Android企业级实战-界面篇-6
Posted 计蒙不吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android企业级实战-界面篇-6相关的知识,希望对你有一定的参考价值。
系列文章目录
android企业级实战-界面篇-6
计蒙创作不易,未入驻的其他平台搬运请按协议规则搬运。
文章目录
前言
昨天答应粉丝写一个样式选择的界面,所以出此系列第六篇文章,这篇文章相对比较简单

以下是本篇文章正文内容
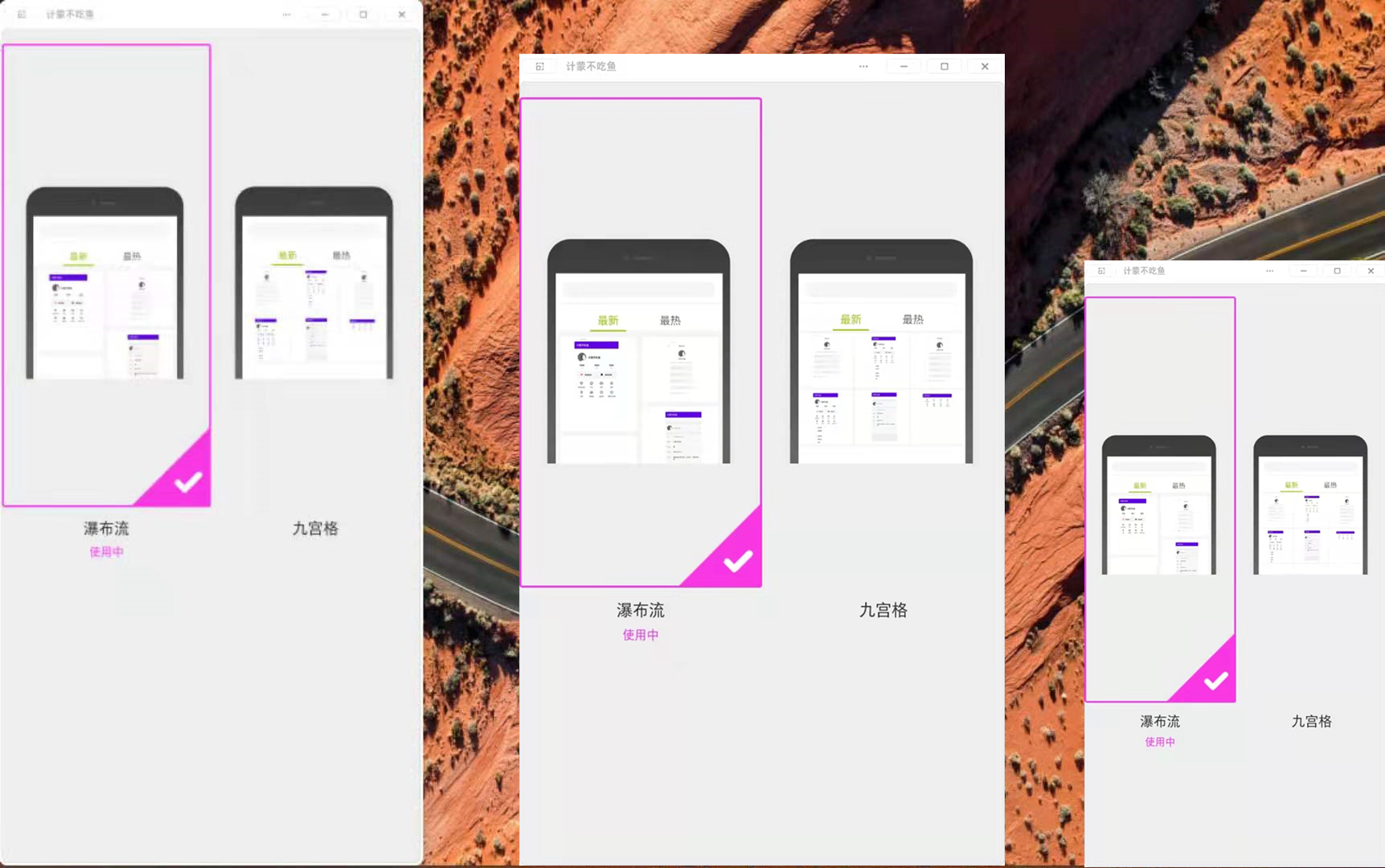
一、先看看实现的效果


二、实现前准备
1.dimens.xml文件内容(与第一个案例为同文件)
不占字了,请于第一篇自取
2.ids.xml文件内容(此案例可用)
<item type="id" name="fl_tag_style_left"/>
<item type="id" name="tv_select_left"/>
<item type="id" name="tv_tag_style_left_is_use"/>
<item type="id" name="fl_tag_style_right"/>
<item type="id" name="tv_select_right"/>
<item type="id" name="tv_tag_style_right_is_use"/>
3.colors.xml文件内容(此案例可用)
<color name="jimeng_set_bg">#ffeeeeee</color>
4.shape_tag_style.xml文件内容(此案例可用)
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="2.0dip" />
<stroke android:width="2.0dip" android:color="#FA37F9" />
</shape>
三、实现
以单个为例
<LinearLayout
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="vertical">
<FrameLayout
android:id="@id/fl_tag_style_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/shape_tag_style">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingBottom="2.0dip"
android:src="@drawable/pic_falls_left" />
<ImageView
android:id="@id/tv_select_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center|right"
android:src="@drawable/pic_selected" />
</FrameLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10.0dip"
android:text="瀑布流"
android:textColor="#ff333333"
android:textSize="16.0dip" />
<TextView
android:id="@id/tv_tag_style_left_is_use"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5.0dip"
android:text="使用中"
android:textColor="#FA37F9"
android:textSize="12.0dip" />
</LinearLayout>
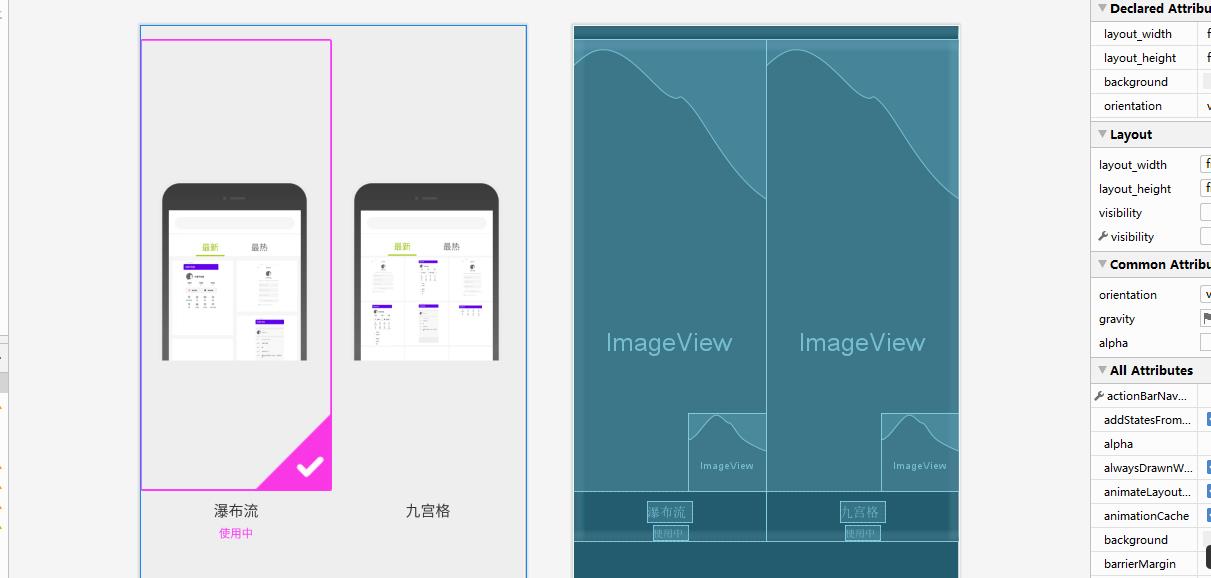
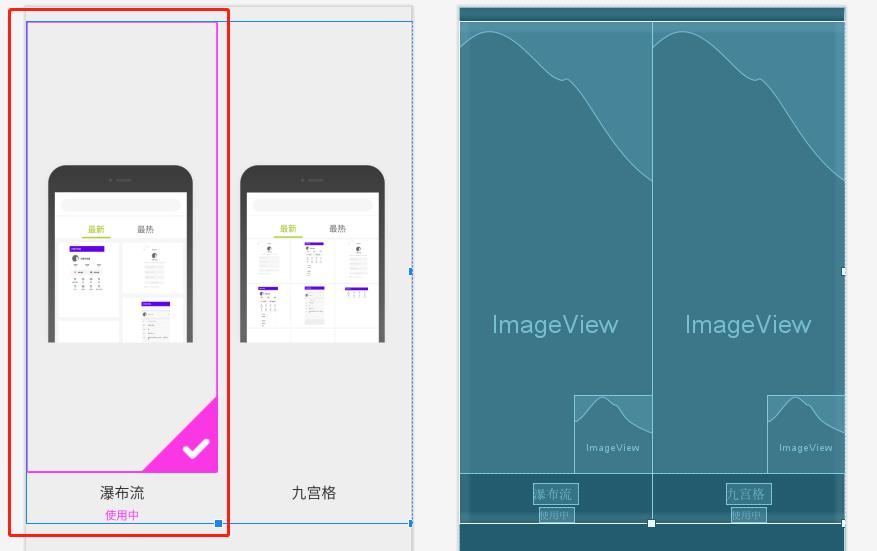
效果图如下:

四.源码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/jimeng_set_bg"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15.0dip"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="vertical">
<FrameLayout
android:id="@id/fl_tag_style_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/shape_tag_style">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingBottom="2.0dip"
android:src="@drawable/pic_falls_left" />
<ImageView
android:id="@id/tv_select_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center|right"
android:src="@drawable/pic_selected" />
</FrameLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10.0dip"
android:text="瀑布流"
android:textColor="#ff333333"
android:textSize="16.0dip" />
<TextView
android:id="@id/tv_tag_style_left_is_use"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5.0dip"
android:text="使用中"
android:textColor="#FA37F9"
android:textSize="12.0dip" />
</LinearLayout>
<LinearLayout
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:orientation="vertical">
<FrameLayout
android:id="@id/fl_tag_style_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingBottom="2.0dip"
android:src="@drawable/pic_falls_right" />
<ImageView
android:id="@id/tv_select_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center|right"
android:src="@drawable/pic_selected"
android:visibility="invisible" />
</FrameLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10.0dip"
android:text="九宫格"
android:textColor="#ff333333"
android:textSize="16.0dip" />
<TextView
android:id="@id/tv_tag_style_right_is_use"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5.0dip"
android:text="使用中"
android:textColor="#FA37F9"
android:textSize="12.0dip"
android:visibility="invisible" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
切换效果在引用布局的文件中对相应view进行invisible/visible即可。
总结
欢迎留言,有疑问可与计蒙进行私聊(看到消息就回),如希望计蒙更新某界面文章也可私聊,我们下篇文章见。
以上是关于Android企业级实战-界面篇-6的主要内容,如果未能解决你的问题,请参考以下文章