拿去吧你!8张脑图快速了解Vue组件
Posted 学习前端的第2075天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了拿去吧你!8张脑图快速了解Vue组件相关的知识,希望对你有一定的参考价值。
前言
最近重新夯实Vue3
本文主要内容部分:深入组件
我将这部分内容吸收整理成8张脑图,一来可以快速了解Vue3组件,二来方便以后查看,具体如下
脑图
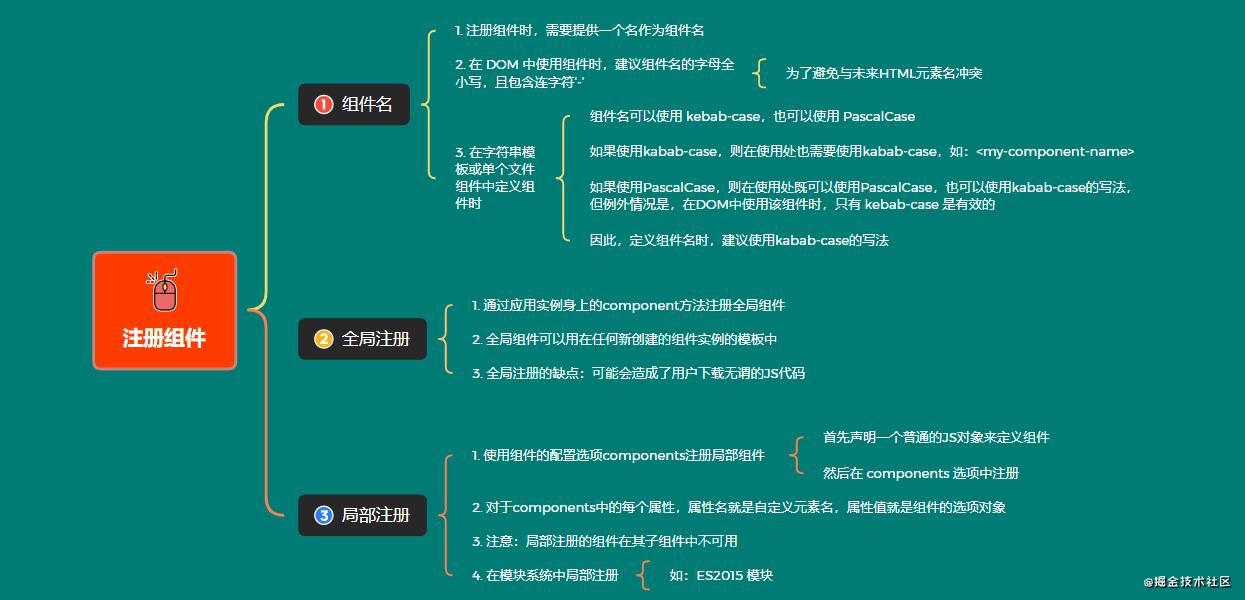
注册组件
⭐️无论是全局注册和局部注册,都是提供一个组件名和一个组件配置对象

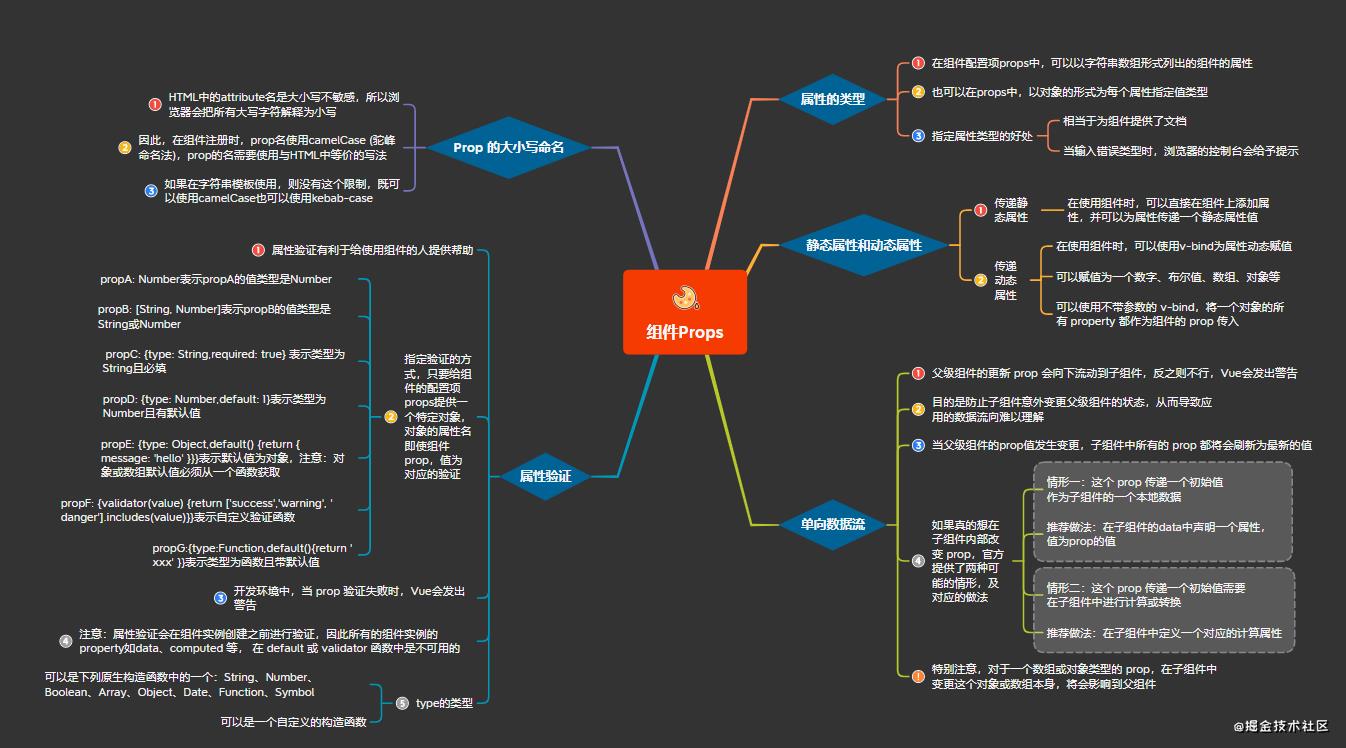
组件Props
⭐️组件的配置选项props作用是实现父子通信,而且它本质是proxy

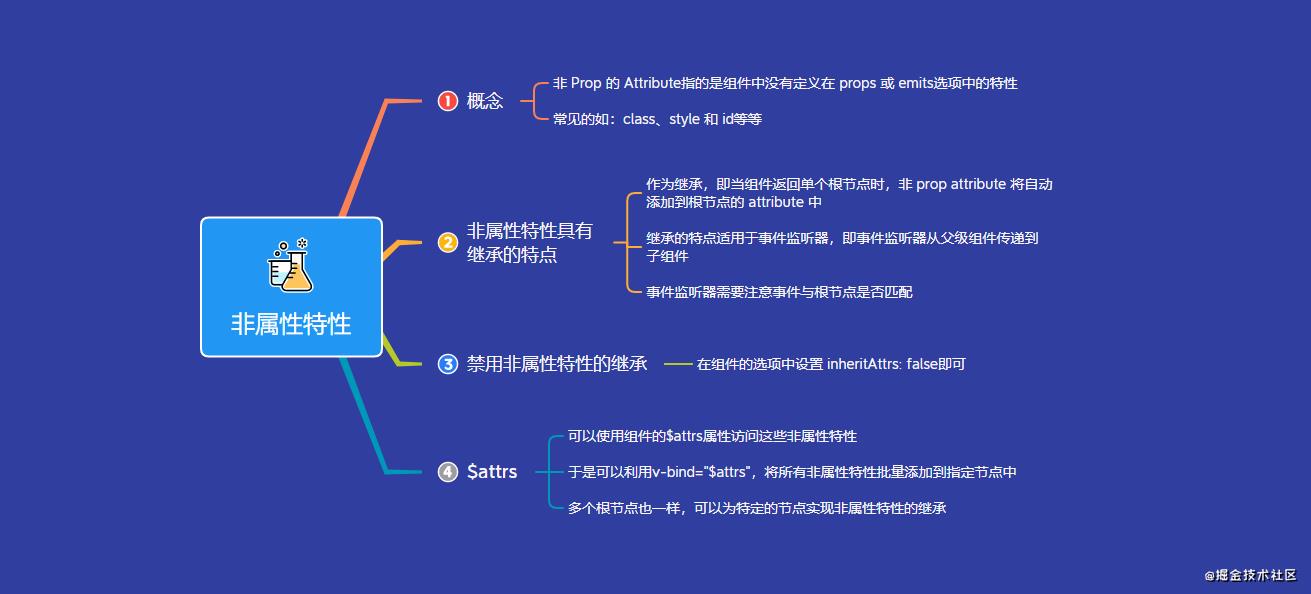
非属性特性
⭐️非属性的特性指的是:组件中没有定义在props或emits选项中的特性,这些特性会有继承的特点

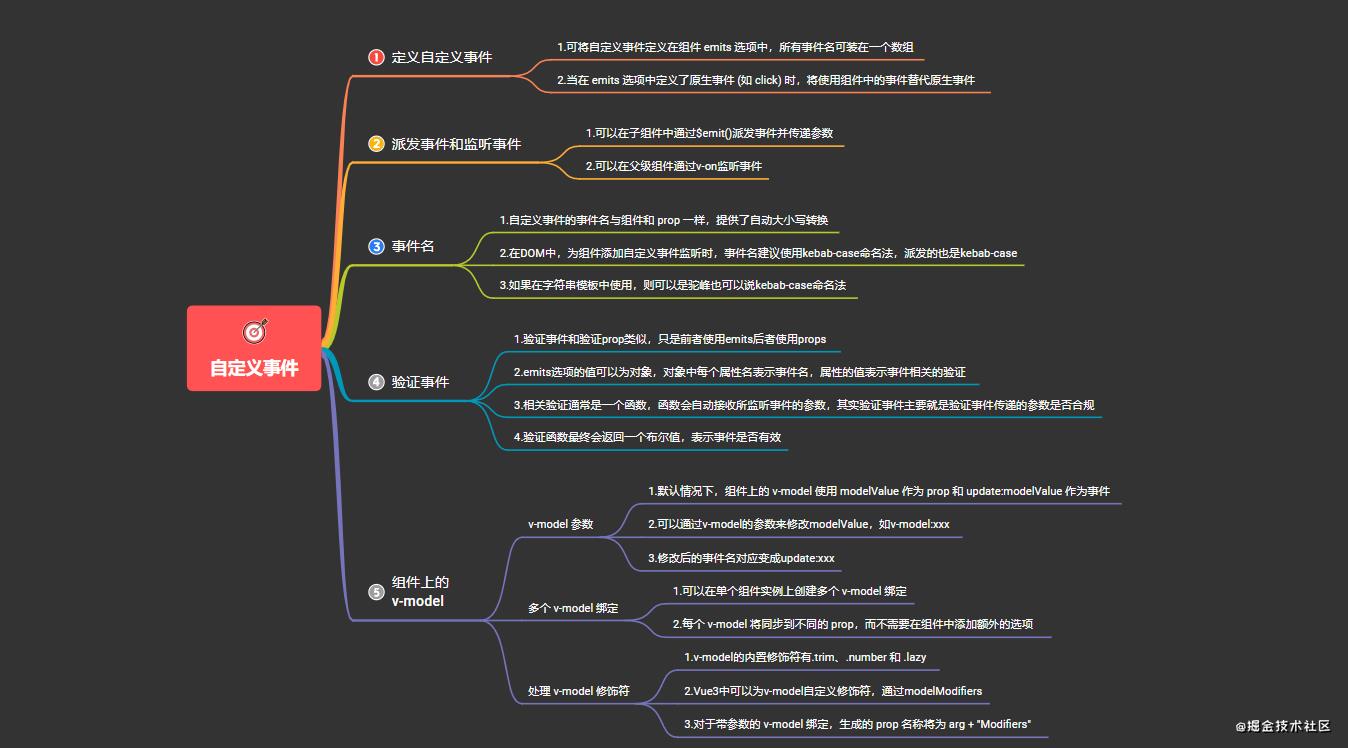
自定义事件
⭐️利用props可以实现父子通信,通过自定义事件我们可以实现子父通信,在子组件中通过$emit()派发事件并传递参数,在父级组件通过监听事件

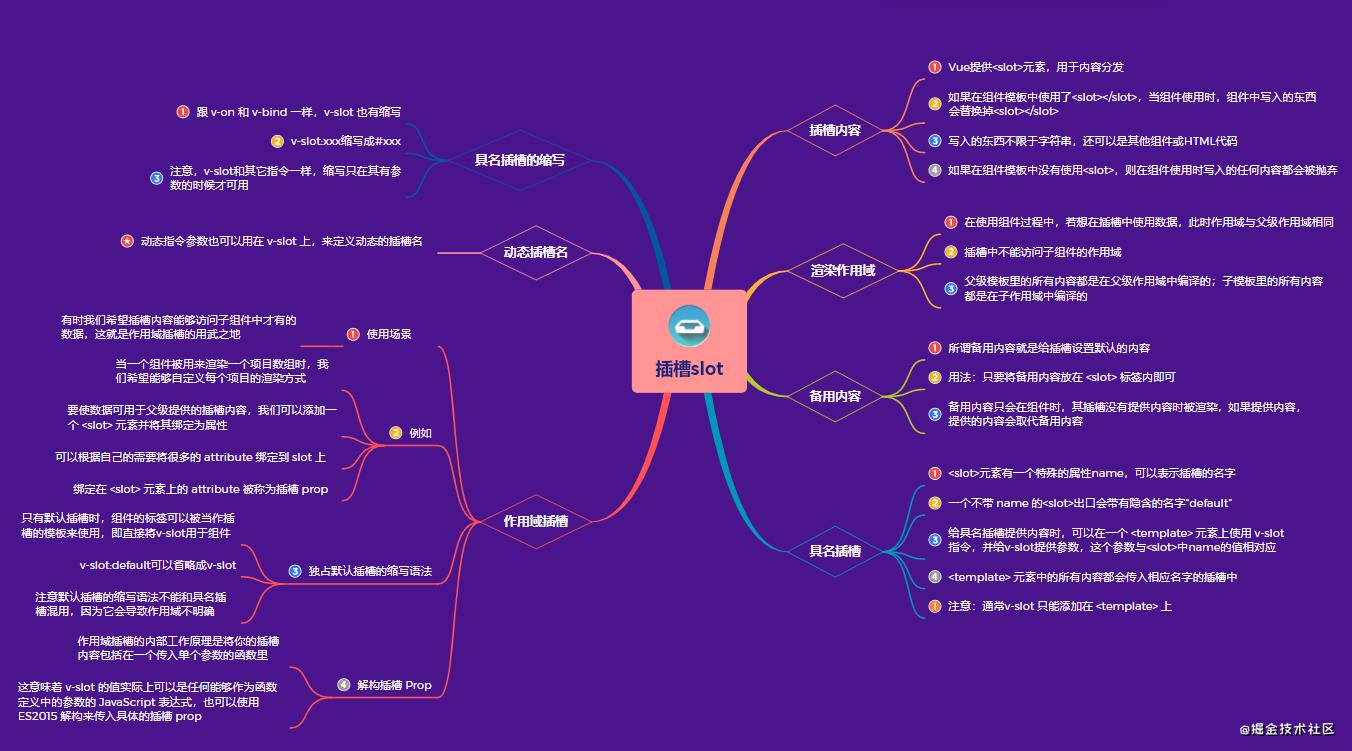
插槽slot
⭐️插槽是一种内容分发技术,可以在组件模板中使用<slot>占位

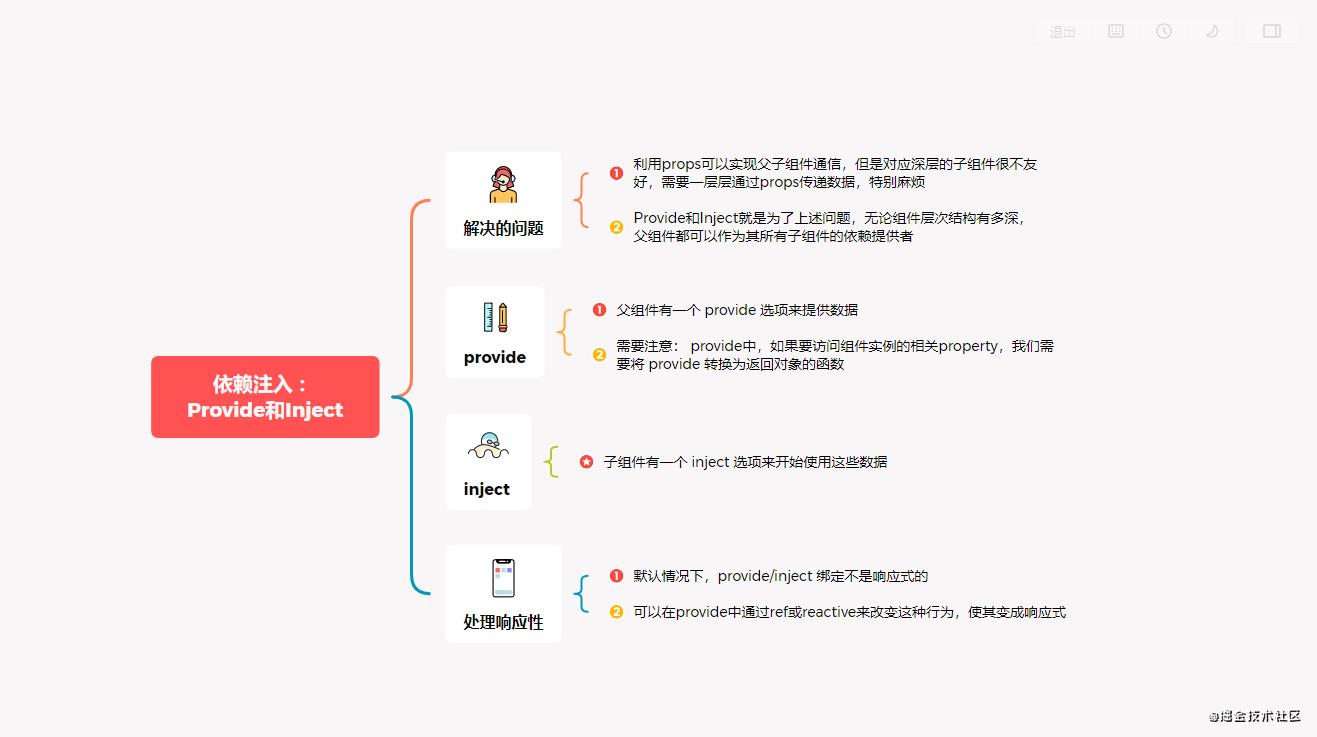
依赖注入:Provide和Inject
⭐️作用是更方便的实现跨层级传参;用法是在祖辈上Provide,在后代上Inject

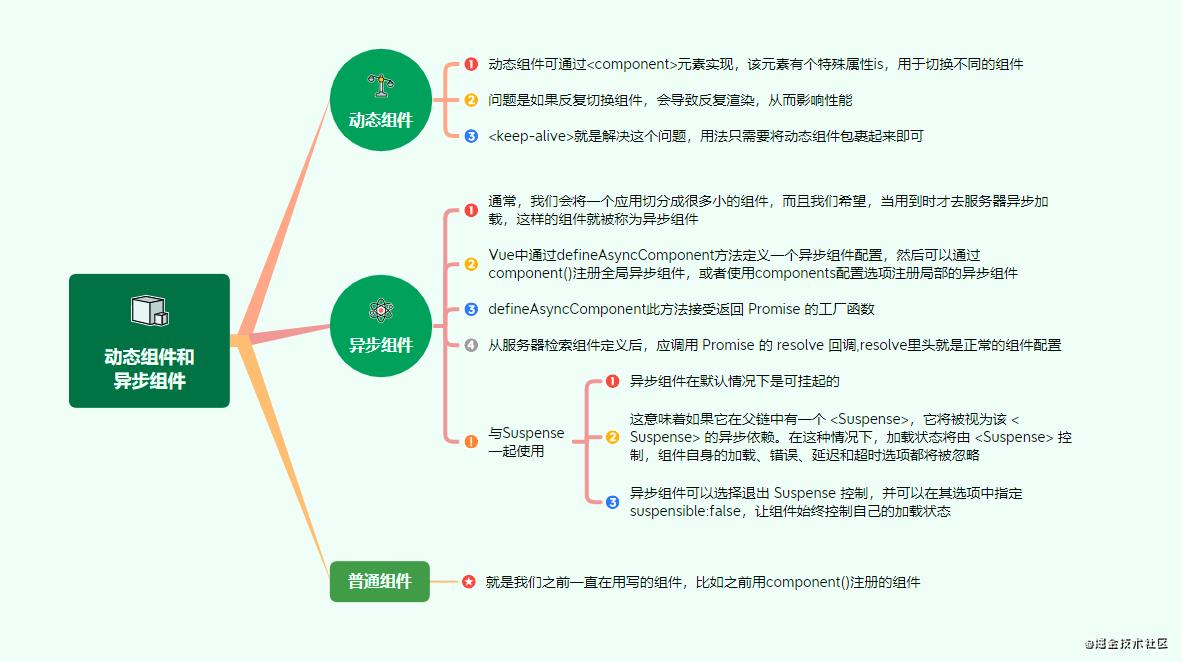
动态组件和异步组件
⭐️动态组件其实时通过<component>元素实现,通过它的is属性切换不同的组件;而异步组件的注册跟正常注册的注册类似,只是它是通过defineAsyncComponent方法定义一个异步组件配置

模板引用和控制更新
⭐️模板引用,使用ref属性为子组件或html元素指定引用ID,通过this.$refs.xxx获取到对应ID为xxx的组件或HTML元素;正常情形下,不用自己强制控制更新,因为有响应性系统,但极端情况下,可以使用$forceUpdate强制更新,但还是不推荐

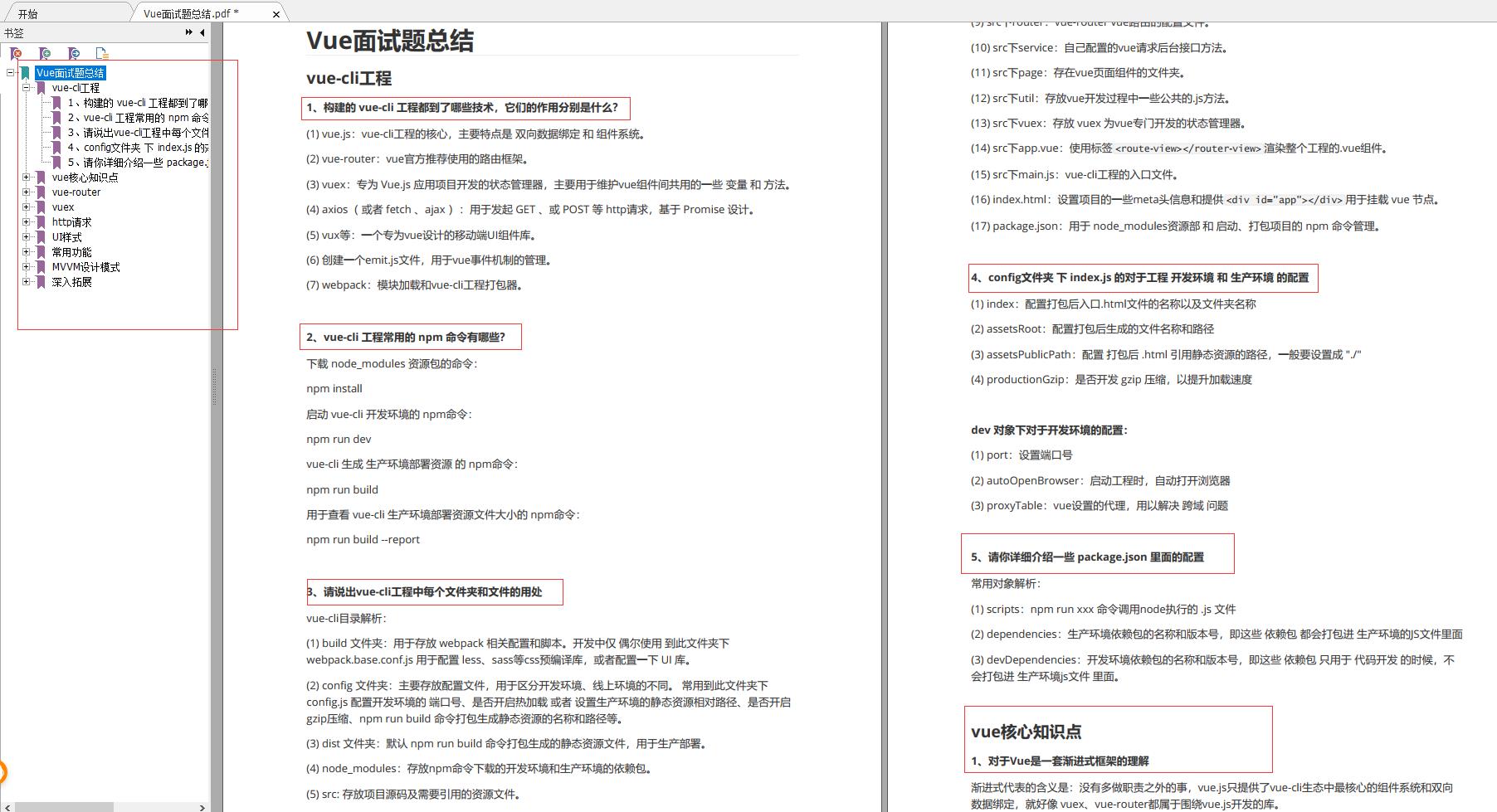
最后:Vue面试题总结
vue-cli工程
- 构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
- vue-cli 工程常用的 npm 命令有哪些?
- 请说出vue-cli工程中每个文件夹和文件的用处
- 请你详细介绍一些 package.json 里面的配置

vue核心知识点
- 对于Vue是一套渐进式框架的理解
- vue.js的两个核心是什么?
- 请问 v-if 和 v-show 有什么区别
- vue常用的修饰符
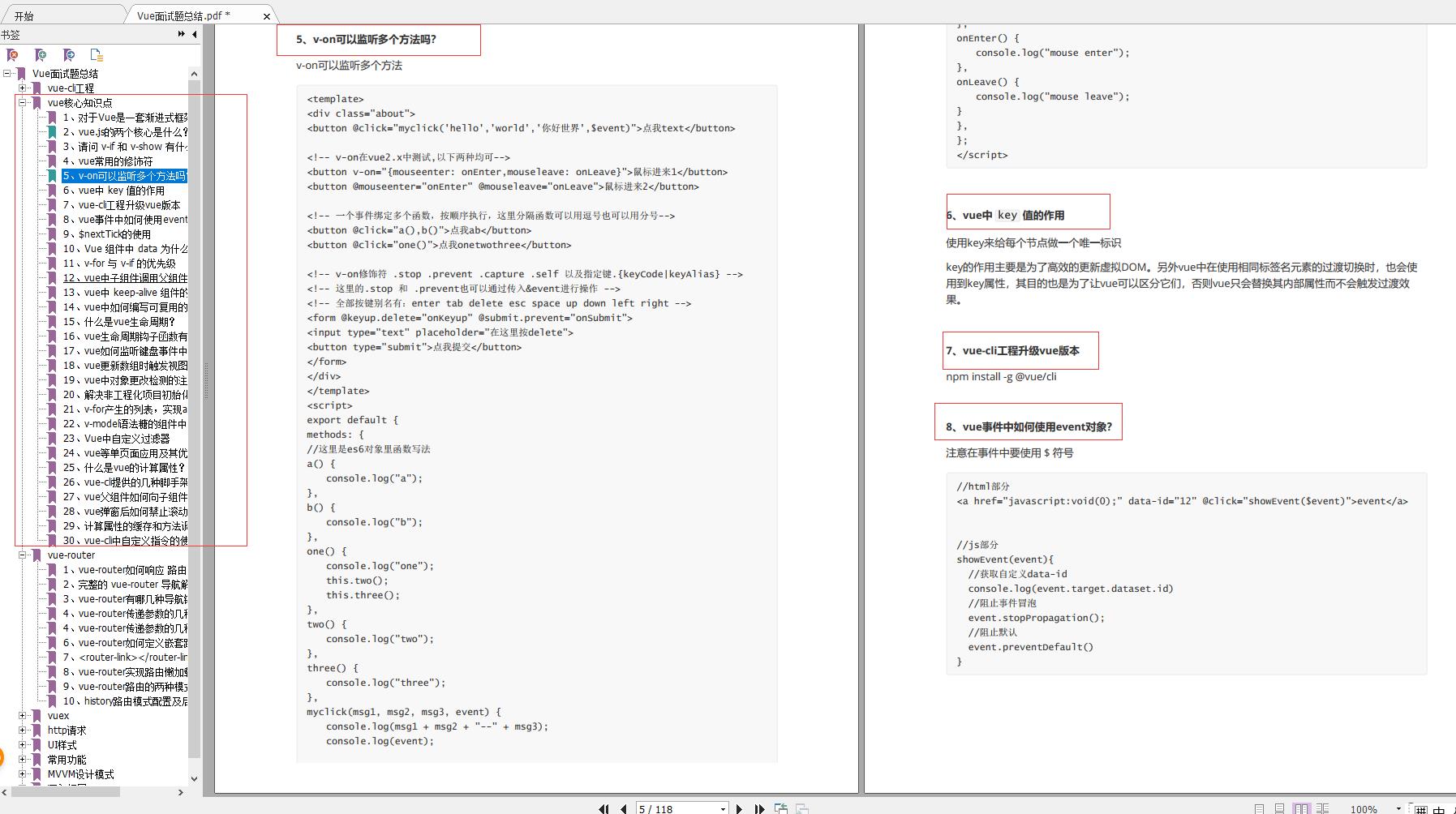
- v-on可以监听多个方法吗?
- vue中 key 值的作用
- vue-cli工程升级vue版本
- vue事件中如何使用event对象?
- $nextTick的使用
- Vue 组件中 data 为什么必须是函数
- v-for 与 v-if 的优先级
- vue中子组件调用父组件的方法
- vue中 keep-alive 组件的作用

vue-router
- vue-router如何响应 路由参数 的变化?
- 完整的 vue-router 导航解析流程
- vue-router有哪几种导航钩子( 导航守卫 )?
- vue-router传递参数的几种方式
- vue-router如何定义嵌套路由?
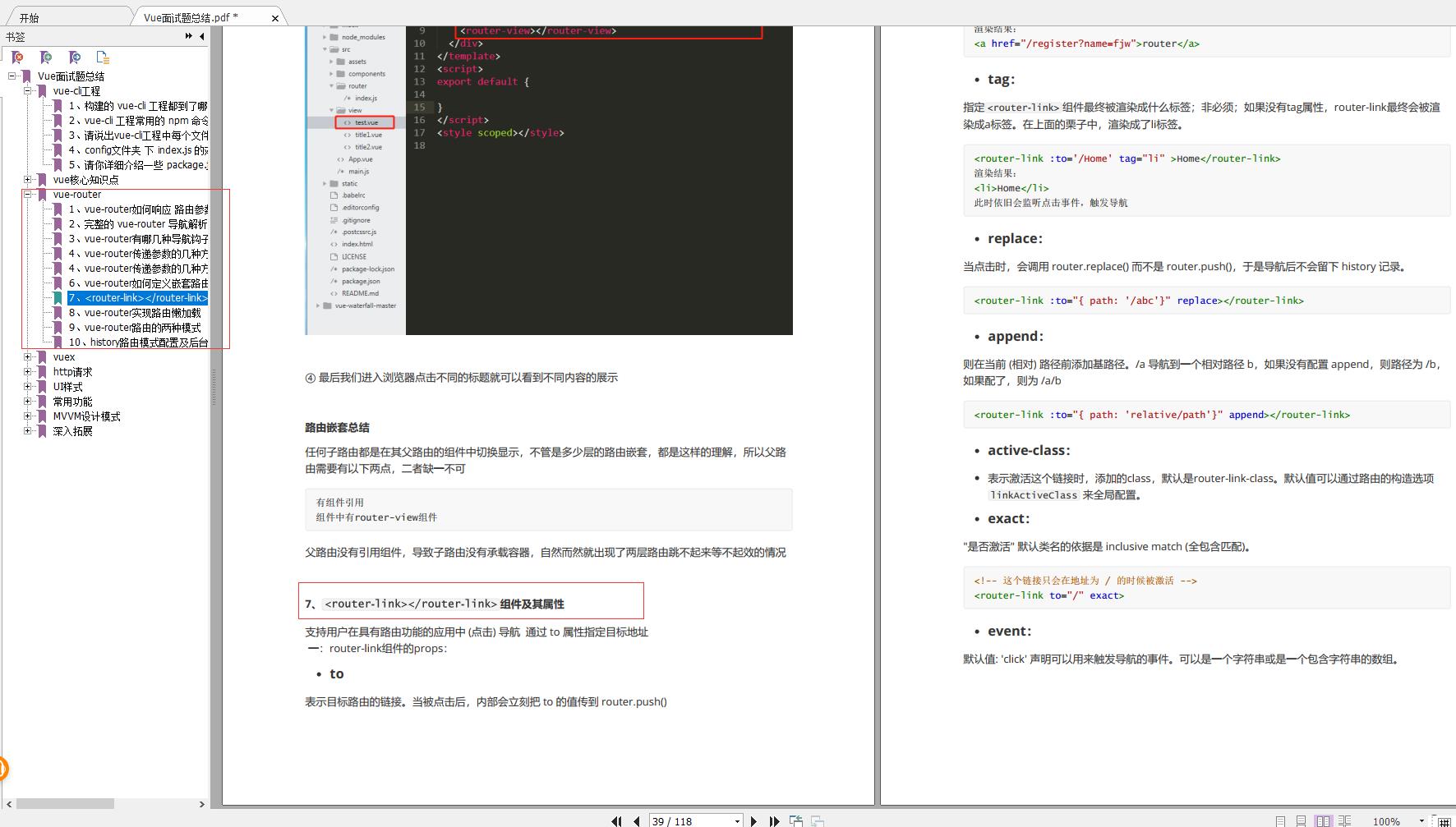
- 组件及其属性
- vue-router实现路由懒加载
- vue-router路由的两种模式
- history路由模式配置及后台配置

UI样式
- vue组件的scoped属性的作用
- 如何让CSS只在当前组件中起作用?
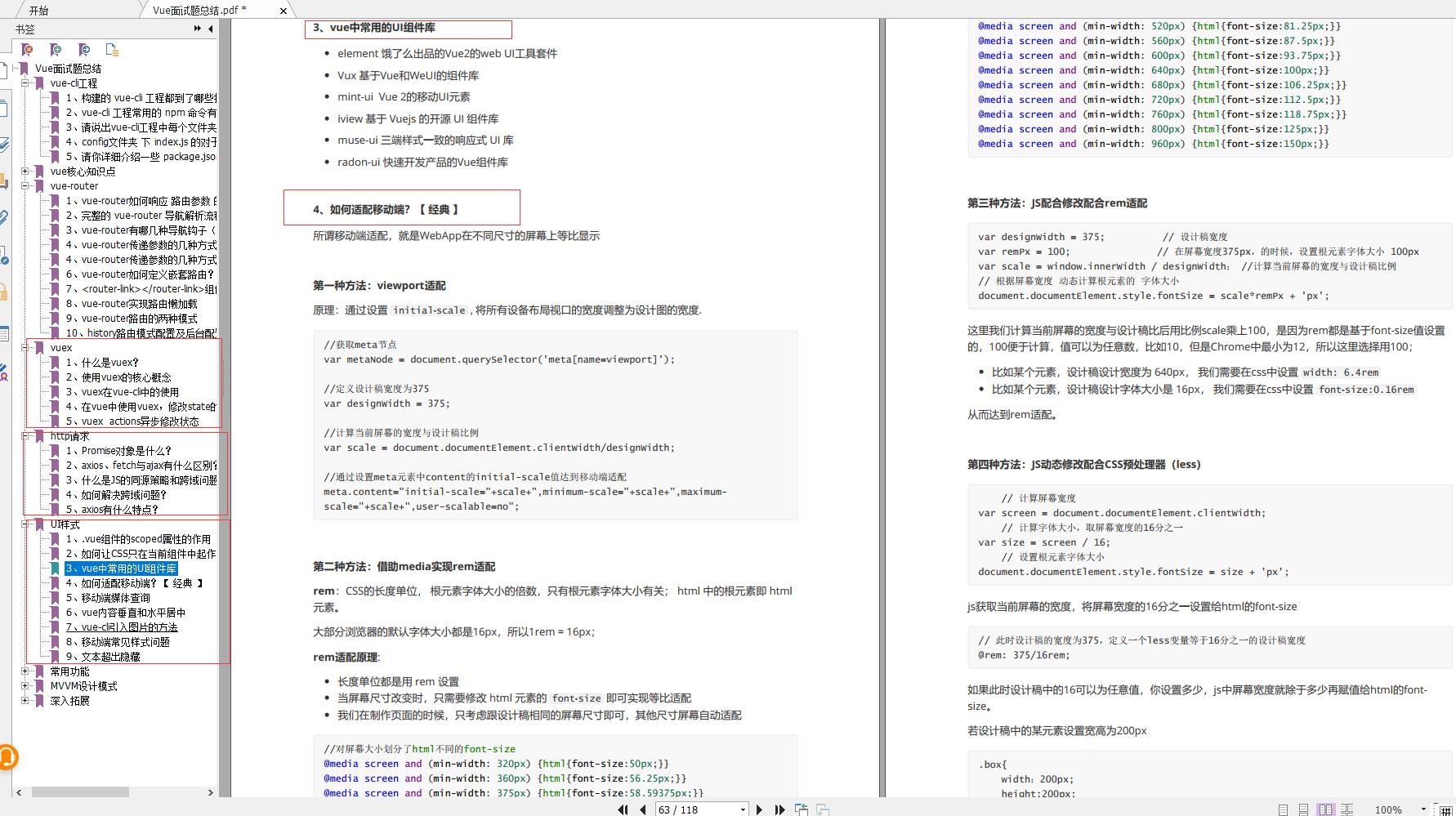
- vue中常用的UI组件库
- 如何适配移动端?【 经典 】
- 移动端媒体查询
- vue内容垂直和水平居中
- vue-cli引入图片的方法
- 移动端常见样式问题
- 文本超出隐藏

MVVM设计模式
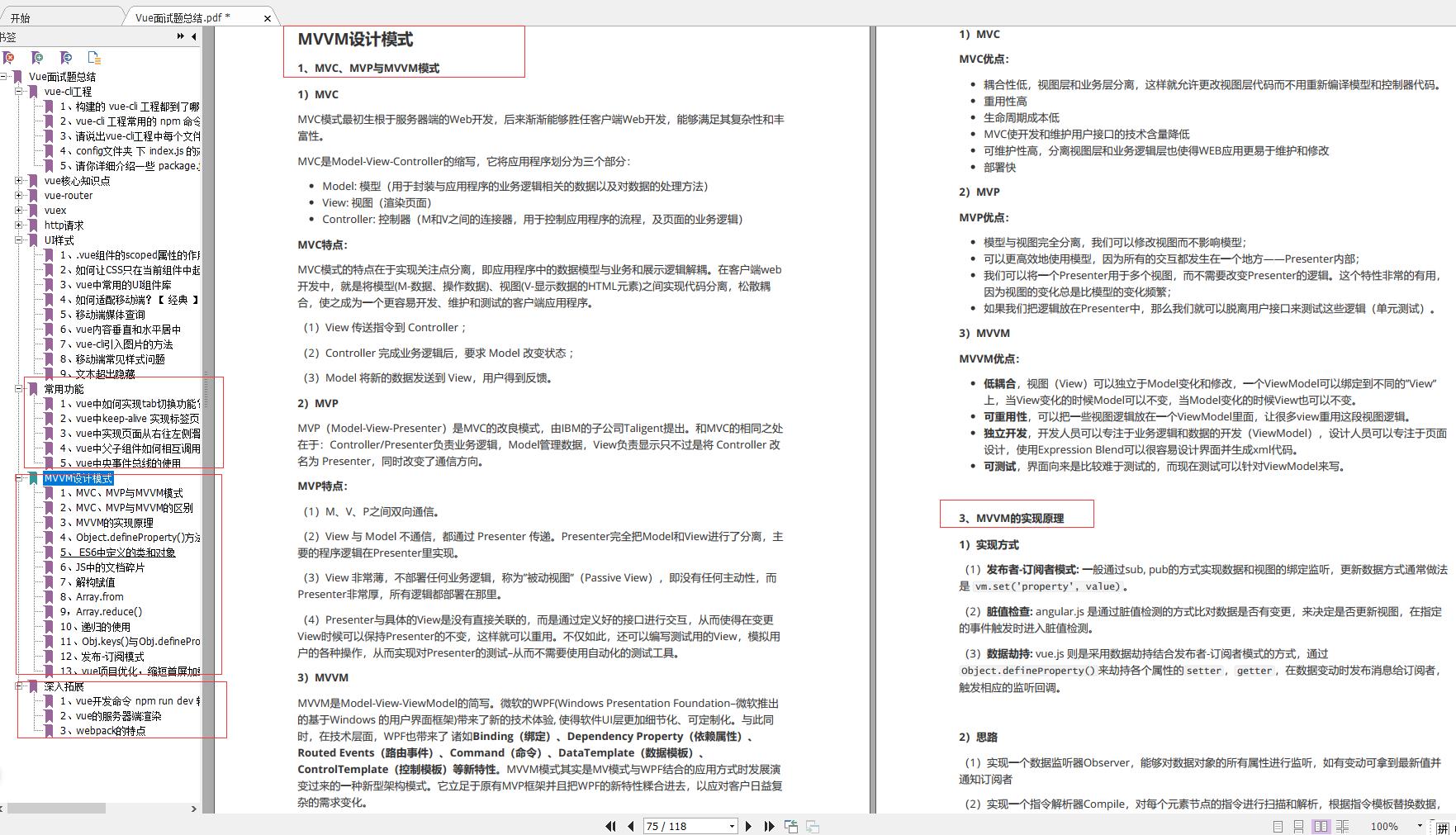
- MVC、MVP与MVVM模式
- MVC、MVP与MVVM的区别
- MVVM的实现原理
- Object.defineProperty()方法
- ES6中定义的类和对象
- JS中的文档碎片
- 解构赋值
- Array.from
- Array.reduce()
- 递归的使用
- Obj.keys()与Obj.defineProperty
- vue项目优化,缩短首屏加载时间

还有vuex、http请求、常用功能、常用功能等面试题内容没有列举出来,需要Vue面试题小伙伴们可以直接加群912635437
javascript前端经典面试题
JS运行机制/ 单线程/ 异步
- 如何理解js的单线程?
- js为什么是单线程的?
- 同步和异步的区别是什么?分别举一个同步和异步的例子?
- 何时需要异步?
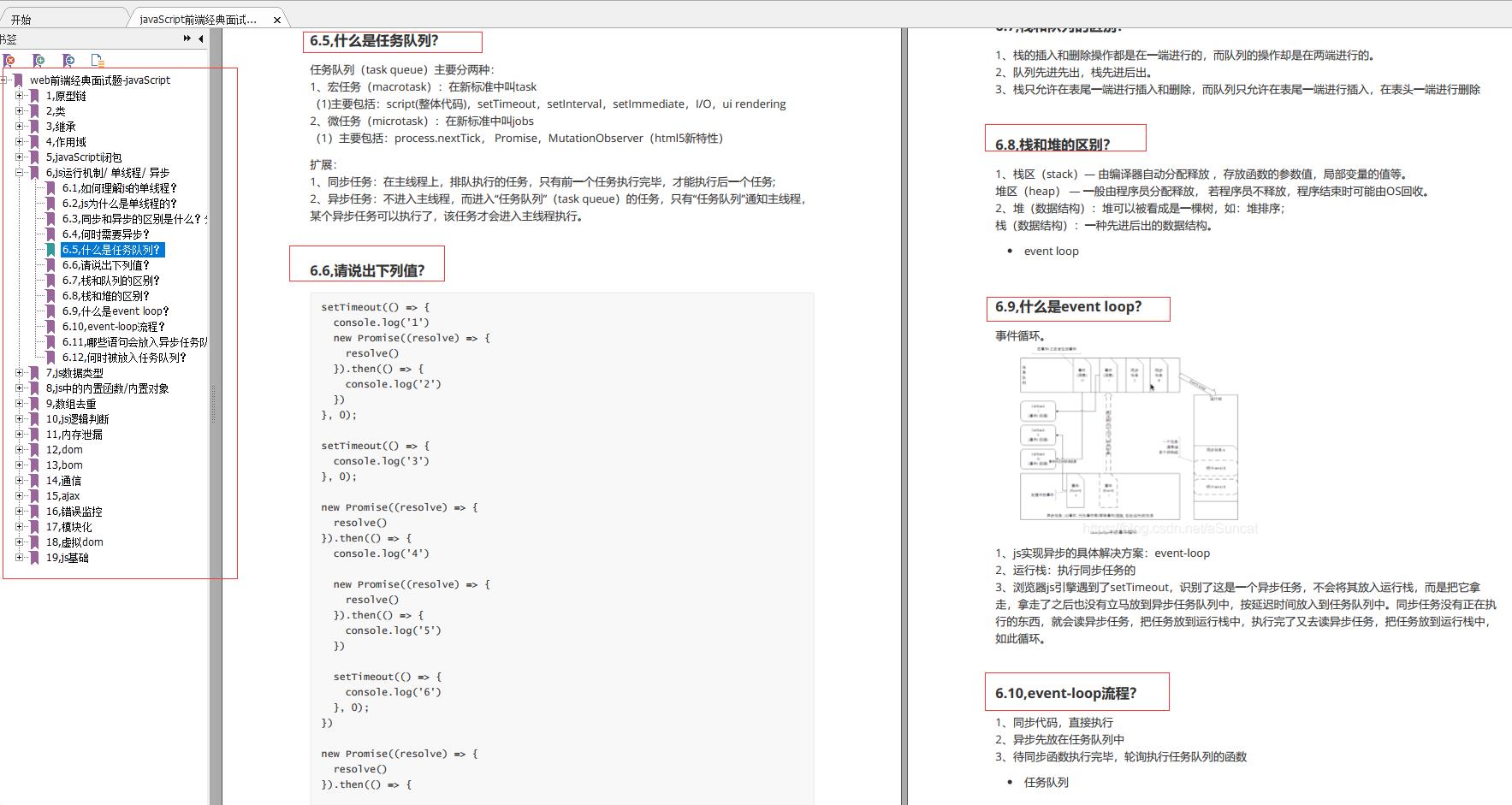
- 什么是任务队列?
- 请说出下列值?
- 栈和队列的区别?
- 栈和堆的区别?
- 什么是event loop?
- event-loop流程?
- 哪些语句会放入异步任务队列中?
- 何时被放入任务队列?

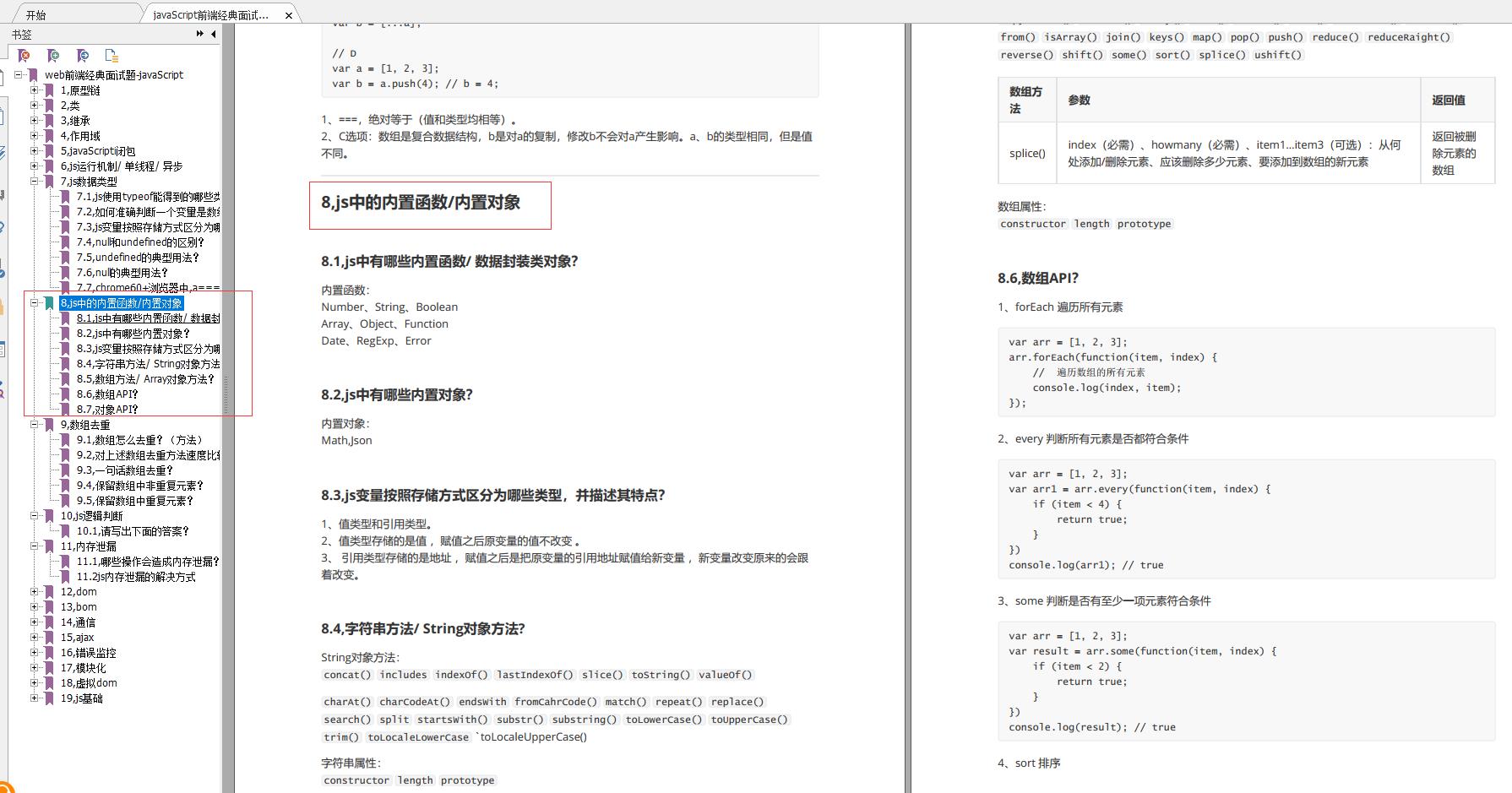
JS中的内置函数/内置对象
- js中有哪些内置函数/ 数据封装类对象?
- js中有哪些内置对象?
- js变量按照存储方式区分为哪些类型,并描述其特点?
- 字符串方法/ String对象方法?
- 数组方法/ Array对象方法?
- 数组API?
- 对象API?

dom
- dom是哪种基本的数据结构?
- dom操作的常用api有哪些?
- dom节点的attribute和property有何区别?
- dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的常用api?
- dom事件的级别?
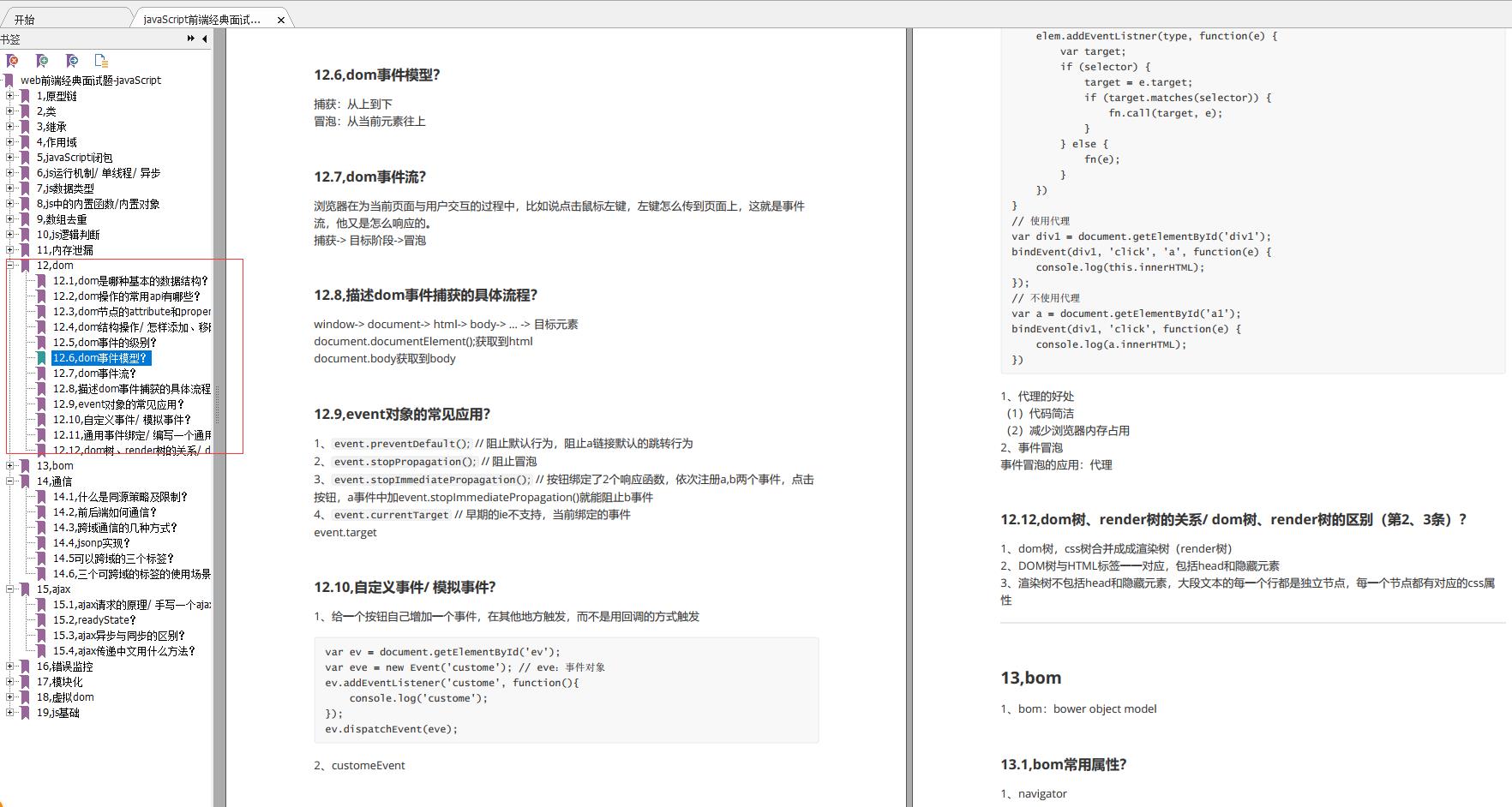
- dom事件模型?
- dom事件流?
- 描述dom事件捕获的具体流程?
- event对象的常见应用?
- 自定义事件/ 模拟事件?
- 通用事件绑定/ 编写一个通用的事件监听函数?
- dom树、render树的关系/ dom树、render树的区别(第2、3条)?

JS基础
- 对js的理解?
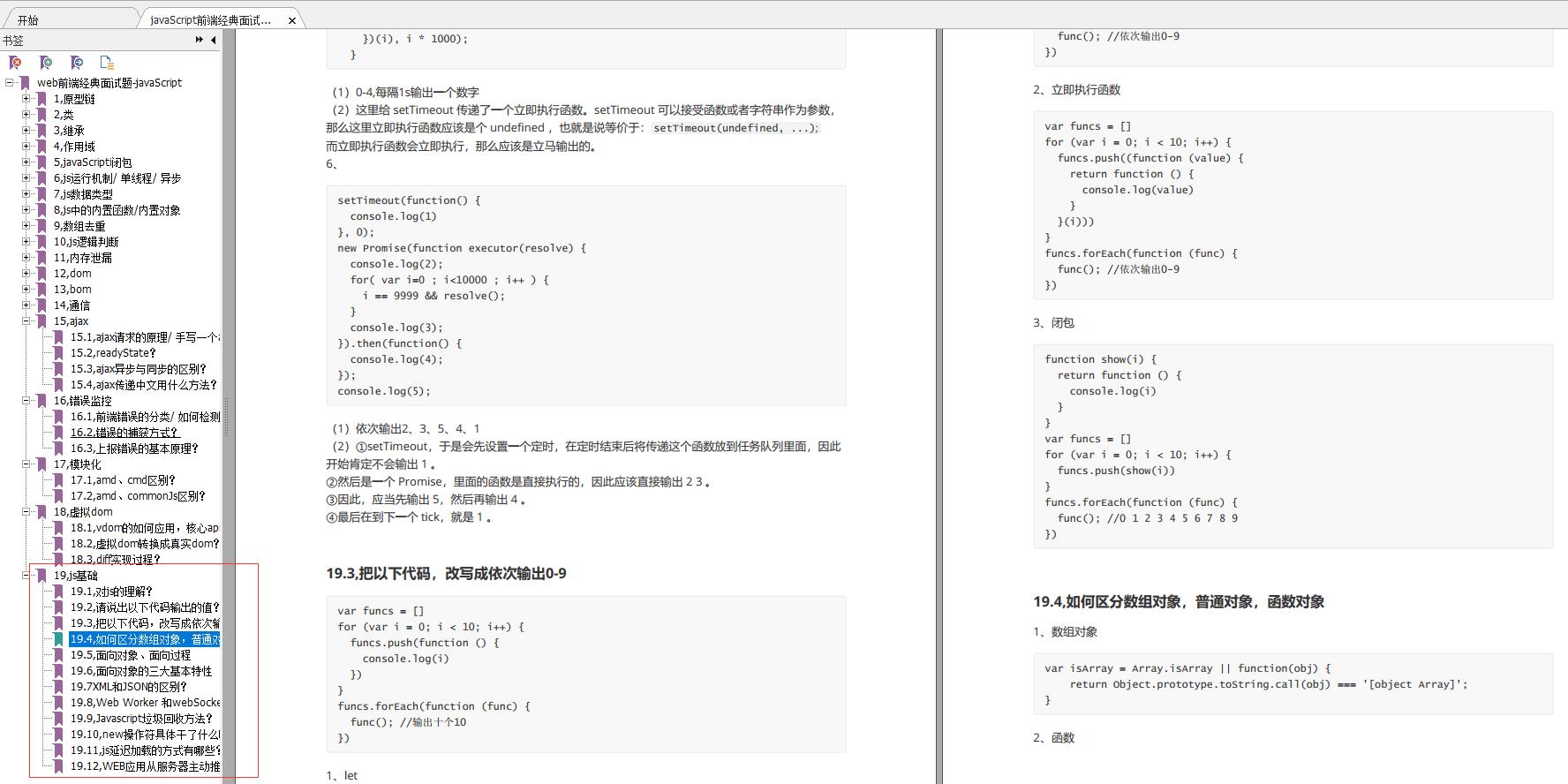
- 请说出以下代码输出的值?
- 把以下代码,改写成依次输出0-9
- 如何区分数组对象,普通对象,函数对象
- 面向对象、面向过程
- 面向对象的三大基本特性
- XML和JSON的区别?
- Web Worker 和webSocket?
- Javascript垃圾回收方法?
- new操作符具体干了什么呢?
- js延迟加载的方式有哪些?
- WEB应用从服务器主动推送Data到客户端有那些方式?

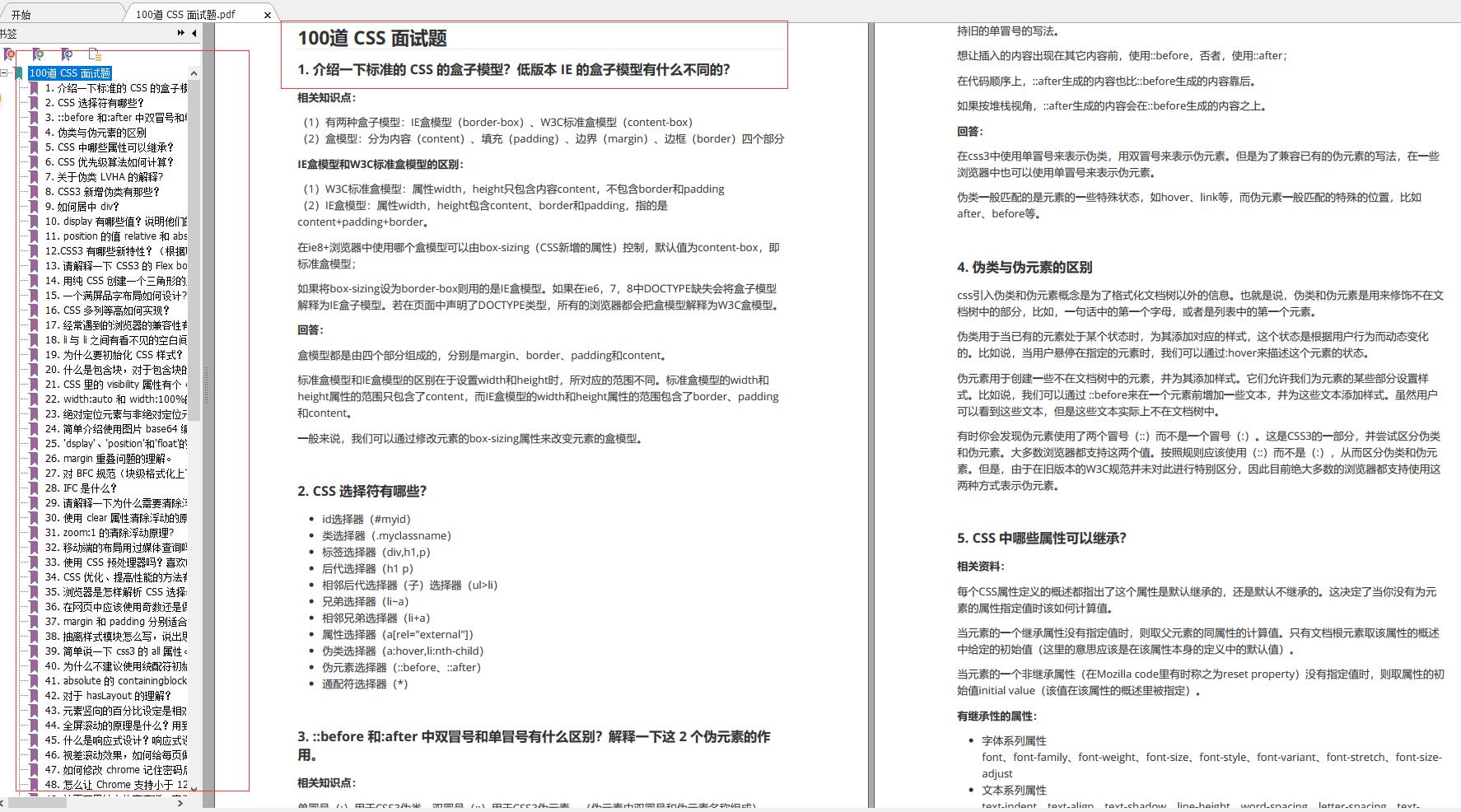
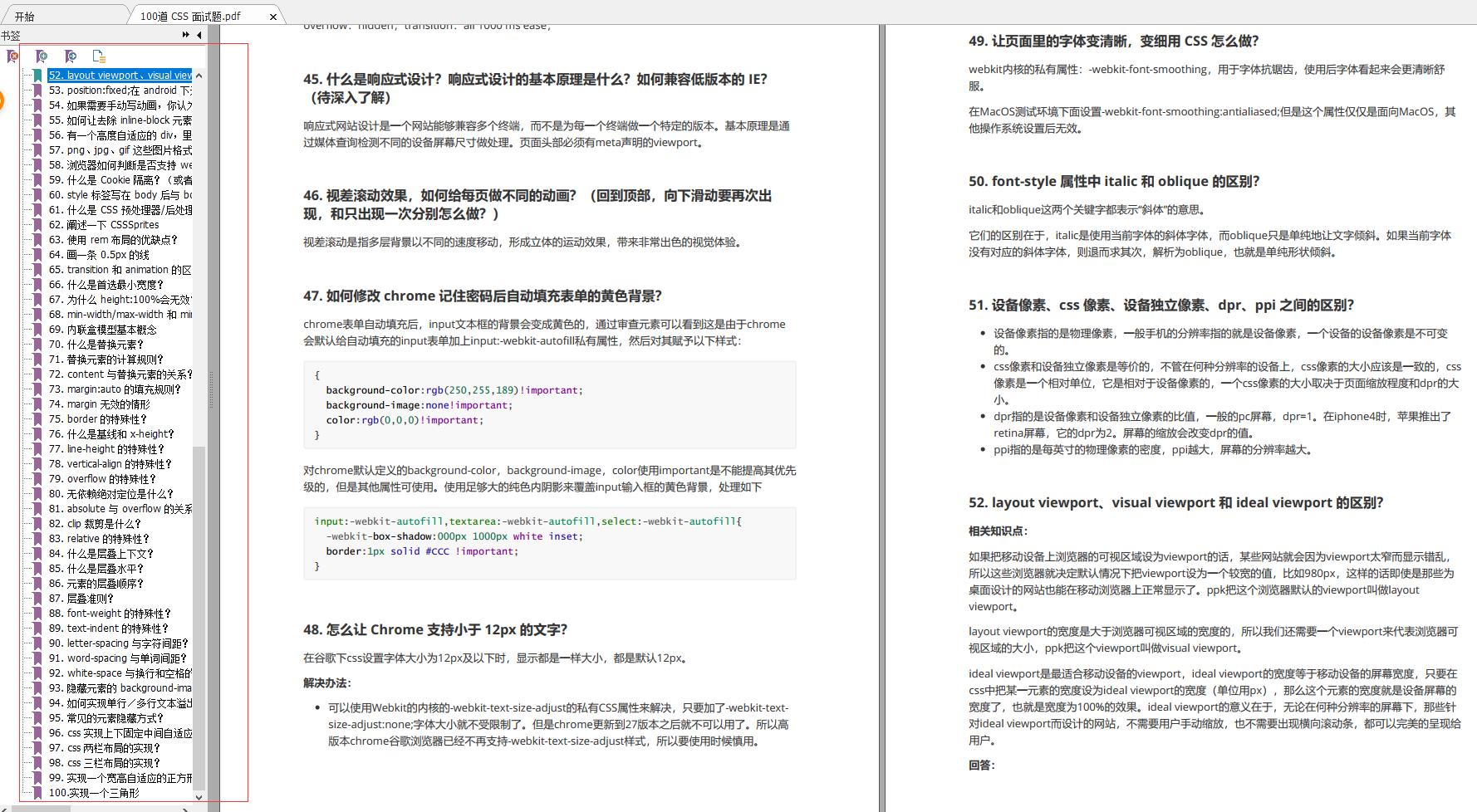
100道 CSS 面试题
- 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
- CSS 选择符有哪些?
- ::before 和:after 中双冒号和单冒号有什么区别?解释一下这 2 个伪元素的作用。
- 伪类与伪元素的区别
- CSS 中哪些属性可以继承?
- CSS 优先级算法如何计算?
- 关于伪类 LVHA 的解释?
- CSS3 新增伪类有那些?
- 如何居中 div?
- display 有哪些值?说明他们的作用。
- position 的值 relative 和 absolute 定位原点是?
- CSS3 有哪些新特性?(根据项目回答)
- 请解释一下 CSS3 的 Flex box(弹性盒布局模型),以及适用场景?
- 用纯 CSS 创建一个三角形的原理是什么?
- 一个满屏品字布局如何设计?
- CSS 多列等高如何实现?
- 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧?
- li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
- 为什么要初始化 CSS 样式?
- 什么是包含块,对于包含块的理解?


结束语
学基础内容不难,但把基础学的扎实了,这也是需要时间的。如果这篇文章对你有所帮助,可以一键三连直接下支持下!
以上是关于拿去吧你!8张脑图快速了解Vue组件的主要内容,如果未能解决你的问题,请参考以下文章