Hello Blazor:WebAssemblyServer模式你选哪种?小孩子才做选择!我用混合模式...
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hello Blazor:WebAssemblyServer模式你选哪种?小孩子才做选择!我用混合模式...相关的知识,希望对你有一定的参考价值。
在上次的文章中,我们介绍了“Blazor WebAssembly和Blazor Server的区别”。它们各有优缺点。
Blazor WebAssembly的优势在于运行期间可以和服务器无交互,但是需要长时间下载资源,而Blazor Server则首次加载速度非常快,但是必须和服务器实时通讯。
如果,同一个网站,在网络环境好的情况下使用Blazor WebAssembly模式加载,而在网络环境差的情况下使用Blazor Server模式加载以加快启动速度。
这样,不就可以把2种模式的优点都利用上了吗?!
实现
创建Blazor WebAssembly项目
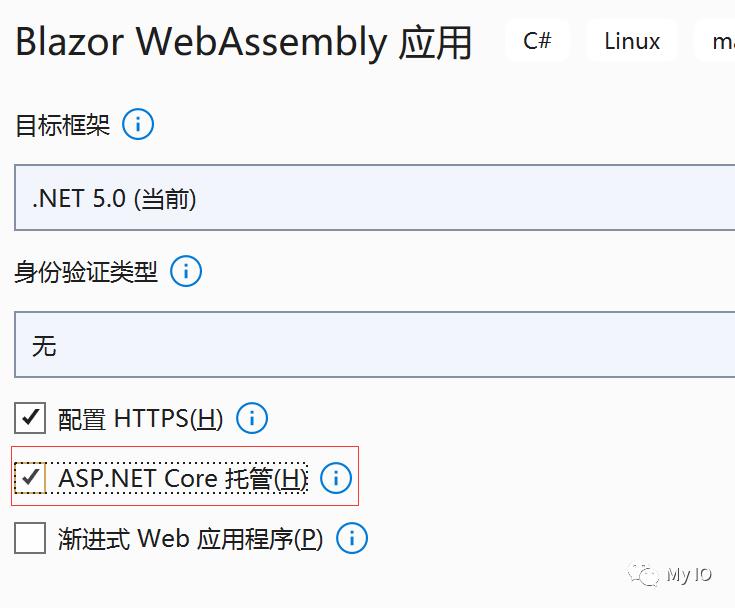
新建Blazor WebAssembly项目WebApplication1,只是在新建窗口中选择“ASP.NET Core托管”:

这样服务端也有了!
生成的解决方案会包含3个项目:WebApplication1.Client、WebApplication1.Server、WebApplication1.Shared。
添加Blazor Server代码
上次我们已经知道,Blazor Server项目和普通ASP.NET Core服务端项目没有太大区别。
因此,我们只需和标准的Blazor Server项目比较了一下,把WebApplication1.Server项目的Startup.cs中缺少的代码复制过来:
public void ConfigureServices(IServiceCollection services)
{
...
services.AddServerSideBlazor();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseEndpoints(endpoints =>
{
...
//endpoints.MapFallbackToFile("index.html");
endpoints.MapBlazorHub();
endpoints.MapFallbackToPage("/_Host");
});
}
注意,需要把Blazor WebAssembly项目的入口映射代码注释起来。
添加_Host页面
把标准的Blazor Server项目中的_Host.cshtml文件复制到WebApplication1.Server的Pages目录下。
设置namespace:
@namespace WebApplication1.Client
并将引用的css文件名改成WebApplication1.Client.styles.css:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Blazor混合模式</title>
<base href="~/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/app.css" rel="stylesheet" />
<link href="WebApplication1.Client.styles.css" rel="stylesheet" />
</head>
看下效果
使用上次“判断当前运行在WebAssembly模式还是Server模式”的方法,修改WebApplication1.Client项目的Index.razor:
@page "/"
@inject IJSRuntime JS
@JS.GetType().ToString()
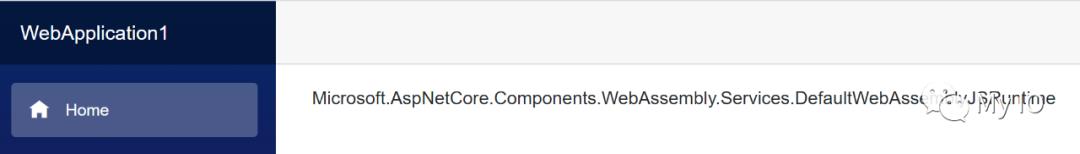
运行代码,发现现在已经运行在Server模式下了:

切换模式
假设,网站应该默认使用WebAssembly模式,只有当用户用手机访问网站时,才需要使用Server模式。
我们可以通过检查浏览器的USER-AGENT,判断是否来源于手机浏览器实现。
但是,没法在Startup.cs中处理这个判断,那么只能在入口文件_Host.cshtml中想办法。
首先,我们判断是否是手机浏览器:
var isMobile = false;
string u = Request.Headers["USER-AGENT"];
var b = new System.Text.RegularExpressions.Regex(@"(android|bb\\d+|meego).+mobile|avantgo|bada\\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\\.(browser|link)|vodafone|wap|windows ce|xda|xiino", System.Text.RegularExpressions.RegexOptions.IgnoreCase | System.Text.RegularExpressions.RegexOptions.Multiline);
var v = new System.Text.RegularExpressions.Regex(@"1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\\-(n|u)|c55\\/|capi|ccwa|cdm\\-|cell|chtm|cldc|cmd\\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\\-s|devi|dica|dmob|do(c|p)o|ds(12|\\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\\-|_)|g1 u|g560|gene|gf\\-5|g\\-mo|go(\\.w|od)|gr(ad|un)|haie|hcit|hd\\-(m|p|t)|hei\\-|hi(pt|ta)|hp( i|ip)|hs\\-c|ht(c(\\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\\-(20|go|ma)|i230|iac( |\\-|\\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\\/)|klon|kpt |kwc\\-|kyo(c|k)|le(no|xi)|lg( g|\\/(k|l|u)|50|54|\\-[a-w])|libw|lynx|m1\\-w|m3ga|m50\\/|ma(te|ui|xo)|mc(01|21|ca)|m\\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\\-2|po(ck|rt|se)|prox|psio|pt\\-g|qa\\-a|qc(07|12|21|32|60|\\-[2-7]|i\\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\\-|oo|p\\-)|sdk\\/|se(c(\\-|0|1)|47|mc|nd|ri)|sgh\\-|shar|sie(\\-|m)|sk\\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\\-|v\\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\\-|tdg\\-|tel(i|m)|tim\\-|t\\-mo|to(pl|sh)|ts(70|m\\-|m3|m5)|tx\\-9|up(\\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\\-|your|zeto|zte\\-", System.Text.RegularExpressions.RegexOptions.IgnoreCase | System.Text.RegularExpressions.RegexOptions.Multiline);
if ((b.IsMatch(u) || v.IsMatch(u.Substring(0, 4))))
{
isMobile = true;
}
然后,我们把原来Blazor WebAssembly项目的入口文件index.html的代码复制到_Host.cshtml,根据isMobile判断是否加载:
...
@if (isMobile)
{
<component type="typeof(App)" render-mode="ServerPrerendered" />
}
else
{
<div id="app">Loading...</div>
}
...
@if (isMobile)
{
<script src="_framework/blazor.server.js"></script>
}
else
{
<script src="_framework/blazor.webassembly.js"></script>
}
再看下效果
运行,默认已经是Blazor WebAssembly模式了:

然后,打开浏览器的开发者工具,切换到手机模式,刷新页面。
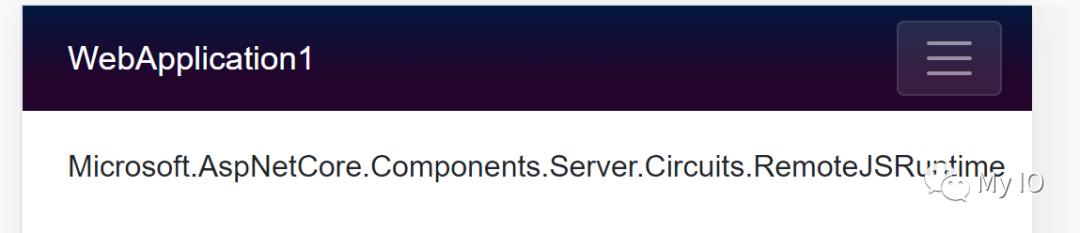
不错,已经变成Blazor Server模式了:


结论
在本文中,我们实现了Blazor混合模式。你可以根据实际需求进行改造,那你的Blazor变得又快又好!
如果你觉得这篇文章对你有所启发,请关注我的个人公众号”My IO“,记住我!
以上是关于Hello Blazor:WebAssemblyServer模式你选哪种?小孩子才做选择!我用混合模式...的主要内容,如果未能解决你的问题,请参考以下文章