2021-08-02
Posted 向钇成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-08-02相关的知识,希望对你有一定的参考价值。
饿了么UI+VUE+SSM.书籍电商系统
项目地址:
开发背景:
电子商务建设的最终目的是发展业务和应用。电子商城系统的建设,可以建立起电子商务服务的门户站点,是现实社会到网络社会的真正体现,为广大网上商家以及网络客户提供一个符合中国国情的电子商务网上生存环境和商业运作空间。
本次项目采用的设计模式是B2C,就是企业对消费者的电子商务模式。这种形式的电子商务一般以网络零售业为主,主要借助于Internet开展在线销售活动。B2C模式是我国最早产生的电子商务模式
1、项目描述
1、此项目为一个前后端分离的 电商实战项目
2、采用了Vue,ssm,bootstarp 等前端最新技术
3、项目包括企业、商品、用户、等多个功能子模块
4、采用模块化、组件化、分层开发的模式进行创作
2、使用工具
maven(构建项目)
git(版本控制工具)
idea(集成开发环境)
nginx(反向代理web服务器,本次主要是用来保存上传的商品img)
tomcat(web服务器)
mysql(数据库)
Junit(测试)
javax.mail(邮件发送)
axios(前台发送请求)
wangedit(富文本编辑器)
mybatis(逆向工程)
3、技术栈:
spring,springmvc,mybatis(框架)
redis(缓存,用户临时保存用户注册的验证码)
bootstarp(前端开发框架)
elementuil(后台页面)
4、数据库设计:
| 表名 | 字段 |
|---|---|
users | id,username,password,nick,phone,email |
orders | id,name,img,createtime,paytime,status,recid,uid,sum,goodid,total, |
goods | id,name,price,imgs,status,sales,createtime,lastTime,category1,category2,category3,brandId,sellingPoint,wiegt |
goods_detail | gid,content,AfterSales |
creat | id,name,parntId,seq |
cart | id,name,img,price,num,totalPrice,uid,goodid |
brand | id,name,img,seq |
admin | id,account,pwd |
address | idname,phone,address,uid |

部分代码展示
1. 后台管理登录退出
/**
* 登录
* @return User
*/
@PostMapping("/login")
public Result Login(@RequestBody Admin admin, HttpSession Admin){
Admin login = adminService.login(admin);
/**
* 清空密码并且存在Session中,将用户名返回给前台
*/
if (login!=null){
login.setPwd("");
Admin.setAttribute("admin",login);
return new Result(200,login);
}
return new Result(400,null);
}
//退出登录
@GetMapping("/out")
public Result out(HttpSession Admin){
Admin admin = (Admin) Admin.getAttribute("admin");
if (admin!=null){
Admin.removeAttribute("admin");
return new Result();
}
return new Result(400,"对不起退出失败");
}
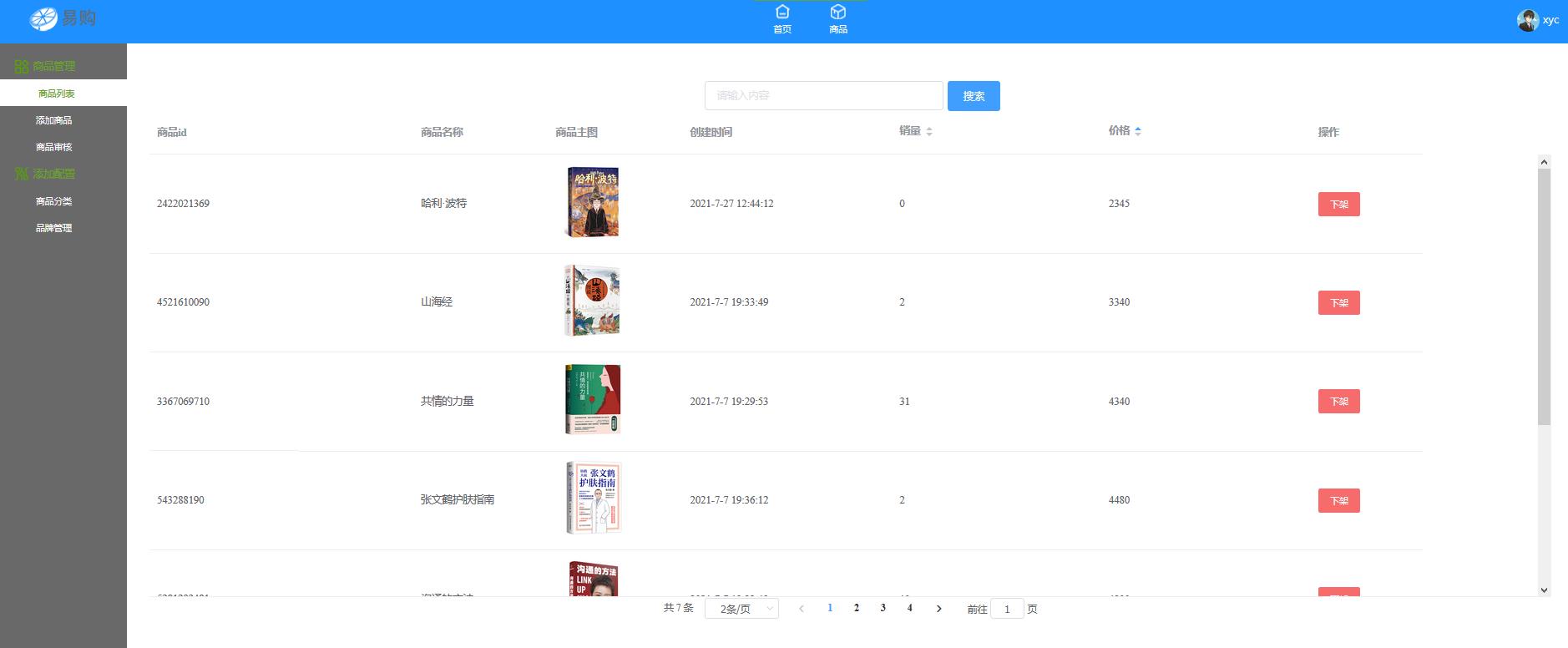
2. 后台商品列表
此处展示的是审核成功,没有违规内容的书籍,此处的功能包括,商品搜索,排序,分页,商品的上下架.
通过分页插件pagehelper来完成商品分页展示,
搜索按钮绑定事件,发送axios请求到后台goodsController,服务器将查询到的数据以json格式返回给前台,进行渲染展示**

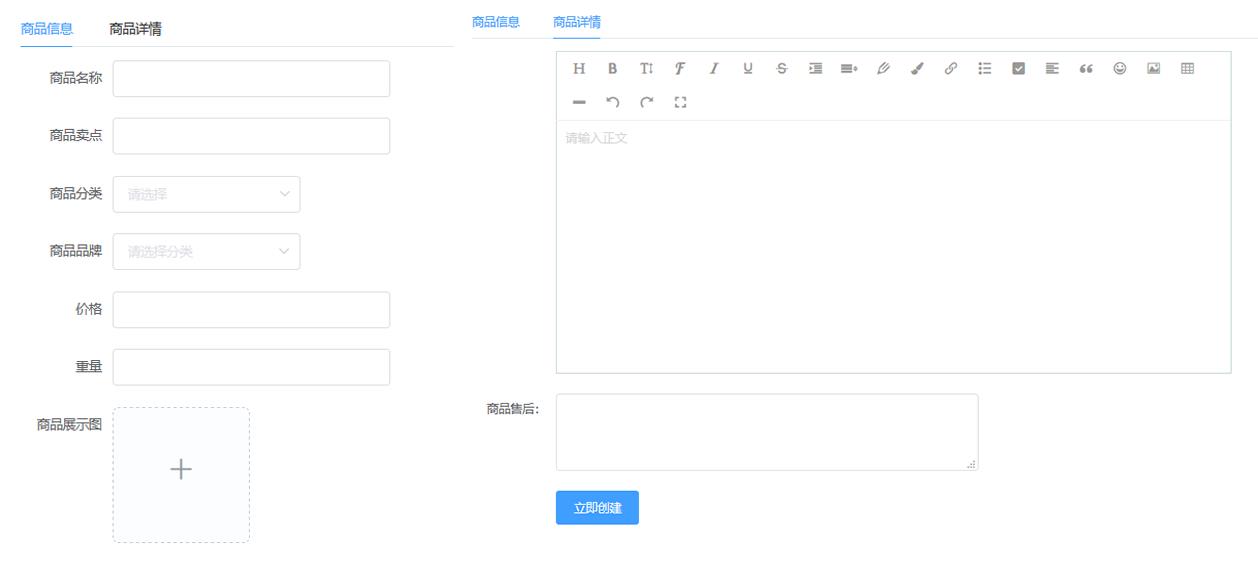
3.添加商品
这里使用了,wangedit富文本编辑器,用户上传商品,详情页图片上传,采用的是base64格式保存图片,
提交表单到后台,服务器返回Resut
商品展示图上传到nginx服务器
@PostMapping("/img")
@ResponseBody
public String filiName(MultipartFile file) throws IOException {
//获取文件名
String filename = file.getOriginalFilename();
//UUid
String uuid = GetUUID.getUuid();
//设置文件名
String name=uuid+filename;
//创建一个文件
File file2 = new File("E:\\\\Nginx\\\\nginx-1.18.0\\\\images",name);
file.transferTo(file2);
return "http://localhost:9999/"+name;
}

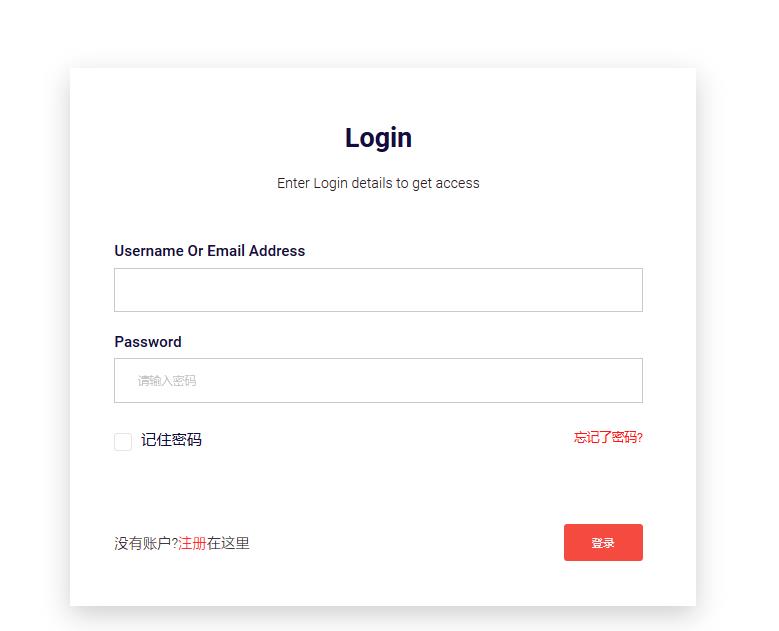
4.前台用户登录注册


注册前台页面提交表单,输入邮箱,发送验证码生产,验证码生产后 存储到redis数据库中,并且设置有效时间.,对用户的密码进行采md5加密,
邮件发送
Properties properties = new Properties();
//设置服务器名称
properties.setProperty("mail.host", "smtp.163.com");
//设置邮件传输协议
properties.setProperty("mail.transport.protocol", "smtp");
Session session = Session.getInstance(properties);
MimeMessage message = new MimeMessage(session);
message.setFrom(new InternetAddress("a846896090@163.com"));
message.setSubject("查收验证码");
int i = (int) ((Math.random() * 9 + 1) * 100000);
message.setText("您的激活码是:"+i);
//发件人
message.setRecipient(MimeMessage.RecipientType.TO,new InternetAddress(e));
Transport transport = session.getTransport("smtp");
//10.设置发件人的信息
transport.connect("smtp.163.com", "a846896090@163.com", "VTGKXRPNLPBHUXAE");
transport.sendMessage(message,message.getAllRecipients());
transport.close();
return i;
}
验证码存储
@GetMapping("/code")
public Result SendCode(String email) throws MessagingException, javax.mail.MessagingException {
Integer code = EmailUtils.sendMail(email);
jedis.select(3);
jedis.set(email+"code" ,code.toString());
jedis.expire(email+"code",200);
return new Result(200,code);
}
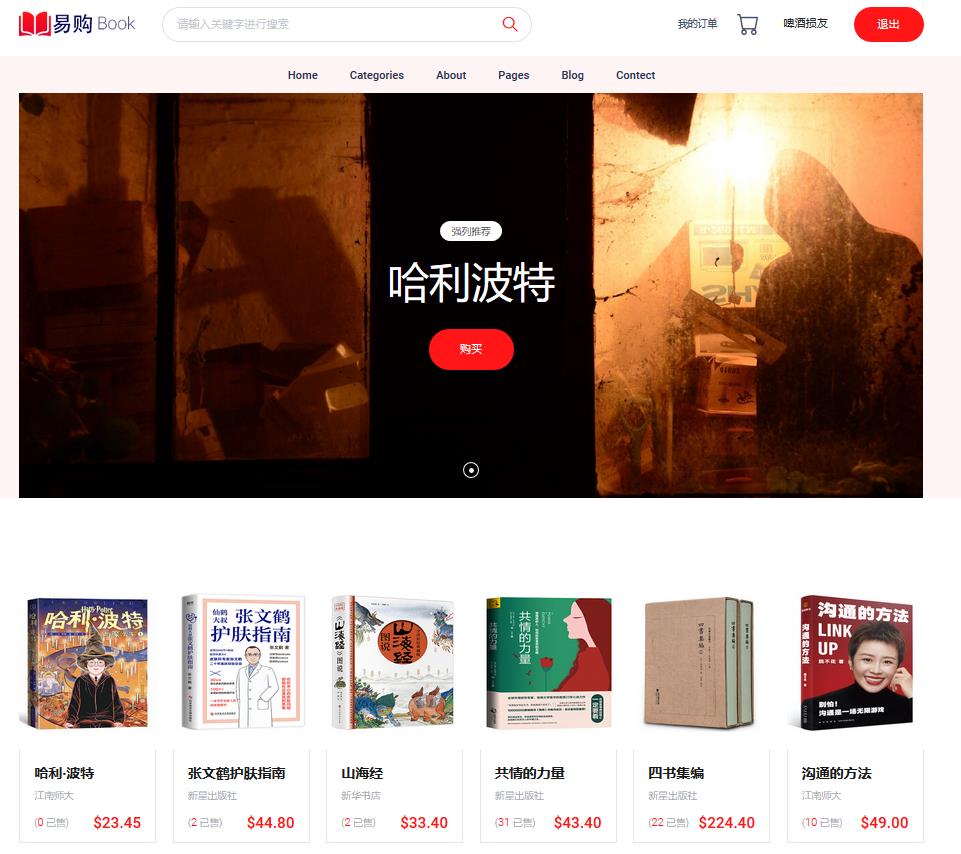
5.前台主页商品展示

前台利用VUE,created(),实例渲染完后提交axios请求向数据库查询数据,前台接收json 数据,进行数据回显,
商品查询功能
搜索框,可以通过用户输入的关键字进行匹配对应的书籍,并且跳转到前台商品列表
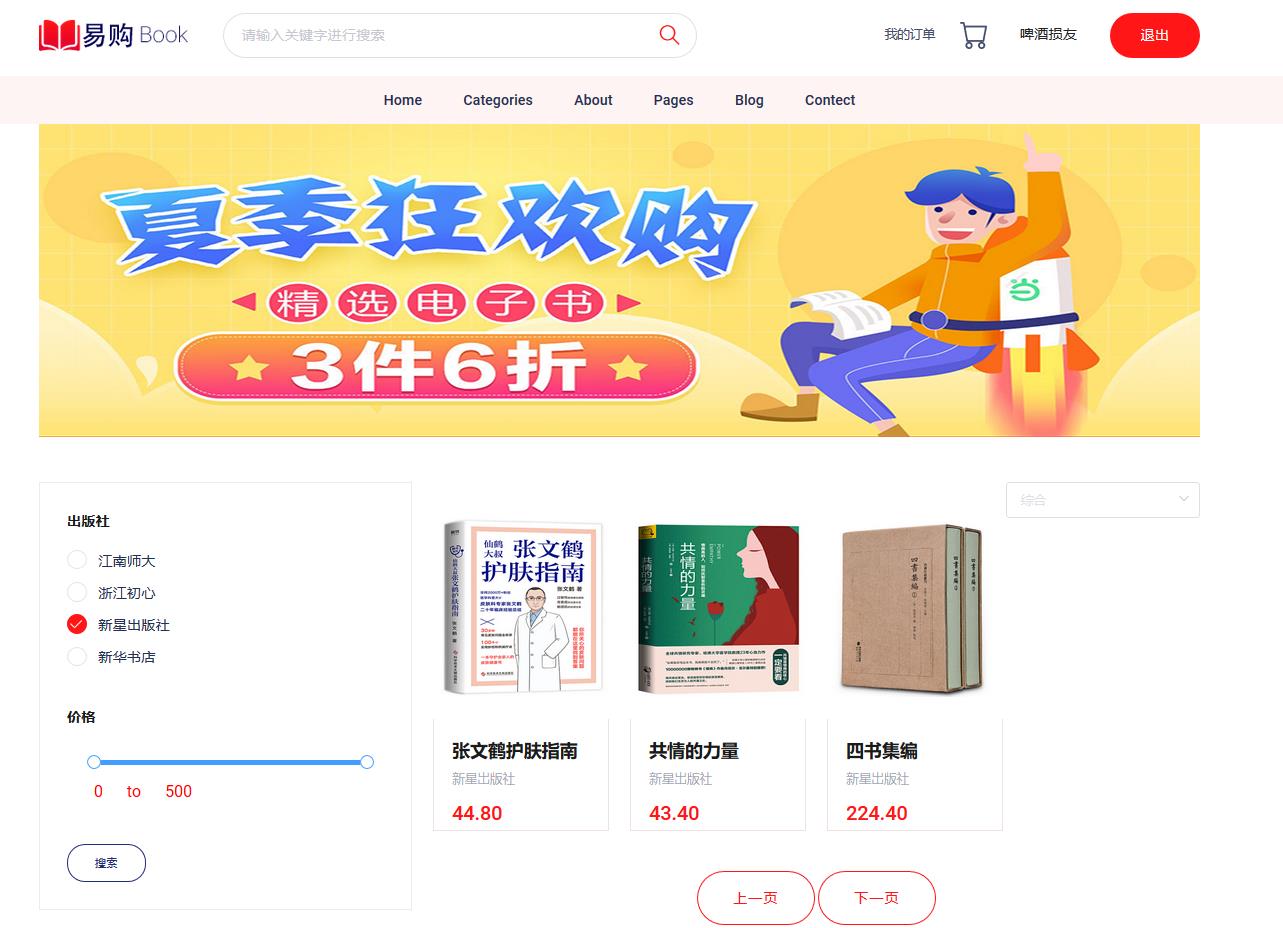
6.前台商品列表

左下角,搜索按钮可以进行多条件查询商品,发送前端封装,一个对象,用来多条件搜索,查询到数据,返回List集合,返回前台进行渲染
@Override
public PageInfo<Goods> listPage(Integer startPage, Integer pageSize,String sort, Goods goods) {
GoodsExample example = getGoodsExample(goods);
if (StringUtils.isNotBlank(sort)){
example.setOrderByClause(sort);
}
PageHelper.startPage(startPage,pageSize);
List<Goods> goodsList = goodsMapper.selectByExample(example);
PageInfo<Goods> pageInfo = new PageInfo<>(goodsList);
return pageInfo;
}
private GoodsExample getGoodsExample(Goods goods){
GoodsExample goodsExample = new GoodsExample();
if(goods!=null){
if(goods.getSales()==null) {
goodsExample.setOrderByClause("createtime desc");
}else{
goodsExample.setOrderByClause("sales desc");
}
GoodsExample.Criteria criteria = goodsExample.createCriteria();
if(StringUtils.isNotBlank(goods.getName())){
criteria.andNameLike("%"+goods.getName()+"%");
}
if(goods.getCreatetime() !=null){
criteria.andCreatetimeGreaterThanOrEqualTo(goods.getCreatetime());
}
if(goods.getStatus()!=null){
criteria.andStatusEqualTo(goods.getStatus());
}
if (goods.getCategory3()!=null){
criteria.andCategory3EqualTo(goods.getCategory3());
}
if(goods.getBrandid()!=null&&goods.getBrandid()!=0){
criteria.andBrandidEqualTo(goods.getBrandid());
}//区间价
if (goods.getRange()!=null&&goods.getRange().length>0){
criteria.andPriceBetween(goods.getRange()[0]*100,goods.getRange()[1]*100);
}
}
return goodsExample;
}
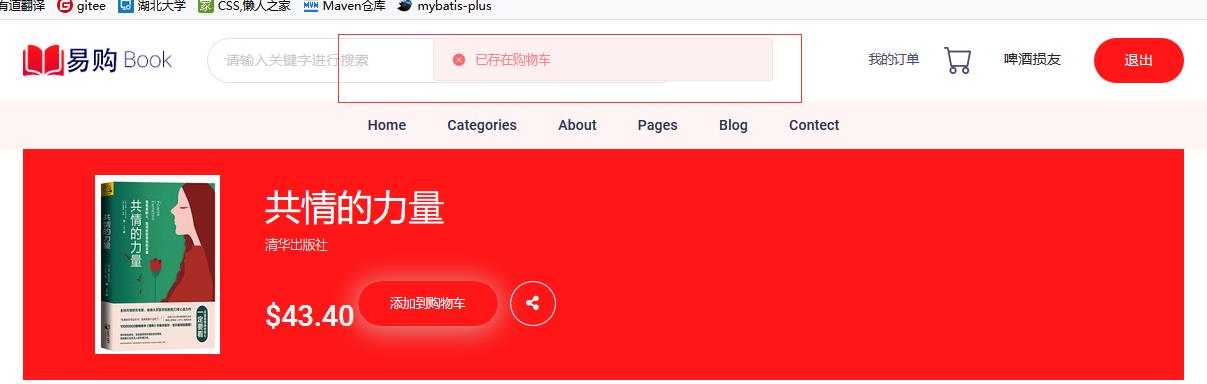
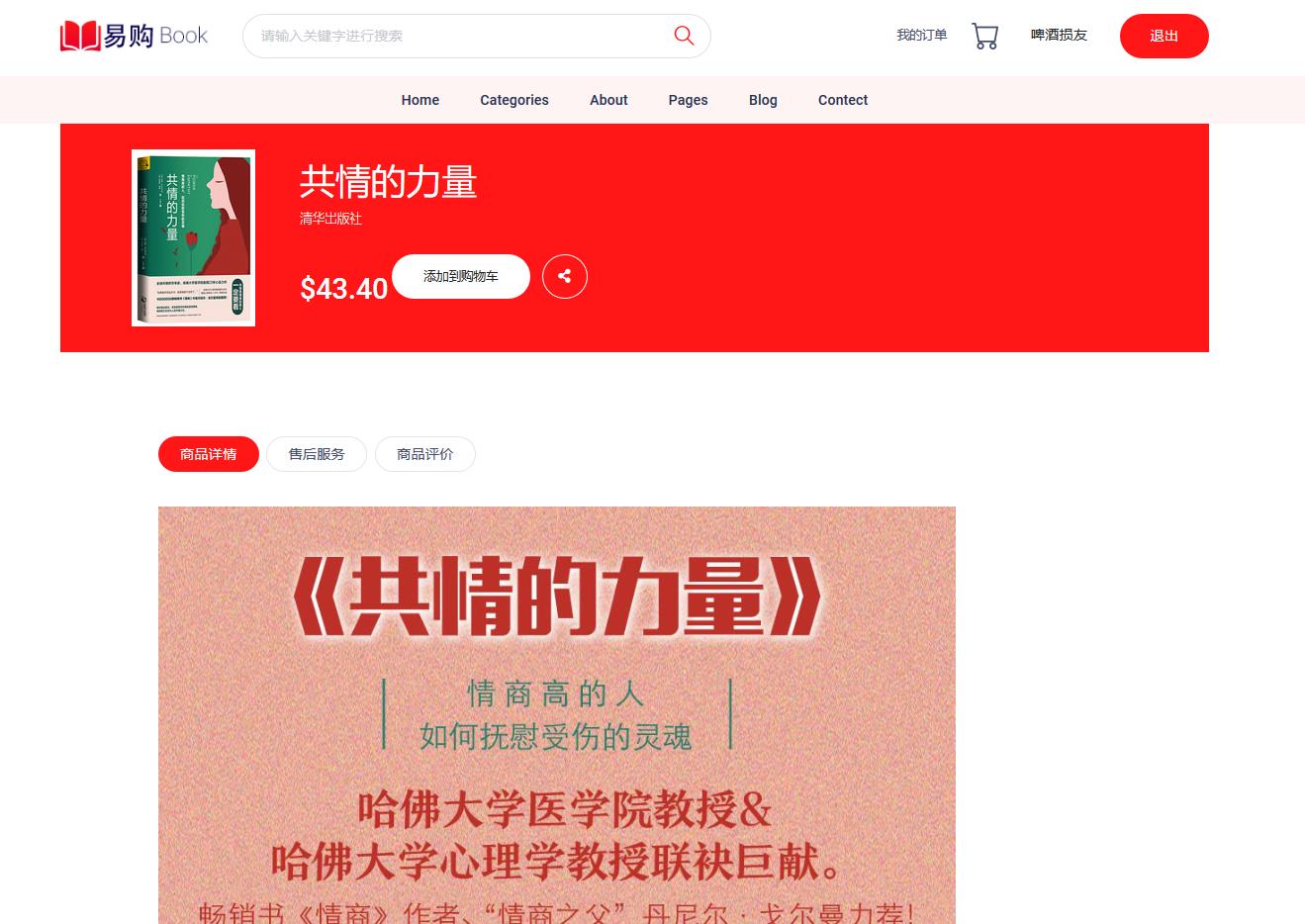
7.商品详情页
点击商品列表任意一个商品,通过Vue绑定的商品id 进行查询单个商品,点击添加到购物车,再次点击会提示已经存在购物车,不能添加,只能去购物车页面编辑数量,


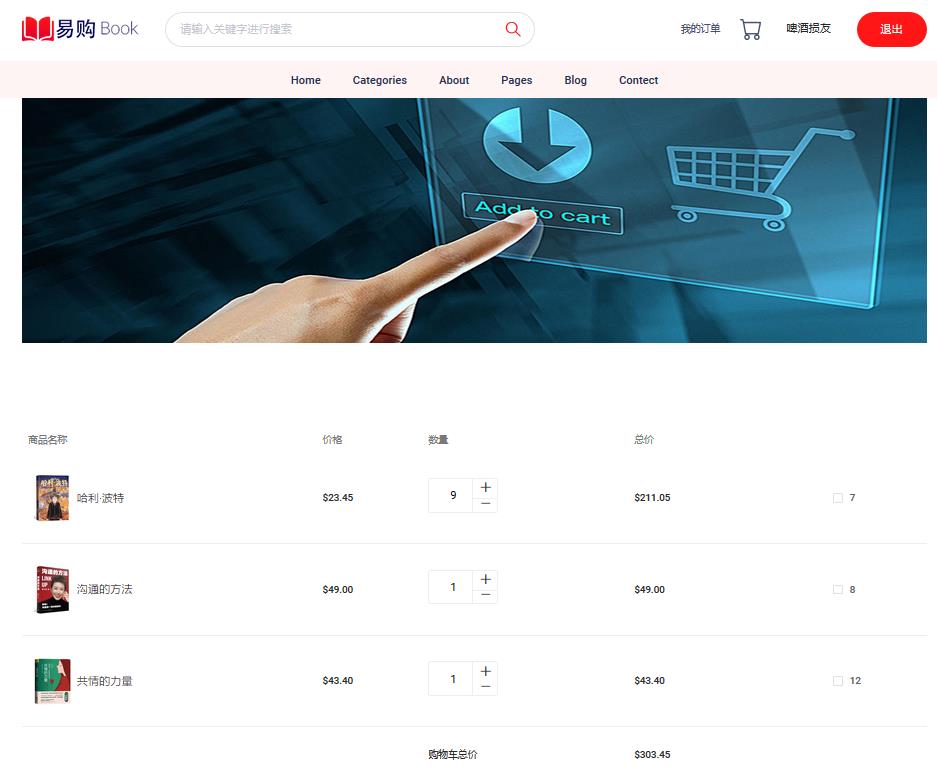
8.购物车
 此处显示用户从页面添加的购物车,数量加减,对应的购物车总价会进行异步请求,进行更改,最少数量,为1,
此处显示用户从页面添加的购物车,数量加减,对应的购物车总价会进行异步请求,进行更改,最少数量,为1,
前台控件绑定方法,异步请求,更改数据,左侧可以进行购物车选择,全选或选择部分,点击下单进入订单,页面.
<div class="product_count"> <span class="input-number-decrement">
<i @click="handleChange(-1,cart.id,cart.num)" class="ti-minus"></i></span>
<input class="input-number" type="text" v-model="cart.num" min="0" max="10">
<span class="input-number-increment" >
<i @click="handleChange(1,cart.id)" class="ti-plus"></i></span>
</div>
//数量加减,异步请求,成功回调函数,调用方法
handleChange(value,id,num) {
if (num==1){
return;
}
axios.get(`/Cart/handleChange/${value}/${id}`).then((data)=>{
if (data.code=200)this.loadingCart();
})
},
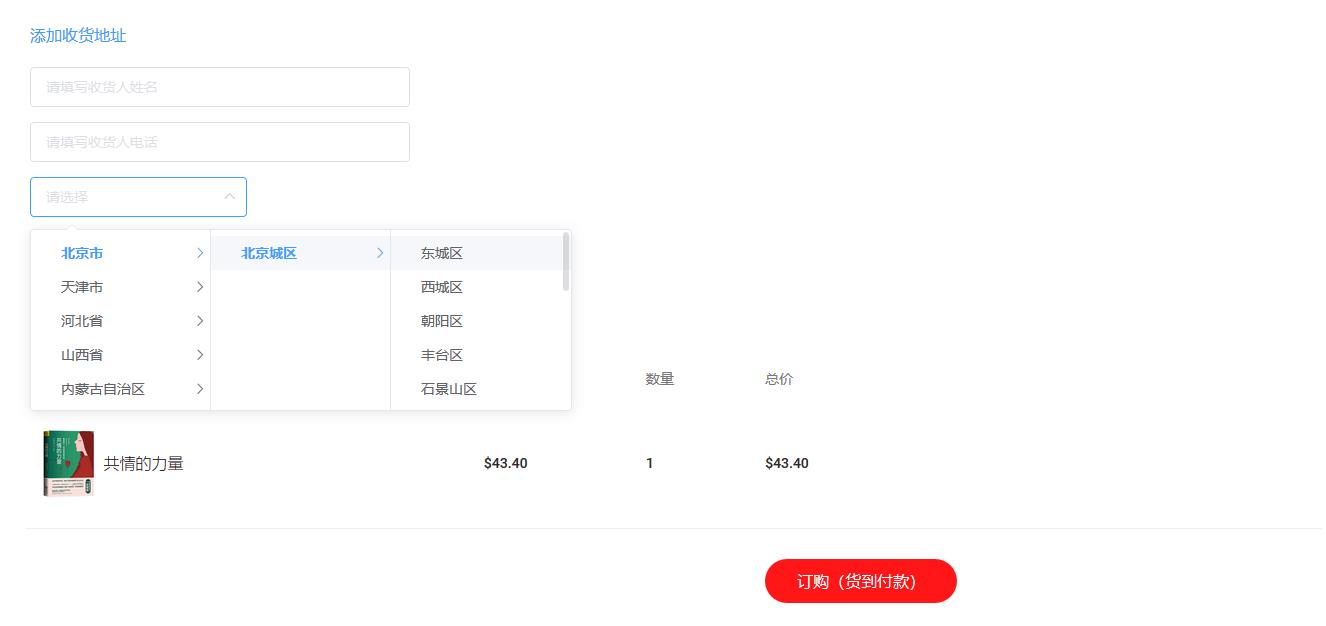
9.订单页面
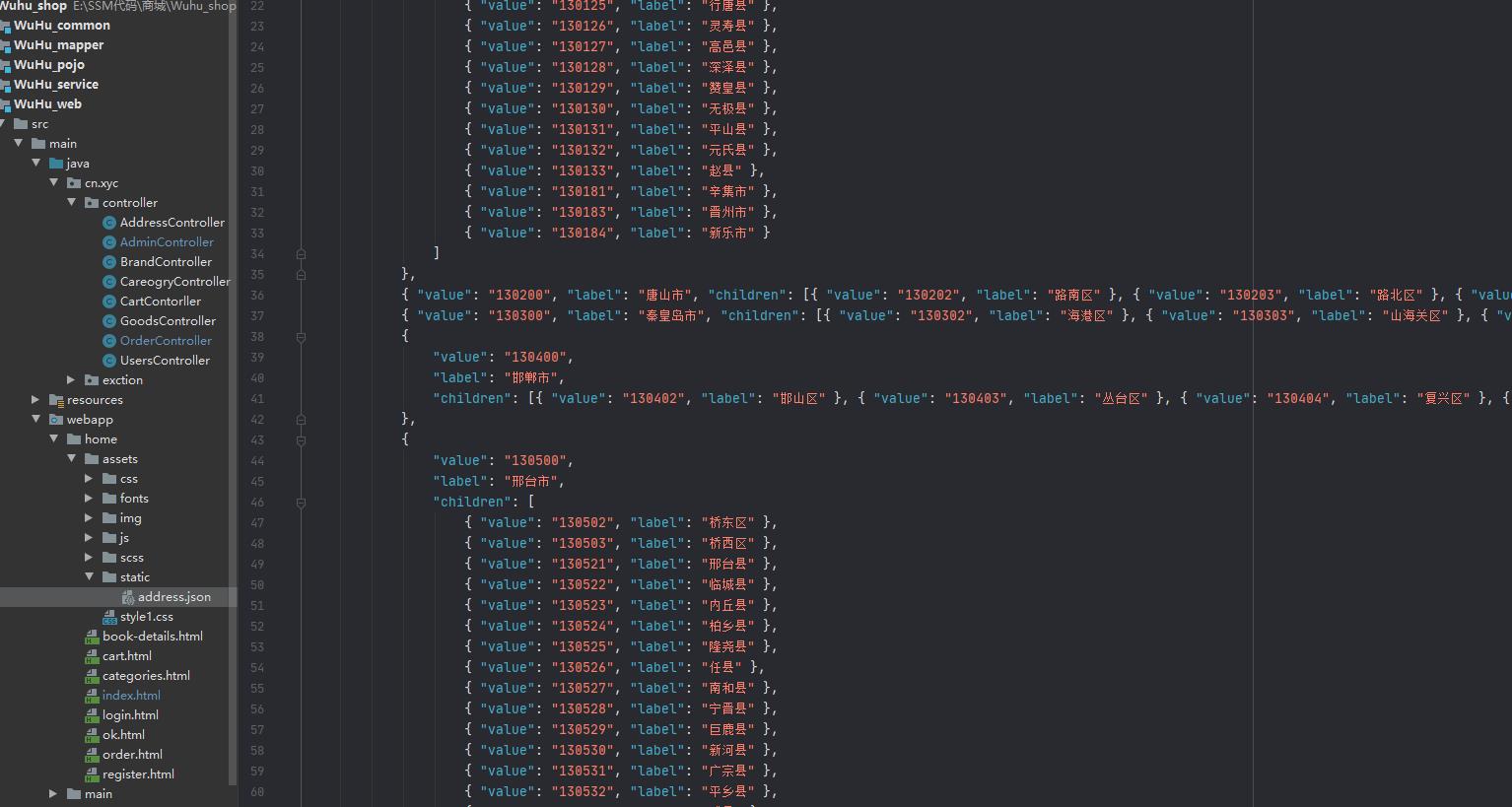
添加地址,这里使用了element.Cascader 级联选择器,通过加载本地address.json文件,对控件数据进行绑定,

//加载address,json文件
loadingJson(){
axios.get(`/home/assets/static/address.json`).then(({data})=>{
this.options=data;
})
},
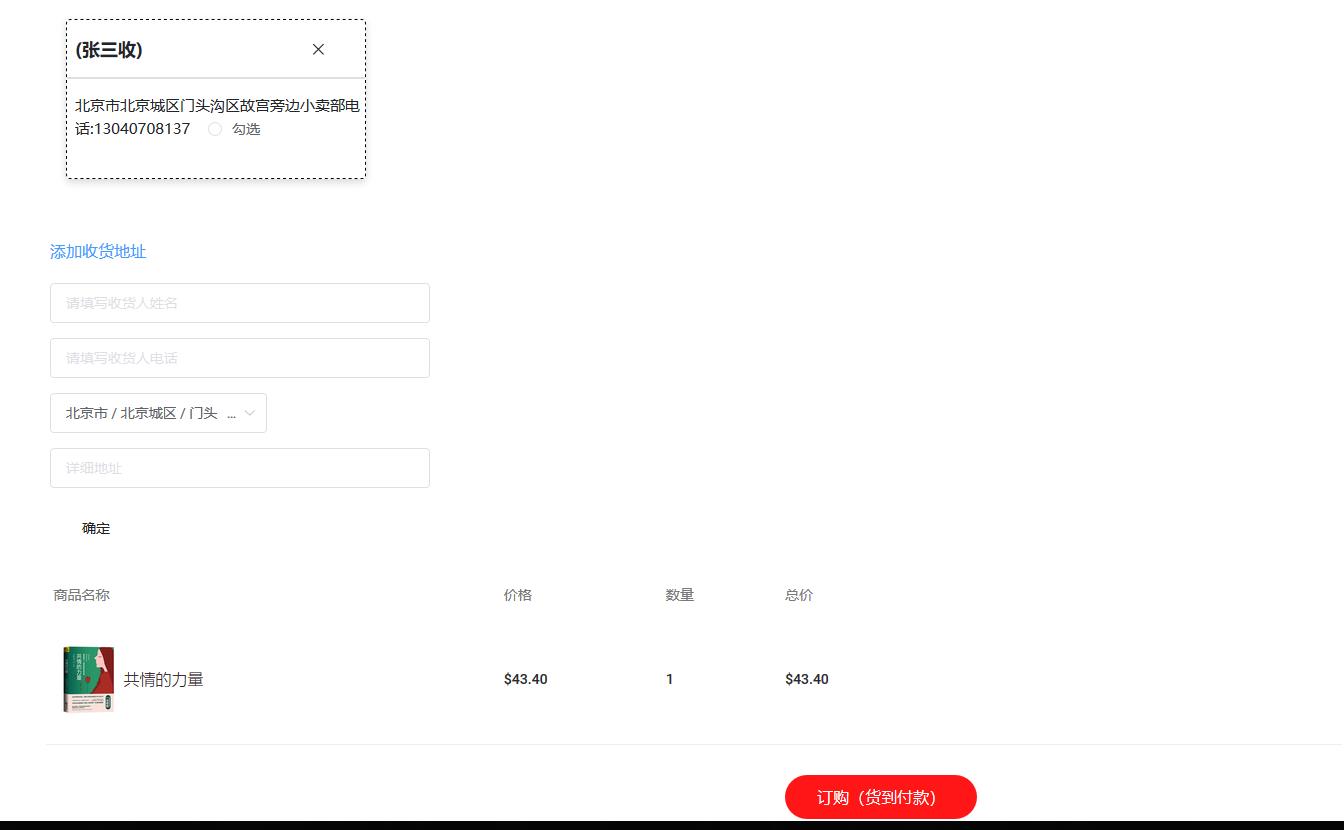
 地址添加成功,就可以订购,下单了.
地址添加成功,就可以订购,下单了.

完结,撒花
以上是关于2021-08-02的主要内容,如果未能解决你的问题,请参考以下文章