Android 子布局超出父布局 子布局点击失效解决方案
Posted 懂你的大海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 子布局超出父布局 子布局点击失效解决方案相关的知识,希望对你有一定的参考价值。

一、问题记录
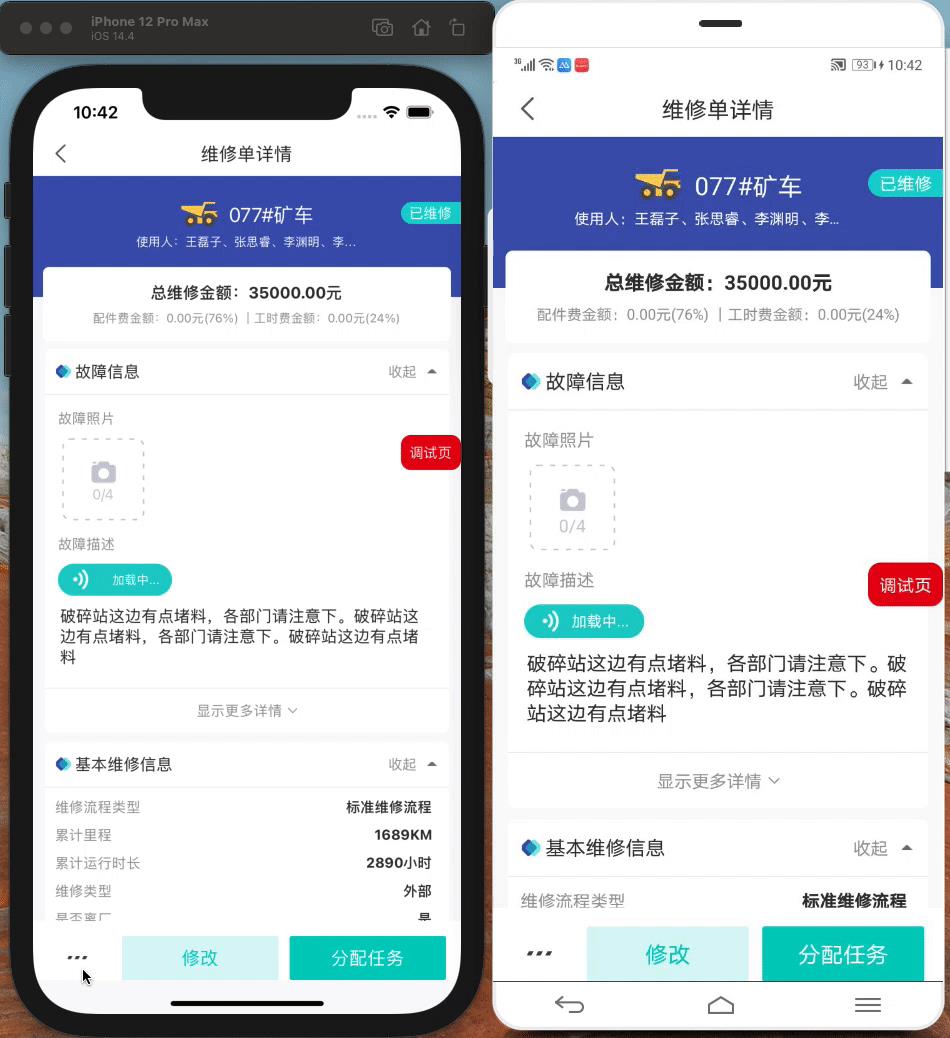
这里我们点击左侧的“三个点更多”会有二级隐藏菜单弹出。由于组件化的写法,这个二级菜单是属于底部菜单组件所持有。
首先在页面布局上。对于ios,默认是可以透过去的,但是对于android默认是不会透过去,我们需要在xml中配置不剪切属性
android:clipChildren="false"
android:clipToPadding="false"
或者在css写法中,我们需要添加overflow属性
overflow: 'visible',
其次,在事件传递上,这里由于是跨平台开发而非纯html网页开发,使用的仍然是手机端原始渲染引擎。这里ios同样对透过去的View支持的很好,但是对于android,这里点击事件就失效了。如图所示
二、解决方法
对于android原生写法,我们考虑andorid的事件分发机制。使用重写页面的onTouchEvent事件分发函数,以定位的方式将事件赋予按钮事件。代码如下既可
@Override
public boolean onTouchEvent(MotionEvent event) {
//首先定义一个数组用来接收按钮的坐标xy值
int[] xy = new int[2];
//获取按钮的top/left xy值
//button变量我在onCreat()函数中已经获取了控件,具体按实际情况写
button.getLocationOnScreen(xy);
//再定义一个数组用来计算控件的bottom/right xy值
int[] xy_end = new int[2];
xy_end[0] = buttom.getWidth() + xy[0];
xy_end[1] = buttom.getHeight() + xy[1];
//现在我们已经得到了按钮的左上坐标和右下坐标
//两个点可以确定一个矩形嘛
//event里包含了点击的信息;
//我们判断点击的坐标是否在按钮坐标内,实际就是判断点击的xy值是否在上述矩形中;
if (event.getX() >= xy[0] && event.getX() <= xy_end[0]
&& event.getY() >= xy[1] && event.getY() <= xy_end[1]) {
//如果是,那么就执行里边的代码,在这里我们可以callOnClick()按钮
//这里的代码说明
//实际体验了一番,发现轻点一下和长按均可以激活按钮;
//但是,我的按钮拥有animate()事件,所以连续点击会在动画未完成时再次点击按钮,
//所以我做了个判断,让动画未完成时不再执行点击,机制如我
//实际中,读者完全不用这两行代码
//让我看看有哪些读者看都不看直接复制代码--手动滑稽
//虽说站在巨人肩膀上,但是也要搞懂其原理才不会摔下来。
if (isMoreShow == false && xy[0] >= button.getHeight())
return false;
//我们callOnClick了按钮,也就是模拟点击了按钮;
button.callOnClick();
return false;
}
return super.onTouchEvent(event);
}
那有没有更简单的呢。对于react-native推荐react-native-gesture-handler手势库,其实本质是一样的,只不过封装之后更好用。更改之前点击无效的写法如下
<UIButton style={itemContainer}
onPress={() => {
this.setState({ showMore: false });
item.onPress();
}}>
<UIText children={item.title} />
</UIButton>
使用手势库之后的写法
<TapGestureHandler
onHandlerStateChange={event=>this._onSingleTap(event,item)}
numberOfTaps={1}>
<View style={itemContainer}>
<UIText children={item.title} />
</View>
</TapGestureHandler>
三、遗留问题
1,android为啥对于超出子布局的view不给予事件分发?这么处理是有什么好处还是遇到了什么难处才导致的? 2,另外对于android与ios进行页面90度的旋转,会发现ios的手势也进行了90度的旋转(这样与用户操作方式贴合),但是android手势仍然保持原状(导致用户横着滑动变成竖的操作),导致这样的原因又是什么?
以上是关于Android 子布局超出父布局 子布局点击失效解决方案的主要内容,如果未能解决你的问题,请参考以下文章