微信小程序项目(哔哩哔哩小程序)
Posted 晨沉宸辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序项目(哔哩哔哩小程序)相关的知识,希望对你有一定的参考价值。
一、进行初始化
首先打开一个新项目,将app.js文件全部删掉,输入app使用回车导出如下默认代码:
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
- 然后删除index.wxml,以及.wxss文件里的所有代码
二、设计头部
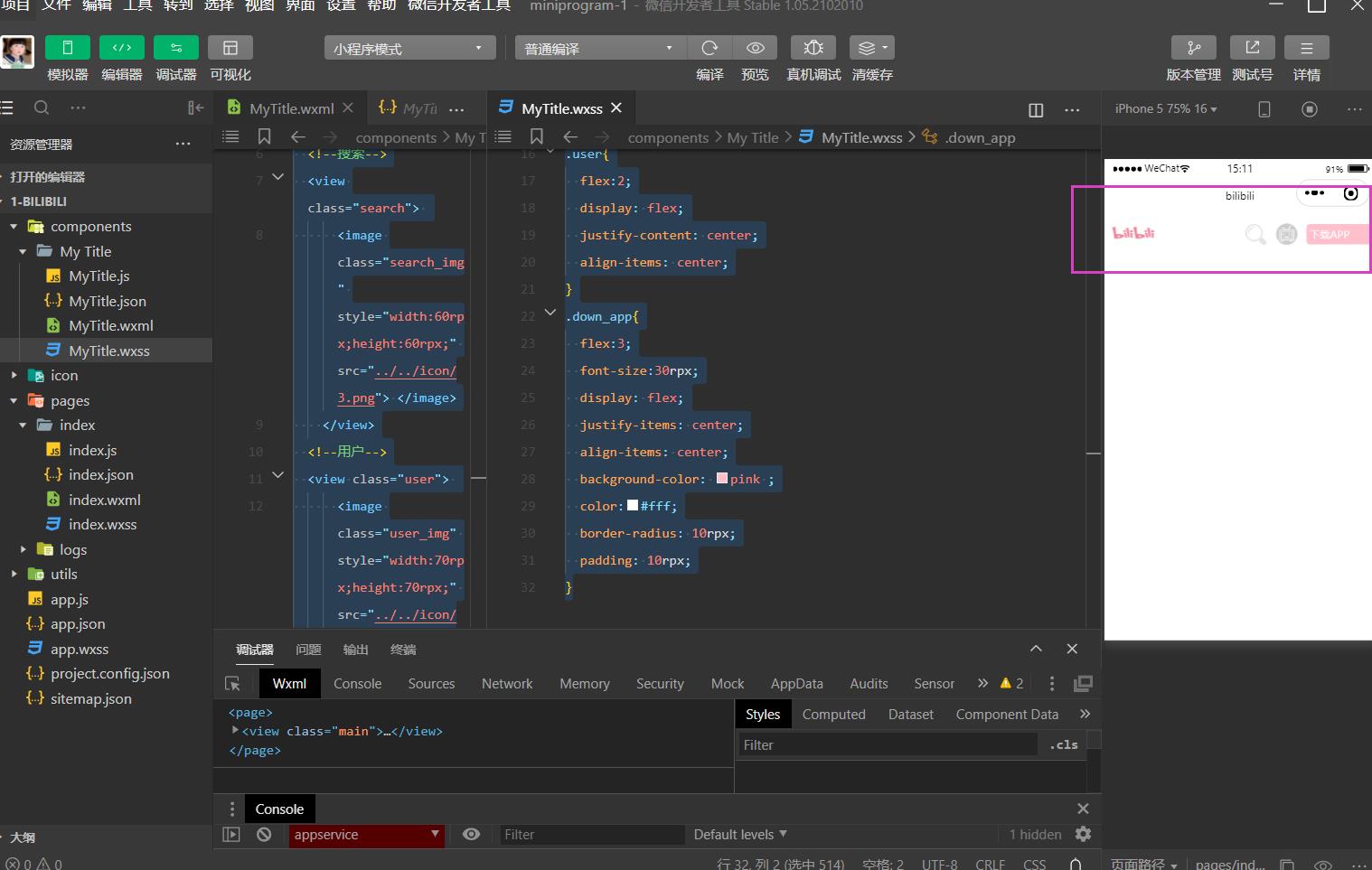
预期画面

首先去下载一些哔哩哔哩的图标 图标库

第二步进行创建组件,由于页面2也是需要这个需要进行组件配置
首先进行创建文件夹

然后再index中要引用需要进行声明
index.josn
{
"navigationBarTitleText":"bilibili",
"usingComponents": {
"MyTitle": "../../components/My Title/MyTitle"
}
}
在
index.wxml中引用
<view class="main">
<!--头部-->
<MyTitle >
</MyTitle>
</view>
mytitle.josn
{
"component": true,
"usingComponents": {}
}
.wxml
<view class="my_title">
<!--logo-->
<navigator class="logo">
<image class="logo_img" style="width:140rpx;height:90rpx;" src="../../icon/1.png"> </image>
</navigator>
<!--搜索-->
<view class="search">
<image class="search_img" style="width:60rpx;height:60rpx;" src="../../icon/3.png"> </image>
</view>
<!--用户-->
<view class="user">
<image class="user_img" style="width:70rpx;height:70rpx;" src="../../icon/2.png"> </image>
</view>
<!--下载-->
<view class="down_app">
下载APP
</view>
</view>
.wxss
.my_title{
display: flex;
align-items: center;
padding:10rpx;
background-color: white;
}
.logo{
flex:7;
}
.search{
flex:1;
display: flex;
justify-content: center;
align-items: center;
}
.user{
flex:2;
display: flex;
justify-content: center;
align-items: center;
}
.down_app{
flex:3;
font-size:30rpx;
display: flex;
justify-items: center;
align-items: center;
background-color: pink ;
color:#fff;
border-radius: 10rpx;
padding: 10rpx;
}
结果展示

以上是关于微信小程序项目(哔哩哔哩小程序)的主要内容,如果未能解决你的问题,请参考以下文章