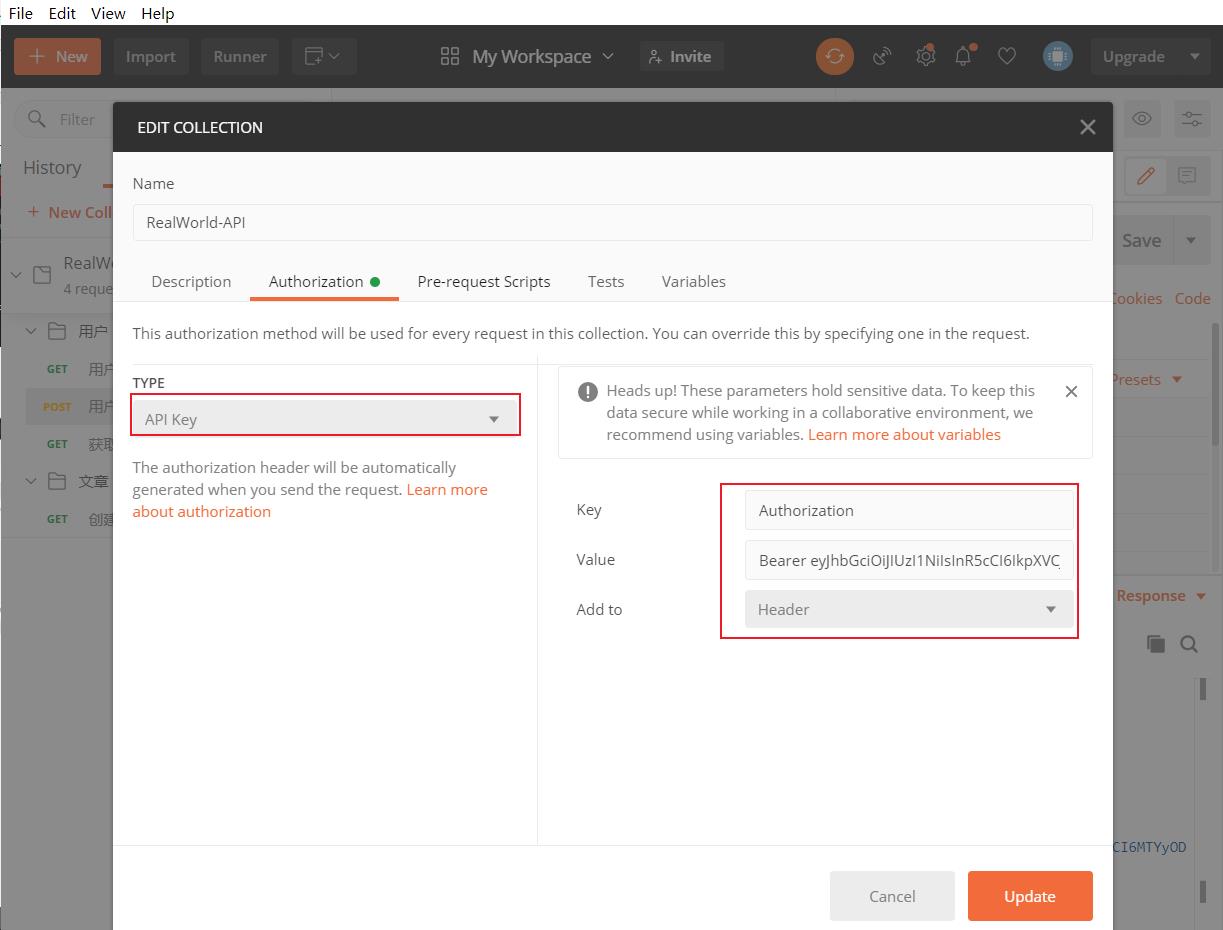
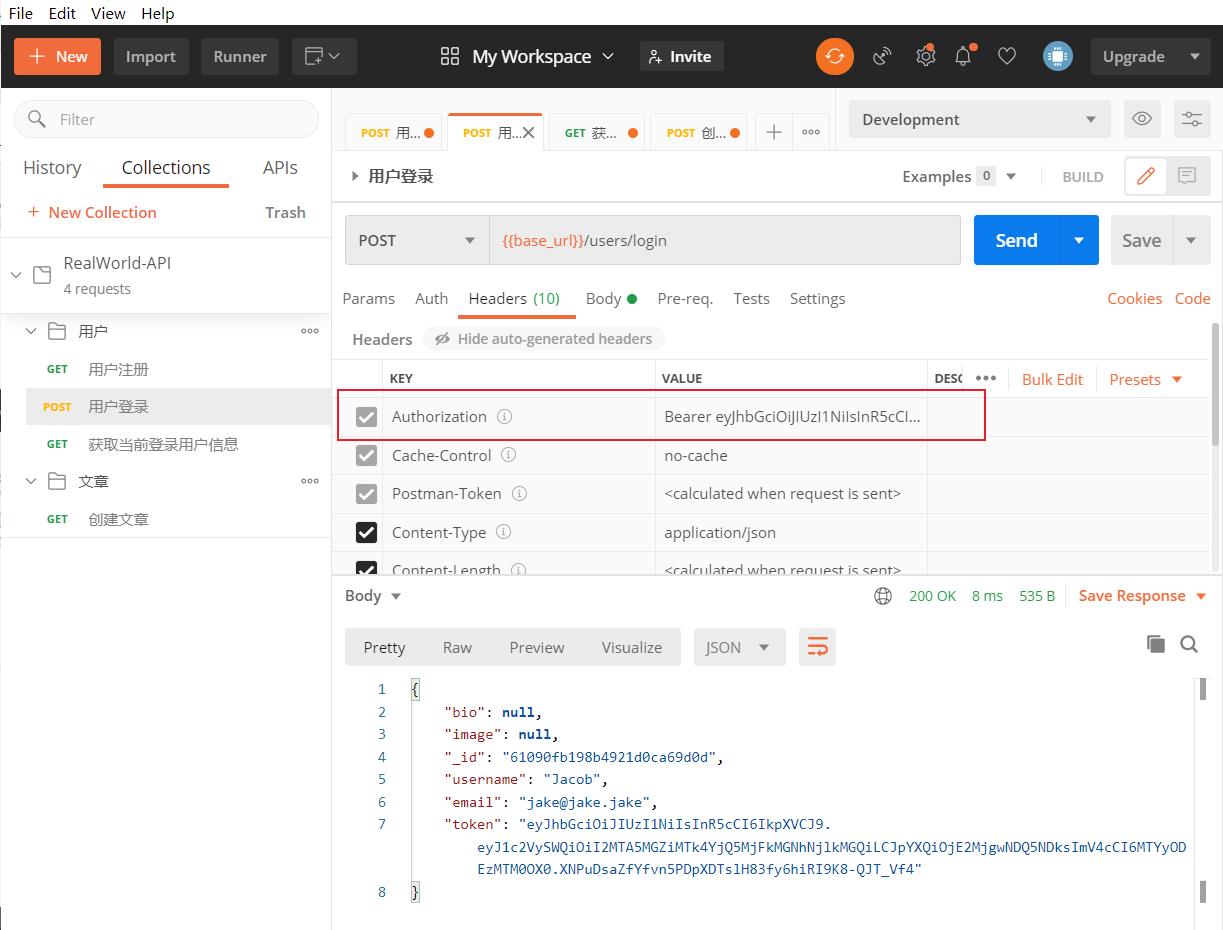
四、JWT过期时间和接口测试工具自动设置添加Token数据




以上是关于Express接口案例 使用jsonwebtoken的主要内容,如果未能解决你的问题,请参考以下文章