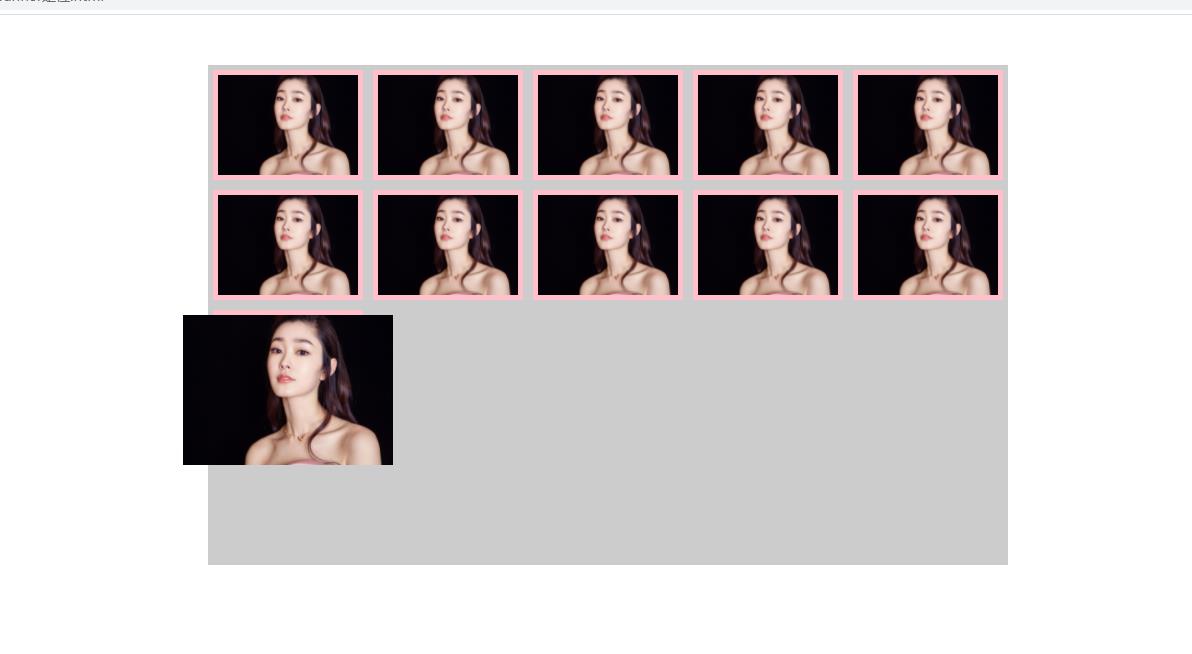
鼠标划过图片进行缩放效果
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标划过图片进行缩放效果相关的知识,希望对你有一定的参考价值。

例码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 800px;
height: 500px;
background: #ccc;
margin: 50px auto;
}
.imgBox{
width: 140px;
height: 100px;
background: orange;
border: 5px solid pink;
float: left;
margin: 5px;
position: relative;
}
.imgBox img{
height: 100px;
width: 140px;
}
.imgBox:hover img{
width: 210px;
height: 150px;
position: absolute;
left: -35px;
top: -25;
z-index: 1;
}
</style>
</head>
<body>
<div id="box">
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
<div class="imgBox">
<img src="img/1.jpg" />
</div>
</div>
</body>
</html>
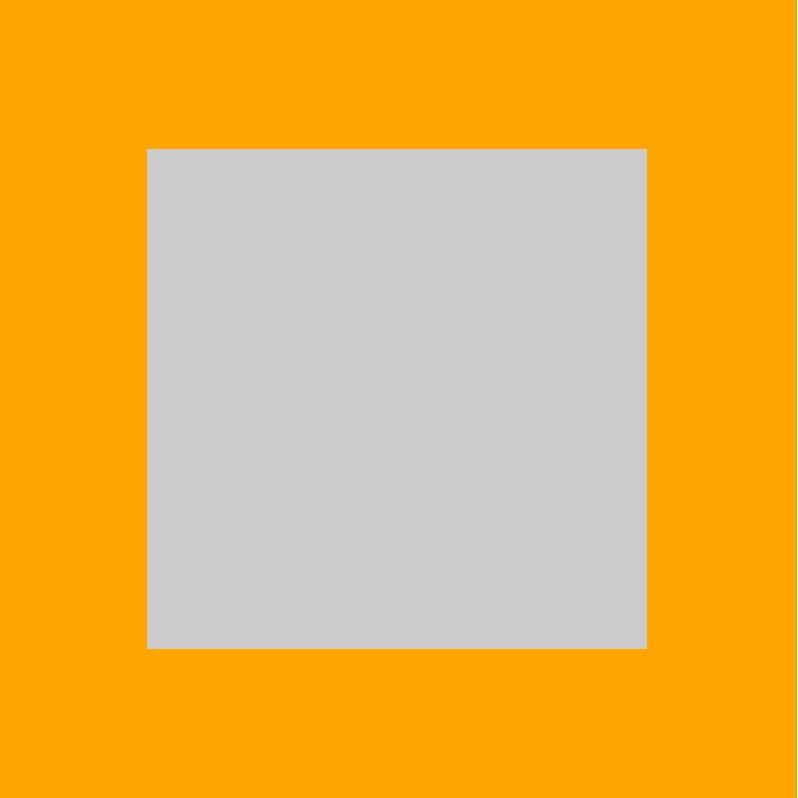
小知识:子元素相对父元素,垂直居中(利用定位)

例码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
height: 800px;
width: 800px;
background: orange;
position: relative;
}
#box1{
width: 500px;
height: 500px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: #CCCCCC;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="box1">
</div>
</div>
</body>
</html>
以上是关于鼠标划过图片进行缩放效果的主要内容,如果未能解决你的问题,请参考以下文章