小程序学习05
Posted Lamour99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序学习05相关的知识,希望对你有一定的参考价值。
不存在十全十美的文章 如同不存在彻头彻尾的绝望

目录
逻辑判断 wx:if – wx:elif – wx:else
Mustache语法(一)
WXML基本格式:
- 类似于html代码:比如可以写成单标签,也可以写成双标签
- 必须有严格的闭合:没有闭合会导致编译错误
- 大小写敏感:class和Class是不同的属性
开发中, 界面上展示的数据并不是写死的, 而是会根据服务器返回的数据, 或者用户的操作来进行改变.
- 如果使用原生JS或者jQuery的话, 我们需要通过操作DOM来进行界 面的更新.
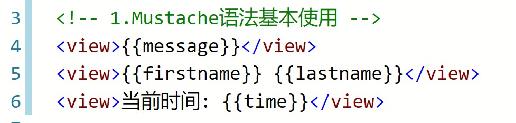
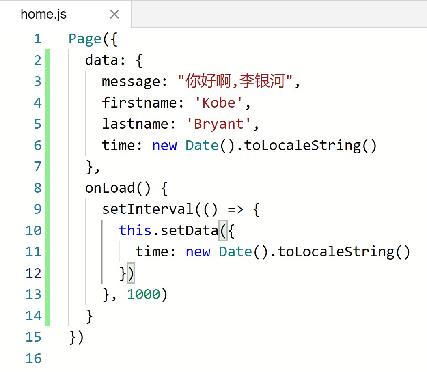
- 小程序和Vue/React一样, 提供了插值语法: Mustache语法(双大括号


Mustache语法(二)
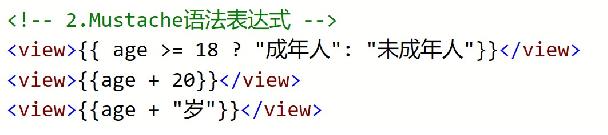
Mustache语法不仅仅可以直接显示数据, 也可以使用表达式:

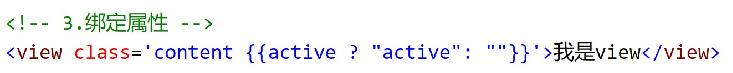
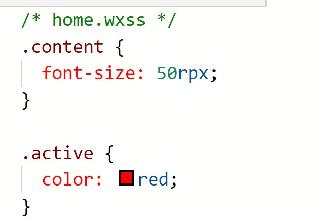
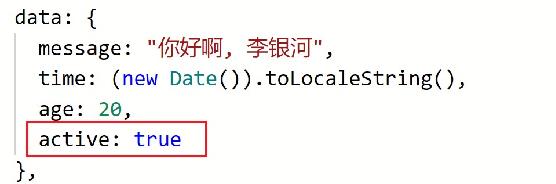
并且可以绑定到属性 :



逻辑判断 wx:if – wx:elif – wx:else
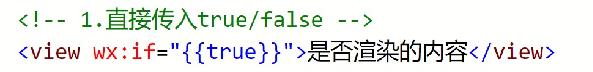
某些时候, 我们需要根据条件来决定一些内容是否渲染:
- 当条件为true时, view组件会渲染出来
- 当条件为false时, view组件不会渲染出来

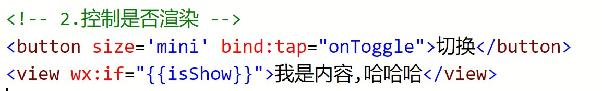
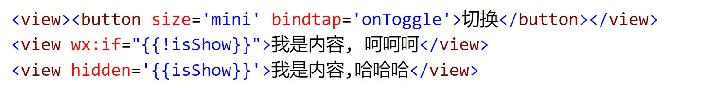
根据按钮点击, 决定是否渲染:

◼ 也可以有多个条件 :

逻辑判断补充二:
hidden属性::
- hidden是所有的组件都默认拥有的属性,
- 当hidden属性为true时, 组件会被隐藏
- 当hidden属性为false时, 组件会显示出来
hidden和wx:if的区别:
- hidden控制隐藏和显示是控制是否添加hidden属性
- wx:if是控制组件是否渲染的

列表渲染 – wx:for基础
为什么使用wx:for?
- 我们知道,在实际开发中,服务器经常返回各种列表数据,我们不可能一一从列表中取出数据进行展示;
- 需要通过for循环的方式,遍历所有的数据,一次性进行展示;
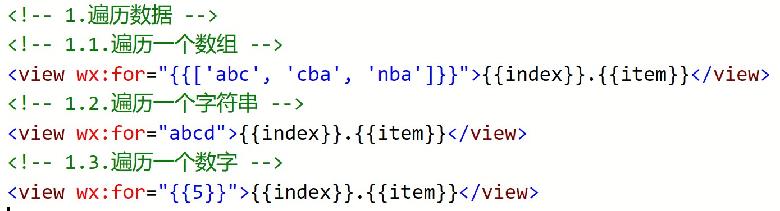
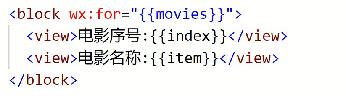
在组件中,我们可以使用wx:for来遍历一个数组 (字符串 - 数字):
- 默认情况下,遍历后在wxml中可以使用一个变量index,保存的是当前遍历数据的下标值。
- 数组中对应某项的数据,使用变量名item获取。

block标签
什么是block标签?
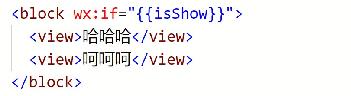
- 某些情况下,我们需要使用 wx:if 或 wx:for时,可能需要包裹一组组件标签
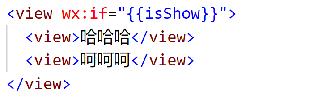
- 方式一:使用一个view组件包裹:


- 方式二:使用block标签


block标签的意义
- <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
使用block有两个好处:
- 将需要进行遍历或者判断的内容进行包裹。
- 将遍历和判断的属性放在block便签中,不影响普通属性的阅读,提高代码的可读性。
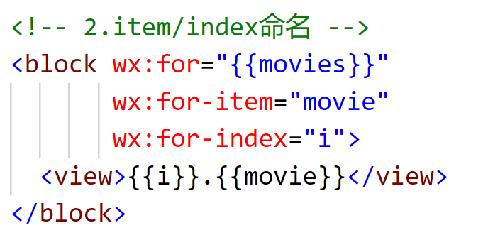
列表渲染 – item/index名称
默认情况下,item – index的名字是固定的
- 但是某些情况下,我们可能想使用其他名称
- 或者当出现多层遍历时,名字会重复

列表渲染 – key作用
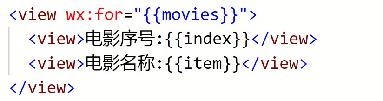
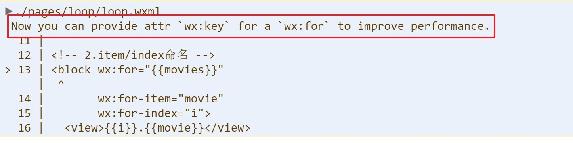
使用wx:for时,会报一个警告:
- 这个提示告诉我们,可以添加一个key来提供性能。

为什么需要这个key属性呢(了解)?
- 这个其实和小程序内部也使用了虚拟DOM有关系(和Vue、React很相似)。
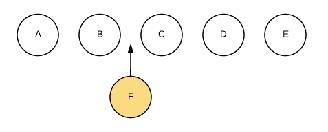
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
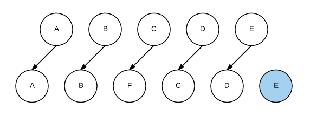
- 即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?


所以我们需要使用key来给每个节点做一个唯一标识
- Diff算法就可以正确的识别此节点
- 找到正确的位置区插入新的节点。
key的作用主要是为了高效的更新虚拟DOM。
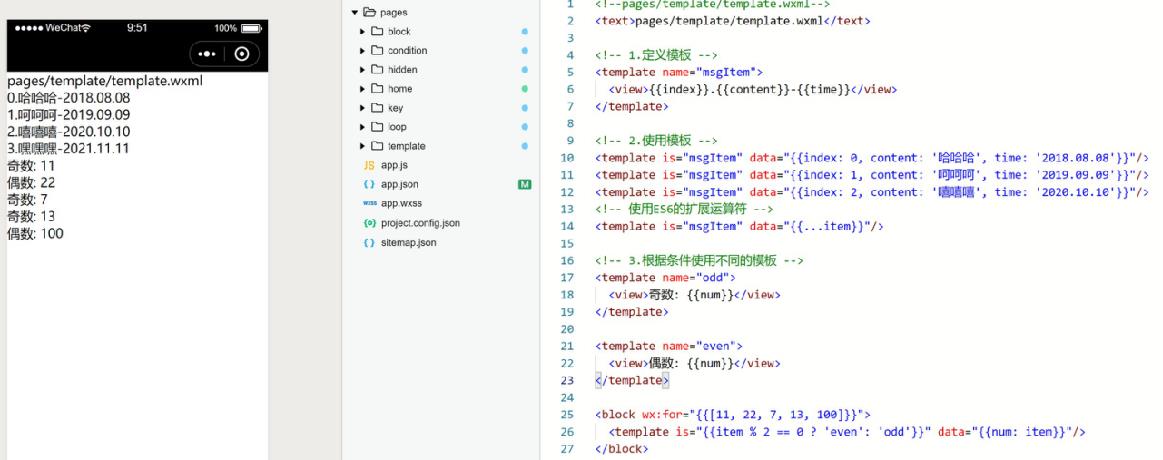
模板用法
WXML提供模板(template),可以在模板中定义代码片段,在不同的地方调用。(是一种wxml代码的复用机制)
- 使用 name 属性,作为模板的名字, 然后在 <template/> 内定义代码片段

wxml的引入
- 小程序wxml中提供了两种引入文件的方式:import和include
- Import引入:import 可以在该文件中使用目标文件定义的 template
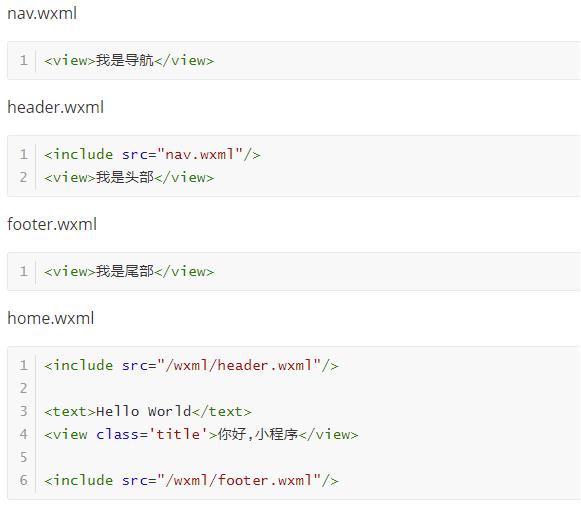
include引入
- include 可以将目标文件中除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置:

wxs模块
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- 官方:WXS 与 javascript 是不同的语言,有自己的语法,并不和 JavaScript 一致。(不过基本一致)
为什么要设计WXS语言呢?
- 在WXML中是不能直接调用Page/Component中定义的函数的.
- 但是某些情况, 我们可以希望使用函数来处理WXML中的数据(类似于Vue中的过滤器),这个时候就使用WXS了
WXS使用的限制和特点:
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也 不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 ios 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备 上二者运行效率无差异。
WXS的写法
WXS有两种写法:
- 写在<wxs>标签中
- 写在以.wxs结尾的文件中
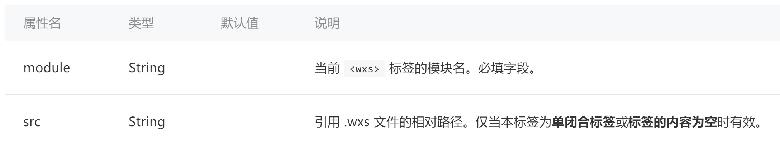
<wxs>标签的属性:

wxs练习
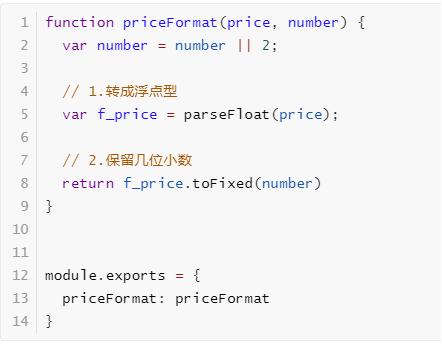
- 练习一: 价格保留小数
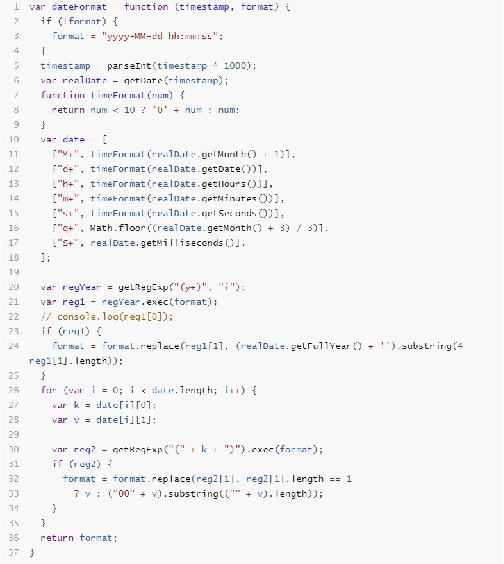
- 练习二: 日期格式化


以上是关于小程序学习05的主要内容,如果未能解决你的问题,请参考以下文章