使用 artitalk + LeanCloud 配置给个人博客搭建说说
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 artitalk + LeanCloud 配置给个人博客搭建说说相关的知识,希望对你有一定的参考价值。
使用 artitalk + LeanCloud 配置给个人博客搭建说说
效果:点我
根据 artitalk 官网配置并注册 LeanCloud
- 前往 LeanCloud 国际版,注册账号。
- 注册完成之后根据 LeanCloud 的提示绑定手机号和邮箱。
- 绑定完成之后点击
创建应用,应用名称随意,接着在结构化数据中创建class,命名为shuoshuo。- 在你新建的应用中找到
结构化数据下的用户。点击添加用户,输入想用的用户名及密码。- 回到
结构化数据中,点击class下的shuoshuo。找到权限,在Class 访问权限中将add_fields以及create权限设置为指定用户,输入你刚才输入的用户名会自动匹配。为了安全起见,将delete和update也设置为跟它们一样的权限。- 然后新建一个名为
atComment的class,权限什么的使用默认的即可。- 点击
class下的_User添加列,列名称为img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。- 在最菜单栏中找到设置-> 应用 keys,记下来
AppID和AppKey,一会会用。- 最后将
_User中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据已达到强制发布说说。
这里我出现的问题是我注册了 LeanCloud 国内开发版的(给自己挖了个坑)。
LeanCloud 配置完后,接下来就是配置 hexo :
hexo new page shuoshuo
在 index.md 中添加参数:
new Artitalk({
appId: ‘您的 appId’,
appKey: ‘您的 appKey’,
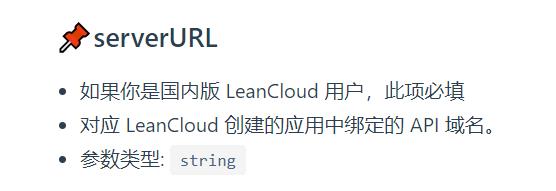
serverURL:‘您的域名’,
})
在主题的 _config.yml 添加配置
artitalk:
appId: # 填入设置中的AppId
appKey: # 填入设置中的AppKey
option:
serverURL: ‘您的域名’,
如果一开始是注册国际版,severURL 是不用填的

到这里就全部配置好了(实际是还少了一步)
本地运行调试:
hexo clean & hexo g & hexo s

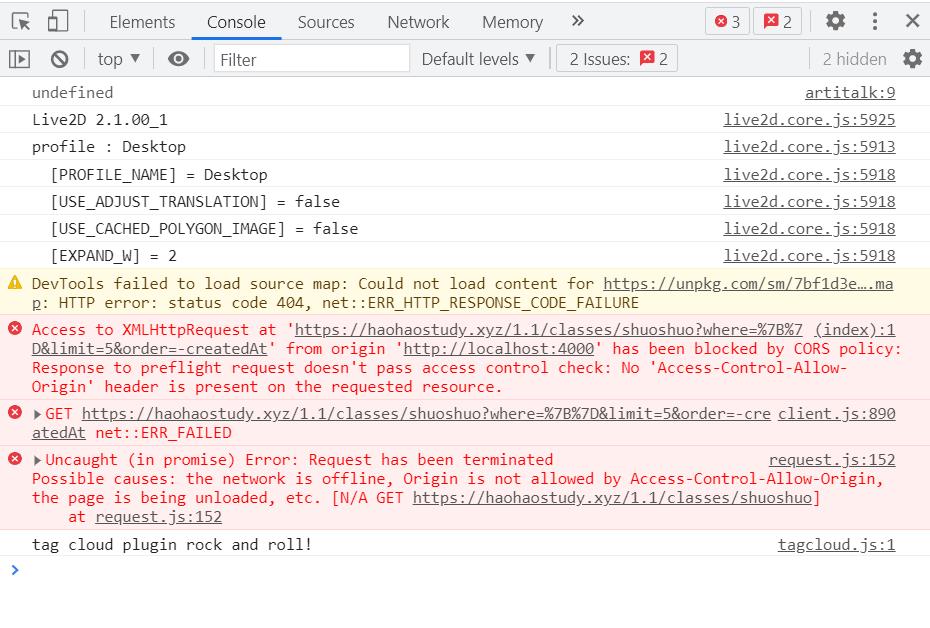
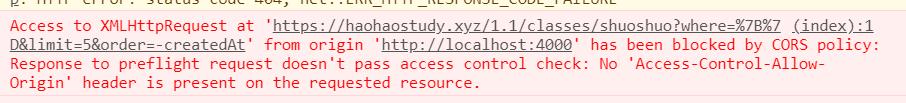
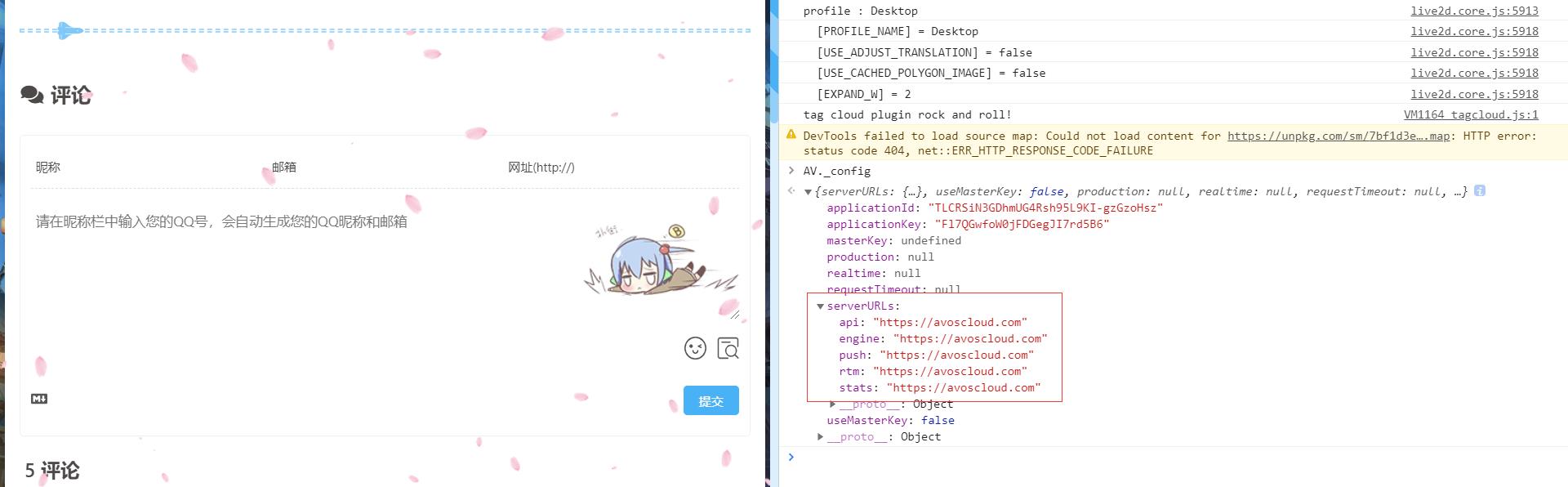
看了一下:我当时就怀疑是 serverURL 在搞鬼,回去看了 LeanCloud 的配置没什么问题啊

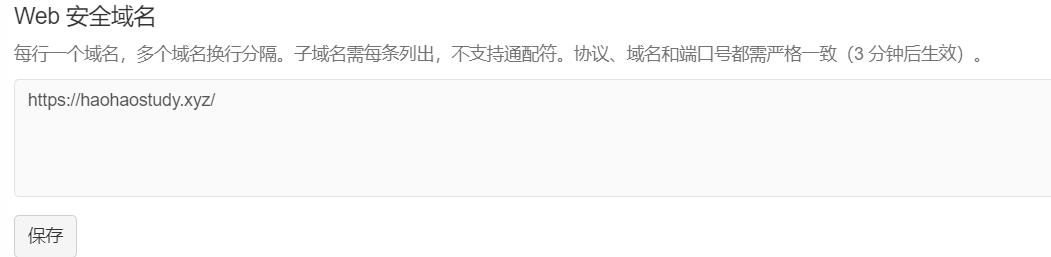
这个是我配置博客评论模块时,也是使用 LeanCloud 来进行数据存储,需要配置的 Web 安全域名。
然后:我干脆就直接将项目部署上线,再来调试,此时错误就减少了俩个(但后期回想,跟这个操作没有太大的关系)

后来上网找资料,没有找到相关的资料,无意间 artitalk 的官网看到有交流群,抱着试试看的态度进了群,很快就进群了。
在大佬也很耐心给我解答,很快就把问题给解决了。

根据指导:
原因就是
第一:出现在我一开头注册的账号是国内开发版的,国内开发版除了在配置项添加 serverURL 外,在 LeanCloud 也需要绑定域名,但不是我前面那样配置的 Web 安全域名。
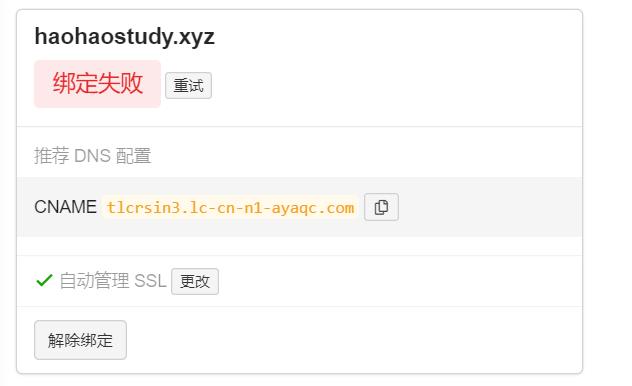
设置 =》 域名绑定 =》 上面有绑定域名的选项

绑定失败,在配置博客的评论功能的时候,需要配置安全域名,我当时就绑定过,也是失败。后来是我弄错地方了。我就也没太注意到这个地方。
为什么会绑定失败呢? 原因就是我的域名并没有备案。(之前就想备案了,但太复杂了,一直拖着) 国内 LeanCloud 需要域名备案才可以。
到这里出现的问题就是国内版需要绑定域名,并且域名得备案。
后来,我不知道大佬是怎么搞的,给了我个 serverURL 将我原本的 serverURL 替换成这个就可以。

将原本的 serverURL 替换成 ’https://avoscloud.com‘ 即可
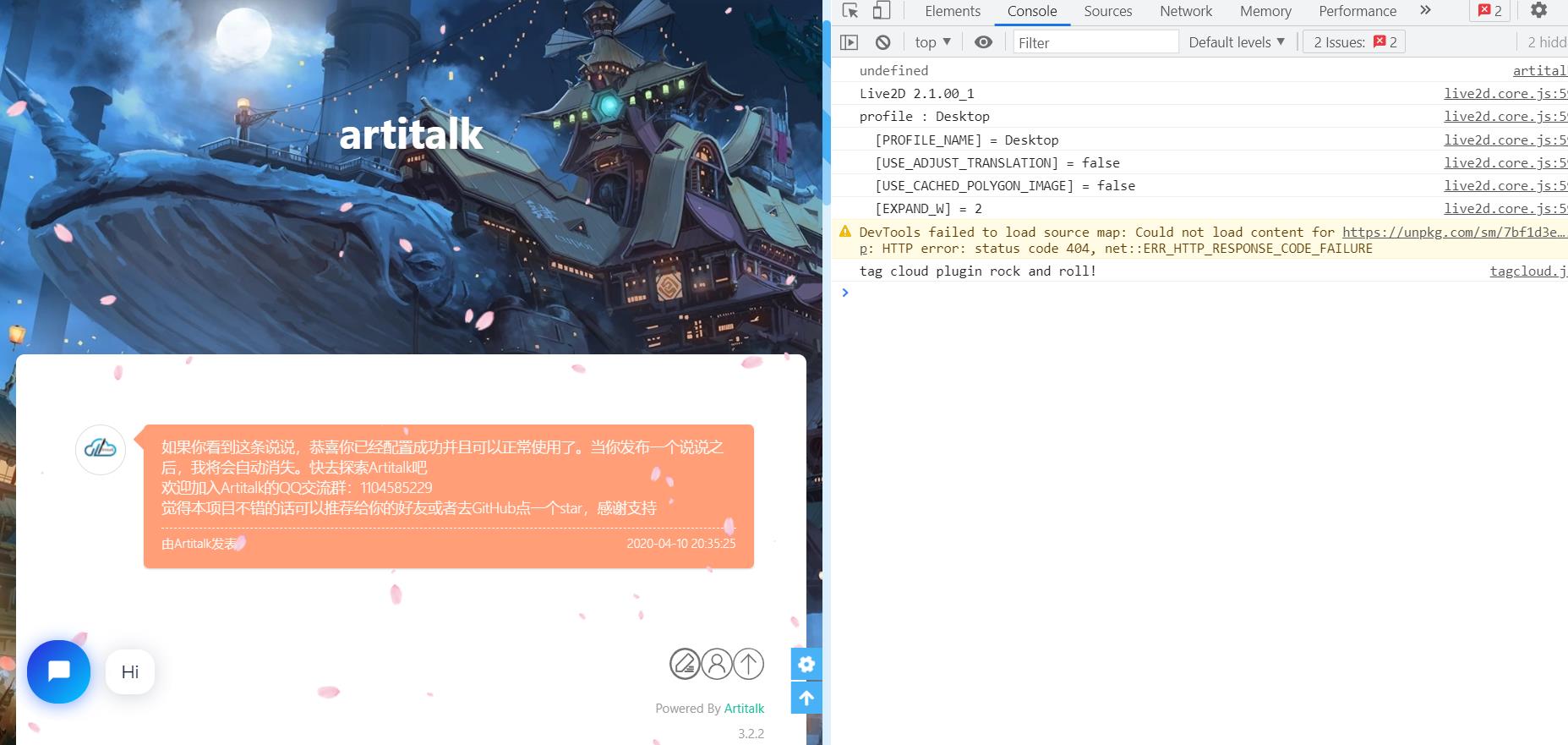
启动 本地调试

上线也没问题。
到这里就所有问题都解决了,最后 serverURL 不是自己的域名,用的是 LeanCloud 提供的域名,也不知道随着时间的推移,对于一些功能会不会有所限制。所以我建议能使用国际版的就使用,两者是没有太大的区别。我当时没用国际版,是因为前面配置评论功能时开了国内的,不行太复杂了,就干脆直接也是国内版的。
以上是关于使用 artitalk + LeanCloud 配置给个人博客搭建说说的主要内容,如果未能解决你的问题,请参考以下文章