Vue + Echarts 实现中国地图多级钻取功能
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + Echarts 实现中国地图多级钻取功能相关的知识,希望对你有一定的参考价值。
传送门:本文完整代码地址 如果觉得有帮助,别忘了点亮 star 哦
说明:
本文为 Vue 2.x + Echarts 5.x 实现中国地图多级钻取功能(基本版 未做过多功能拓展和样式优化 便于二次开发)。由于祖国地大物博、地市众多,仅完成了省级行政区及部分地市的钻取,暂无地图数据的区域 大家可以自行移步 datav 地图选择器 下载相应的地图 json 数据,参照已有地市的配置实现即可。
坐标拾取器:百度地图坐标拾取器
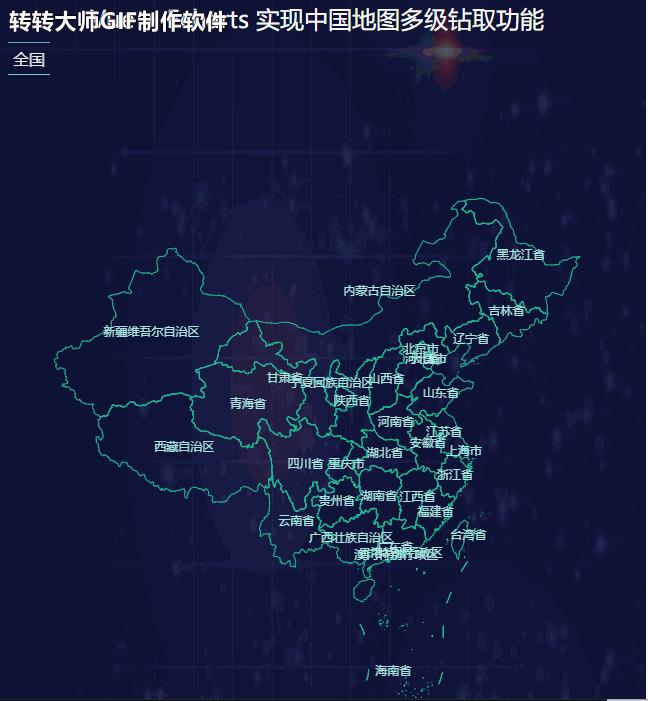
案例效果

以上是关于Vue + Echarts 实现中国地图多级钻取功能的主要内容,如果未能解决你的问题,请参考以下文章