Express—get根据不同的参数返回不同的数据
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express—get根据不同的参数返回不同的数据相关的知识,希望对你有一定的参考价值。
【Express】—get根据不同的参数返回不同的数据



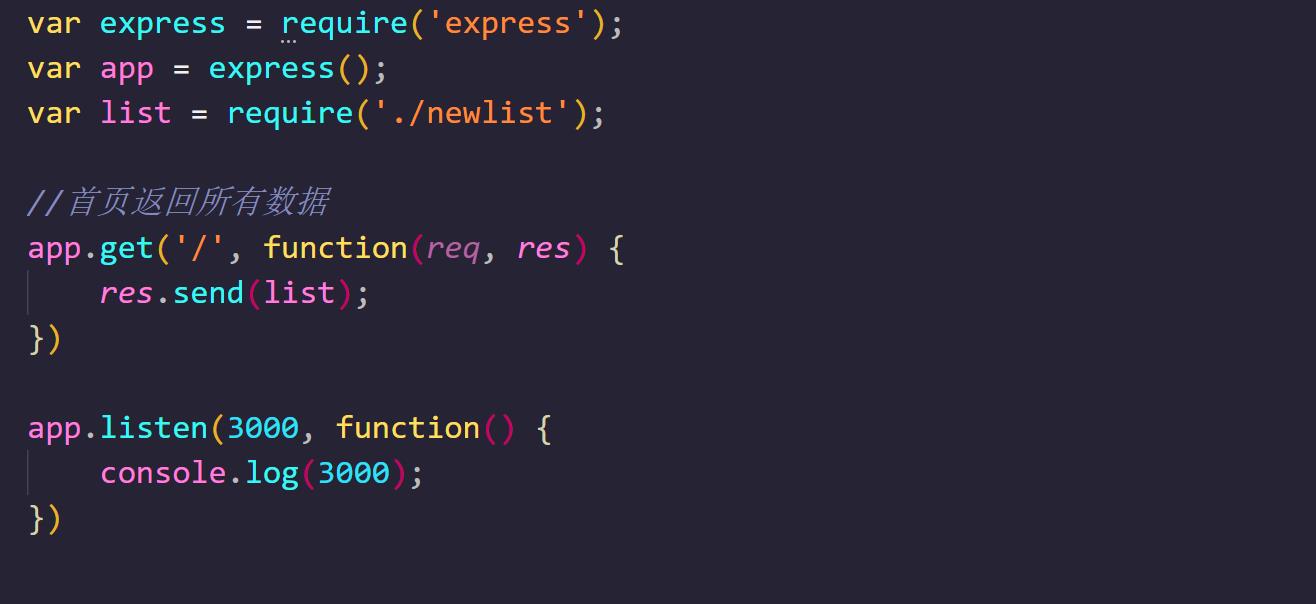
var express = require('express');
var app = express();
var list = require('./newlist');
var url = require('url')
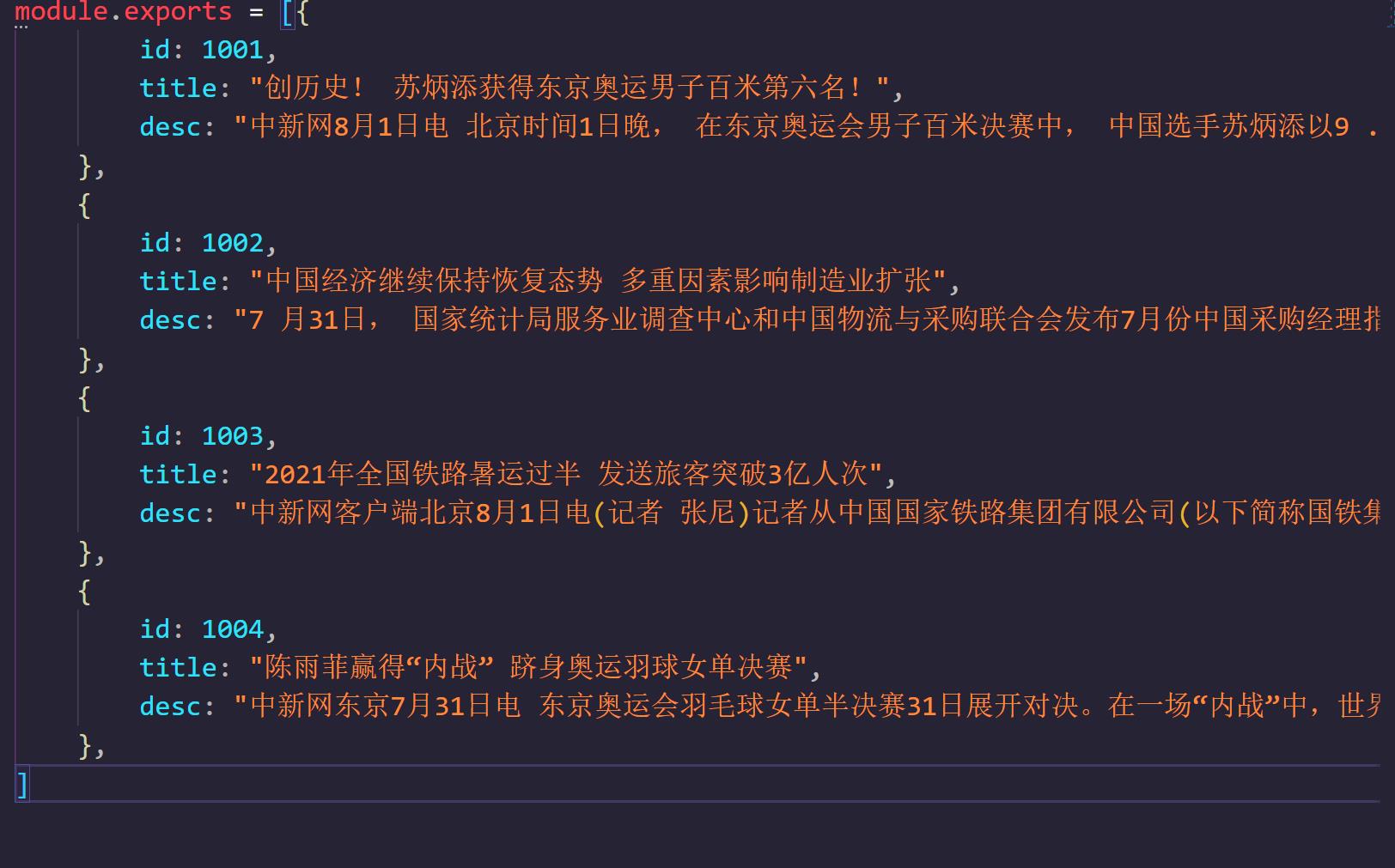
var list = require('./newlist');
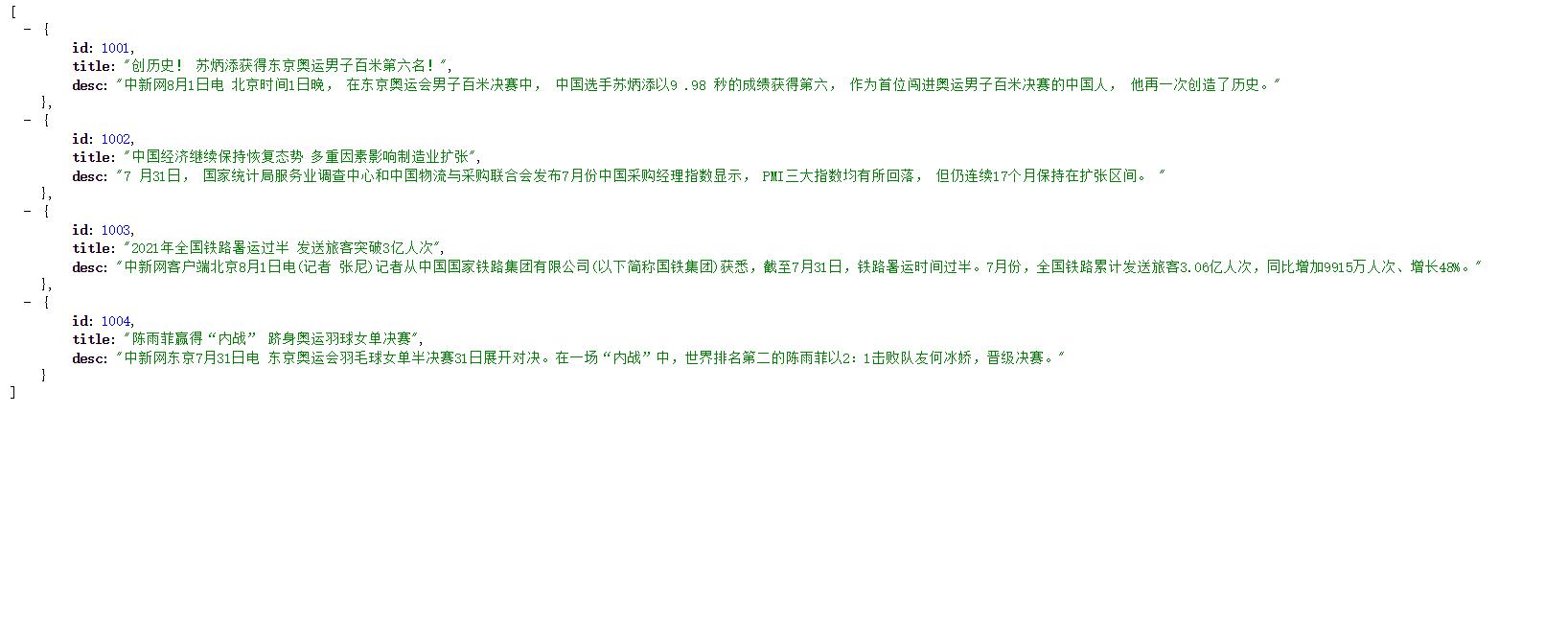
//首页返回所有数据
app.get('/', function(req, res) {
res.send(list);
})
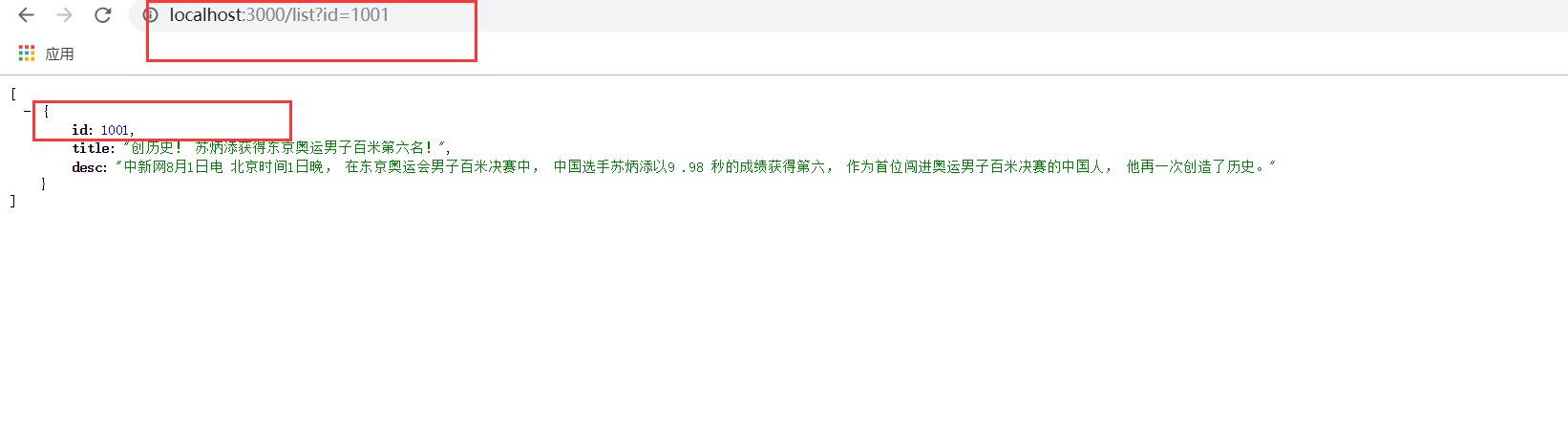
//根据请求的id标识返回不同的新闻
app.get('/list', function(req, res) {
var id = url.parse(req.url, true).query.id; //id表示接收的变量
//根据id不同 返回的数据不同——过滤
//filter方法用于过滤数组成员 满足条件的成员组成一个新的数组返回
res.send(list.filter(function(item) {
return (item && item.id == id);
}));
})
app.listen(3000, function() {
console.log(3000);
})




以上是关于Express—get根据不同的参数返回不同的数据的主要内容,如果未能解决你的问题,请参考以下文章