Android企业级实战-界面篇-5
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android企业级实战-界面篇-5相关的知识,希望对你有一定的参考价值。
系列文章目录
android企业级实战-界面篇-5
计蒙创作不易,未入驻的其他平台搬运请按协议规则搬运。
文章目录
前言
有粉丝刚进公司实习,想要个Android直播认证界面的布局,所以出此系列第五篇文章
以下是本篇文章正文内容
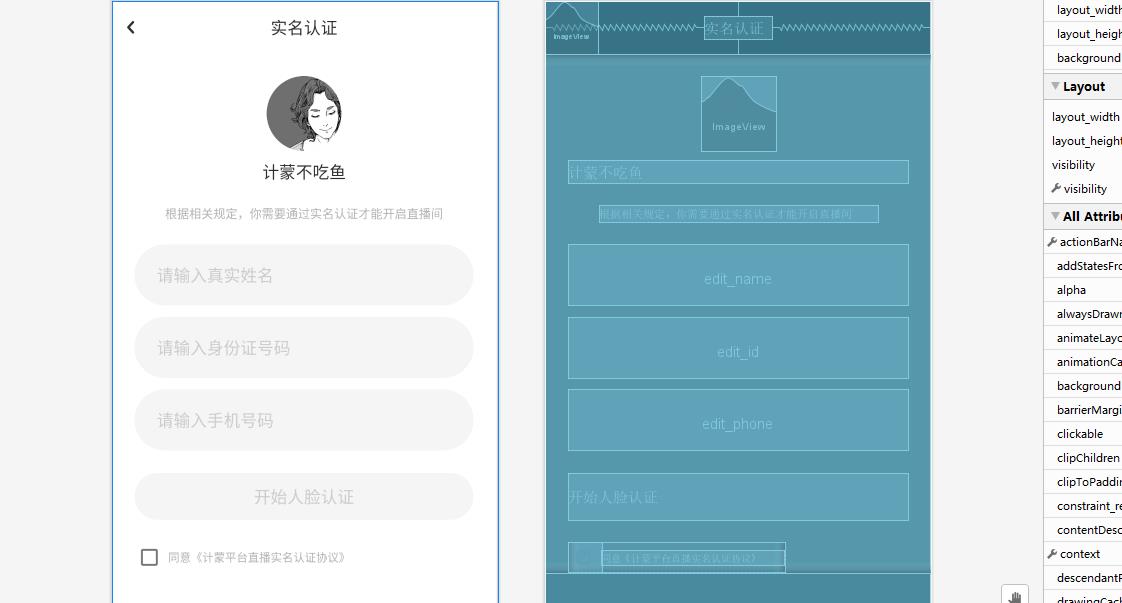
一、先看看实现的效果



二、实现前准备
1.dimens.xml文件内容(与第一个案例为同文件)
不占字了,请于第一篇自取
2.ids.xml文件内容(此案例可用)
<item type="id" name="title_bar"/>
<item type="id" name="back_icon"/>
<item type="id" name="apply_info_layout"/>
<item type="id" name="blog_avtar"/>
<item type="id" name="tip"/>
<item type="id" name="nickname"/>
<item type="id" name="edit_name"/>
<item type="id" name="edit_id"/>
<item type="id" name="edit_phone"/>
<item type="id" name="next"/>
<item type="id" name="agreement_check"/>
<item type="id" name="apply_result_layout"/>
<item type="id" name="auth_tip"/>
<item type="id" name="confirm"/>
<item type="id" name="agreement"/>
3.colors.xml文件内容(此案例可用)
<color name="jimeng_text_tertiary_light">#ffb2b2b2</color>
<color name="jimeng_green_light">#ff14c4bc</color>
<color name="jimeng_gray02">@color/jimeng_text_tertiary_light</color>
<color name="jimeng_brand_highlight_color">@color/jimeng_green_light</color>
<color name="jimeng_gray07">@color/jimeng_background_secondary_light</color>
<color name="jimeng_gray06">@color/jimeng_background_secondary_light</color>
<color name="jimeng_brand_highlight_color_7f">#7f4eb7ba</color>
4.strings.xml文件内容(此案例可用)
<string name="detection_auth">实名认证</string>
<string name="detection_auth_tip">根据相关规定,你需要通过实名认证才能开启直播间</string>
<string name="detection_auth_name_hint">请输入真实姓名</string>
<string name="detection_auth_phone_hint">请输入手机号码</string>
<string name="detection_auth_id_hint">请输入身份证号码</string>
<string name="detection_auth_start_facedetection">开始人脸认证</string>
<string name="detection_agreement">同意《计蒙平台直播实名认证协议》</string>
<string name="auth_tip_success">你已通过实名认证</string>
5.back_nav_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/navbar_icon_back_light" />
</selector>
6.shape_detection_input_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<size android:height="65.0dip" android:width="100.0dip" />
<solid android:color="@color/jimeng_gray07" />
<corners android:radius="32.5dip" />
</shape>
三、实现
1.顶部栏
<RelativeLayout
android:id="@id/title_bar"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@id/back_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16.0dip"
android:src="@drawable/back_nav_selector" />
<TextView
android:id="@id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/detection_auth"
android:textColor="@color/jimeng_black"
android:textSize="18.0dip" />
</RelativeLayout>
效果图如下:

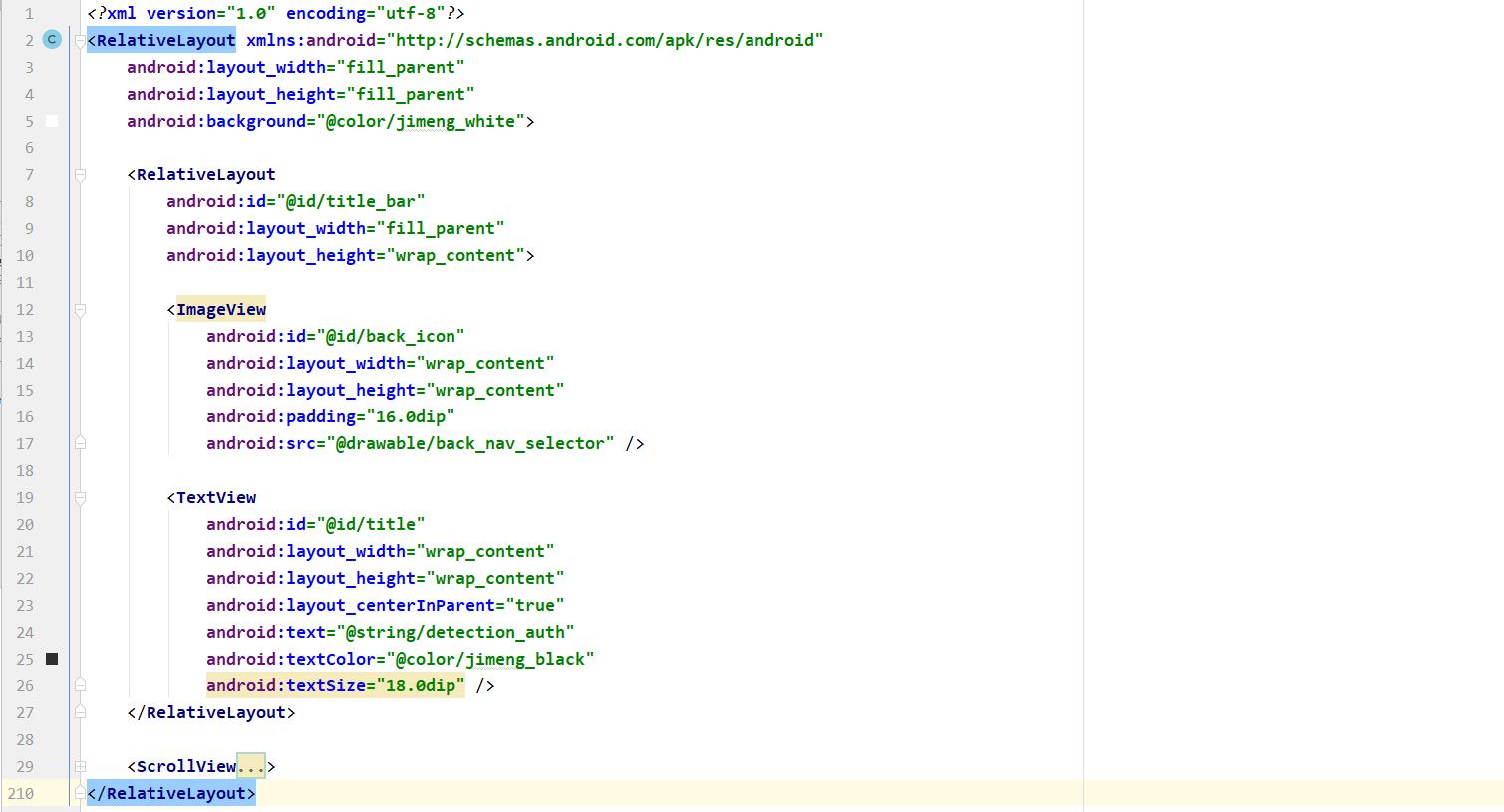
2.头像与名称
<ImageView
android:id="@id/blog_avtar"
android:layout_width="80.0dip"
android:layout_height="80.0dip"
android:src="@drawable/venda_default_icon_jimeng"
android:layout_gravity="center_horizontal"
android:layout_marginTop="24.0dip"
android:scaleType="centerCrop" />
<TextView
android:id="@id/nickname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="10.0dip"
android:layout_marginRight="24.0dip"
android:gravity="center_horizontal"
android:text="计蒙不吃鱼"
android:textColor="@color/jimeng_black"
android:textSize="18.0sp" />
效果图如下:

3.信息输入栏(一个为例)
<EditText
android:id="@id/edit_id"
android:layout_width="fill_parent"
android:layout_height="65.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="12.0dip"
android:layout_marginRight="24.0dip"
android:background="@drawable/shape_detection_input_bg"
android:gravity="center_vertical"
android:hint="@string/detection_auth_id_hint"
android:paddingLeft="24.0dip"
android:paddingRight="24.0dip"
android:singleLine="true"
android:textColor="@color/jimeng_black"
android:textColorHint="@color/jimeng_gray03"
android:textSize="18.0sp" />
效果图如下:

4.CheckBox+TextView
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="24.0dip"
android:layout_marginRight="24.0dip"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:id="@id/agreement_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:paddingRight="4.0dip" />
<TextView
android:id="@id/agreement"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/detection_agreement"
android:textColor="@color/jimeng_gray02"
android:textSize="12.0sp" />
</LinearLayout>
效果图如下:

四.源码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/jimeng_white">
<RelativeLayout
android:id="@id/title_bar"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@id/back_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16.0dip"
android:src="@drawable/back_nav_selector" />
<TextView
android:id="@id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/detection_auth"
android:textColor="@color/jimeng_black"
android:textSize="18.0dip" />
</RelativeLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/title_bar"
android:overScrollMode="never"
android:scrollbars="none">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:id="@id/apply_info_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:visibility="visible">
<ImageView
android:id="@id/blog_avtar"
android:layout_width="80.0dip"
android:layout_height="80.0dip"
android:src="@drawable/venda_default_icon_jimeng"
android:layout_gravity="center_horizontal"
android:layout_marginTop="24.0dip"
android:scaleType="centerCrop" />
<TextView
android:id="@id/nickname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="10.0dip"
android:layout_marginRight="24.0dip"
android:gravity="center_horizontal"
android:text="计蒙不吃鱼"
android:textColor="@color/jimeng_black"
android:textSize="18.0sp" />
<TextView
android:id="@id/tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="24.0dip"
android:text="@string/detection_auth_tip"
android:textColor="@color/jimeng_gray02"
android:textSize="13.0sp" />
<EditText
android:id="@id/edit_name"
android:layout_width="fill_parent"
android:layout_height="65.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="24.0dip"
android:layout_marginRight="24.0dip"
android:background="@drawable/shape_detection_input_bg"
android:gravity="center_vertical"
android:hint="@string/detection_auth_name_hint"
android:paddingLeft="24.0dip"
android:paddingRight="24.0dip"
android:singleLine="true"
android:textColor="@color/jimeng_black"
android:textColorHint="@color/jimeng_gray03"
android:textSize="18.0sp" />
<EditText
android:id="@id/edit_id"
android:layout_width="fill_parent"
android:layout_height="65.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="12.0dip"
android:layout_marginRight="24.0dip"
android:background="@drawable/shape_detection_input_bg"
android:gravity="center_vertical"
android:hint="@string/detection_auth_id_hint"
android:paddingLeft="24.0dip"
android:paddingRight="24.0dip"
android:singleLine="true"
android:textColor="@color/jimeng_black"
android:textColorHint="@color/jimeng_gray03"
android:textSize="18.0sp" />
<EditText
android:id="@id/edit_phone"
android:layout_width="fill_parent"
android:layout_height="65.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="12.0dip"
android:layout_marginRight="24.0dip"
android:background="@drawable/shape_detection_input_bg"
android:gravity="center_vertical"
android:hint="@string/detection_auth_phone_hint"
android:paddingLeft="24.0dip"
android:paddingRight="24.0dip"
android:singleLine="true"
android:textColor="@color/jimeng_black"
android:textColorHint="@color/jimeng_gray03"
android:textSize="18.0sp" />
<TextView
android:id="@id/next"
android:layout_width="fill_parent"
android:layout_height="50.0dip"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="24.0dip"
android:layout_marginRight="24.0dip"
android:background="@drawable/selector_apply_info_next_bg"
android:enabled="false"
android:gravity="center"
android:text="@string/detection_auth_start_facedetection"
android:textColor="@color/jimeng_gray03"
android:textSize="18.0sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="24.0dip"
android:layout_marginTop="24.0dip"
android:layout_marginRight="24.0dip"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:id="@id/agreement_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:paddingRight="4.0dip" />
<TextView
android:id="@id/agreement"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/detection_agreement"
android:textColor="@color/jimeng_gray02"
android:textSize="12.0sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</ScrollView>
</RelativeLayout>
注意
在此界面可写一个隐藏的布局,当用户认证后再进入此界面时将此布局gone,然后显示已认证的提示布局。
总结
欢迎留言,有疑问可与计蒙进行私聊(看到消息就回),如希望计蒙更新某界面文章也可私聊,我们下篇文章见。
以上是关于Android企业级实战-界面篇-5的主要内容,如果未能解决你的问题,请参考以下文章