AppShare界面仿写总结
Posted Billy Miracle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AppShare界面仿写总结相关的知识,希望对你有一定的参考价值。
本周我完成了appshare的一些任务,部分功能展示如下:

开机界面

注册界面

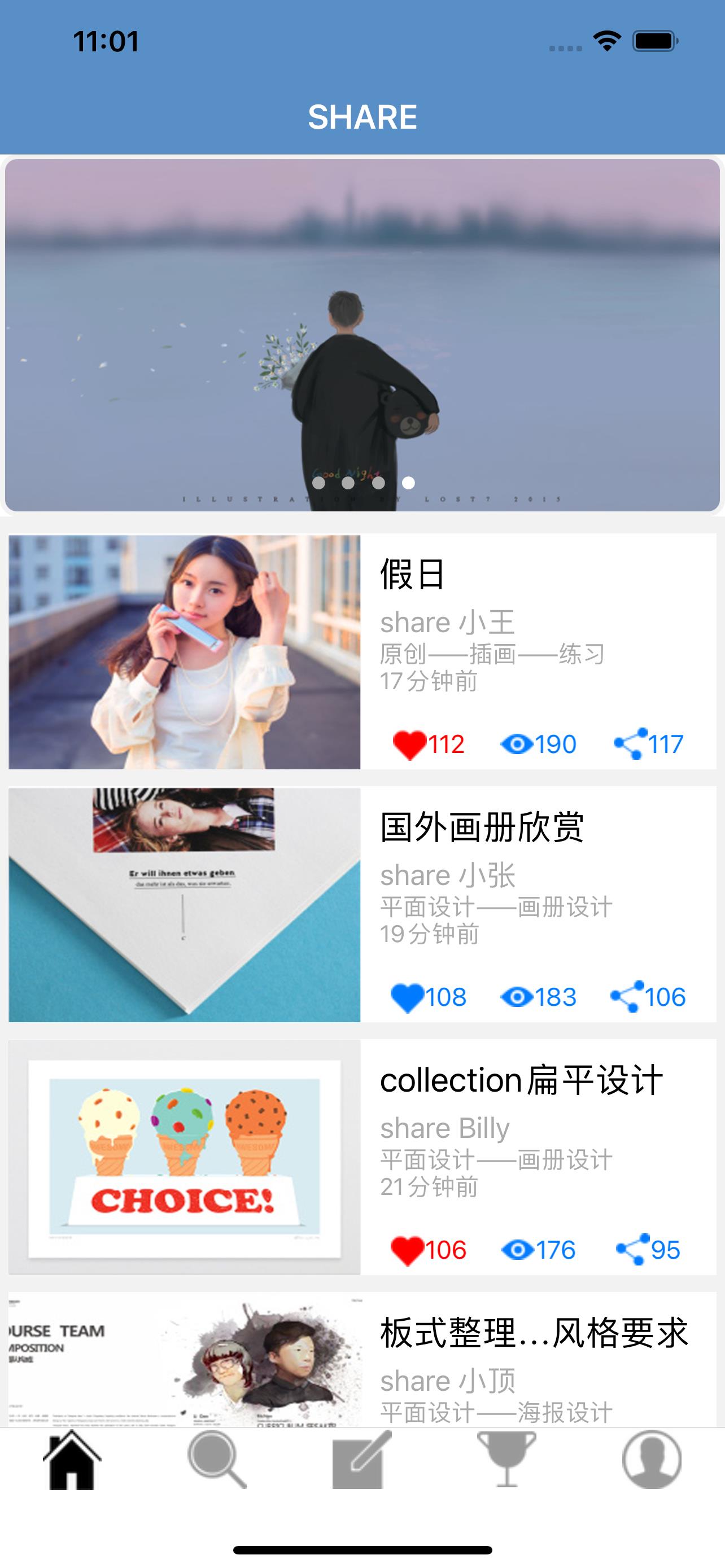
主界面
搜索界面

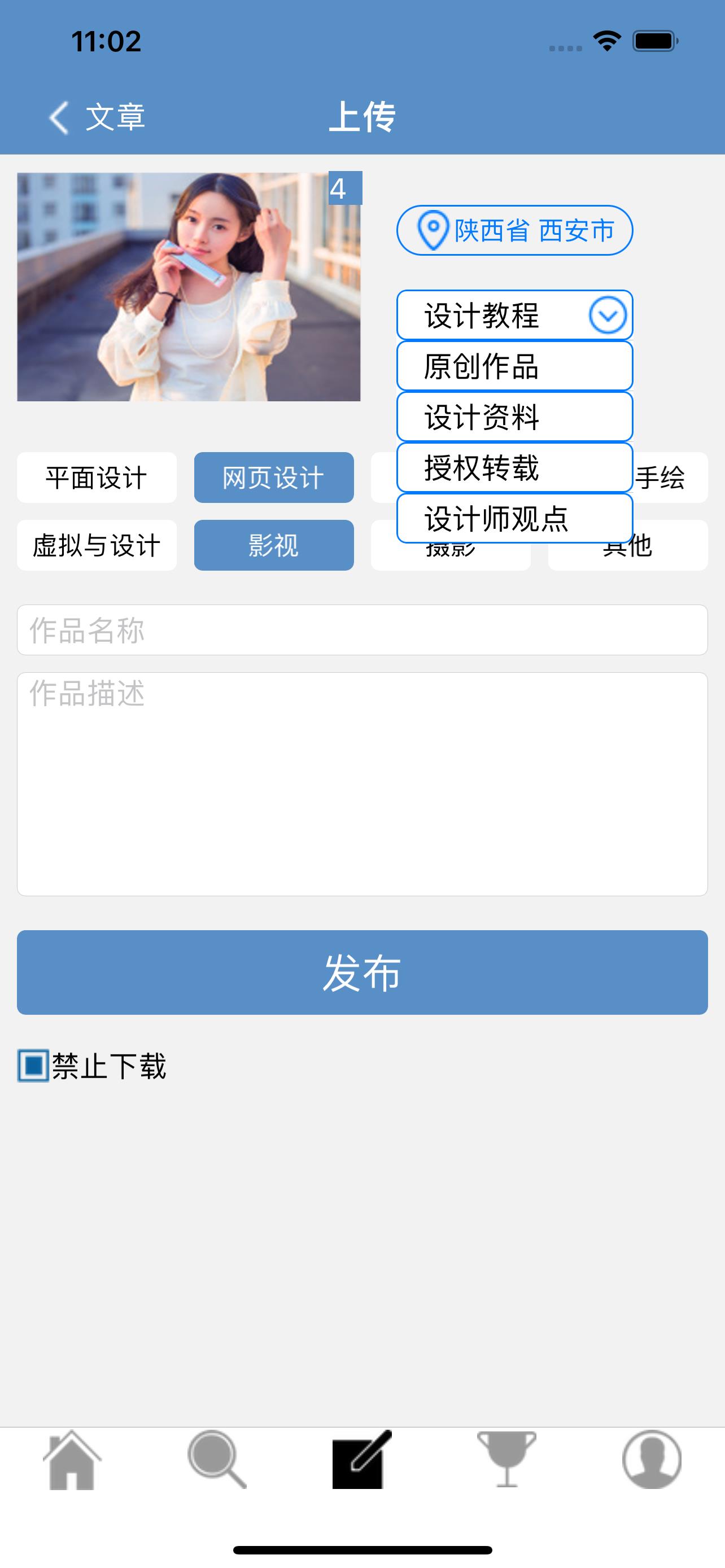
文章上传界面


私信界面
总结:
在本周任务的进行过程中,我首先复习了有关传值的知识,这样才能把注册界面的信息传回登录界面。之后学习了键盘显示后界面的上移,这个在后面是十分重要的。
在页面viewDidLoad函数中加入:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWasShown:) name:UIKeyboardWillShowNotification object:nil];//键盘的弹出
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillBeHidden:) name:UIKeyboardWillHideNotification object:nil];//键盘的消失
再添加方法:
//键盘显示的时候的处理
- (void)keyboardWasShown:(NSNotification*)aNotification {
//获得键盘的大小
NSDictionary* info = [aNotification userInfo];
CGSize keyboardSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size;
[UIView animateWithDuration:0.25 animations:^{
[self.view setFrame:CGRectMake(0, -keyboardSize.height / 4 , selfWidth, selfHeight)];
}];
}
//键盘消失的时候的处理
- (void)keyboardWillBeHidden:(NSNotification*)aNotification
{
[UIView animateWithDuration:0.25 animations:^{
[self.view setFrame:CGRectMake(0, 0 , selfWidth, selfHeight)];
}];
}
这样在键盘显示后就可以实现界面上移。
主界面:
主界面我没有使用tableView。上面是一个轮播图,下面的几个文章都是按钮,第一个文章设计了点击事件,可以点进去,进入后里面的点赞数浏览量等参数与主页面相同,同时,每点击进入一次,浏览量加一。主界面每个点赞按钮可以点赞或取消点赞。
搜索界面:
搜索界面的选项按钮可以选中或取消选中。此外,设定了输入大白并搜索可以跳转到大白的搜索界面。
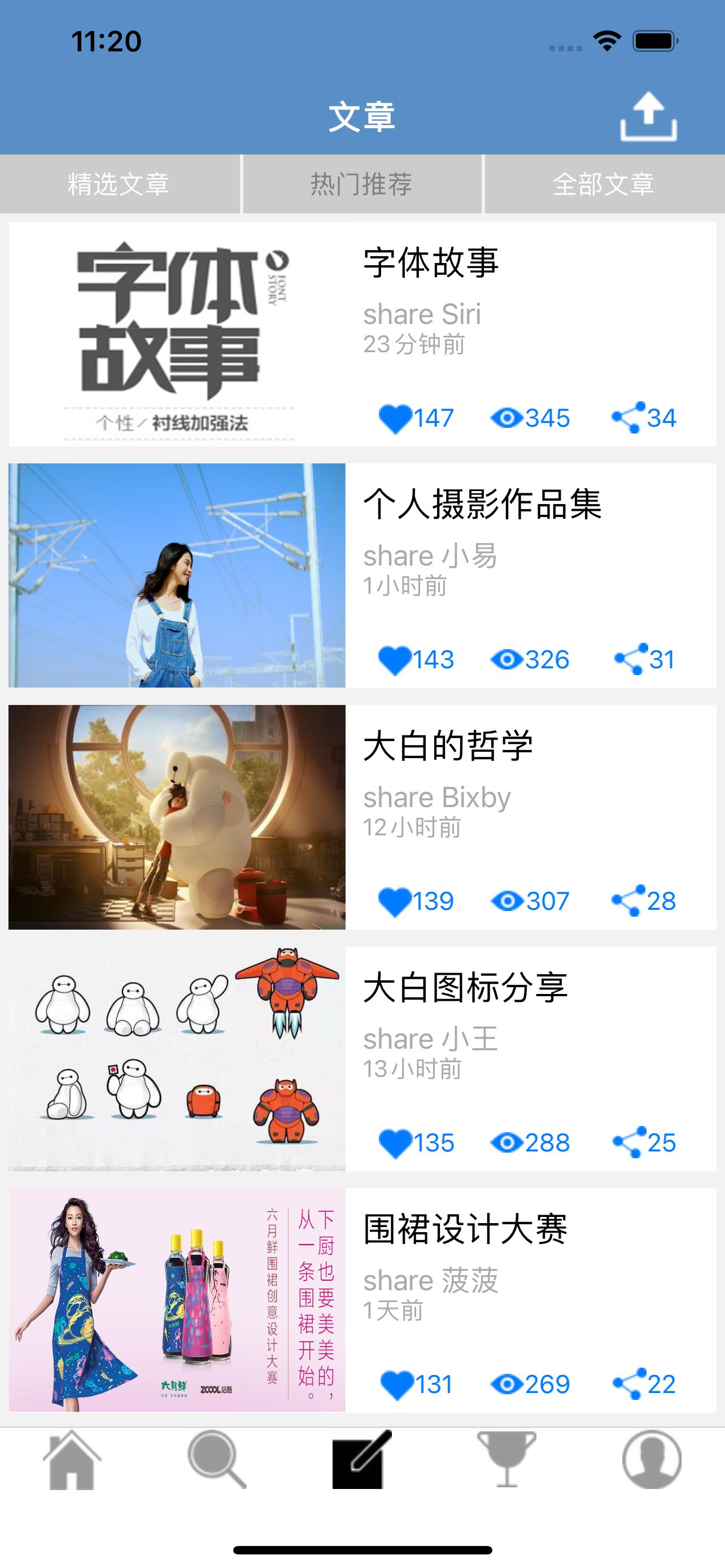
文章界面:

文章界面使用了在scrollView上套用tableView的方法,这里,我没再使用button,而是使用了自定义cell来创建这些布局相同的视图。这里的点赞按钮同样可以点按和取消。文章上传界面套用了上周网易云中上传头像的功能,可以在照片墙选择图片并将首图传回,显示图片数量。

在这里我新学习了折叠cell,就是选择作品类型的地方。
点击折叠按钮,改变tableView的大小,点击cell,改变tableView的数据数组顺序,将点击cell的内容放于首位即可。
viewDidLoad中:
_classTableView = [[UITableView alloc] initWithFrame:CGRectMake(selfWidth / 2 + 20, 80, 140, 30)];
_classTableView.delegate = self;
_classTableView.dataSource = self;
_classTableView.bounces = NO;
[_classTableView.layer setMasksToBounds:YES];
[_classTableView.layer setCornerRadius:6];
[_classTableView.layer setBorderWidth:0];
[self.view addSubview:_classTableView];
_foldButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
_foldButton.frame = CGRectMake(selfWidth / 2 + 130, 80, 30, 30);
[_foldButton setImage:[UIImage imageNamed:@"fold.png"] forState:UIControlStateNormal];
[_foldButton addTarget:self action:@selector(press) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_foldButton];
_selected = NO;
_textArray = [[NSMutableArray alloc] initWithObjects:@"原创作品",@"设计资料",@"授权转载",@"设计教程",@"设计师观点", nil];
- (void) press {
if (_selected) {
_selected = NO;
//折叠
_classTableView.frame = CGRectMake(_classTableView.frame.origin.x, _classTableView.frame.origin.y, _classTableView.frame.size.width, _classTableView.frame.size.height / 5);
[_foldButton setImage:[UIImage imageNamed:@"fold.png"] forState:UIControlStateNormal];
} else {
_selected = YES;
//展开
_classTableView.frame = CGRectMake(_classTableView.frame.origin.x, _classTableView.frame.origin.y, _classTableView.frame.size.width, _classTableView.frame.size.height * 5);
[_foldButton setImage:[UIImage imageNamed:@"extend.png"] forState:UIControlStateNormal];
}
[_classTableView reloadData];
}
活动界面:
自定义了cell
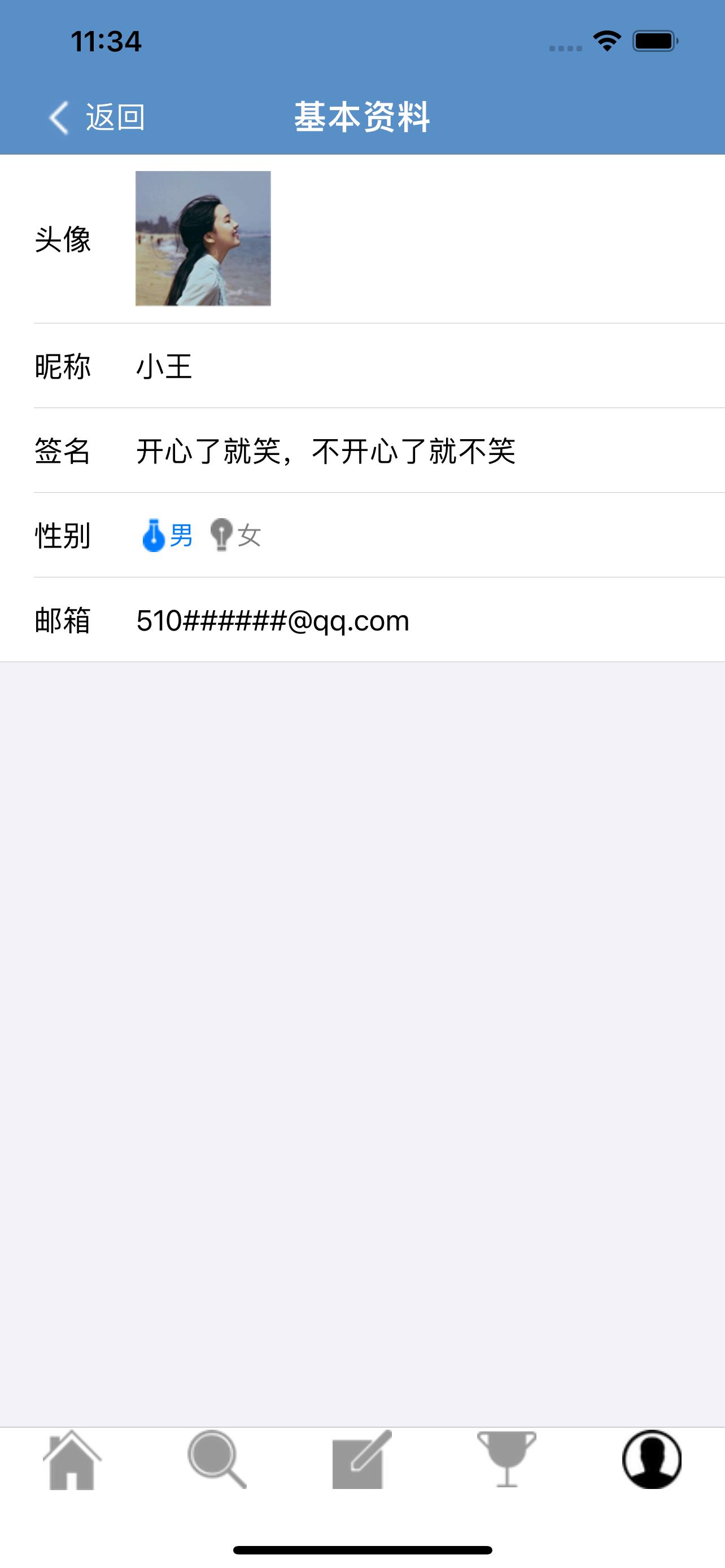
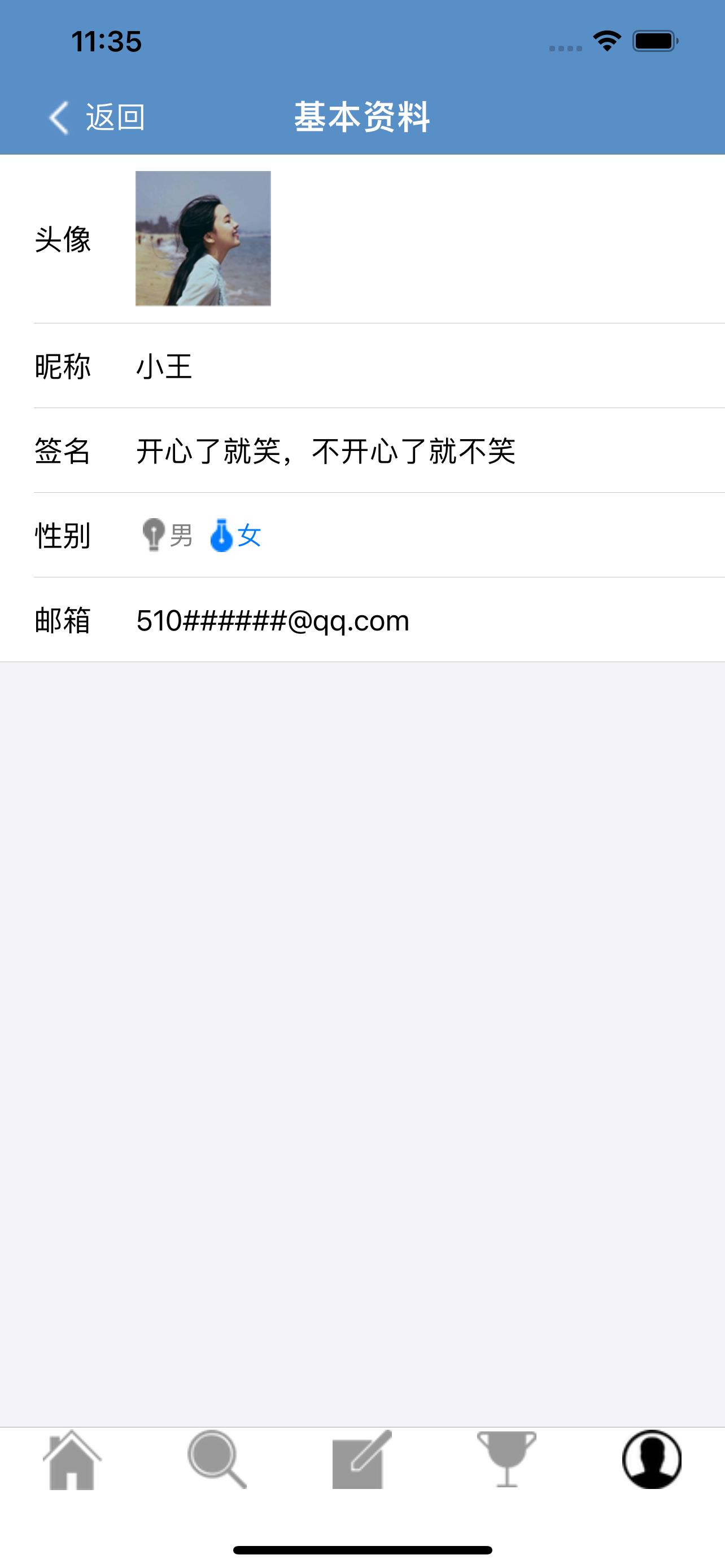
个人信息界面:
点击上面带头像的cell或者选择设置里面基本信息cell都可以进入个人基本资料的界面
里面的性别按钮可以点按
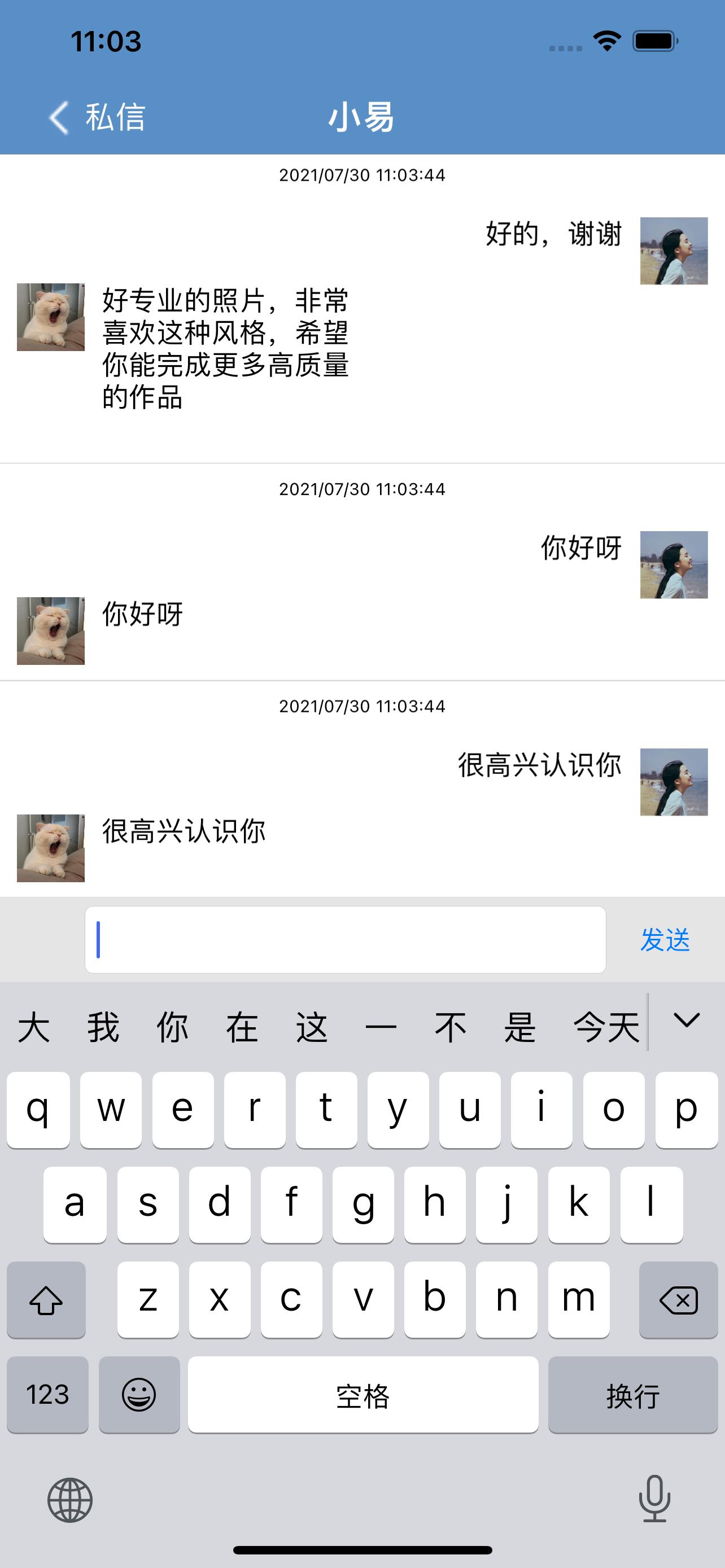
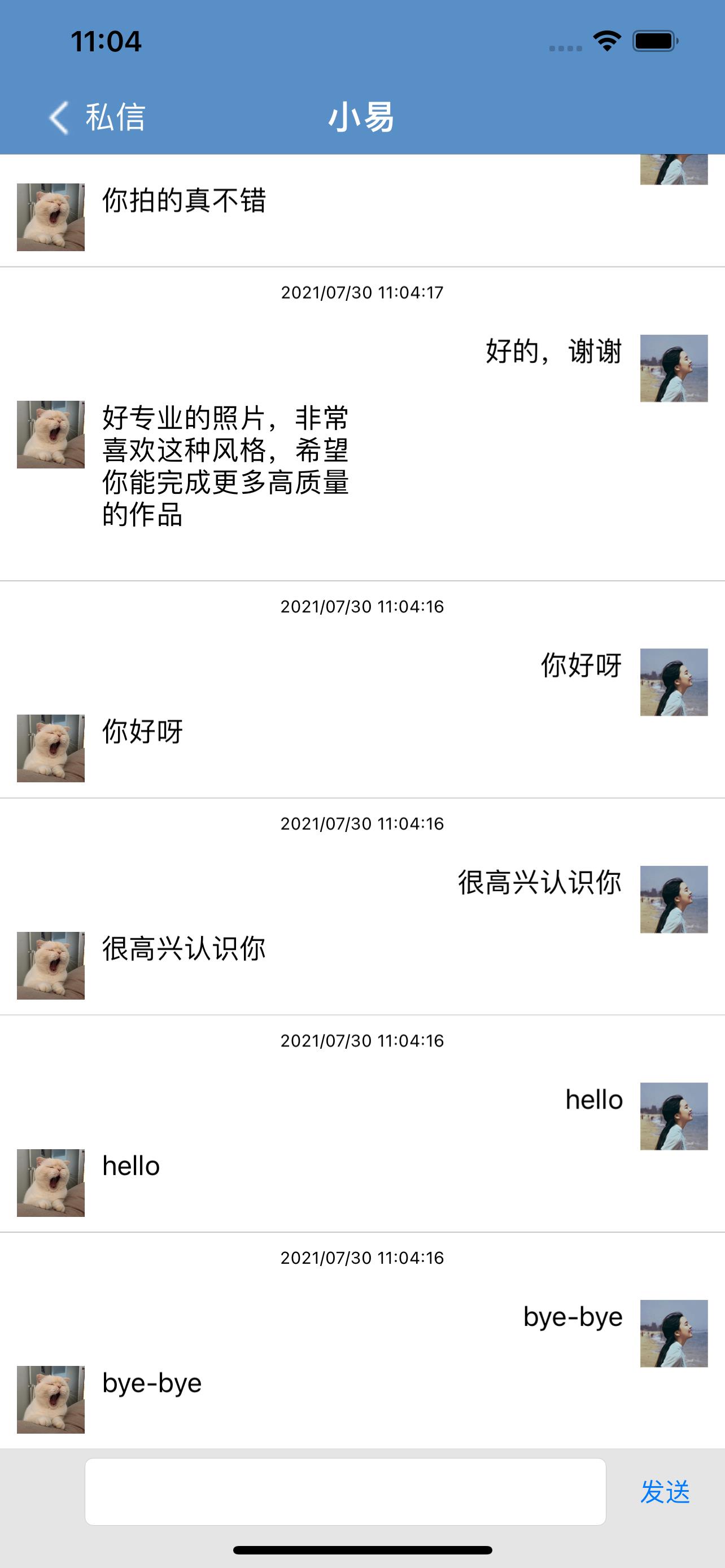
私信界面:
要通过使用- (CGRect)boundingRectWithSize:(CGSize)size options:(NSStringDrawingOptions)options attributes:(nullable NSDictionary<NSAttributedStringKey, id> *)attributes context:(nullable NSStringDrawingContext *)context API_AVAILABLE(macos(10.11), ios(7.0));函数自动生成输入文字的UILabel的大小。
此外,还要在输入后自动移到底部,使得新加数据加出来,要使用另一个方法:- (void)scrollToRowAtIndexPath:(NSIndexPath *)indexPath atScrollPosition:(UITableViewScrollPosition)scrollPosition animated:(BOOL)animated;
部分代码如下:
点击send按钮:
-(void) send {
if (![_inputTextField.text isEqualToString:@""]) {
[_arrayRight addObject:_inputTextField.text];
[_arrayLeft addObject:_inputTextField.text];
CGSize sizeLeft = [self size:_inputTextField.text font:[UIFont systemFontOfSize:16] maxSize:CGSizeMake(selfWidth / 2, MAXFLOAT)];
NSNumber *num = [NSNumber numberWithFloat:sizeLeft.width];
NSNumber *num2 = [NSNumber numberWithFloat:sizeLeft.height];
[_leftSizeWidthArray addObject:num];
[_leftSizeHeightArray addObject:num2];
CGSize sizeRight = [self size:_inputTextField.text font:[UIFont systemFontOfSize:16] maxSize:CGSizeMake(selfWidth / 2, MAXFLOAT)];
NSNumber *num3 = [NSNumber numberWithFloat:sizeRight.width];
NSNumber *num4 = [NSNumber numberWithFloat:sizeRight.height];
[_rightSizeWidthArray addObject:num3];
[_rightSizeHeightArray addObject:num4];
_inputTextField.text = @"";
[_mainTableView reloadData];
NSInteger s = [_mainTableView numberOfSections]; //有多少组
NSInteger r = [_mainTableView numberOfRowsInSection:s - 1]; //最后一组有多少行
NSIndexPath *ip = [NSIndexPath indexPathForRow:r-1 inSection:s-1]; //取最后一行数据
[_mainTableView scrollToRowAtIndexPath:ip atScrollPosition:UITableViewScrollPositionBottom animated:YES]; //滚动到最后一行
}
}
以上是关于AppShare界面仿写总结的主要内容,如果未能解决你的问题,请参考以下文章