React开发学习(项目目录介绍环境配置mock方案)
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React开发学习(项目目录介绍环境配置mock方案)相关的知识,希望对你有一定的参考价值。
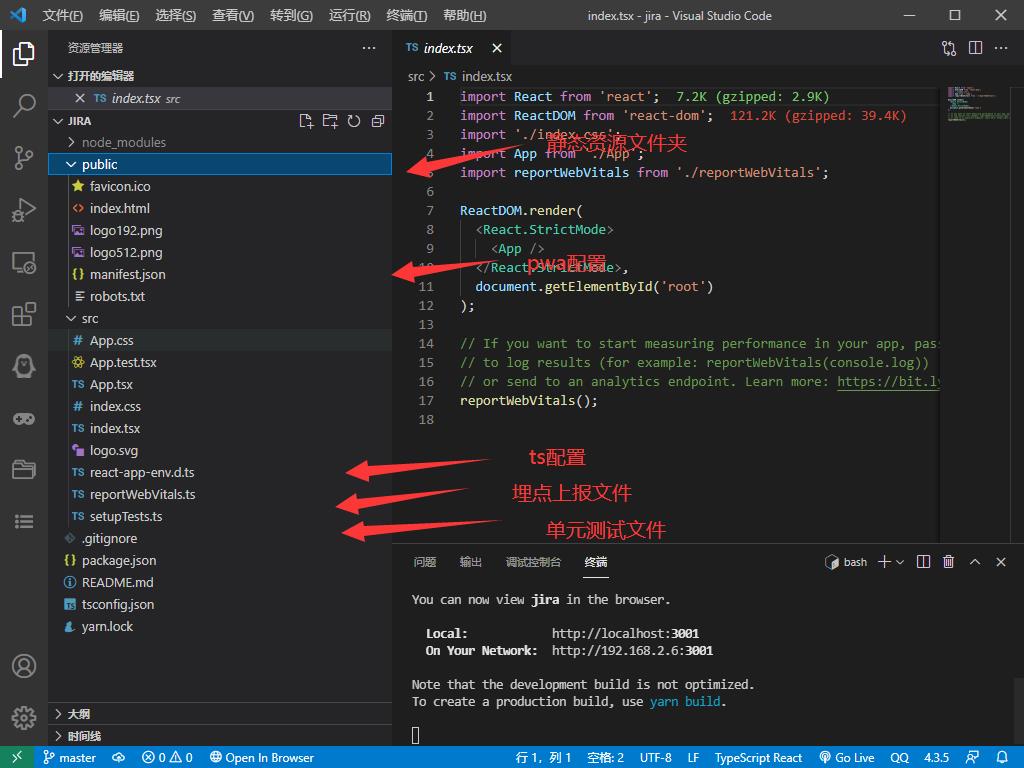
文件目录分析

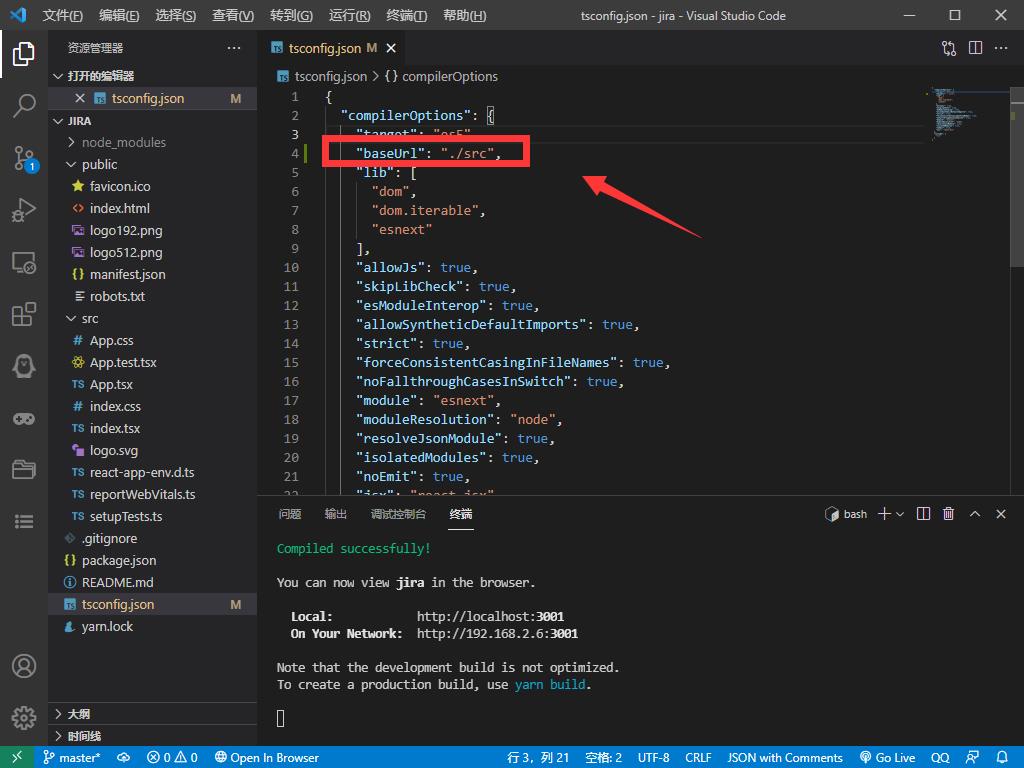
配置根目录位置

Prettier
安装后需要在跟目录创建
.gitignore
.prettierrc.json
两个文件,用于配置Prettier
由于eslint与其冲突 所以需要更改package.json配置:
下载插件:npm i eslint-config-prettier
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest",
"prettier"
]
},
常用MOCK 方案
- 代码侵入 (直接在代码中写死 直 Mock 数据,或者请求本地的 数 JSON 文件文 )
优点:无
缺点:- 代码侵入 代 (直接在代码中写死 直 Mock 数据,或者请求本地的 数 JSON 文件文 ) 优点优 :无 缺点: 缺 1. 和其他方案比 Mock 效果不好。
- 与真实 Server 环境的切换非常麻烦,一切需要侵入代码切换环境的行为都是不好的。
请求拦截
- 请求拦截
代表:Mock.js
示例:
Mock.mock(/\\\\/api\\\\/visitor\\\\/list/, 'get', { code: 2000, msg: 'ok', 'data|10': [ { 'id|+1': 6, 'name': '@csentence(5)', 'tag': '@integer(6, 9)-@integer(10, 14)岁 @cword("零有", 1)基础', 'lesson_image': "<https://images.pexels.com/3737094/pexels-photo-3737094.jpeg>", 'lesson_package': 'L1基础指令课', 'done': '@integer(10000, 99999)', } ] })
优点:
- 与前端代码分离
- 可生成随机数据
缺点:
1. 数据都是动态生成的假数据,无法真实模拟增删改查的情况。
2. 只支持 ajax,不支持 fetch。
- 接口管理工具
代表: rap, swagger,moco, yapi
优点:
- 配置功能强大,接口管理与 Mock 一体,后端修改接口 Mock 也跟着更改,可靠。
缺点:
2. 配置复杂,依赖后端,可能会出现后端不愿意出手,或者等配置完了,接口也开发出来了的情况。
2. 一般会作为大团队的基础建设而存在, 没有这个条件的话慎重考虑。
- 本地本 node 服务器
代表:json-server
优点:
- 配置简单,json-server 甚至可以 0 代码 30 秒启动一个 RESTAPI Server。
- 自定义程度高,一切尽在掌控中。
- 增删改查真实模拟。
缺点:1. 与接口管理工具相比,无法随着后端 API 的修改而自动修改。
以上是关于React开发学习(项目目录介绍环境配置mock方案)的主要内容,如果未能解决你的问题,请参考以下文章