delete和Vue.delete删除数组的区别
Posted web半晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了delete和Vue.delete删除数组的区别相关的知识,希望对你有一定的参考价值。
1、概念
删除数组
1. delete只是把数组元素的值变成empty/undefined,元素的键不变,数组长度不变。
2. Vue.delete直接删除数组,改变数组的键值和长度。
删除对象
两者相同,都会把键名(属性/字段)和键值删除。
2、示例代码
let objectD = { name: "xiaojiayu", age: 24, gender: "man" };
let arrayD = [1, 2, 3, 4, 5];
delete objectD.age;
this.$delete(objectD, "name");
delete arrayD[3];
this.$delete(arrayD, 0);
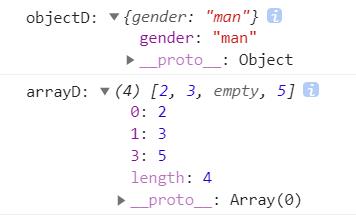
console.log("objectD:", objectD);
console.log("arrayD:", arrayD);
3、结果
以上是关于delete和Vue.delete删除数组的区别的主要内容,如果未能解决你的问题,请参考以下文章