Markdown 入门及语法详细指南 ★
Posted 墨蓝天上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown 入门及语法详细指南 ★相关的知识,希望对你有一定的参考价值。
文章目录
Markdown 简介
Markdown 是一种轻量级标记语言,于 2004 由约翰·格鲁伯(John Gruber)创建。Markdown 的目标是实现「易读易写」。一份使用 Markdown 格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。
Markdown 通过少量简单的语法 对文本进行样式化 。大多数情况下,Markdown 只是普通的文本,加上一些非字母字符,比如 # 、* 、- 等。Markdown 语法的种类很少,只对应 html 标记的一小部分。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 书写。
Markdown不止是HTML的简化版,更重要的是txt的升级版、Word的轻量版,是笔记的最佳载体。作为一种简单的格式标记语言,不同于txt的无格式,不同于HTML的复杂标记,也不同于Word的复杂样式调整。Markdown 通过简单的几个字符键入,就可以快捷的定义文档的样式。掌握 Markdown,你可以享受到简洁之美、享受效率的提升。
使用 Markdown 的优点
- 内容与格式分离,专注你的文字内容而不是排版样式,安心写作。
- 轻松导出 HTML、PDF 等多种格式的文件和本身的 .md 源文件。
- 纯文本内容,兼容所有的文本编辑器与文字处理软件。
- 可读、直观、学习成本低。
Markdown 的应用场景
-
在线阅览
- 在线文章(CSDN、博客园等在线平台写作发布的博文资讯,GitBook等发布的系列教程或笔记文档)
- 帮助文档(README.md,GitHub等项目附带的说明文档,可在线预览及本地阅读)
-
本地文本编辑
- 轻量编辑(少量的图文排版和样式调整,简化编辑流程,用于简洁的文档输出。对应的,不适合需要使用到大量内容及繁多样式调整的复杂编辑!此时适宜使用Word等软件进行处理)
- 方便编辑与分发(基于纯文本内容,不限制平台、编辑器及其版本,同一文件可在任意文本编辑器进行编辑,带来轻便编辑体验。而完成编辑的文件可渲染输出 HTML 页面或者转换为PDF等其他格式,方便在不同平台间共享和阅读)
- 快速发布(一次编辑、任意导入,对于集成 Markdown 编辑器的任意在线平台,可将源文档直接录入,对内容不作较大改动的情况下进行快速发布,满足文档发布需求)
Markdown 的适用人群
- 程序员、科研工作者(使用较多,技术文档、技术博客等)
- 博客博主(写博文)
- 作家(撰写文章、书籍等)
- 学生(辅助LaTeX 数学公式,笔记、论文等)
- 其他(文字录入、笔记整理等)
Markdown 编辑工具
参考文章:几款主流好用的markdown编辑器介绍(CC 4.0 BY-SA 协议许可,参考部分原文作修改)
按照 Markdown 编辑器的使用环境,可以将它们归纳为三类。
- 平台集成工具:各大在线博客、社区平台自带的写作工具,比如 CSDN、博客园、GitHub 等。
- 独立软件类:下载到自己机器上使用的独立产品,可以编辑本地文件,比如 Mou、Typora 等(以下的 Markdown语法示例截图中 使用的是 MarkdownPad、Typora及CSDN 编辑器显示效果)。
- 插件类:它自己本身是不能独立使用的,可在你现有的编辑器中安装,使你现有的编辑器具有Markdown的功能,比如 Atom、WebStorm、Sublime Text 等。
这三类软件分别面向三类Markdown用户,大家可以根据自己的需求来选择使用。下面列举了部分常用的 Markdown 编辑器:
1. 平台集成
- CSDN:https://www.csdn.net/
- 博客园:https://www.cnblogs.com/
- GitHub:https://github.com/
- 更多:…
2. 独立软件
-
MarkdownPad,Markdown文本编辑器
支持系统:Windows
MarkdownPad 被很多人称赞为windows下最好用的Markdown编辑器之一。其支持键盘快捷键和工具栏操作,支持即时HTML预览及自动滚动至当前编辑位置、自定义配色方案、字体、大小和布局等,可以导出HTML和PDF。其HTML输出显示中规中矩、比较稳定,但部分语法显示需要些许设置。
-
Mou,Markdown文本编辑器
官网下载:http://25.io/mou/
支持系统:macOS
Mou 是一个面向开发者的Markdown编辑器。其具有语法高亮、实时预览、同步滚动、自动保存、自动补全、自定义主题和以CSS/HTML/PDF格式导出文件等特性。支持在编辑器内内联HTML代码,并且对中文,日文和韩文的输入非常友好。
-
Typora,Markdown文本编辑器
支持系统:Windows、macOS、Linux
Typora 是非常有名、非常好用的 Markdown编辑器。支持数学编辑、可与 Word 进行格式转换、进行多种文档格式转换等,并且流畅度和反应速度都很快。Typora 同样支持实时预览,不同于左右两个窗口的编辑器,它将「写字」和「预览」这两件事情合并了,Typora的设计理念就是极致简洁,编
辑后直接渲染出效果以“即时预览”,如果要修改已经写好的Markdown标记可以切换到“源代码模式”。 -
Mark Text,开源Markdown编辑器
github下载:https://github.com/marktext/marktext
支持系统:Windows、macOS、Linux
Mark Text 是一个简单而优雅的开源 Markdown编辑器,专注于速度和可用性。具有简洁的外观和流畅的运行。支持实时预览、数学表达式 (KaTeX)、前端和表情符号、直接从剪贴板粘贴图像、HTML和PDF文件输出等多种功能。
-
more …
3. 插件拓展
-
Atom,跨平台文本编辑器
官网下载:https://atom.io/
github下载:https://github.com/atom/atom
汉化插件:https://github.com/chinakids/atom-simplified-chinese-menu/
汉化方法:将下载好后的汉化包文件夹解压到 当前用户目录下的.atom\\packages文件夹中 并重启Atom编辑器(windows系统路径:C:\\Users\\用户名\\.atom\\packages,linux系统路径:~/.atom/packages)。
支持系统:Windows、macOS、Linux
Atom 可以说是专门为程序员推出的一个文本编辑器,界面简洁,支持实时预览。Atom 由著名的GitHub平台出品,是独立的软件,也支持插件方式。Atom功能非常多,除了Markdown同时支持CSS,HTML,javascript等网页编程语言,还支持宏定义,自动分屏功能等。
-
Microsoft Visual Studio Code (VScode),跨平台代码编辑器
官网下载:https://code.visualstudio.com/
支持系统:Windows、macOS、Linux
Visual Studio Code 是一个轻量级但功能强大的代码编辑器。支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展。在用VScode打开Markdown文件后,点击右上角第一个按钮即可打开“预览”实时查看。
-
Sublime Text,文本编辑器
官网下载:http://www.sublimetext.com/
支持系统:Windows、macOS、Linux
Sublime Text 界面简约大方,定位专业,功能强大,并具有良好的扩展功能。支持的编程语言有十几种,并可通过第三方插件无限扩充。Sublime Text 默认不能实时预览,可通过 Markdown Preview 插件 来实现该功能。
-
more …
Markdown 基本语法
Markdown 语法文档:标准 Markdown 语法指南(John Gruber)
对于未被Markdown语法涵盖的任何标记,只需使用HTML本身。没有必要对其进行前缀或分隔,以表明您正在从Markdown切换到HTML,您只需使用这些标记即可。唯一的限制是块级的HTML元素,如
<div>,<table>,<pre>,<p>等标签,必须用空行分隔周围的内容,块的开始和结束标记不应缩进制表符或空格。应注意,在 HTML 区块标签间的 Markdown 格式语法将不会被处理。
快捷键
| 功能 | 快捷键参考(因各编辑器差异,具体键位视实际使用的编辑器设置为准) |
|---|---|
| 标题 | Ctrl+1…6 |
| 加粗 | Ctrl+B |
| 斜体 | Ctrl+I |
| 有序列表 | Ctrl+O |
| 无序列表 | Ctrl+U |
| 任务列表 | Ctrl+C |
| 引用 | Ctrl+Q |
| 插入代码 | Ctrl+K |
| 插入链接 | Ctrl+L |
| 插入图片 | Ctrl+G |
| 分割线 | Ctrl+R |
1. 标题
要创建标题,只要在标题文本前添加 1~6个 # 字符即可,使用的 #数量 将决定标题的大小,总共六级标题。建议在#号后加一个 空格,这是最标准的 Markdown 语法。
# 标题1
## 标题2
### 标题3
#### 标题4
##### 标题5
###### 标题6
示例:标题
标题索引(内容目录):合理的创建标题,有助于目录的生成。使用 [TOC] 以创建当前文档目录(由于编辑器的差异,对目录创建的语法支持及语法规则应视实际使用的编辑器而定)。
示例:标题索引(目录)
2. 文本
-
强调文本
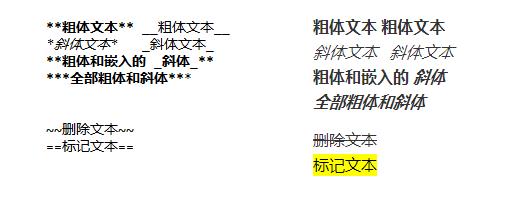
可以使用粗体、斜体来表示强调,文本突出表示标记。
用 2个星号
*或 下划线_包含一段文本就是粗体的语法,用 1个星号
*或 下划线_包含一段文本就是斜体的语法,用 2个波浪线
~包含一段文本就是删除文本的语法,用 2个等号
=包含一段文本就是标记文本的语法(扩展语法)。粗体文本:**粗体文本** __粗体文本__ 斜体文本:*斜体文本* _斜体文本_ 删除文本:~~删除文本~~ 标记文本:==标记文本==示例:粗体、斜体、删除、标记
粗体文本
斜体文本
删除文本标记文本

-
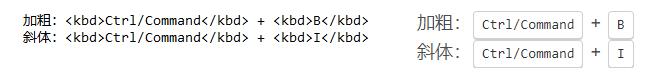
键盘文本
使用 HTML 的
<kbd>标签。加粗:<kbd>Ctrl/Command</kbd> + <kbd>B</kbd> 斜体:<kbd>Ctrl/Command</kbd> + <kbd>I</kbd>示例:键盘文本

3. 列表
Markdown的列表支持有序列表、无序列表以及特殊的任务列表。
-
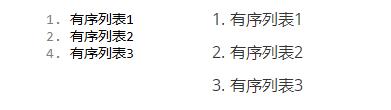
有序列表:就是有顺序的列表,使用
数字、英文句点后面加一个空格作为列表标记。需要注意的是,用于标记列表的实际数字对Markdown输出的HTML结果没有任何影响。顺序不等或相同的数字都将得到完全相同的HTML输出。
1. 有序列表1 2. 有序列表2 4. 有序列表3示例:有序列表(数字编号不影响最终输出的HTML结果)

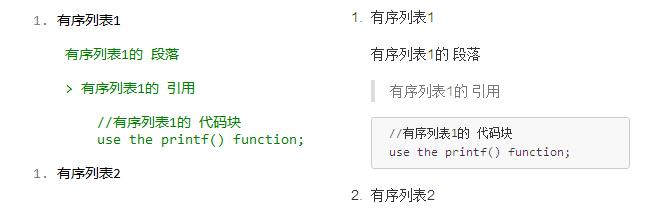
列表嵌套可使列表项包含多个段落。列表项中的 每个后续段落必须缩进
4个空格或1个制表符,代码块需要缩进8个空格或2个制表符:1. 有序列表1 有序列表1的 段落 > 有序列表1的 引用 //有序列表1的 代码块 use the printf() function; 1. 有序列表2示例:有序列表中的的多个段落

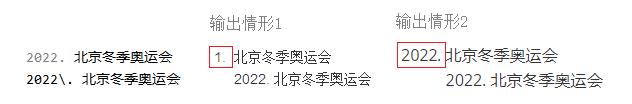
值得注意的是,以下示例中的编写会意外地触发一个有序列表,为了避免这种情况,可以反斜线
\\转义句点:2022. 北京冬季奥运会 2022\\. 北京冬季奥运会示例:为避免触发有序列表,应对句点进行转义

-
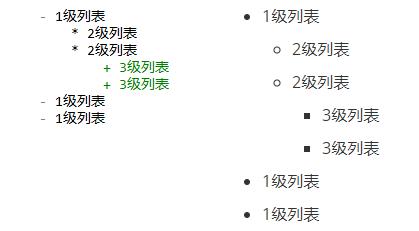
无序列表:就是列表不排序,使用 减号
-、星号*或 加号+作为列表标记,符号后须加上空格。无序列表有3种列表符,分别用于表示1级列表、2级列表、3级列表。行尾回车换行后会自动接续列表,再次按Tab会标记段落并更换列表符/再次按回车会清除列表符。
- 1级列表 * 2级列表 * 2级列表 + 3级列表 + 3级列表 - 1级列表 - 1级列表示例:无序列表

-
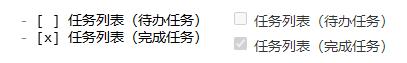
任务列表:非常实用,管理待办已办非常便利。
在列表项目前面加 1个减号
-及空格、并紧跟 方括号[ ]作为待办任务标记,使用[x]将任务标记为已完成。- [ ] 任务列表(待办任务) - [x] 任务列表(完成任务)示例:任务列表
- 任务列表(待办任务)
- 任务列表(完成任务)

MarkdownPad 任务列表不显示:MarkdownPad 显示设置——任务列表显示
4. 引用
区块引用是在段落开头使用 右尖括号 > ,并紧跟一个 空格 来引用文本。也可再次添加 > 嵌套引用。
> 引用1
>> 引用2
>
> 引用1
示例:引用及其嵌套
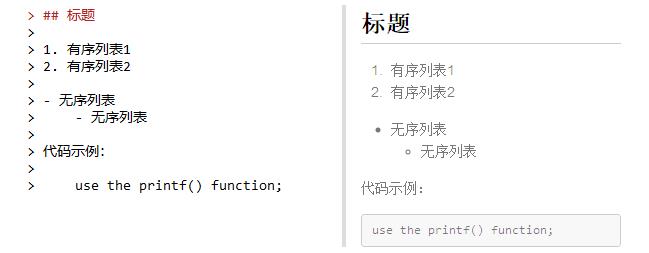
引用的区块中也可以包含其它Markdown元素,包括标题、列表、代码块等。
> ## 标题
>
> 1. 有序列表1
> 2. 有序列表2
>
> - 无序列表
> - 无序列表
>
> 代码示例:
>
> use the printf() function;
示例:引用及其它元素嵌套
5. 代码
在代码块中,符号(&) 和尖括号(<和>) 会被自动转换为HTML实体。这使得使用Markdown包含HTML源代码变得非常容易——只需粘贴并缩进它,Markdown就可以对特殊字符自动转义,减免了处理编码特殊字符的麻烦。
-
代码片 (内联代码块)
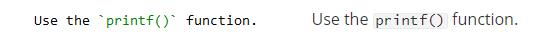
引用代码时,如果引用的语句只有一段,仅作为普通段落中的代码,可使用 1个反引号 ` 将其包起来。反引号中的文本不会被格式化。
Use the `printf()` function;示例:代码片

-
代码块 (围栏代码块)
引用代码时,如果引用的语句为多行,可在代码行首缩进 4个空格 或 1个制表符 (Tab) ,也可以使用 3个反引号 ` 置于代码的首行和末行。
示例:代码块

MarkdownPad 三个反引号对代码块无作用:MarkdownPad 显示设置——三个反引号作用于代码块
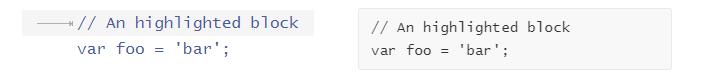
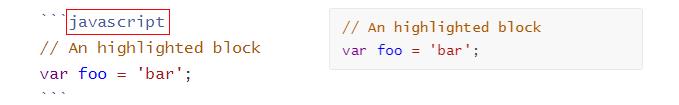
语法高亮:要将代码或文本格式化为各自的不同块,可使用 3个反引号 ` 包裹一段代码,并在首行反引号后面指明
语言标识符。```[语言标识符] 在这里插入代码 ``` 例如: ```javascript // An highlighted block var foo = "bar"; ```示例:代码块 语法高亮

MarkdownPad 语法无高亮:MarkdownPad 显示设置——语法高亮
6. 链接与图像
插入链接与插入图片的语法很像,区别在一个 ! 号
链接: [链接文字](URL地址 可选title属性)
图像:
示例:链接、图像
Markdown没有用于指定图像尺寸的语法,如果你需要的话,你可以使用普通的
<img>标签。插入图片的地址需要图床,图床工具用于上传图片获取URL地址。
Markdown支持两种链接样式:内联链接 和 引用链接。在这两种样式中,链接文字都是用 方括号 [] 来标记。链接和图像使用方式相同。
-
内联链接
创建内联链接,将链接文字包含在 方括号
[]中,并紧跟着 小括号()。在括号内,指定链接的URL,可选地,空格后面跟着链接的 title属性,用 双引号(推荐)、单引号 或 小括号 包围起来。例如:
This is [an example](http://example.com/) inline link.
[This link](http://example.com/ “Title”) has title attribute.
如果你引用的是同一路径下的本地资源,可以使用相对路径:
See my [About](/about/) page for details.
-
引用链接
引用链接是在链接文字的括号后面再接上 第二组方括号,在其中填入用以 辨识链接的标签:
This is [an example][1] reference-style link.
然后,在文档中的任何地方,都可以像这样 在一行中定义链接标签:
[1]: http://example.com/ “Optional Title Here”
你可以将title属性放在下一行,并为其使用额外的空格或制表符,使用更长的URL时看起来更好:
[1]: http://example.com/longish/path/to/resource/here/…
“Optional Title Here”
辨识链接的标签名 可由字母、数字、空格和标点符号组成,它们是 不区分大小写 的。例如,以下这两个链接是等价的:
[link text][a]
[link text][A]
隐式链接名 允许你省略链接标签的名称,在这种情况下,链接文字本身 将用作名称。只需在链接文字后面加上 一组空的方括号。你可以简单地写:
[Baidu][]
然后定义链接:
[Baidu]: https://www.baidu.com/
由于链接名称可能包含空格,此快捷方式甚至 适用于链接文字中的多个单词:
Visit [Baidu Products][] for more information.
然后定义链接:
[Baidu Products]: https://www.baidu.com/more/
链接标签定义可以放在Markdown文档中的任何位置。一般它们被放在使用它们的每一段之后,但是如果你想的话,你可以把它们都放在文档的末尾,就像脚注一样。
例如:Baidu, Alibaba and Tencent are all Chinese Internet companies.
下面是一个 引用链接 的示例:
[Baidu][1], [Alibaba][2] and [Tencent][3] are all Chinese Internet companies.
[1]: https://www.baidu.com/ “Baidu”
[2]: https://www.alibaba.com/ “Alibaba”
[3]: https://www.tencent.com/ “Tencent”
使用 隐式链接名 的方式,你可以编写:
[Baidu][], [Alibaba][] and [Tencent][] are all Chinese Internet companies.
[Baidu]: https://www.baidu.com/ “Baidu”
[Alibaba]: https://www.alibaba.com/ “Alibaba”
[Tencent]: https://www.tencent.com/ “Tencent”
为了与以上引用链接进行比较,下面是使用 内联链接 编写的相同段落:
[Baidu](https://www.baidu.com/ “Baidu”), [Alibaba](https://www.alibaba.com/ “Alibaba”) and [Tencent](https://www.tencent.com/ “Tencent”) are all Chinese Internet companies.
引用式链接的要点并不是它们更容易编写。关键是,有了引用样式的链接,可大大提高文档的可读性。使用Markdown的引用样式链接,源文档更类似于在浏览器中呈现的最终输出结果。让你可以把一些标记相关的元数据移到段落文字之外,你就可以增加链接而不让文章的阅读感被打断。
自动链接
Markdown支持以比较简短的自动链接形式来处理URL和电子邮件地址:只需用 尖括号 <>(推荐)环绕URL/电子邮件地址 或 直接书写 其地址即可,Markdown 就会自动把它转成链接。这意味着,如果你想 显示URL或电子邮件地址的实际文本,并让它成为可点击的链接,你可以这样做:
示例:直接书写 或 使用尖括号包围(推荐)以创建自动链接
http://example.com/
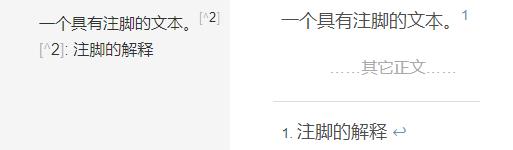
其它:脚注(扩展语法)
脚注的解释自动追加到文末(脚注的语法支持及语法规则应视实际使用的编辑器而定)。
示例:脚注
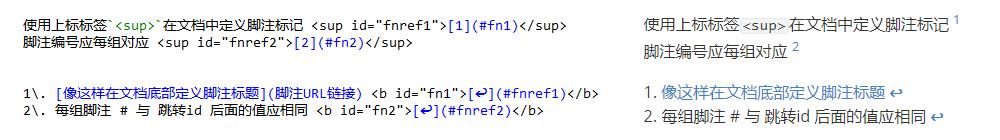
自定义脚注:编辑器不支持时,可使用 HTML 上标标签 和 链接语法 以手动构建:
- 使用 HTML上标标签 在文档中定义脚注标记:
<sup id="fnref1">[1](#fn1)</sup>- 使用
↩字符在文档底部定义脚注内容的返回标记:<b id="fn1">[↩](#fnref1)</b>
注意:为使多个脚注能够跳转脚注及回到链接,脚注编号应每组对应、#与跳转id后面的值应相同。
7. 表格
Markdown 制作表格使用 竖线 | 来分隔不同的单元格,使用 横线 - 来分隔表头和其他行。
单元格的宽度可以不同,无需在列内准确对齐。标题行的每一列中必须至少有一个横线 (推荐3个以上)。
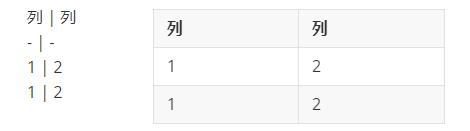
| 表头 | 表头 |
| - | - |
|单元格|单元格|
示例:一个简单的表格是这么创建的
列1 列2 1 2 1 2 MarkdownPad 表格不显示:MarkdownPad 显示设置——表格显示
对齐方式:在标题行中横线的左侧、右侧或两侧加入冒号 : ,以靠左、靠右或居中对齐列中的文本。
使用 :---: 设置内容和标题 居中对齐
使用 :--- 设置内容和标题 居左对齐
使用 ---: 设置内容和标题 居右对齐
例如:
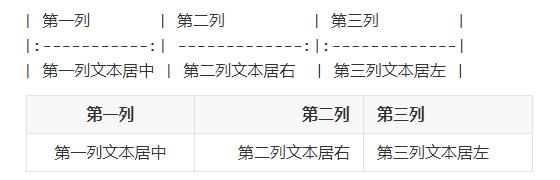
|第一列 | 第二列|第三列 |
|:----------:|----------:|:----------|
|第一列文本居中|第二列文本居右|第二列文本居左|
示例:表格对齐
第一列 第二列 第三列 第一列文本居中 第二列文本居右 第三列文本居左
8. 分隔线
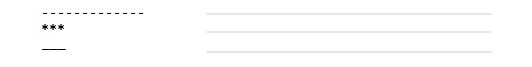
在一行中使用 3个以上 连字符 – 、星号 * 或 下划线 _ 。行内不能有其他字符,但可以在其中插入空格。
示例:分隔线
9.1 数学公式(扩展语法)
LaTeX 数学公式 语法列表查询:https://katex.org/docs/supported.html
LaTeX 数学公式 在线编辑工具:https://latex.codecogs.com/eqneditor/editor.php
现已有不同的Markdown工具集成并丰富了更多的功能,如较为复杂的数学公式、流程图、时序图等,虽有多种工具的支持呈现,但更为复杂的功能或许专业的图形界面工具会更为方便、更有效率。选择适合自己的书写方法时,语法支持及语法规则还应视实际使用的编辑器而定。
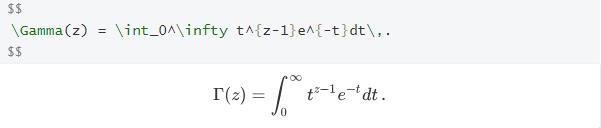
数学公式:当你需要在编辑器中插入数学公式时,可以使用 2个美元符 $ 包裹 TeX 或 LaTeX 格式的数学公式来实现。
示例:数学公式
上标和下标:上标使用符号 ~ 包围、下标使用符号 ^ 包围。编辑器不支持时,可分别使用 HTML 标签 <sup>(superscript) 和 <sub>(subscript) 替代。
示例:上标和下标
210,H2O
使用 HTML 标签:
210,H2O
9.2 图表(扩展语法)
-
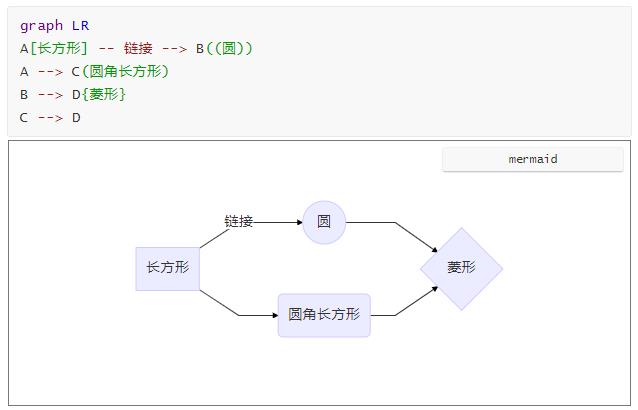
Mermaid 流程图
Mermaid 流程图 语法文档:https://mermaid-js.github.io/mermaid/#/flowchart

-
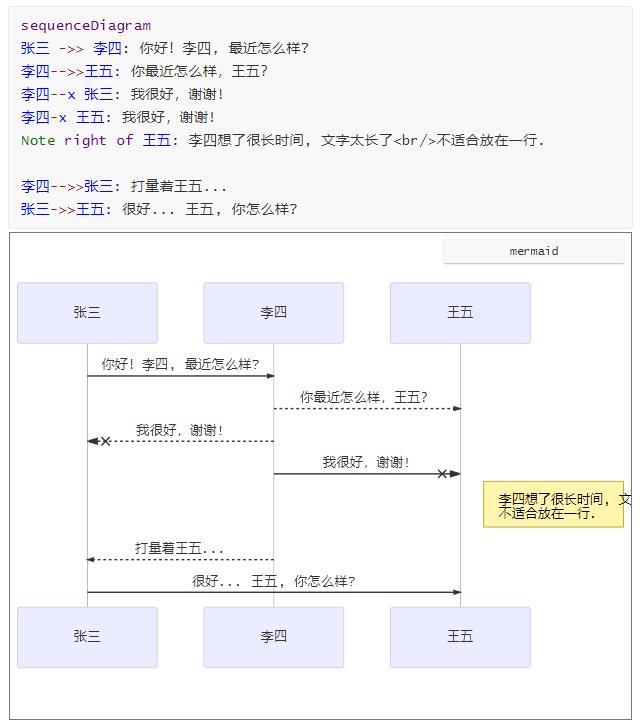
Mermaid 时序图
Mermaid 时序图 语法文档:https://mermaid-js.github.io/mermaid/#/sequenceDiagram

-
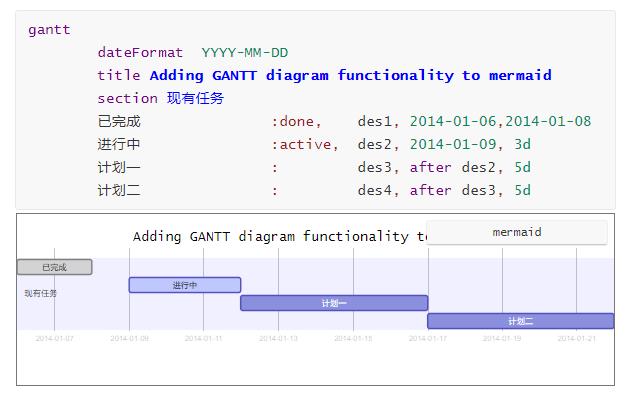
Mermaid 甘特图
Mermaid 甘特图 语法文档:https://mermaid-js.github.io/mermaid/#/gantt

-
查看 Mermaid 更多图表:https://mermaid-js.github.io/mermaid/#/
转义字符
Markdown 允许使用 反斜线 \\ 转义 来插入一些在语法中有特殊意义的符号,以使其输入为普通字符。
Markdown 为下列字符提供反斜线转义:
\\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井号
+ 加号
- 减号(连字符)
. 英文句点
! 感叹号
语法技巧
-
出现带有换行的段落、不同的 Markdown 语法时,尽量在换行后再多添加一个空行,使用空行将多个段落、不同的语法内容隔开,使得最终输出结果最大兼容不同的 Markdown编辑器、同步于编辑时的源文档排版结构。未添加空行将出现部分编辑器略过换行、将多个段落文字连续满行显示,而紧凑的语法内容未得到正常格式化使得语法失效或混乱。
-
使用以上 Markdown 基本语法说明中给出“(推荐)”标示的选项。如 “自动链接” 中推荐使用 尖括号
<>将链接地址包围,可最大兼容生成链接,而直接书写链接地址时部分编辑器未能生成自动链接。
Markdown 基本语法至此已经结束了,本文档全文即为 Markdown基本语法 本地预编辑 加在线导入实践,仅做了替换图像原URL地址并审查全文无误后直接发布。
Markdown 功能拓展与语法支持
基于以上 Markdown基本语法的 第三方增强语法支持,以下仅作举例说明。
CSDN 语法支持
1. 标题索引(目录)
使用 @[TOC](自定义目录标题) 创建目录

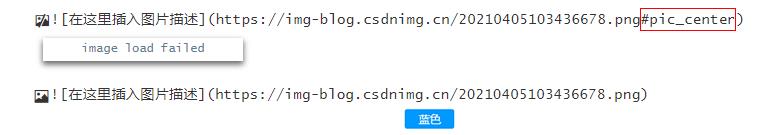
2. 图像
在图像URL地址后面拼接如下属性:
带尺寸的图片:空格=宽x高
居中的图片:#pic_center
右对齐的图片:#pic_right

CSDN编写的文档在其它编辑器打开时,其中设置过对齐属性的图像可能显示失败,须恢复为源链接:

为适配兼容其它 Markdown编辑器,可使用HTML <img> 等标签:
<div align="center">
<img src="https://img-blog.csdnimg.cn/20210405103436678.png"/>
</div>
3. 注释
相当于 HTML <abbr> 标签,正文所有相关词自动匹配:

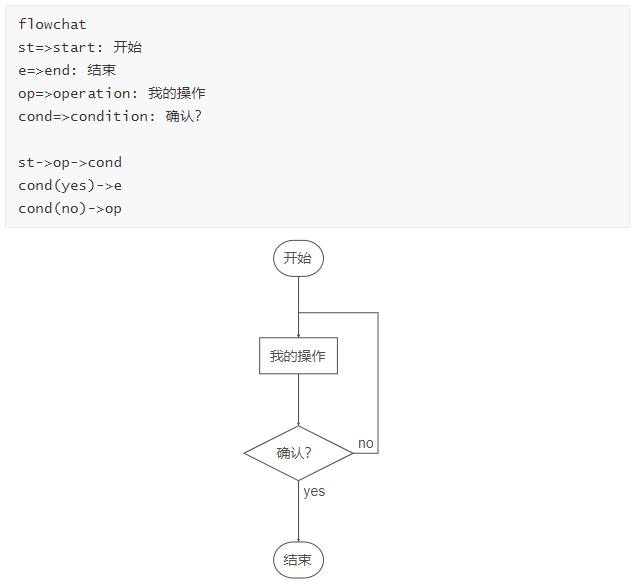
4. Flowchart 流程图
Flowchart 流程图 语法文档:http://flowchart.js.org/

GitHub 语法支持
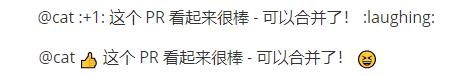
1. emoji表情
通过键入 :EMOJICODE: 可在您的写作中添加表情符号。键入 : 将显示建议的表情符号列表。列表将在您键入时进行过滤,因此一旦找到所需表情符号,请按 Tab 或 Enter 键以填写选中的结果。
表情符号支持列表 表情备忘单:https://github.com/ikatyang/emoji-cheat-sheet/blob/master/README.md
@cat :+1: 这个 PR 看起来很棒 - 可以合并了! :laughing:

…
结语
一顿操作哦吼吼,这篇 Markdown语法指南 作为我的开篇博客,希望能够帮助到有需要的朋友哦!这篇文档不仅可以有效帮助到刚入门 Markdown 的小白 👍,也希望对 Markdown 已有了解的高玩提供更多帮助 😆 。文中如有疏漏还请大佬指出改正,后续会继续补充完善哒。
以上是关于Markdown 入门及语法详细指南 ★的主要内容,如果未能解决你的问题,请参考以下文章
markdown 打字稿...编码说明,提示,作弊,指南,代码片段和教程文章
Android:Kotlin详细入门学习指南-函数-基础语法