Nginx——nginx作为代理服务器(反向代理示例)
Posted 小志的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx——nginx作为代理服务器(反向代理示例)相关的知识,希望对你有一定的参考价值。
一、nginx配置代理的语法
- Syntax:proxy_pass URL; URL表示所有客户端请求请求到nginx代理服务器后,nginx代理服务器向原始服务器请求的url。URL格式:http://ip+端口/路径
- Default:—— 表示默认没有配置;
- Context:location; 表示需要在location块中;
二、nginx反向代理演示示例
1、配置nginx访问html页面的路径
-
创建nginxproxy.html页面,上传到/opt/app/html目录下
<html lang="en"> <head> <meta charset="utf-8"> <title>测试nginx反向代理</title> </head> <body style="background-color:red;"> <h1>nginx反向代理!!!!</h1> </body> </html>
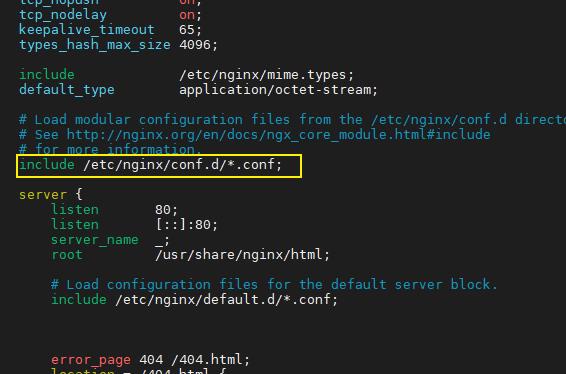
2、编辑 nginx.conf 配置文件可以看到在/etc/nginx/conf.d/目录下可以创建子配置文件,如下图:

3、lz在/etc/nginx/conf.d/目录下创建一个origin_server.conf(原始服务配置文件)和proxy_server.conf(代理服务配置文件),内容分别如下:
-
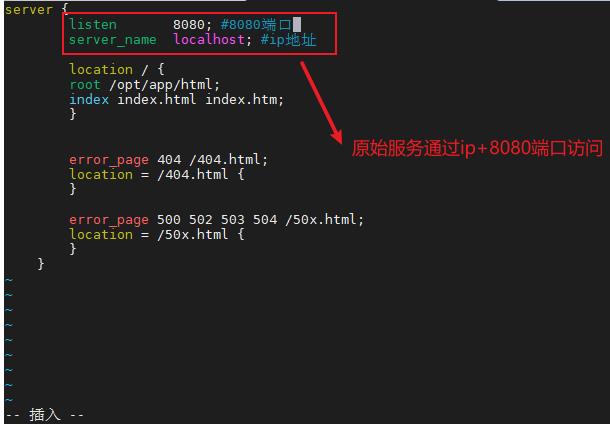
origin_server.conf配置文件内容:(注:因为原始服务用的是8080端口,需要配置8080端口不被外界所访问)
server { listen 8080; server_name localhost; location / { root /opt/app/html; index index.html index.htm; } error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
-
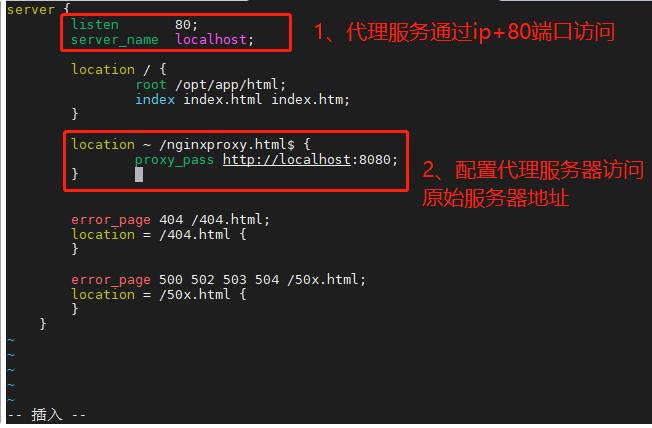
proxy_server.conf配置文件内容如下:
server { listen 80; #端口 server_name localhost; #访问的ip location / { root /opt/app/html; index index.html index.htm; } #配置代理服务器访问原始服务器的地址 location ~ /nginxproxy.html$ { proxy_pass http://localhost:8080; } error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
4、启动nginx服务并检查配置文件
-
启动nginx服务
[root@localhost conf.d]# systemctl start nginx.service -
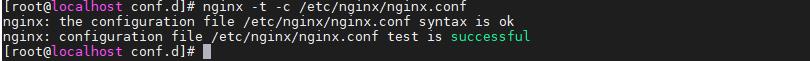
检查配置修改的配置文件是否正确,返回successful表示配置文件修改无错
[root@localhost nginx]# nginx -t -c /etc/nginx/nginx.conf
5、重新加载nginx配置文件,并查看
[root@localhost conf.d]# nginx -s reload -c /etc/nginx/nginx.conf
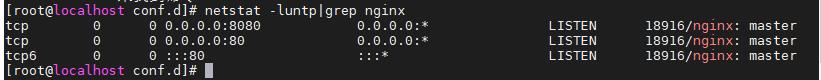
6、查看本机启用nginx的端口
[root@localhost conf.d]# netstat -luntp|grep nginx

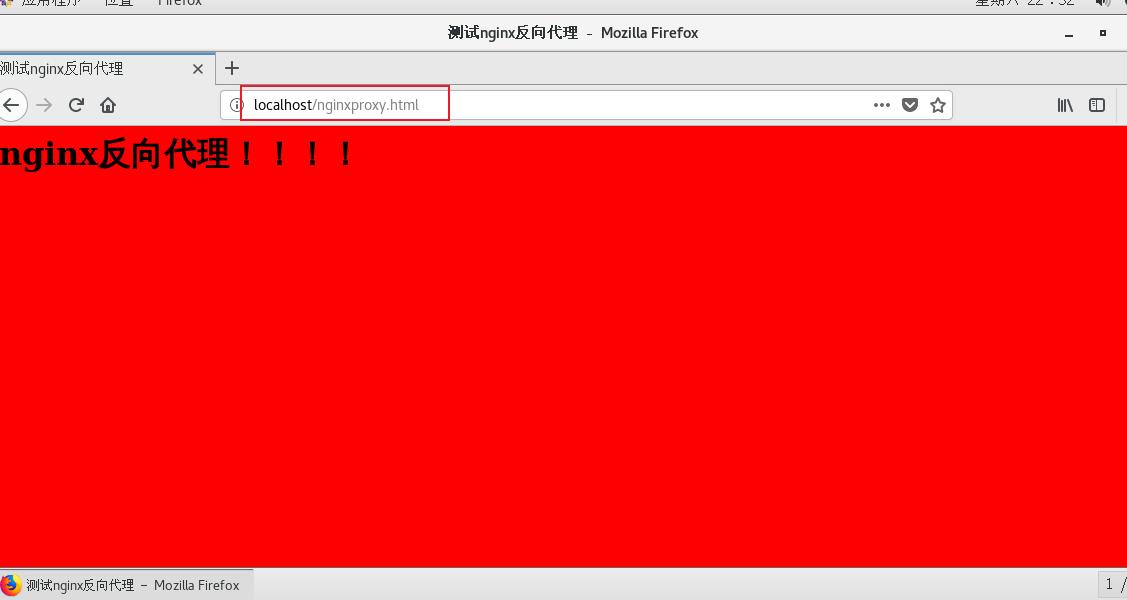
7、在浏览器输入http://localhost/nginxproxy.html地址(即通过代理服务的80端口访问,可以访问到页面),如下图:

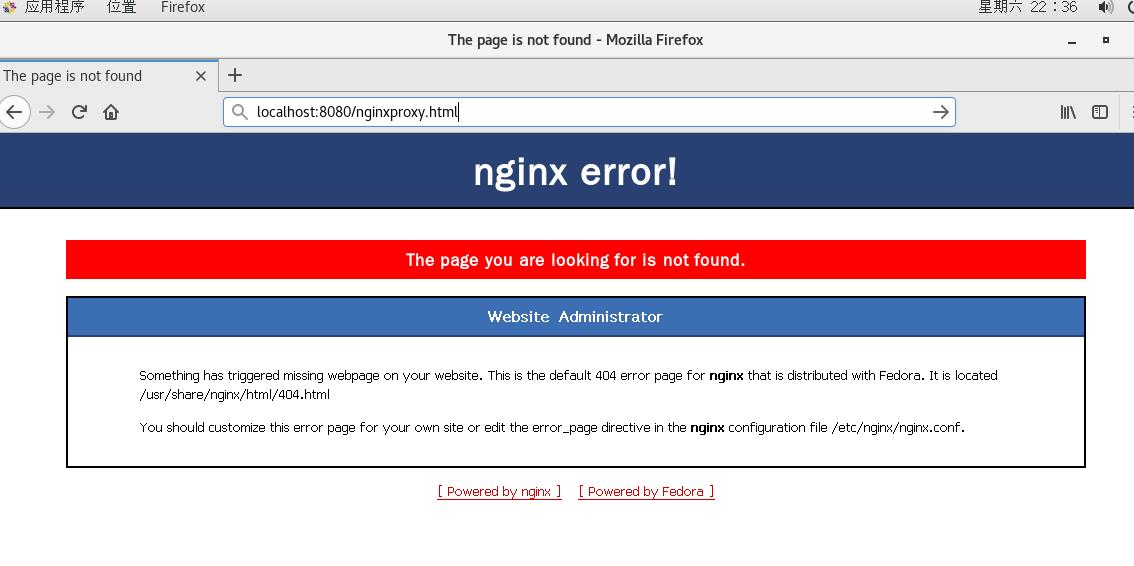
8、在浏览器输入http://localhost:8080/nginxproxy.html地址(即直接访问原始服务的8080端口访问,不可以访问到页面),如下图:

以上是关于Nginx——nginx作为代理服务器(反向代理示例)的主要内容,如果未能解决你的问题,请参考以下文章