185.简单的css3页面过渡
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了185.简单的css3页面过渡相关的知识,希望对你有一定的参考价值。
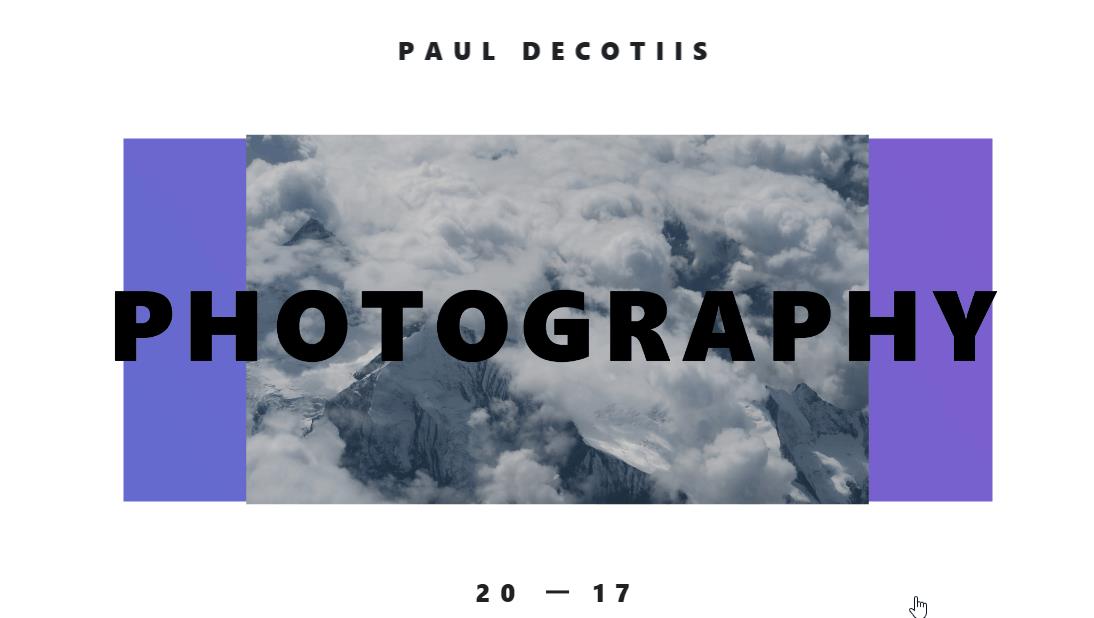
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>简单的css3页面过渡</title>
<link href="./style.css" rel="stylesheet" />
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.0/TweenMax.min.js"></script>
</head>
<body>
<h1 class="name">
<span class=以上是关于185.简单的css3页面过渡的主要内容,如果未能解决你的问题,请参考以下文章