webpack在项目中的配置
Posted 吃草的虾米
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack在项目中的配置相关的知识,希望对你有一定的参考价值。
为什么要创建webpack.conflg.js
在执行webpack时会在项目的根目录寻找webpack.conflg.js,当然也可以通过--conflg来指定要运行的文件。webpack --config aa.js
打包过程中显示一些参数:
1.找到package.json
2.在scripts里添加如下代码(webpack后面的参数加什么参数,根据自己需要即可):
"webpack":"webpack --config webpack.config.js --progress --display-modules --colors -- display-reason"
3.添加完成后执行:npm run webpack
输出和输入:
如果你的输入(entry)里定义了多个输入并且你在输出里想要让它输出多个,这是就需要用到占位符。
占位符:
[name]:是指entry作为对象的时候的key;例webpack.config.js里的main
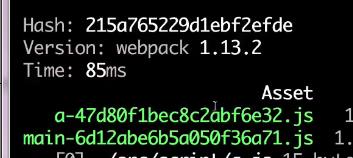
[hash]:是指每次打包的时候会在控制台生成hash值![]()
[chunkhash]:是指每一个chunk生成的hash值,此处生成的chunkhash值可以当做该文件的版本号,只有在改文件发生变化时,该值才会发生变化

以上是关于webpack在项目中的配置的主要内容,如果未能解决你的问题,请参考以下文章