Ionic实战十九:新系统之环境搭建
Posted 奋斗在全栈的路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic实战十九:新系统之环境搭建相关的知识,希望对你有一定的参考价值。
文章目录
1.安装Node
新电脑到货了,组装完先把环境搞起来,电脑是win10 64位

首先安装node,我装的是node-v12.16.3-x64,官网所有版本下载地址:
https://nodejs.org/dist/
安装完成后在cmd下输入命令node -v查看是否安装成功

2.JDK安装
我安装的版本是jdk-8u131-windows-x64,选好安装路径一路next即可,jdk官网下载地址:https://www.oracle.com/cn/java/technologies/javase/javase-jdk8-downloads.html
如果嫌登录麻烦的话可以搜索其他下载地址下载,这些常用的软件我本地都有备份的,直接安装。安装完成后配置环境变量
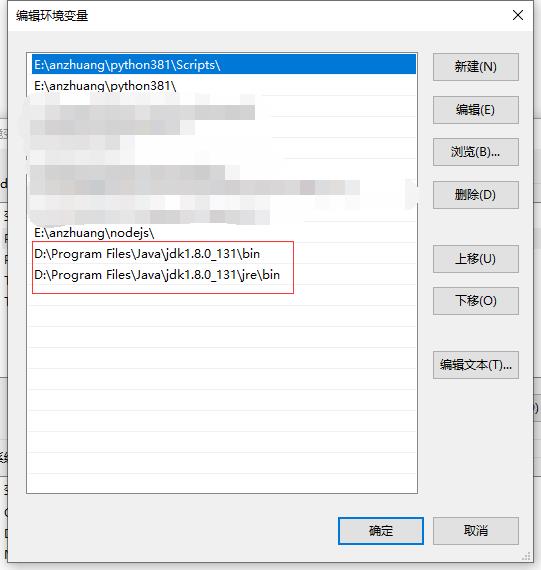
我的安装位置如下:

配置环境变量如下:
配置完后在cmd下输入java -version查看版本是否安装成功
3.安装VSCode
由于我是用的ionic或者vue开发,因此要安装vscode开发工具,我安装的VSCodeSetup-1.11.2,官网下载地址:https://code.visualstudio.com
4.安装python3.8.1
如果不安装python环境在vscode中打开项目并执行npm install命令加载依赖时会报找不到python环境异常,安装时勾选将python添加到环境变量中,安装完成后在cmd下输入python查看是否安装成功

5.安装ionic、cordova、cordova-res
执行npm install -g ionic@5.4.16
npm install -g cordova@9.0.0
安装完成后分别输入ionic -v 及cordova -v查看是否安装成功
以上安装的版本均和我之前的环境相同,当然也可以安装最新的环境,安装完成后执行npm install将项目依赖下载到本地,在执行ionic serve启动项目发现会报如下异常:

那我们直接在vscode中的终端中输入如下命令即可:set-executionpolicy remotesigned,然后再次执行ionic serve启动项目,然后在浏览器中输入localhost:8100发现项目就能访问了
6.添加android开发环境
在添加android环境之前我们先对项目打个包看看能不能行,执行ionic cordova build android后会发现提示找不到android环境如下:

在官网https://www.androiddevtools.cn 下载SDK Tools,如果时android原生开发建议下载IDE
我下载的时压缩包,解压到本地目录后在更新下需要的选项即可

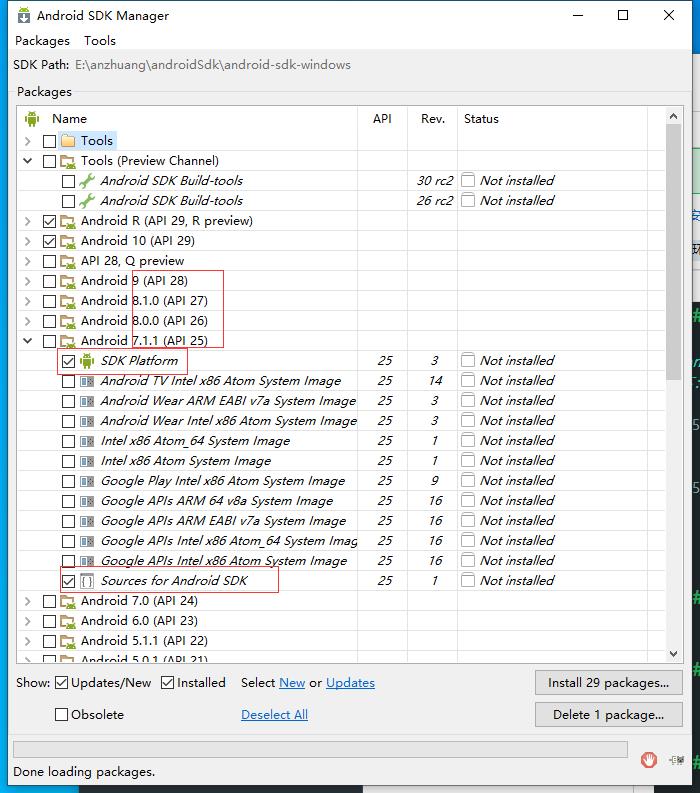
下载并解压后点击SDK Manager,勾选如下选项后更新即可

25、26、27、28、29每个版本都勾选下这两个选项,实际上项目一个构建环境即可,不同的项目可能构建环境不一样,所以勾选了这几个目前常用的api版本

然后选择install 并接受协议执行更新,更新完后在环境变量中做如下配置,AndroidSDK我是解压到了E:\\anzhuang\\androidSdk 目录下,配置信息如下:

7.配置完成后重启vscode使命令生效
重启vscode后执行ionic cordova platform add android,然后执行打包命令ionic cordova build android,出现如下异常提示:

说明未安装gradle环境,下面继续安装gradle环境。
8.gradle环境安装
gradle所有版本下载:https://services.gradle.org/distributions
我选择的使4.4-all版本,大家可以自由选择,因为考虑到之后我可能安装AndroidStudio 3.1.2版本,支持的最高的gradle版本就是4.4,下载完后解压到本地目录下,如下所示:

在系统变量中新建如下配置,具体配置值根据自己的实际路径选择:

在系统变量Path中添加如下配置:

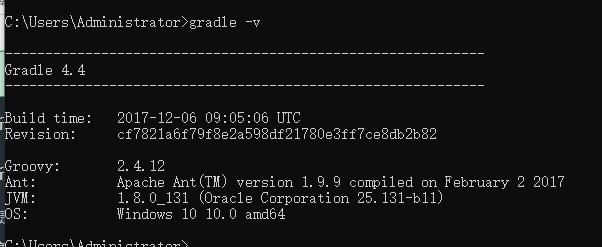
配置完gradle后需要重启下电脑,否则在cmd下输入版本查看命令不起作用,重启后在cmd下输入gradle -v查看是否安装成功

9.重新执行打包命令
在vscode终端中,进入到项目目录下,输入命令ionic cordova build android打包,成功标识如下:

以上是关于Ionic实战十九:新系统之环境搭建的主要内容,如果未能解决你的问题,请参考以下文章